Guia de início rápido: biblioteca de cliente do Armazenamento de Filas do Azure para JavaScript
Introdução à biblioteca de cliente do Armazenamento de Filas do Azure para JavaScript. O Armazenamento de Filas do Azure é um serviço para armazenar um grande número de mensagens para recuperação e processamento posteriores. Siga estas etapas para instalar o pacote e experimentar o código de exemplo para tarefas básicas.
Documentação | de referência da API Pacote de código-fonte | da biblioteca (npm)Exemplos |
Use a biblioteca de cliente do Armazenamento de Filas do Azure para JavaScript para:
- Criar uma fila
- Adicionar mensagens a uma fila
- Espreitar mensagens numa fila
- Atualizar uma mensagem em uma fila
- Obter o comprimento da fila
- Receber mensagens de uma fila
- Excluir mensagens de uma fila
- Eliminar uma fila
Pré-requisitos
- Subscrição do Azure - crie uma gratuitamente
- Conta de Armazenamento do Azure - criar uma conta de armazenamento
- Node.js atual para o seu sistema operacional.
Configuração
Esta seção orienta você na preparação de um projeto para trabalhar com a biblioteca de cliente do Armazenamento de Filas do Azure para JavaScript.
Criar o projeto
Crie um aplicativo Node.js chamado queues-quickstart.
Em uma janela do console (como cmd, PowerShell ou Bash), crie um novo diretório para o projeto:
mkdir queues-quickstartMude para o diretório recém-criado
queues-quickstart:cd queues-quickstartCrie um arquivo package.json :
npm init -yAbra o projeto no Visual Studio Code:
code .
Instalar os pacotes
No diretório do projeto, instale os seguintes pacotes usando o npm install comando.
Instale o pacote npm do Armazenamento de Filas do Azure:
npm install @azure/storage-queueInstale o pacote npm do Azure Identity para dar suporte a conexões sem senha:
npm install @azure/identityInstale outras dependências usadas neste início rápido:
npm install uuid dotenv
Configurar a estrutura do aplicativo
No diretório do projeto:
Abrir um novo arquivo de texto no editor de código
Adicionar
requirechamadas para carregar módulos do Azure e do Node.jsCriar a estrutura para o programa, incluindo o tratamento básico de exceções
Aqui está o código:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Salve o novo arquivo como
index.jsnoqueues-quickstartdiretório.
Autenticar no Azure
As solicitações de aplicativo para a maioria dos serviços do Azure devem ser autorizadas. Usar a DefaultAzureCredential classe fornecida pela biblioteca de cliente do Azure Identity é a abordagem recomendada para implementar conexões sem senha aos serviços do Azure em seu código.
Você também pode autorizar solicitações aos serviços do Azure usando senhas, cadeias de conexão ou outras credenciais diretamente. No entanto, esta abordagem deve ser utilizada com precaução. Os desenvolvedores devem ser diligentes para nunca expor esses segredos em um local inseguro. Qualquer pessoa que obtenha acesso à senha ou chave secreta é capaz de autenticar.
DefaultAzureCredential oferece benefícios aprimorados de gerenciamento e segurança sobre a chave da conta para permitir autenticação sem senha. Ambas as opções são demonstradas no exemplo a seguir.
DefaultAzureCredential é uma classe fornecida pela biblioteca de cliente do Azure Identity para JavaScript. Para saber mais sobre DefaultAzureCredentialo , consulte a visão geral de DefaultAzureCredential.
DefaultAzureCredential suporta vários métodos de autenticação e determina qual método deve ser usado em tempo de execução. Essa abordagem permite que seu aplicativo use métodos de autenticação diferentes em ambientes diferentes (local versus produção) sem implementar código específico do ambiente.
Por exemplo, seu aplicativo pode autenticar usando suas credenciais de entrada da CLI do Azure ao desenvolver localmente e, em seguida, usar uma identidade gerenciada depois de implantada no Azure. Não são necessárias alterações de código para esta transição.
Ao desenvolver localmente, certifique-se de que a conta de usuário que está acessando os dados da fila tenha as permissões corretas. Você precisará do Storage Queue Data Contributor para ler e gravar dados da fila. Para atribuir essa função a si mesmo, você precisará receber a função de Administrador de Acesso de Usuário ou outra função que inclua a ação Microsoft.Authorization/roleAssignments/write . Você pode atribuir funções do RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Você pode saber mais sobre os escopos disponíveis para atribuições de função na página de visão geral do escopo.
Nesse cenário, você atribuirá permissões à sua conta de usuário, com escopo para a conta de armazenamento, para seguir o Princípio do Menor Privilégio. Essa prática oferece aos usuários apenas as permissões mínimas necessárias e cria ambientes de produção mais seguros.
O exemplo a seguir atribuirá a função de Colaborador de Dados da Fila de Armazenamento à sua conta de usuário, que fornece acesso de leitura e gravação aos dados da fila em sua conta de armazenamento.
Importante
Na maioria dos casos, levará um ou dois minutos para que a atribuição de função se propague no Azure, mas, em casos raros, pode levar até oito minutos. Se você receber erros de autenticação quando executar o código pela primeira vez, aguarde alguns momentos e tente novamente.
No portal do Azure, localize sua conta de armazenamento usando a barra de pesquisa principal ou a navegação à esquerda.
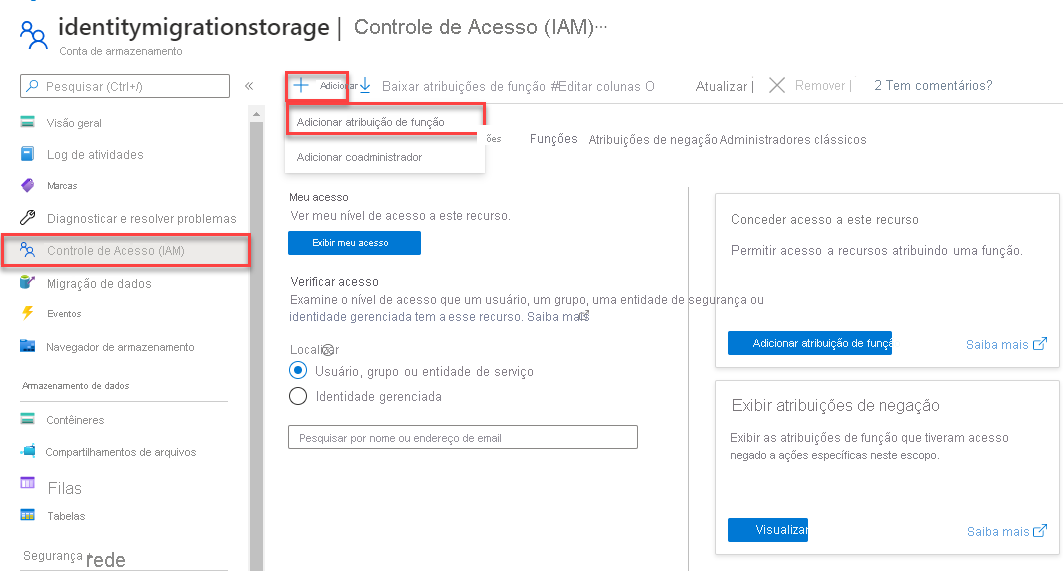
Na página de visão geral da conta de armazenamento, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior e, em seguida, Adicionar atribuição de função no menu suspenso resultante.

Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, procure por Colaborador de Dados da Fila de Armazenamento , selecione o resultado correspondente e escolha Avançar.
Em Atribuir acesso a, selecione Utilizador, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
Na caixa de diálogo, procure seu nome de usuário do Microsoft Entra (geralmente seu endereço de e-mail user@domain ) e escolha Selecionar na parte inferior da caixa de diálogo.
Selecione Rever + atribuir para ir para a página final e, em seguida , Rever + atribuir novamente para concluir o processo.
Modelo de objeto
O Armazenamento de Filas do Azure é um serviço para alojar grandes quantidades de mensagens. Uma mensagem de fila pode ter até 64 KB de tamanho. Uma fila pode conter milhões de mensagens, até o limite de capacidade total de uma conta de armazenamento. As filas são comumente usadas para criar uma lista de pendências de trabalho para processar de forma assíncrona. O armazenamento em fila oferece três tipos de recursos:
- Conta de armazenamento: todo o acesso ao Armazenamento do Azure é feito por meio de uma conta de armazenamento. Para obter mais informações sobre contas de armazenamento, consulte Visão geral da conta de armazenamento
- Fila: uma fila contém um conjunto de mensagens. Todas as mensagens têm de estar numa fila. Tenha em atenção que o nome da fila tem de estar todo em minúsculas. Para obter informações sobre a nomenclatura de filas, veja Nomenclatura de Filas e Metadados.
- Mensagem: uma mensagem, em qualquer formato, até 64 KB. Uma mensagem pode permanecer na fila por no máximo 7 dias. Para a versão 2017-07-29 ou posterior, o tempo máximo de vida pode ser qualquer número positivo ou -1 indicando que a mensagem não expira. Se esse parâmetro for omitido, o tempo de vida padrão será de sete dias.
O diagrama seguinte mostra a relação entre estes recursos.

Use as seguintes classes JavaScript para interagir com esses recursos:
-
QueueServiceClient: UmaQueueServiceClientinstância representa uma conexão com uma determinada conta de armazenamento no serviço de Fila de Armazenamento do Azure. Este cliente permite-lhe gerir todas as filas na sua conta de armazenamento. -
QueueClient: UmaQueueClientinstância representa uma única fila em uma conta de armazenamento. Este cliente permite que você gerencie e manipule uma fila individual e suas mensagens.
Exemplos de código
Estes trechos de código de exemplo mostram como executar as seguintes ações com a biblioteca de cliente do Armazenamento de Filas do Azure para JavaScript:
- Autorizar o acesso e criar um objeto cliente
- Criar uma fila
- Adicionar mensagens a uma fila
- Espreitar mensagens numa fila
- Atualizar uma mensagem em uma fila
- Obter o comprimento da fila
- Receber mensagens de uma fila
- Excluir mensagens de uma fila
- Excluir uma fila
Autorizar o acesso e criar um objeto cliente
Certifique-se de que está autenticado com a mesma conta Microsoft Entra à qual atribuiu a função. Você pode autenticar por meio da CLI do Azure, do Visual Studio Code ou do Azure PowerShell.
Entre no Azure por meio da CLI do Azure usando o seguinte comando:
az login
Uma vez autenticado, você pode criar e autorizar um QueueClient objeto usando DefaultAzureCredential para acessar dados de fila na conta de armazenamento.
DefaultAzureCredential Descobre e utiliza automaticamente a conta com a qual iniciou sessão no passo anterior.
Para autorizar o uso DefaultAzureCredentialdo , certifique-se de ter adicionado o pacote @azure/identity , conforme descrito em Instalar os pacotes. Além disso, certifique-se de carregar o módulo @azure/identity no arquivo index.js :
const { DefaultAzureCredential } = require('@azure/identity');
Decida um nome para a fila e crie uma instância da QueueClient classe, usando DefaultAzureCredential para autorização. Usamos esse objeto de cliente para criar e interagir com o recurso de fila na conta de armazenamento.
Importante
Os nomes das filas só podem conter letras minúsculas, números e hífenes, e devem começar com uma letra ou um número. Cada hífen tem de ser precedido e seguido de um caráter que não seja um hífen. O nome também deve ter entre 3 e 63 caracteres. Para obter mais informações sobre como nomear filas, consulte Nomeando filas e metadados.
Adicione o seguinte código dentro do main método e certifique-se de substituir o <storage-account-name> valor de espaço reservado:
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Nota
As mensagens enviadas usando a QueueClient classe devem estar em um formato que possa ser incluído em uma solicitação XML com codificação UTF-8. Para incluir marcação na mensagem, o conteúdo da mensagem deve ser com escape de XML ou codificado em Base64.
As mensagens das filas são armazenadas como cadeias de caracteres. Se você precisar enviar um tipo de dados diferente, deverá serializar esse tipo de dados em uma cadeia de caracteres ao enviar a mensagem e desserializar o formato de cadeia de caracteres ao ler a mensagem.
Para converter JSON em um formato de cadeia de caracteres e voltar novamente em Node.js, use as seguintes funções auxiliares:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Criar uma fila
Usando o QueueClient objeto, chame o create método para criar a fila em sua conta de armazenamento.
Adicione este código ao final do main método:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Adicionar mensagens a uma fila
O trecho de código a seguir adiciona mensagens à fila chamando o sendMessage método. Ele também salva o QueueSendMessageResponse retorno da terceira sendMessage chamada. O retornado sendMessageResponse é usado para atualizar o conteúdo da mensagem posteriormente no programa.
Adicione este código ao final da main função:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Espreitar mensagens numa fila
Espreite as mensagens na fila chamando o peekMessages método. Esse método recupera uma ou mais mensagens da frente da fila, mas não altera a visibilidade da mensagem. Por padrão, peekMessages espreita uma única mensagem.
Adicione este código ao final da main função:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Atualizar uma mensagem em uma fila
Atualize o conteúdo de uma mensagem chamando o updateMessage método. Esse método pode alterar o tempo limite de visibilidade e o conteúdo de uma mensagem. O conteúdo da mensagem deve ser uma cadeia de caracteres codificada UTF-8 com até 64 KB de tamanho. Junto com o novo conteúdo, passe messageId e popReceipt a partir da resposta que foi salva anteriormente no código. As sendMessageResponse propriedades identificam qual mensagem atualizar.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Obter o comprimento da fila
O getProperties método retorna metadados sobre a fila, incluindo o número aproximado de mensagens aguardando na fila.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Receber mensagens de uma fila
Baixe mensagens adicionadas anteriormente chamando o receiveMessages método.
numberOfMessages No campo, passe o número máximo de mensagens a receber para esta chamada.
Adicione este código ao final da main função:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Ao chamar o método, você pode, opcionalmente, especificar valores em QueueReceiveMessageOptions para personalizar a receiveMessages recuperação de mensagens. Você pode especificar um valor para numberOfMessages, que é o número de mensagens a serem recuperadas da fila. O padrão é 1 mensagem e o máximo é 32 mensagens. Você também pode especificar um valor para visibilityTimeout, que oculta as mensagens de outras operações para o período de tempo limite. A predefinição é 30 segundos.
Excluir mensagens de uma fila
Você pode excluir mensagens da fila depois que elas forem recebidas e processadas. Neste caso, o processamento é apenas exibir a mensagem no console.
Exclua mensagens chamando o deleteMessage método. Quaisquer mensagens não excluídas explicitamente eventualmente se tornam visíveis na fila novamente para outra chance de processá-las.
Adicione este código ao final da main função:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Eliminar uma fila
O código a seguir limpa os recursos que o aplicativo criou excluindo a fila usando o delete método.
Adicione este código ao final da main função e salve o arquivo:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Executar o código
Este aplicativo cria e adiciona três mensagens a uma fila do Azure. O código lista as mensagens na fila, recupera-as e exclui-as antes de finalmente excluir a fila.
Na janela do console, navegue até o diretório que contém o index.js arquivo e use o seguinte node comando para executar o aplicativo.
node index.js
A saída do aplicativo é semelhante ao exemplo a seguir:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Percorra o código no depurador e verifique o portal do Azure durante todo o processo. Verifique sua conta de armazenamento para verificar se as mensagens na fila foram criadas e excluídas.
Próximos passos
Neste guia de início rápido, você aprendeu como criar uma fila e adicionar mensagens a ela usando código JavaScript. Então você aprendeu a espiar, recuperar e excluir mensagens. Finalmente, você aprendeu como excluir uma fila de mensagens.
Para tutoriais, exemplos, inícios rápidos e outra documentação, visite:
- Para saber mais, consulte a biblioteca de cliente do Armazenamento de Filas do Azure para JavaScript.
- Para obter mais aplicativos de exemplo do Armazenamento de Filas do Azure, consulte Biblioteca de cliente do Armazenamento de Filas do Azure para JavaScript - exemplos.