Funções definidas pelo utilizador do JavaScript no Azure Stream Analytics
O Azure Stream Analytics suporta as funções definidas pelo utilizador escritas no JavaScript. Com o conjunto avançado de métodos Cadeia, RegExp, Matemática, Matriz e Data que o JavaScript fornece, as transformações de dados complexas com tarefas do Stream Analytics tornam-se mais fáceis de criar.
Descrição Geral
As funções definidas pelo utilizador do JavaScript suportam funções escalares sem estado e apenas de computação que não necessitam de conectividade externa. O valor devolvido de uma função só pode ser um valor escalar (único). Depois de adicionar uma função definida pelo utilizador do JavaScript para uma tarefa, pode utilizar a função em qualquer parte da consulta, como uma função escalar incorporada.
Seguem-se alguns cenários onde as funções definidas pelo utilizador do JavaScript poderão ser úteis:
- Analisar e manipular cadeias com funções de expressão regular, por exemplo, Regexp_Replace() e Regexp_Extract()
- Descodificar e codificar dados, por exemplo, conversão de binário para hexadecimal
- Fazer cálculos matemáticos com funções de Matemática JavaScript
- Realizar operações de matriz como ordenar, associar, localizar e preencher
Eis algumas coisas que não pode fazer com uma função definida pelo utilizador javaScript no Stream Analytics:
- Chame pontos finais REST externos, por exemplo, fazendo pesquisa de IP inversa ou solicitando dados de referência de uma origem externa
- Executar a serialização de formato de evento personalizado ou a desserialização em entradas/saídas
- Criar agregações personalizadas
Embora funções como Date.GetDate() ou Math.random() não estejam bloqueadas na definição de funções, deve evitar utilizá-las. Estas funções não devolvem o mesmo resultado sempre que lhes chama e o serviço Azure Stream Analytics não mantém um diário de invocações de funções e devolveu resultados. Se uma função devolver resultados diferentes nos mesmos eventos, a repetibilidade não é garantida quando uma tarefa é reiniciada por si ou pelo serviço Stream Analytics.
Adicionar uma função definida pelo utilizador javaScript à sua tarefa
Nota
Estes passos funcionam nas tarefas do Stream Analytics configuradas para serem executadas na cloud. Se a tarefa do Stream Analytics estiver configurada para ser executada no Azure IoT Edge, utilize o Visual Studio e escreva a função definida pelo utilizador com C#.
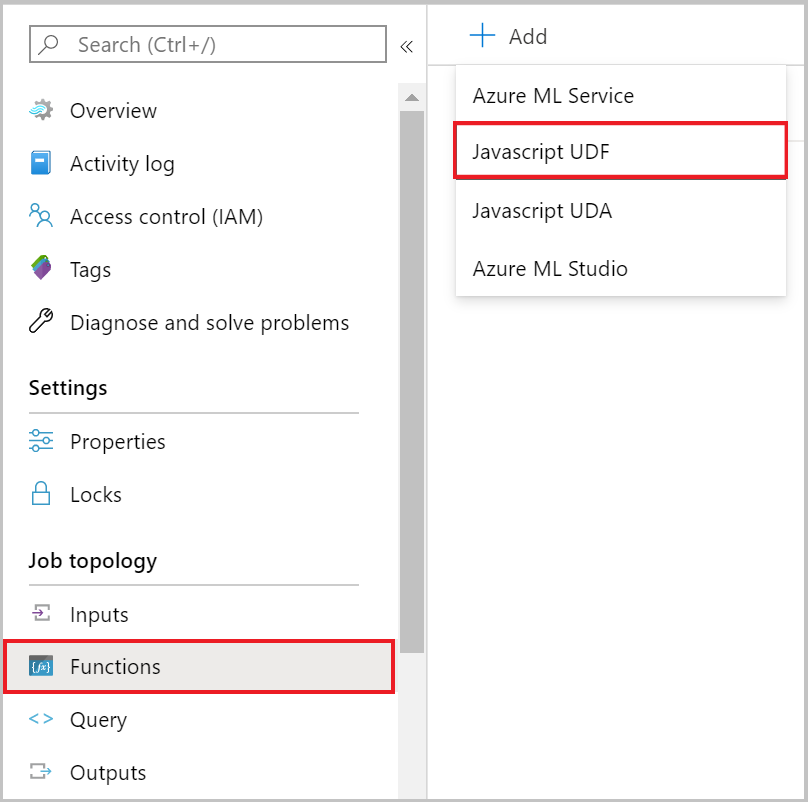
Para criar uma função definida pelo utilizador javaScript na sua tarefa do Stream Analytics, selecione Funções em Topologia de Tarefas. Em seguida, selecione JavaScript UDF no menu pendente +Adicionar .

Em seguida, tem de fornecer as seguintes propriedades e selecionar Guardar.
| Propriedade | Descrição |
|---|---|
| Alias de função | Introduza um nome para invocar a função na consulta. |
| Tipo de saída | Escreva o que será devolvido pela função definida pelo utilizador do JavaScript à consulta do Stream Analytics. |
| Definição da função | Implementação da função JavaScript que será executada sempre que o UDF for invocado a partir da consulta. |
Testar e resolver problemas de UDFs javaScript
Pode testar e depurar a lógica do JavaScript UDF em qualquer browser. A depuração e teste da lógica destas funções definidas pelo utilizador não é atualmente suportada no portal do Stream Analytics. Assim que a função funcionar conforme esperado, pode adicioná-la à tarefa do Stream Analytics, conforme mencionado acima, e invocá-la diretamente a partir da consulta. Pode testar a lógica de consulta com o JavaScript UDF com as ferramentas do Stream Analytics para o Visual Studio.
Os erros de runtime do JavaScript são considerados fatais e são apresentados no Registo de atividades. Para obter o registo, no portal do Azure, aceda à sua tarefa e selecione Registo de atividades.
Chamar uma função definida pelo utilizador do JavaScript numa consulta
Pode invocar facilmente a função JavaScript na consulta com o prefixo de alias de função com udf. Eis um exemplo de um UDF javaScript que converte valores hexadecimais em número inteiro que está a ser invocado numa consulta do Stream Analytics.
SELECT
time,
UDF.hex2Int(offset) AS IntOffset
INTO
output
FROM
InputStream
Objetos de JavaScript suportados
As funções definidas pelo utilizador do JavaScript do Stream Analytics suportam objetos do JavaScript standard incorporados. Para obter uma lista destes objetos, veja Objetos Globais.
Conversão de tipos do Stream Analytics e do JavaScript
Existem diferenças nos tipos que a linguagem de consulta do Stream Analytics e do JavaScript suportam. Esta tabela lista os mapeamentos de conversão entre os dois:
| Stream Analytics | JavaScript |
|---|---|
| bigint | Number (o JavaScript só pode representar números inteiros até precisamente 2^53) |
| DateTime | Date (o JavaScript só suporta milissegundos) |
| double | Número |
| nvarchar(MAX) | String |
| Registo | Objeto |
| Matriz | Matriz |
| NULL | Nulo |
Seguem-se conversões do JavaScript para o Stream Analytics:
| JavaScript | Stream Analytics |
|---|---|
| Número | Bigint (se o número for redondo e entre long.MinValue e long.MaxValue; caso contrário, é duplo) |
| Data | DateTime |
| String | nvarchar(MAX) |
| Objeto | Registo |
| Matriz | Matriz |
| Null, Undefined | NULL |
| Qualquer outro tipo (por exemplo, uma função ou erro) | Não suportado (resultados num erro de runtime) |
A linguagem JavaScript é sensível às maiúsculas e minúsculas e o invólucro dos campos de objeto no código JavaScript tem de corresponder ao invólucro dos campos nos dados recebidos. As tarefas com o nível de compatibilidade 1.0 irão converter campos da instrução SELECT do SQL para serem em minúsculas. Em nível de compatibilidade 1.1 e superior, os campos da instrução SELECT terão o mesmo invólucro especificado na consulta SQL.
Outros padrões da função definida pelo utilizador do JavaScript
Escrever JSON aninhado para a saída
Se tiver um passo de processamento de seguimento que utiliza uma saída da tarefa do Stream Analytics como entrada e requer um formato JSON, pode escrever uma cadeia JSON para a saída. O exemplo seguinte chama a função JSON.stringify() para empacotar todos os pares de nome/valor da entrada e, em seguida, escreve-os como um valor de cadeia único na saída.
Definição da função definida pelo utilizador do JavaScript:
function main(x) {
return JSON.stringify(x);
}
Consulta de exemplo:
SELECT
DataString,
DataValue,
HexValue,
UDF.jsonstringify(input) As InputEvent
INTO
output
FROM
input PARTITION BY PARTITIONID
Cast string to JSON object to process
Se tiver um campo de cadeia que seja JSON e quiser convertê-lo num objeto JSON para processamento num UDF JavaScript, pode utilizar a função JSON.parse() para criar um objeto JSON que pode ser utilizado.
Definição da função definida pelo utilizador do JavaScript:
function main(x) {
var person = JSON.parse(x);
return person.name;
}
Consulta de exemplo:
SELECT
UDF.getName(input) AS Name
INTO
output
FROM
input
Utilizar try/catch para processamento de erros
Os blocos try/catch podem ajudá-lo a identificar problemas com dados de entrada mal formados que são transmitidos para um UDF JavaScript.
Definição da função definida pelo utilizador do JavaScript:
function main(input, x) {
var obj = null;
try{
obj = JSON.parse(x);
}catch(error){
throw input;
}
return obj.Value;
}
Consulta de exemplo: transmita o registo inteiro como primeiro parâmetro para que possa ser devolvido se existir um erro.
SELECT
A.context.company AS Company,
udf.getValue(A, A.context.value) as Value
INTO
output
FROM
input A
toLocaleString()
O método toLocaleString em JavaScript pode ser utilizado para devolver uma cadeia sensível à linguagem que representa os dados de data/hora de onde este método é chamado. Apesar de o Azure Stream Analtyics aceitar apenas a hora de data UTC como carimbo de data/hora do sistema, este método pode ser utilizado para ocultar o carimbo de data/hora do sistema para outra região e fuso horário. Este método segue o mesmo comportamento de implementação que o que está disponível no Internet Explorer.
Definição da função definida pelo utilizador do JavaScript:
function main(datetime){
const options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' };
return datetime.toLocaleDateString('de-DE', options);
}
Consulta de exemplo: transmitir um datetime como valor de entrada
SELECT
udf.toLocaleString(input.datetime) as localeString
INTO
output
FROM
input
O resultado desta consulta será o datetime de entrada na des-DE com as opções fornecidas.
Samstag, 28. Dezember 2019
Registo de Utilizadores
O mecanismo de registo permite que os utilizadores capturem informações personalizadas enquanto uma tarefa está em execução. Os dados de registo podem ser utilizados para depurar ou avaliar a correção do código personalizado em tempo real. Este mecanismo está disponível através de três métodos diferentes.
Console.Info()
Console.Info método é utilizado para registar informações gerais durante a execução do código. Este método irá registar dados sem interromper a computação. A mensagem registada será marcada como Informação ao Nível do Evento.
console.info('my info message');
Console.Warn()
O método Console.Warn é utilizado para registar dados que podem não estar corretos ou esperados, mas que ainda são aceites para computação. Este método não interromperá a computação e retomará a execução após o método ser devolvido. A mensagem registada será marcada como Aviso de Nível de Evento.
console.warn('my warning message');
Console.Error() e Console.Log()
O método Console.Error só é utilizado para registar casos de erro em que o código não pode continuar a ser executado. Este método irá gerar uma exceção com as informações de erro fornecidas, uma vez que o parâmetro de entrada e a tarefa deixarão de ser executados. A mensagem de erro registada será marcada como Erro ao Nível do Evento.
console.error('my error message');
Pode aceder a mensagens de registo através dos registos de diagnóstico.
atob() e btoa()
O método btoa() pode ser utilizado para codificar uma cadeia ASCII em Base64. Normalmente, isto é feito para transferir dados num formato binário. O método atob() pode ser utilizado para descodificar uma cadeia de dados codificada em Base64 para um formato de cadeia ASCII.
var myAsciiString = 'ascii string';
var encodedString = btoa(myAsciiString);
var decodedString = atob(encodedString);