Tutorial: Integrar a renderização remota em um aplicativo holográfico HoloLens
Neste tutorial, vai aprender:
- Usando o Visual Studio para criar um aplicativo holográfico que pode ser implantado no HoloLens
- Adicione os trechos de código necessários e as configurações do projeto para combinar a renderização local com o conteúdo renderizado remotamente
Este tutorial se concentra em adicionar os bits necessários a um exemplo nativo Holographic App para combinar a renderização local com a Renderização Remota do Azure. O único tipo de feedback de status neste aplicativo é por meio do painel de saída de depuração dentro do Visual Studio, portanto, é recomendável iniciar o exemplo de dentro do Visual Studio. Adicionar feedback adequado no aplicativo está além do escopo deste exemplo, porque a criação de um painel de texto dinâmico do zero envolve muita codificação. Um bom ponto de partida é a classe StatusDisplay, que faz parte do projeto de exemplo Remoting Player no GitHub. Na verdade, a versão pré-configurada deste tutorial usa uma cópia local dessa classe.
Gorjeta
O repositório de exemplos ARR contém o resultado deste tutorial como um projeto do Visual Studio que está pronto para uso. Ele também é enriquecido com relatórios de status e erros adequados por meio da classe StatusDisplayUI. Dentro do tutorial, todas as adições específicas do ARR têm como escopo o #ifdef USE_REMOTE_RENDERING / #endif, para que seja fácil identificar as adições de renderização remota.
Pré-requisitos
Para este tutorial, você precisa:
- As informações da sua conta (ID da conta, chave da conta, domínio da conta, ID da subscrição). Se não tiver uma conta, crie uma conta.
- Windows SDK 10.0.18362.0 (download).
- A versão mais recente do Visual Studio 2022 (download).
- Ferramentas do Visual Studio para Realidade Mista. Especificamente, as seguintes instalações de carga de trabalho são obrigatórias:
- Desenvolvimento desktop com C++
- Desenvolvimento da Plataforma Universal do Windows (UWP)
- Os modelos de aplicativo do Windows Mixed Reality para Visual Studio (download).
Criar um novo exemplo de aplicativo holográfico
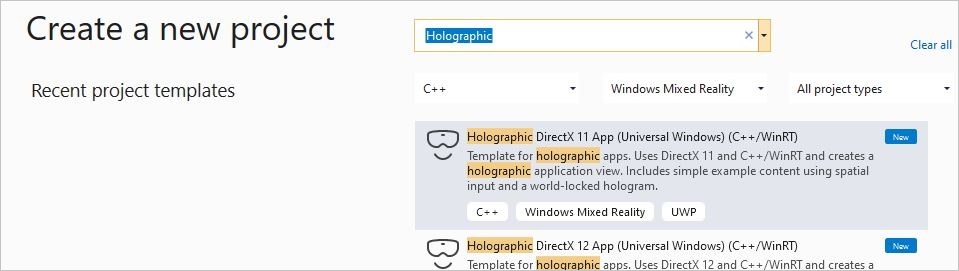
Como primeiro passo, criamos uma amostra de estoque que é a base para a integração de renderização remota. Abra o Visual Studio e selecione "Criar um novo projeto" e procure por "Holographic DirectX 11 App (Universal Windows) (C++/WinRT)"

Digite um nome de projeto de sua escolha, escolha um caminho e selecione o botão "Criar". No novo projeto, mude a configuração para "Debug / ARM64". Agora você deve ser capaz de compilá-lo e implantá-lo em um dispositivo HoloLens 2 conectado. Se você executá-lo no HoloLens, você deve ver um cubo giratório na sua frente.
Adicionar dependências de renderização remota por meio do NuGet
A primeira etapa para adicionar recursos de renderização remota é adicionar as dependências do lado do cliente. As dependências relevantes estão disponíveis como um pacote NuGet. No Gerenciador de Soluções, clique com o botão direito do mouse no projeto e selecione "Gerenciar pacotes NuGet..." no menu de contexto.
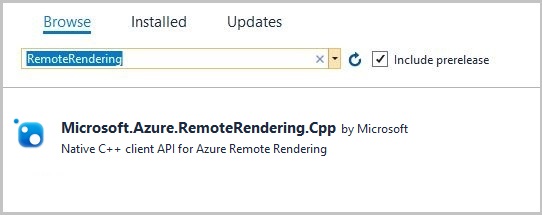
Na caixa de diálogo solicitada, procure o pacote NuGet chamado "Microsoft.Azure.RemoteRendering.Cpp":

e adicioná-lo ao projeto, selecionando o pacote e, em seguida, pressionando o botão "Instalar".
O pacote NuGet adiciona as dependências de renderização remota ao projeto. Especificamente:
- Link contra a biblioteca do cliente (RemoteRenderingClient.lib).
- Configure as dependências .dll.
- Defina o caminho correto para o diretório include.
Preparação do projeto
Precisamos de fazer pequenas alterações ao projeto existente. Essas alterações são sutis, mas sem elas a renderização remota não funcionaria.
Ativar a proteção multithread no dispositivo DirectX
O DirectX11 dispositivo deve ter a proteção multithread ativada. Para alterar isso, abra o arquivo DeviceResources.cpp na pasta "Comum" e insira o seguinte código no final da função DeviceResources::CreateDeviceResources():
// Enable multi thread protection as now multiple threads use the immediate context.
Microsoft::WRL::ComPtr<ID3D11Multithread> contextMultithread;
if (context.As(&contextMultithread) == S_OK)
{
contextMultithread->SetMultithreadProtected(true);
}
Habilitar recursos de rede no manifesto do aplicativo
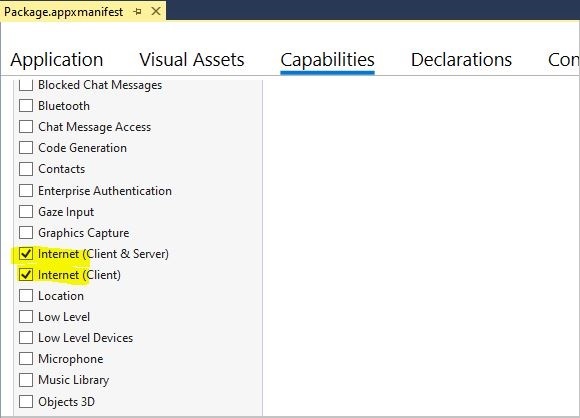
Os recursos de rede devem ser explicitamente habilitados para o aplicativo implantado. Sem que isso seja configurado, as consultas de conexão resultarão em tempos limite eventualmente. Para ativar, clique duas vezes no package.appxmanifest item no gerenciador de soluções. Na próxima interface do usuário, vá para a guia Recursos e selecione:
- Internet (Client & Server)
- Internet (Cliente)

Integre a renderização remota
Agora que o projeto está preparado, podemos começar com o código. Um bom ponto de entrada no aplicativo é a classe HolographicAppMain(arquivo HolographicAppMain.h/cpp) porque ele tem todos os ganchos necessários para inicialização, desinicialização e renderização.
Inclui
Começamos por adicionar as inclusões necessárias. Adicione a seguinte inclusão ao arquivo HolographicAppMain.h:
#include <AzureRemoteRendering.h>
... e estas diretivas adicionais include para arquivar HolographicAppMain.cpp:
#include <AzureRemoteRendering.inl>
#include <RemoteRenderingExtensions.h>
#include <windows.perception.spatial.h>
Para simplicidade de código, definimos o seguinte atalho de namespace na parte superior do arquivo HolographicAppMain.h, após as include diretivas:
namespace RR = Microsoft::Azure::RemoteRendering;
Esse atalho é útil para que não tenhamos que escrever o namespace completo em todos os lugares, mas ainda possamos reconhecer estruturas de dados específicas do ARR. Claro que também poderíamos utilizar a using namespace... diretiva.
Inicialização de renderização remota
Precisamos manter alguns objetos para a sessão, etc. durante a vida útil do aplicativo. O tempo de vida coincide com o tempo de vida do objeto do HolographicAppMain aplicativo, portanto, adicionamos nossos objetos como membros à classe HolographicAppMain. A próxima etapa é adicionar os seguintes membros da classe no arquivo HolographicAppMain.h:
class HolographicAppMain
{
...
// members:
std::string m_sessionOverride; // if we have a valid session ID, we specify it here. Otherwise a new one is created
RR::ApiHandle<RR::RemoteRenderingClient> m_client; // the client instance
RR::ApiHandle<RR::RenderingSession> m_session; // the current remote rendering session
RR::ApiHandle<RR::RenderingConnection> m_api; // the API instance, that is used to perform all the actions. This is just a shortcut to m_session->Connection()
RR::ApiHandle<RR::GraphicsBindingWmrD3d11> m_graphicsBinding; // the graphics binding instance
}
Um bom lugar para fazer a implementação real é o construtor da classe HolographicAppMain. Temos que fazer três tipos de inicialização lá:
- A inicialização única do sistema de renderização remota
- Criação de cliente (autenticação)
- Criação de sessões
Fazemos tudo isso sequencialmente no construtor. No entanto, em casos reais de uso, pode ser apropriado fazer essas etapas separadamente.
Adicione o seguinte código ao início do corpo do construtor no arquivo HolographicAppMain.cpp:
HolographicAppMain::HolographicAppMain(std::shared_ptr<DX::DeviceResources> const& deviceResources) :
m_deviceResources(deviceResources)
{
// 1. One time initialization
{
RR::RemoteRenderingInitialization clientInit;
clientInit.ConnectionType = RR::ConnectionType::General;
clientInit.GraphicsApi = RR::GraphicsApiType::WmrD3D11;
clientInit.ToolId = "<sample name goes here>"; // <put your sample name here>
clientInit.UnitsPerMeter = 1.0f;
clientInit.Forward = RR::Axis::NegativeZ;
clientInit.Right = RR::Axis::X;
clientInit.Up = RR::Axis::Y;
if (RR::StartupRemoteRendering(clientInit) != RR::Result::Success)
{
// something fundamental went wrong with the initialization
throw std::exception("Failed to start remote rendering. Invalid client init data.");
}
}
// 2. Create Client
{
// Users need to fill out the following with their account data and model
RR::SessionConfiguration init;
init.AccountId = "00000000-0000-0000-0000-000000000000";
init.AccountKey = "<account key>";
init.RemoteRenderingDomain = "westus2.mixedreality.azure.com"; // <change to the region that the rendering session should be created in>
init.AccountDomain = "westus2.mixedreality.azure.com"; // <change to the region the account was created in>
m_modelURI = "builtin://Engine";
m_sessionOverride = ""; // If there is a valid session ID to re-use, put it here. Otherwise a new one is created
m_client = RR::ApiHandle(RR::RemoteRenderingClient(init));
}
// 3. Open/create rendering session
{
auto SessionHandler = [&](RR::Status status, RR::ApiHandle<RR::CreateRenderingSessionResult> result)
{
if (status == RR::Status::OK)
{
auto ctx = result->GetContext();
if (ctx.Result == RR::Result::Success)
{
SetNewSession(result->GetSession());
}
else
{
SetNewState(AppConnectionStatus::ConnectionFailed, ctx.ErrorMessage.c_str());
}
}
else
{
SetNewState(AppConnectionStatus::ConnectionFailed, "failed");
}
};
// If we had an old (valid) session that we can recycle, we call async function m_client->OpenRenderingSessionAsync
if (!m_sessionOverride.empty())
{
m_client->OpenRenderingSessionAsync(m_sessionOverride, SessionHandler);
SetNewState(AppConnectionStatus::CreatingSession, nullptr);
}
else
{
// create a new session
RR::RenderingSessionCreationOptions init;
init.MaxLeaseInMinutes = 10; // session is leased for 10 minutes
init.Size = RR::RenderingSessionVmSize::Standard;
m_client->CreateNewRenderingSessionAsync(init, SessionHandler);
SetNewState(AppConnectionStatus::CreatingSession, nullptr);
}
}
// Rest of constructor code:
...
}
O código chama funções SetNewSession de membro e SetNewState, que implementaremos no próximo parágrafo junto com o resto do código de máquina de estado.
Observe que as credenciais são codificadas no exemplo e precisam ser preenchidas no local (ID da conta, chave da conta, domínio da conta e domínio de renderização remota).
Fazemos a desinicialização simetricamente e em ordem inversa no final do corpo do destruidor:
HolographicAppMain::~HolographicAppMain()
{
// Existing destructor code:
...
// Destroy session:
if (m_session != nullptr)
{
m_session->Disconnect();
m_session = nullptr;
}
// Destroy front end:
m_client = nullptr;
// One-time de-initialization:
RR::ShutdownRemoteRendering();
}
Máquina de estado
Na renderização remota, as principais funções para criar uma sessão e carregar um modelo são funções assíncronas. Para dar conta disso, precisamos de uma máquina de estado simples que essencialmente faça a transição pelos seguintes estados automaticamente:
Inicialização -> Criação da sessão -> Início da sessão -> Carregamento do modelo (com progresso)
Assim, como próxima etapa, adicionamos um pouco de manipulação de máquina de estado à classe. Declaramos o nosso próprio enum AppConnectionStatus para os vários estados em que a nossa candidatura pode estar. É semelhante ao RR::ConnectionStatus, mas tem um estado adicional para falha na conexão.
Adicione os seguintes membros e funções à declaração de classe:
namespace HolographicApp
{
// Our application's possible states:
enum class AppConnectionStatus
{
Disconnected,
CreatingSession,
StartingSession,
Connecting,
Connected,
// error state:
ConnectionFailed,
};
class HolographicAppMain
{
...
// Member functions for state transition handling
void OnConnectionStatusChanged(RR::ConnectionStatus status, RR::Result error);
void SetNewState(AppConnectionStatus state, const char* statusMsg);
void SetNewSession(RR::ApiHandle<RR::RenderingSession> newSession);
void StartModelLoading();
// Members for state handling:
// Model loading:
std::string m_modelURI;
RR::ApiHandle<RR::LoadModelAsync> m_loadModelAsync;
// Connection state machine:
AppConnectionStatus m_currentStatus = AppConnectionStatus::Disconnected;
std::string m_statusMsg;
RR::Result m_connectionResult = RR::Result::Success;
RR::Result m_modelLoadResult = RR::Result::Success;
bool m_isConnected = false;
bool m_sessionStarted = false;
RR::ApiHandle<RR::SessionPropertiesAsync> m_sessionPropertiesAsync;
bool m_modelLoadTriggered = false;
float m_modelLoadingProgress = 0.f;
bool m_modelLoadFinished = false;
double m_timeAtLastRESTCall = 0;
bool m_needsCoordinateSystemUpdate = true;
}
No lado da implementação no arquivo .cpp, adicione estes corpos de função:
void HolographicAppMain::StartModelLoading()
{
m_modelLoadingProgress = 0.f;
RR::LoadModelFromSasOptions options;
options.ModelUri = m_modelURI.c_str();
options.Parent = nullptr;
// start the async model loading
m_api->LoadModelFromSasAsync(options,
// completed callback
[this](RR::Status status, RR::ApiHandle<RR::LoadModelResult> result)
{
m_modelLoadResult = RR::StatusToResult(status);
m_modelLoadFinished = true;
if (m_modelLoadResult == RR::Result::Success)
{
RR::Double3 pos = { 0.0, 0.0, -2.0 };
result->GetRoot()->SetPosition(pos);
}
},
// progress update callback
[this](float progress)
{
// progress callback
m_modelLoadingProgress = progress;
m_needsStatusUpdate = true;
});
}
void HolographicAppMain::SetNewState(AppConnectionStatus state, const char* statusMsg)
{
m_currentStatus = state;
m_statusMsg = statusMsg ? statusMsg : "";
// Some log for the VS output panel:
const char* appStatus = nullptr;
switch (state)
{
case AppConnectionStatus::Disconnected: appStatus = "Disconnected"; break;
case AppConnectionStatus::CreatingSession: appStatus = "CreatingSession"; break;
case AppConnectionStatus::StartingSession: appStatus = "StartingSession"; break;
case AppConnectionStatus::Connecting: appStatus = "Connecting"; break;
case AppConnectionStatus::Connected: appStatus = "Connected"; break;
case AppConnectionStatus::ConnectionFailed: appStatus = "ConnectionFailed"; break;
}
char buffer[1024];
sprintf_s(buffer, "Remote Rendering: New status: %s, result: %s\n", appStatus, m_statusMsg.c_str());
OutputDebugStringA(buffer);
}
void HolographicAppMain::SetNewSession(RR::ApiHandle<RR::RenderingSession> newSession)
{
SetNewState(AppConnectionStatus::StartingSession, nullptr);
m_sessionStartingTime = m_timeAtLastRESTCall = m_timer.GetTotalSeconds();
m_session = newSession;
m_api = m_session->Connection();
m_graphicsBinding = m_session->GetGraphicsBinding().as<RR::GraphicsBindingWmrD3d11>();
m_session->ConnectionStatusChanged([this](auto status, auto error)
{
OnConnectionStatusChanged(status, error);
});
};
void HolographicAppMain::OnConnectionStatusChanged(RR::ConnectionStatus status, RR::Result error)
{
const char* asString = RR::ResultToString(error);
m_connectionResult = error;
switch (status)
{
case RR::ConnectionStatus::Connecting:
SetNewState(AppConnectionStatus::Connecting, asString);
break;
case RR::ConnectionStatus::Connected:
if (error == RR::Result::Success)
{
SetNewState(AppConnectionStatus::Connected, asString);
}
else
{
SetNewState(AppConnectionStatus::ConnectionFailed, asString);
}
m_modelLoadTriggered = m_modelLoadFinished = false;
m_isConnected = error == RR::Result::Success;
break;
case RR::ConnectionStatus::Disconnected:
if (error == RR::Result::Success)
{
SetNewState(AppConnectionStatus::Disconnected, asString);
}
else
{
SetNewState(AppConnectionStatus::ConnectionFailed, asString);
}
m_modelLoadTriggered = m_modelLoadFinished = false;
m_isConnected = false;
break;
default:
break;
}
}
Por atualização de quadro
Temos que atualizar o cliente uma vez por tick de simulação e fazer algumas atualizações de estado adicionais. Função HolographicAppMain::Update fornece um bom gancho para atualizações por quadro.
Atualização da máquina de estado
Precisamos sondar o status da sessão e ver se ela transitou para Ready o estado. Se tivermos nos conectado com sucesso, finalmente iniciaremos o carregamento do modelo via StartModelLoading.
Adicione o seguinte código ao corpo da função HolographicAppMain::Update:
// Updates the application state once per frame.
HolographicFrame HolographicAppMain::Update()
{
if (m_session != nullptr)
{
// Tick the client to receive messages
m_api->Update();
if (!m_sessionStarted)
{
// Important: To avoid server-side throttling of the requests, we should call GetPropertiesAsync very infrequently:
const double delayBetweenRESTCalls = 10.0;
// query session status periodically until we reach 'session started'
if (m_sessionPropertiesAsync == nullptr && m_timer.GetTotalSeconds() - m_timeAtLastRESTCall > delayBetweenRESTCalls)
{
m_timeAtLastRESTCall = m_timer.GetTotalSeconds();
m_session->GetPropertiesAsync([this](RR::Status status, RR::ApiHandle<RR::RenderingSessionPropertiesResult> propertiesResult)
{
if (status == RR::Status::OK)
{
auto ctx = propertiesResult->GetContext();
if (ctx.Result == RR::Result::Success)
{
auto res = propertiesResult->GetSessionProperties();
switch (res.Status)
{
case RR::RenderingSessionStatus::Ready:
{
// The following ConnectAsync is async, but we'll get notifications via OnConnectionStatusChanged
m_sessionStarted = true;
SetNewState(AppConnectionStatus::Connecting, nullptr);
RR::RendererInitOptions init;
init.IgnoreCertificateValidation = false;
init.RenderMode = RR::ServiceRenderMode::Default;
m_session->ConnectAsync(init, [](RR::Status, RR::ConnectionStatus) {});
}
break;
case RR::RenderingSessionStatus::Error:
SetNewState(AppConnectionStatus::ConnectionFailed, "Session error");
break;
case RR::RenderingSessionStatus::Stopped:
SetNewState(AppConnectionStatus::ConnectionFailed, "Session stopped");
break;
case RR::RenderingSessionStatus::Expired:
SetNewState(AppConnectionStatus::ConnectionFailed, "Session expired");
break;
}
}
else
{
SetNewState(AppConnectionStatus::ConnectionFailed, ctx.ErrorMessage.c_str());
}
}
else
{
SetNewState(AppConnectionStatus::ConnectionFailed, "Failed to retrieve session status");
}
m_sessionPropertiesQueryInProgress = false; // next try
}); }
}
}
if (m_isConnected && !m_modelLoadTriggered)
{
m_modelLoadTriggered = true;
StartModelLoading();
}
}
if (m_needsCoordinateSystemUpdate && m_stationaryReferenceFrame && m_graphicsBinding)
{
// Set the coordinate system once. This must be called again whenever the coordinate system changes.
winrt::com_ptr<ABI::Windows::Perception::Spatial::ISpatialCoordinateSystem> ptr{ m_stationaryReferenceFrame.CoordinateSystem().as<ABI::Windows::Perception::Spatial::ISpatialCoordinateSystem>() };
m_graphicsBinding->UpdateUserCoordinateSystem(ptr.get());
m_needsCoordinateSystemUpdate = false;
}
// Rest of the body:
...
}
Coordenar a atualização do sistema
Precisamos concordar com o serviço de prestação de serviços em um sistema de coordenadas a ser usado. Para acessar o sistema de coordenadas que queremos usar, precisamos do m_stationaryReferenceFrame que é criado no final da função HolographicAppMain::OnHolographicDisplayIsAvailableChanged.
Este sistema de coordenadas geralmente não muda, por isso esta é uma inicialização única. Ele deve ser chamado novamente se seu aplicativo alterar o sistema de coordenadas.
O código acima define o sistema de coordenadas uma vez dentro da função, Update assim que temos um sistema de coordenadas de referência e uma sessão conectada.
Atualização da câmara
Precisamos atualizar os planos de clipe da câmera para que a câmera do servidor seja mantida em sincronia com a câmera local. Podemos fazer isso no final da Update função:
...
if (m_isConnected)
{
// Any near/far plane values of your choosing.
constexpr float fNear = 0.1f;
constexpr float fFar = 10.0f;
for (HolographicCameraPose const& cameraPose : prediction.CameraPoses())
{
// Set near and far to the holographic camera as normal
cameraPose.HolographicCamera().SetNearPlaneDistance(fNear);
cameraPose.HolographicCamera().SetFarPlaneDistance(fFar);
}
// The API to inform the server always requires near < far. Depth buffer data will be converted locally to match what is set on the HolographicCamera.
auto settings = m_api->GetCameraSettings();
settings->SetNearAndFarPlane(std::min(fNear, fFar), std::max(fNear, fFar));
settings->SetEnableDepth(true);
}
// The holographic frame will be used to get up-to-date view and projection matrices and
// to present the swap chain.
return holographicFrame;
}
Composição
A última coisa a fazer é invocar a renderização do conteúdo remoto. Temos que fazer essa chamada na posição exata certa dentro do pipeline de renderização, após o destino de renderização limpar e definir o visor. Insira o seguinte trecho na UseHolographicCameraResources função HolographicAppMain::Renderde bloqueio interno:
...
// Existing clear function:
context->ClearDepthStencilView(depthStencilView, D3D11_CLEAR_DEPTH | D3D11_CLEAR_STENCIL, 1.0f, 0);
// ...
// Existing check to test for valid camera:
bool cameraActive = pCameraResources->AttachViewProjectionBuffer(m_deviceResources);
// Inject remote rendering: as soon as we are connected, start blitting the remote frame.
// We do the blitting after the Clear, and before cube rendering.
if (m_isConnected && cameraActive)
{
m_graphicsBinding->BlitRemoteFrame();
}
...
Executar o exemplo
O exemplo agora deve estar em um estado em que compila e é executado.
Quando a amostra é executada corretamente, ela mostra o cubo giratório bem à sua frente e, após a criação de alguma sessão e carregamento do modelo, ela renderiza o modelo do motor localizado na posição atual da cabeça. A criação da sessão e o carregamento do modelo podem levar até alguns minutos. O status atual é gravado apenas no painel de saída do Visual Studio. Portanto, é recomendável iniciar o exemplo de dentro do Visual Studio.
Atenção
O cliente se desconecta do servidor quando a função tick não é chamada por alguns segundos. Portanto, acionar pontos de interrupção pode facilmente fazer com que o aplicativo se desconecte.
Para exibir o status adequado com um painel de texto, consulte a versão pré-configurada deste tutorial no GitHub.
Próximos passos
Neste tutorial, você aprendeu todas as etapas necessárias para adicionar a renderização remota a um exemplo de aplicativo holográfico C++/DirectX11 de estoque. Para converter seu próprio modelo, consulte o seguinte início rápido: