Como personalizar o botão do aplicativo
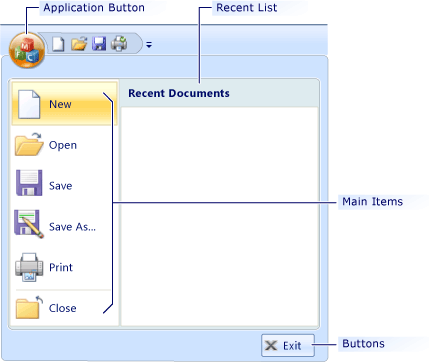
Quando você clica no botão do Aplicativo, um menu de comandos é exibido. Normalmente, o menu contém comandos relacionados ao arquivo, como Abrir, Salvar, Imprimir e Sair.

Para personalizar o botão do Aplicativo, abra-o na janela Propriedades (em Modo de exibição de recursos), modifique suas propriedades e, em seguida, visualize o controle da faixa de opções.
Para abrir o botão do Aplicativo na janela Propriedades
No Visual Studio, no menu Exibir, clique em Modo de exibição de recursos.
No Modo de Exibição de Recursos, clique duas vezes no recurso da faixa de opções para exibi-lo na superfície de design.
Na superfície de design, clique com o botão direito do mouse no menu do botão do Aplicativo e clique em Propriedades.
Propriedades do botão do Aplicativo
A tabela a seguir define as propriedades do botão do Aplicativo.
| Propriedade | Definição |
|---|---|
| Buttons | Contém a coleção de até três botões que aparecem no canto inferior direito do menu do Aplicativo. |
| Legenda | Especifica o texto do controle. Ao contrário de outros elementos da faixa de opções, o botão Aplicativo não exibe o texto da legenda. Em vez disso, o texto é usado para acessibilidade. |
| Imagem HDPI | Especifica o identificador do ícone do botão do Aplicativo de pontos altos por polegada (HDPI). Quando o aplicativo é executado em um monitor de alto DPI, a imagem HDPI é usada em vez de Imagem. |
| Imagens grandes de HDPI | Especifica o identificador das imagens grandes de alto DPI. Quando o aplicativo é executado em um monitor de DPI alto, imagens grandes de HDPI são usadas em vez de Imagens grandes. |
| Imagens pequenas do HDPI | Especifica o identificador das imagens pequenas de alto DPI. Quando o aplicativo é executado em um monitor de DPI alto, imagens pequenas de HDPI são usadas em vez de Imagens pequenas. |
| ID | Especifica o identificador do controle. |
| Image | Especifica o identificador do ícone do botão do Aplicativo. O ícone é um bitmap 26x26 de 32 bits que tem transparência alfa. As partes transparentes do ícone são realçadas quando o botão do Aplicativo é clicado ou focalizado. |
| Chaves | Especifica a cadeia de caracteres exibida quando a navegação de dica de chave está habilitada. A navegação de dica de tecla é habilitada quando você pressiona ALT. |
| Imagens grandes | Especifica o identificador da imagem que contém uma série de ícones 32x32. Os ícones são usados pelos botões na coleção Itens principais. |
| Itens principais | Contém uma coleção de itens de menu que aparecem no menu do Aplicativo. |
| Legenda da MRU | Especifica o texto exibido no painel Lista recente. |
| Imagens Pequenas | Especifica o identificador da imagem que contém uma série de ícones 16x16. Os ícones são usados pelos botões na coleção Botões. |
| Usar | Habilita ou desabilita o painel Lista recente. O painel Lista recente é exibido no menu do Aplicativo. |
| Width | Especifica a largura em pixels do painel Lista recente. |
O menu Aplicativo não aparece na superfície de design. Para exibi-lo, você deve visualizar a faixa de opções ou executar o aplicativo.
Para visualizar o controle da faixa de opções
- Na Barra de Ferramentas do Editor da Faixa de Opções, clique em Testar Faixa de Opções.