Comparação de arquitetura de ASP.NET Web Forms e Blazor
Gorjeta
Este conteúdo é um excerto do eBook, Blazor para ASP NET Web Forms Developers for Azure, disponível no .NET Docs ou como um PDF transferível gratuito que pode ser lido offline.

Embora ASP.NET Web Forms e Blazor tenham muitos conceitos semelhantes, há diferenças em como eles funcionam. Este capítulo examina o funcionamento interno e as arquiteturas de ASP.NET Web Forms e Blazor.
ASP.NET Web Forms
A estrutura ASP.NET Web Forms é baseada em uma arquitetura centrada na página. Cada solicitação HTTP para um local no aplicativo é uma página separada com a qual ASP.NET responde. À medida que as páginas são solicitadas, o conteúdo do navegador é substituído pelos resultados da página solicitada.
As páginas são compostas pelos seguintes componentes:
- Marcação HTML
- Código C# ou Visual Basic
- Uma classe code-behind que contém recursos lógicos e de manipulação de eventos
- Controlos
Os controles são unidades reutilizáveis da interface do usuário da Web que podem ser programaticamente colocadas e interagidas em uma página. As páginas são compostas por arquivos que terminam com .aspx contendo marcação, controles e algum código. As classes code-behind estão em arquivos com o mesmo nome base e uma extensão .aspx.cs ou .aspx.vb , dependendo da linguagem de programação usada. Curiosamente, o servidor web interpreta o conteúdo dos arquivos .aspx e os compila sempre que eles mudam. Essa recompilação ocorre mesmo se o servidor Web já estiver em execução.
Os controles podem ser criados com marcação e entregues como controles de usuário. Um controle de usuário deriva da UserControl classe e tem uma estrutura semelhante à Página. A marcação para controles de usuário é armazenada em um arquivo .ascx . Uma classe code-behind que acompanha reside em um arquivo .ascx.cs ou .ascx.vb . Os controles também podem ser construídos completamente com código, herdando da WebControl classe ou CompositeControl base.
As páginas também têm um extenso ciclo de vida de eventos. Cada página gera eventos para os eventos de inicialização, carregamento, pré-renderização e descarregamento que ocorrem à medida que o tempo de execução do ASP.NET executa o código da página para cada solicitação.
Os controles em uma Página normalmente postam de volta para a mesma página que apresentou o controle e carregam consigo uma carga de um campo de formulário oculto chamado ViewState. O ViewState campo contém informações sobre o estado dos controles no momento em que foram renderizados e apresentados na página, permitindo que o ASP.NET tempo de execução compare e identifique alterações no conteúdo enviado ao servidor.
Blazor
Blazor é uma estrutura de interface do usuário da Web do lado do cliente semelhante em natureza a estruturas de front-end JavaScript como Angular ou React. Blazor lida com as interações do usuário e processa as atualizações necessárias da interface do usuário. Blazornão se baseia num modelo de pedido-resposta. As interações do usuário são tratadas como eventos que não estão no contexto de nenhuma solicitação HTTP específica.
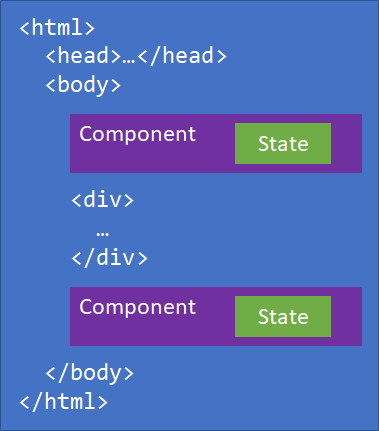
Blazor os aplicativos consistem em um ou mais componentes raiz que são renderizados em uma página HTML.

Como o usuário especifica onde os componentes devem renderizar e como os componentes são conectados para interações do usuário é específico do modelo de hospedagem.
Blazorcomponentes são classes .NET que representam uma parte reutilizável da interface do usuário. Cada componente mantém seu próprio estado e especifica sua própria lógica de renderização, que pode incluir a renderização de outros componentes. Os componentes especificam manipuladores de eventos para interações específicas do usuário para atualizar o estado do componente.
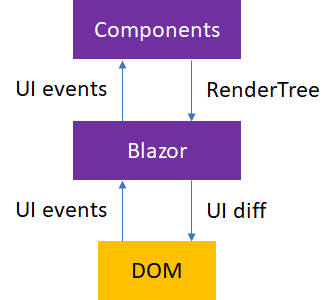
Depois que um componente manipula um evento, Blazor renderiza o componente e controla o que mudou na saída renderizada. Os componentes não são renderizados diretamente no DOM (Document Object Model). Em vez disso, eles renderizam para uma representação na memória do DOM chamada de para RenderTree que Blazor possa controlar as alterações. Blazor compara a saída recém-renderizada com a saída anterior para calcular uma comparação de interface do usuário que ela aplica de forma eficiente ao DOM.

Os componentes também podem indicar manualmente que devem ser renderizados se seu estado mudar fora de um evento normal da interface do usuário. Blazor usa a SynchronizationContext para impor um único thread lógico de execução. Os métodos de ciclo de vida de um componente e quaisquer retornos de chamada de eventos gerados por Blazor são executados neste SynchronizationContext.
