Crie mapas para transformar dados em fluxos de trabalho de aplicativos lógicos com o Visual Studio Code
Aplica-se a: Aplicativos Lógicos do Azure (Padrão)
Ao trocar mensagens que usam diferentes formatos XML ou JSON em um fluxo de trabalho de aplicativo lógico, você precisa especificar como transformar ou converter os dados do formato de origem para o formato de destino, por exemplo, entre documentos XML ou entre documentos JSON. Essa tarefa é importante, especialmente quando você tem lacunas entre as estruturas de dados nos esquemas de origem e de destino. Um esquema descreve os elementos de dados, atributos e tipos de dados em um documento XML ou JSON.
Para definir transformações entre estruturas de dados e preencher lacunas, você pode criar um mapa (arquivo .xslt) que especifica as relações entre os elementos de dados nos esquemas de origem e destino. Você pode criar ou editar visualmente um mapa usando o Visual Studio Code com a extensão Azure Logic Apps (Standard) no contexto de um projeto de aplicativo lógico Standard. A ferramenta Mapeador de Dados fornece uma experiência unificada para mapeamento e transformação usando gestos de arrastar e soltar, funções pré-criadas para criar expressões e uma maneira de testar mapas manualmente antes de usá-los em seus fluxos de trabalho.
Depois de criar seu mapa, você pode chamar diretamente esse mapa de um fluxo de trabalho em seu projeto de aplicativo lógico ou de um fluxo de trabalho de aplicativo lógico padrão no portal do Azure. Para esta tarefa, você pode usar a ação Operações do Mapeador de Dados chamada Transformar usando XSLT do Mapeador de Dados em seu fluxo de trabalho.
Este guia de instruções mostra como criar um mapa de dados vazio, escolher seus esquemas de origem e destino, criar vários tipos de mapeamentos entre elementos de esquema, salvar e testar seu mapa e, em seguida, chamar o mapa de um fluxo de trabalho em seu projeto de aplicativo lógico.
Problemas conhecidos e de limitações
Atualmente, o Mapeador de Dados funciona apenas no Visual Studio Code em execução em sistemas operacionais Windows.
Atualmente, o Mapeador de Dados está disponível apenas no Visual Studio Code, não no portal do Azure, e somente em projetos de aplicativo lógico padrão, não em projetos de aplicativo lógico de consumo.
Atualmente, o Mapeador de Dados não oferece suporte a esquemas que usam o formato de arquivo de valores separados por vírgulas (.csv).
O painel Código no Mapeador de Dados é atualmente somente leitura.
O layout e as posições dos itens no Mapeador de Dados são atualmente automáticos e somente leitura.
A função Filtro processa corretamente as condições numéricas entre aspas duplas, por exemplo, ">=10". No entanto, essa função atualmente não se comporta consistentemente para comparações de cadeia de caracteres, como uma verificação se o nome de um item é "= 'Pen'".
Quando você cria um mapeamento entre os elementos da matriz pai nos esquemas de origem e de destino, o mapeador adiciona automaticamente um loop para iterar pelos elementos do item da matriz. No entanto, você ainda deve criar explicitamente mapeamentos entre os elementos de item da matriz de origem e de destino.
Para chamar mapas criados com o Mapeador de Dados, você só pode usar a ação Operações do Mapeador de Dados chamada Transformar usando XSLT do Mapeador de Dados. Para mapas criados por qualquer outra ferramenta, use a ação Operações XML chamada Transformar XML.
Para usar os mapas criados com o Mapeador de Dados com fluxos de trabalho no portal do Azure, você deve adicioná-los diretamente ao recurso do aplicativo lógico Padrão.
Atualmente, as funções personalizadas não são suportadas nesta versão.
Pré-requisitos
Visual Studio Code e a extensão Azure Logic Apps (Standard) para criar fluxos de trabalho de aplicativos lógicos padrão.
Nota
A extensão do Mapeador de Dados anteriormente separada agora é mesclada com a extensão Aplicativos Lógicos do Azure (Padrão). Para evitar conflitos, qualquer versão existente da extensão do Mapeador de Dados é removida quando você instala ou atualiza a extensão Aplicativos Lógicos do Azure (Padrão). Após a instalação ou atualização da extensão, reinicie o Visual Studio Code.
Os arquivos de esquema de origem e destino que descrevem os tipos de dados a serem transformados. Esses arquivos podem ter os seguintes formatos:
- Um arquivo de definição de esquema XML com a extensão de arquivo .xsd
- Um arquivo JavaScript Object Notation com a extensão de arquivo .json
Um projeto de aplicativo lógico padrão que inclui um fluxo de trabalho com ou sem monitoração de estado com um gatilho no mínimo. Se você não tiver um projeto, siga estas etapas no Visual Studio Code:
Conecte-se à sua conta do Azure, se ainda não o fez.
Crie uma pasta local, um projeto de aplicativo lógico padrão local e um fluxo de trabalho com ou sem monitoração de estado. Durante a criação do fluxo de trabalho, selecione Abrir na janela atual.
Exemplo de dados de entrada se quiser testar o mapa e verificar se a transformação funciona como esperado.
Para usar a função Executar XSLT , seus trechos de XSLT devem existir em arquivos que usam a extensão de nome de arquivo .xml ou .xslt . Você deve colocar seus trechos XSLT na pasta InlineXslt na estrutura de pastas do projeto local: Artifacts>DataMapper>Extensions>InlineXslt. Se essa estrutura de pastas não existir, crie as pastas ausentes.
Criar um mapa de dados
No Visual Studio Code, abra a pasta para seu projeto de aplicativo lógico padrão.
No menu esquerdo do Visual Studio Code, selecione o ícone do Azure .
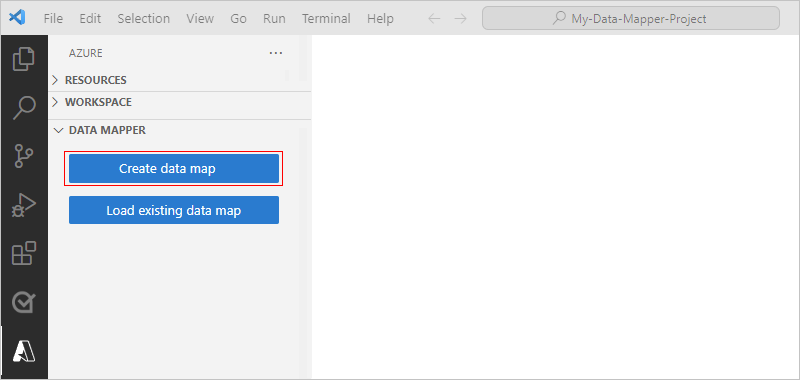
Na janela do Azure, em Mapeador de Dados, selecione Criar mapa de dados.

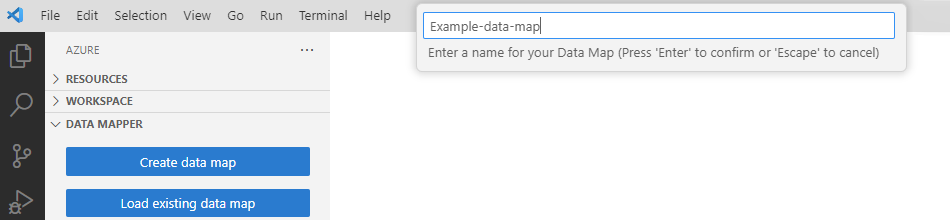
Na barra de título do Visual Studio Code, uma caixa de prompt é aberta para que você possa fornecer um nome para seu mapa.
Na caixa de prompt, insira um nome de mapa de dados.
Para este guia, estas etapas usam o nome Example-data-map.

O Mapeador de Dados cria e abre um mapa de dados em branco.
Escolha seus esquemas de origem e destino seguindo estas etapas:
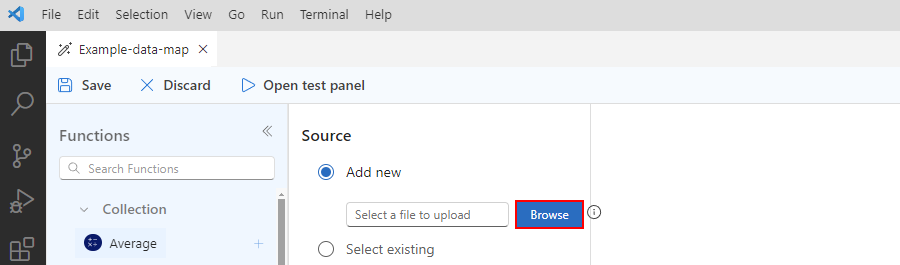
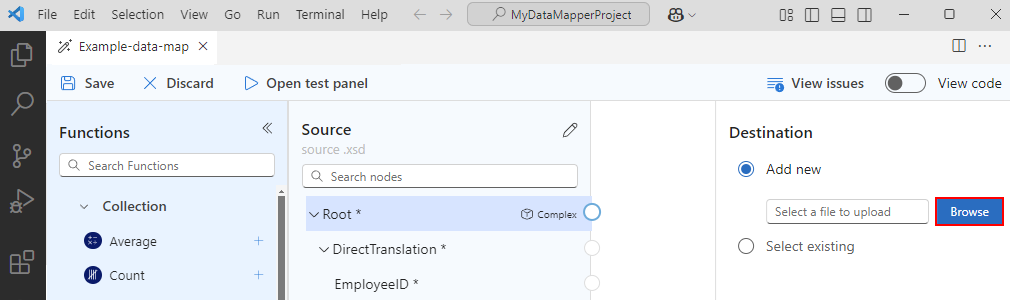
No painel Origem, selecione Adicionar nova>Procurar para localizar e carregar o esquema de origem.

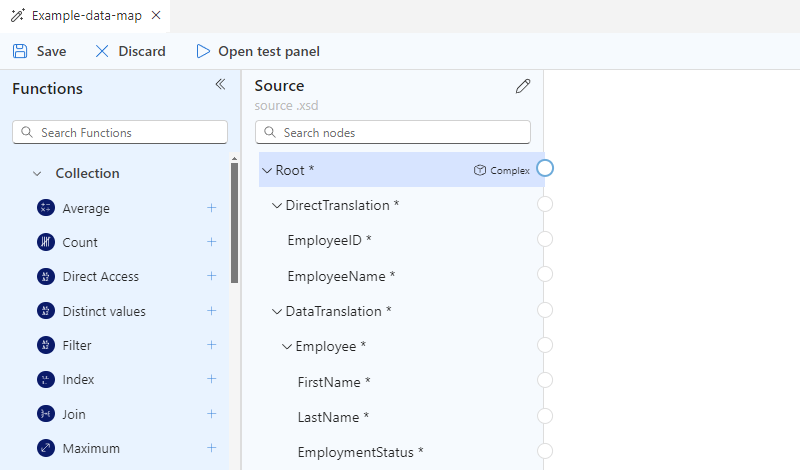
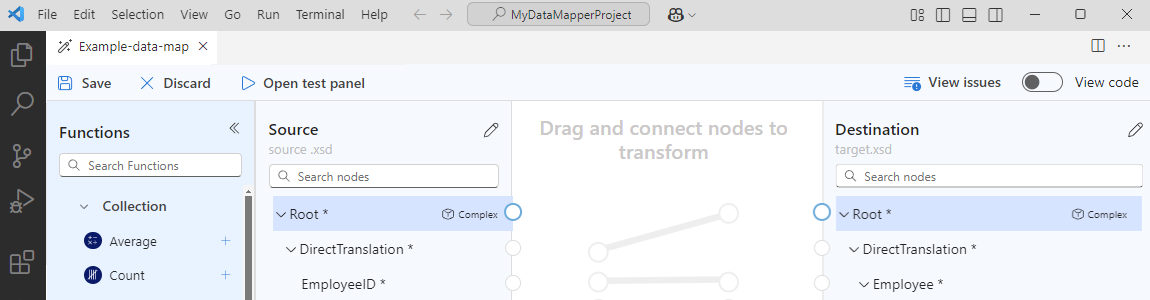
Depois de adicionar o esquema de origem, o painel Origem é preenchido com o elemento XML "nós" para os tipos de dados no esquema de origem, por exemplo:

No painel Destino, selecione Adicionar nova>Navegação para localizar e carregar o esquema de destino.

Depois de adicionar o esquema de destino, o painel Destino é preenchido com o elemento XML "nós" para os tipos de dados no esquema de destino, por exemplo:

Gorjeta
Se você tiver problemas para carregar seus esquemas, poderá adicionar localmente seus arquivos de esquema de origem e destino à pasta Esquemas de Artefatos/do seu projeto de aplicativo lógico. Nesse cenário, para especificar seu esquema de origem e destino no Mapeador de Dados, nos painéis Origem e Destino, abra a lista Selecionar existente, em vez de usar Adicionar novo, e selecione seu esquema.
Tipos de dados de esquema
A tabela a seguir descreve os possíveis tipos de dados que podem aparecer em um esquema:
| Símbolo | Tipo | Mais informações |
|---|---|---|
|
|
Complexo (matriz) | Contém itens ou nós de itens repetidos. Um elemento de matriz também exibe o seguinte ponto de conexão: 
|
|
|
Bool | Apenas verdadeiro ou falso |
|
|
Complex | Um objeto XML com propriedades filhas, semelhante ao tipo JSON Object |
|
|
DateTime | |
|
|
Decimal | |
|
|
Número inteiro | Apenas números inteiros |
|
|
String |
Criar um mapeamento direto entre elementos
Para especificar uma transformação direta entre elementos que têm o mesmo tipo nos esquemas de origem e destino, siga estas etapas:
Para ver o que acontece no código enquanto você cria o mapeamento, no canto superior direito do mapeador, selecione Exibir código.
Na superfície do mapeador, no painel Origem , localize o elemento de origem que você deseja mapear.
Por padrão, os elementos pai são expandidos automaticamente para mostrar seus filhos.
Este exemplo inicia o mapeamento a partir do elemento de origem, mas você pode optar por iniciar o mapeamento a partir do elemento de destino.
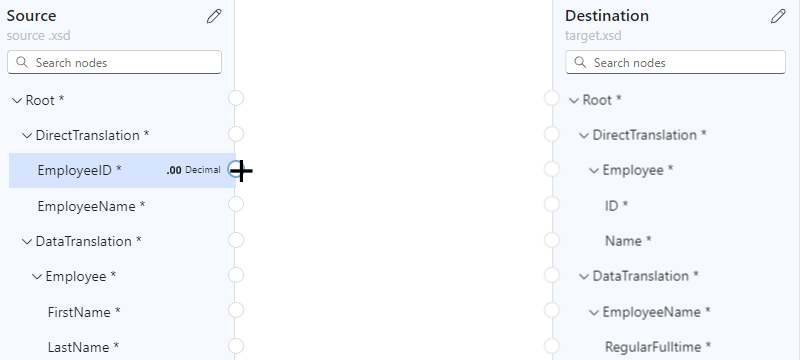
Mova o ponteiro do mouse sobre o círculo ao lado do nome do elemento de origem até que o ponteiro mude para um sinal de adição (+).
Este exemplo cria um mapeamento a partir do elemento de origem Employee ID .

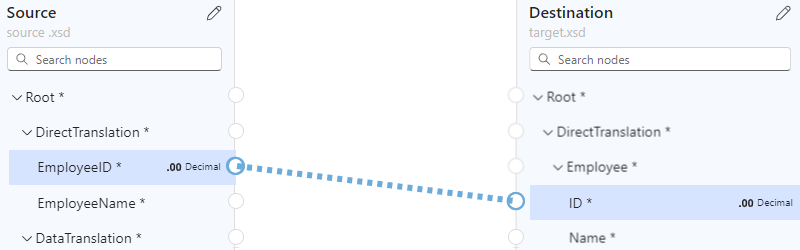
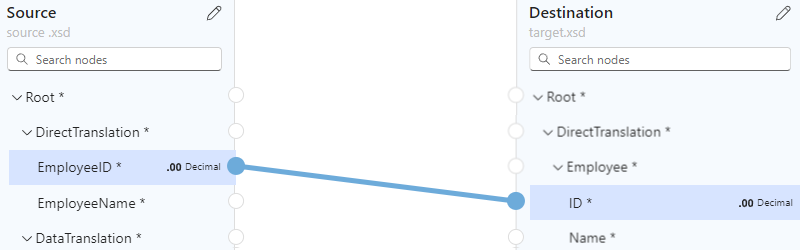
Arraste e desenhe uma linha para que o elemento de origem se conecte ao círculo do elemento de destino no painel Destino .
Este exemplo conclui o mapeamento com o elemento ID target, que tem o mesmo tipo de dados que o elemento source.

Agora você criou um mapeamento direto entre os dois elementos que têm os mesmos tipos de dados.

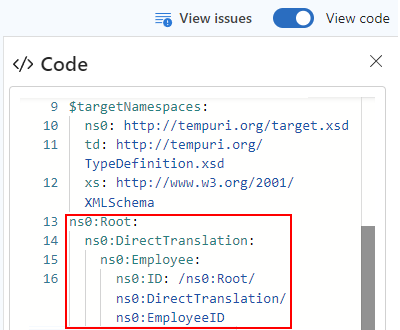
O painel Código mostra a relação de mapeamento que você criou:

Gorjeta
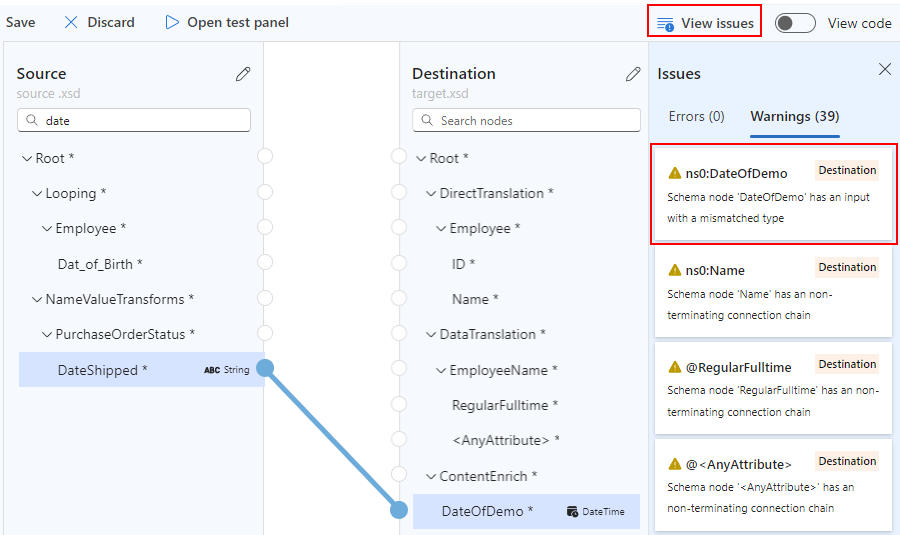
Para verificar se os mapeamentos têm problemas, selecione Exibir problemas. Por exemplo, um aviso será exibido na lista Problemas na guia Avisos se você criar um mapeamento entre elementos com tipos de dados incompatíveis:

Criar um mapeamento complexo entre elementos
Para especificar uma transformação mais complicada entre elementos nos esquemas de origem e de destino, por exemplo, elementos que você deseja combinar ou ter tipos de dados diferentes, você pode usar uma ou mais funções que executam a transformação desejada no mapeamento.
Na superfície do mapeador, o rótulo da função é codificado por cores com base no grupo de funções. Ao lado do nome da função, o símbolo da função aparece, por exemplo:

A tabela a seguir lista os grupos de funções e algumas funções de exemplo que você pode usar. Para obter a lista completa, consulte a lista Funções no Mapeador de Dados.
| Agrupar | Funções de exemplo |
|---|---|
| Coleção | Média, Contagem, Acesso Direto, Valores distintos, Filtro, Índice, Associação, Máximo, Mínimo, Reverso, Ordenar, Subsequência, Soma |
| Conversão | Até à data, Para inteiro, Para número, Para cadeia de caracteres |
| Data e hora | Adicionar Dias, Data Atual, Hora Atual, Data Igual |
| Comparação lógica | Igual, Existe, Maior, Maior ou Igual, Se, Se Mais, É Nula, É Nulo, É Número, É String, Menos, Menos ou Igual, Lógico E, Lógico NÃO, Lógico OU, Não Igual |
| Matemática | Absoluto, Adicionar, Arco Tangente, Teto, Cosseno, Divisão, Exponencial, Exponencial (base 10), Piso, Divisão Inteira, Log, Log (base 10), Módulo, Multiplicar, Potência, Redondo, Seno, Raiz Quadrada, Subtrair, Tangente |
| Cadeia | Codepoints to String, Concat, Contains, Ends with, Length, Lowercase, Name, Regular Expression Matches, Regular Expression Replace, Replace, Starts with, String to Codepoints, Substring, Substring after, Substring before, Trim, Trim Left, Trim Right, Uppercase |
| Utility | Copiar, Erro, Executar XPath, Formatar DateTime, Formatar Número, Executar XSLT |
Adicionar uma função sem um mapeamento
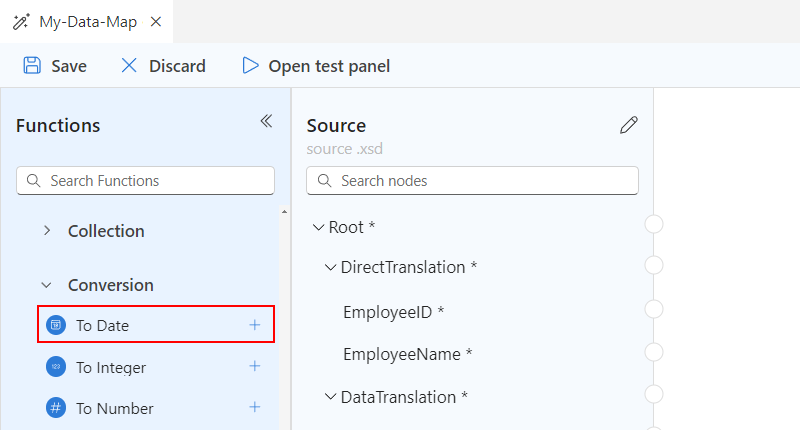
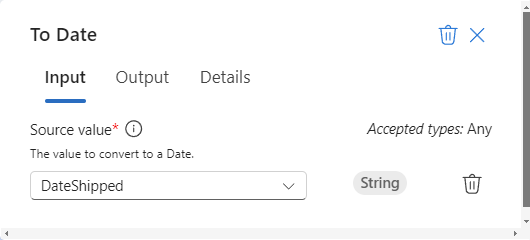
O exemplo nesta seção transforma dados no elemento de origem de String para DateTime, que é o tipo de elemento de destino. O exemplo começa sem primeiro criar um mapeamento e usa a função To Date , que aceita uma única entrada.
Para ver o que acontece no código enquanto você cria o mapeamento, no canto superior direito do mapeador, selecione Exibir código.
Na lista Funções, localize e selecione a função que você deseja usar, que adiciona a função à superfície do mapeador. Se a lista Funções estiver recolhida, no canto superior esquerdo do mapeador, selecione o ícone de função (
 ).
).Este exemplo seleciona a função To Date , que está no grupo de funções Conversion .

Nota
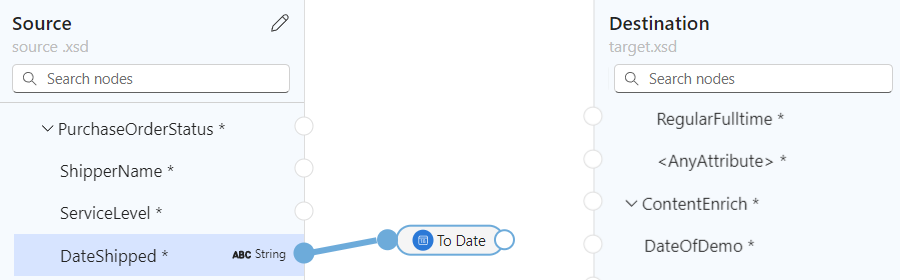
Se não existir nenhum mapeamento no mapa ou se um mapeamento for selecionado quando você adicionar uma função ao mapa, a função aparecerá, mas não estará conectada a nenhum elemento ou outras funções, por exemplo:

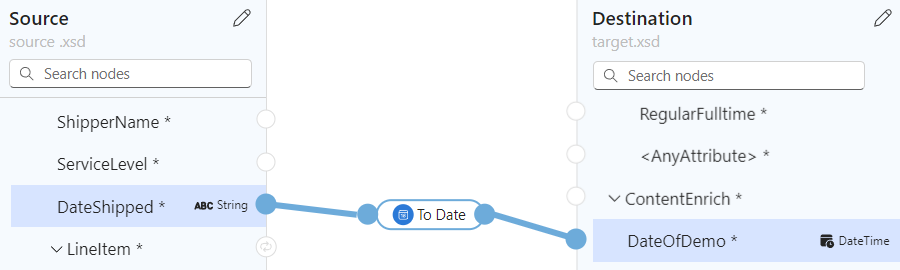
Conecte a função aos elementos de origem e destino.
Arraste e desenhe uma linha entre o elemento de origem e o círculo na borda esquerda da função. Você pode começar a partir do elemento de origem ou da função.

Arraste e desenhe uma linha entre a borda direita da função e o elemento de destino. Você pode começar a partir do elemento de destino ou da função.

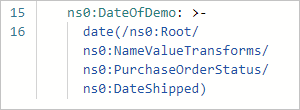
O painel Código mostra a relação de mapeamento que você criou:

Na superfície do mapeador, selecione a forma da função para exibir os detalhes da função.
Na guia Entrada, confirme ou edite a entrada a ser usada.

Alguns cenários exigem a definição de uma transformação além do par imediato de elementos de origem e destino. Por exemplo, para definir uma transformação entre um par de matrizes e seus itens, você precisa criar um loop entre as matrizes. Ou, para executar uma tarefa quando o valor de um elemento atende a uma condição, você precisa adicionar uma condição entre os elementos.
Adicionar uma função que usa várias entradas
O exemplo nesta seção concatena vários elementos de origem como entradas e mapeia uma única saída para o elemento de destino. O exemplo usa a função Concat , que aceita várias entradas.
Para ver o que acontece no código enquanto você cria o mapeamento, no canto superior direito do mapeador, selecione Exibir código.
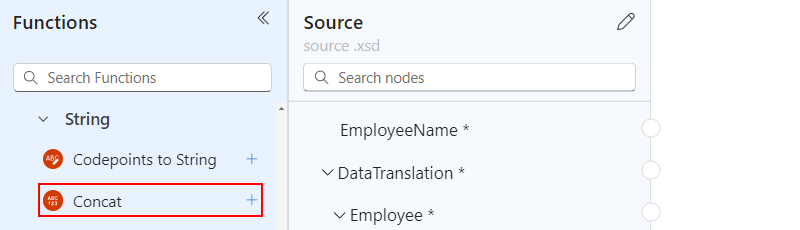
Na lista Funções, localize e selecione a função que você deseja usar, que adiciona a função à superfície do mapeador.
Se a lista Funções estiver recolhida, no canto superior esquerdo do mapeador, selecione o ícone de função (
 ).
).Este exemplo seleciona a função Concat , que está no grupo de funções String .

Nota
Se não existir nenhum mapeamento no mapa ou se um mapeamento for selecionado quando você adicionar uma função ao mapa, a função aparecerá, mas não estará conectada a nenhum elemento ou outras funções, por exemplo:

Na superfície do mapeador, selecione a forma da função para exibir os detalhes da função.
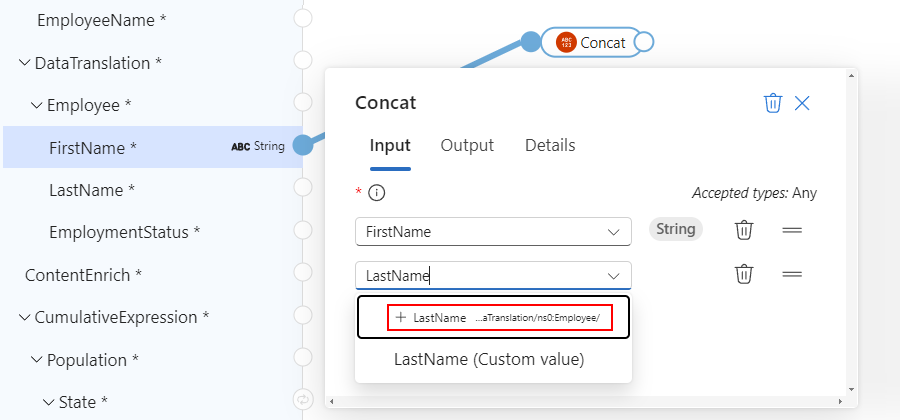
Na guia Entrada, selecione os elementos do esquema de origem a serem usados como entradas.
Este exemplo seleciona os elementos do esquema de origem FirstName e LastName como entradas de função. O mapeador adiciona automaticamente os respetivos mapeamentos entre os elementos de origem e a função.

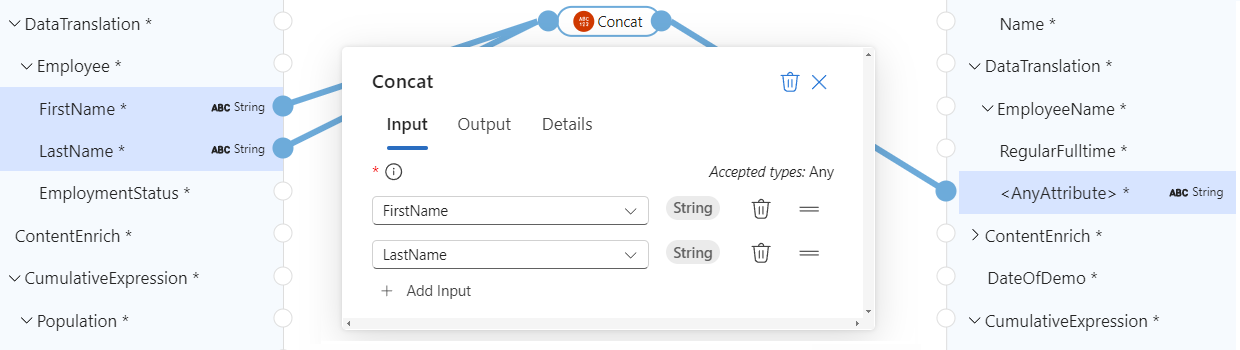
Para concluir o mapeamento, arraste e desenhe uma linha entre a borda direita da função e o elemento de destino. Você pode começar a partir do elemento de destino ou da função.

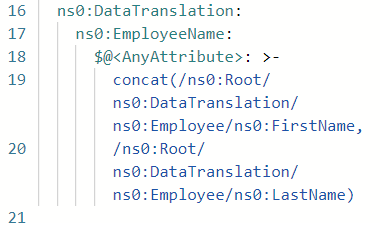
O painel Código mostra as relações de mapeamento que você criou:

Iterar através de arrays
Se os esquemas de origem e destino contiverem matrizes, você poderá criar um loop para iterar pelos itens das matrizes. O exemplo nesta seção cria um loop através de uma matriz de origem Employee e uma matriz de destino Person juntamente com mapeamentos entre os itens das matrizes.
Para ver o que acontece no código enquanto você cria o mapeamento, no canto superior direito do mapeador, selecione Exibir código.
Na superfície do mapeador, nos painéis Origem e Destino , localize as matrizes que você deseja mapear.
Arraste e desenhe uma linha entre o par de itens de matriz. Você pode começar a partir do painel Origem ou do painel Destino .
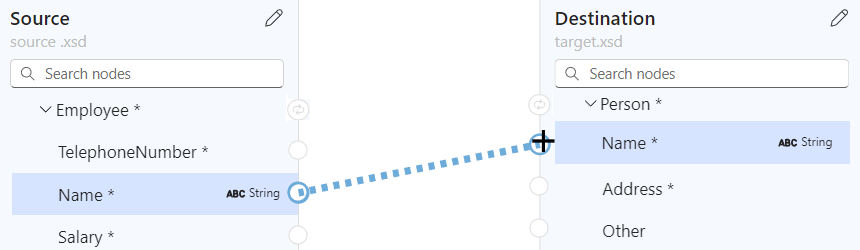
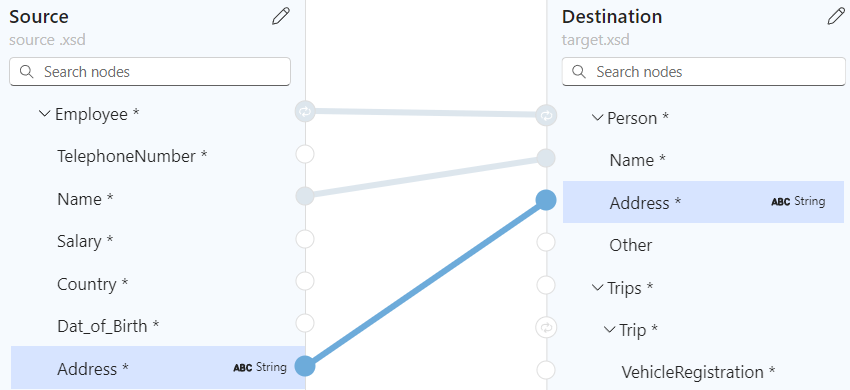
O exemplo a seguir começa no painel Origem e mapeia os itens Name na matriz de origem Employee e na matriz de destino Person:

Depois de concluir o mapeamento do primeiro par de itens de matriz, o mapeador adiciona automaticamente um loop entre os elementos pai da matriz de origem e de destino, que têm o seguinte tipo de ponto de conexão:

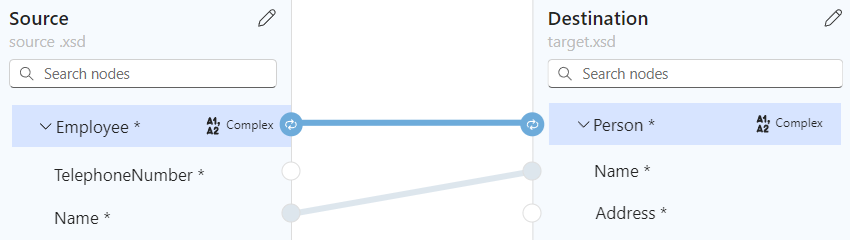
O exemplo a seguir destaca o loop adicionado automaticamente entre as matrizes pai Employee de origem e Person de destino:

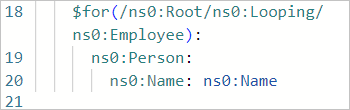
O painel Código mostra o mapeamento e o loop que você criou:

Continue mapeando os outros elementos da matriz, por exemplo:

Avaliar uma condição para executar uma tarefa
Suponha que você queira adicionar um mapeamento que avalia uma condição e executa uma tarefa quando a condição é atendida. Para esse cenário, você pode usar várias funções.
No exemplo a seguir, quando a quantidade de compra excede 20 itens, o mapeamento calcula um desconto a ser aplicado usando as seguintes funções:
| Grupo de funções | Function | Finalidade neste exemplo |
|---|---|---|
| Comparação | Maior | Verifique se a quantidade de compra é superior a 20. |
| Comparação | Se | Verifique se a função Maior retorna true. |
| Matemática | Multiplicar | Se a condição for verdadeira, multiplique o preço do item por 10% para calcular o desconto. |
Nos painéis Origem e Destino, localize os elementos a serem mapeados em seu cenário.
Este exemplo usa os seguintes elementos:
Painel de origem : ItemPrice e ItemQuantity
Painel de destino : ItemPrice, ItemQuantity e ItemDiscount

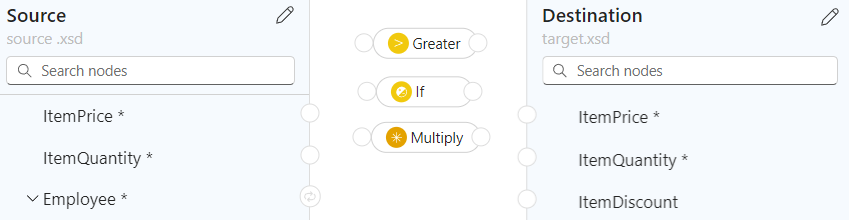
Na lista Funções, localize e selecione as funções que você deseja usar, o que adiciona as funções à superfície do mapeador.
Se a lista Funções estiver recolhida, no canto superior esquerdo do mapeador, selecione o ícone de função (
 ).
).Se necessário, mova as formas de função na superfície do mapeador para torná-las mais fáceis de selecionar.
Este exemplo adiciona as seguintes funções à superfície do mapeador: Maior, Se e Multiplicar

Para visualizar o que acontece no código enquanto você cria os mapeamentos, no canto superior direito do mapeador, selecione Exibir código.
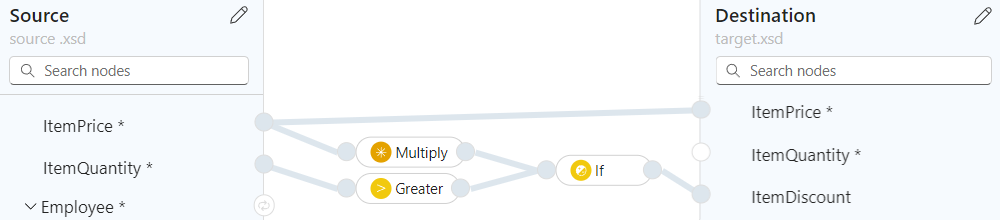
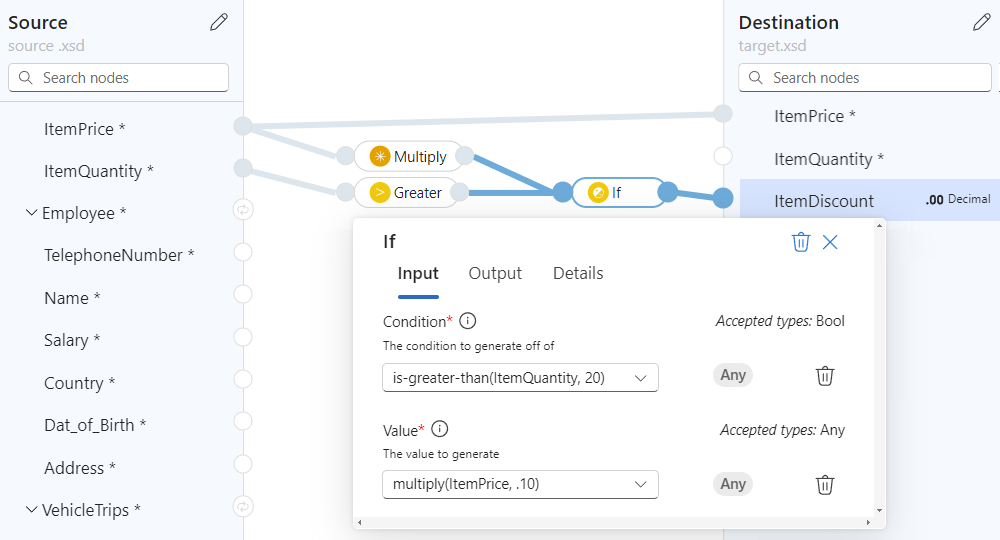
Conecte os elementos de origem, funções e elementos de destino na ordem específica, conforme o cenário exigir.
Este exemplo conecta os seguintes itens na ordem especificada para criar corretamente os mapeamentos:
Iniciar Fim Elemento de origem ItemPrice ItemPrice elemento alvo Elemento de origem ItemQuantity Maior entrada de função na borda esquerda da forma. Esta entrada fornece os dados para o campo Valor 1 nos detalhes da função. Maior saída da função na borda direita da forma Entrada da função If na borda esquerda da forma. Esta entrada fornece os dados para o campo Condição nos detalhes da função. Elemento de origem ItemPrice Multiplique a entrada da função na borda esquerda da forma. Esta entrada fornece os dados para o campo Multiplicando nos detalhes da função. Multiplique a saída da função na borda direita da forma. Entrada da função If na borda esquerda da forma. Esta entrada fornece os dados para o campo Valor nos detalhes da função. Saída da função If na borda direita da forma. Elemento de destino ItemDiscount O exemplo a seguir mostra os mapeamentos neste momento:

Nos seguintes detalhes da função, na guia Entrada , confirme ou forneça os seguintes valores:
Function Campo e valor de entrada Maior - Valor 1: Elemento de origem ItemQuantity
- Valor 2: 20 como um valor personalizadoMultiplicar - Multiplicand 1: Elemento de origem ItemPrice
- Multiplicando 2: .10 como um valor personalizadoSe - Condição: é-maior-que(ItemQuantity, 20)
- Valor: multiplicar (ItemPrice, .10)O mapa a seguir mostra o exemplo concluído:

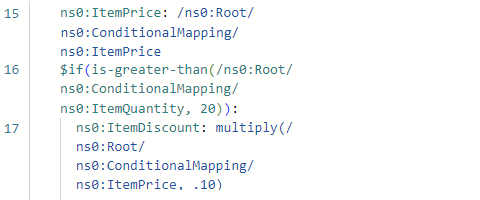
O painel Código mostra o mapeamento que você criou:

Guarde o seu mapa
Quando terminar, na barra de ferramentas do mapa, selecione Guardar.
O Visual Studio Code salva seu mapa como os seguintes artefatos:
- Um <arquivo your-map-name.love> my life na pasta do projeto Artifacts>MapDefinitions
- Um <arquivo your-map-name.xslt> na pasta do projeto ArtifactsMaps>
Teste o seu mapa
Para confirmar se a transformação funciona como esperado, você precisará de dados de entrada de exemplo.
Antes de testar seu mapa, salve-o para gerar um arquivo your-map-name.xslt> atual.<
Na barra de ferramentas do mapa, selecione Abrir painel de teste.
No painel Mapa de teste, na caixa Dados de exemplo, cole a entrada de exemplo e selecione Testar.
A caixa Resultado mostra os resultados do teste.
Chame seu mapa de um fluxo de trabalho em seu projeto
Na barra de atividades de código do Visual Studio, selecione Explorer (ícone de arquivos) para exibir a estrutura do projeto do aplicativo lógico.
Expanda a pasta que tem o nome do fluxo de trabalho. No menu de atalho do arquivo workflow.json , selecione Abrir Designer.
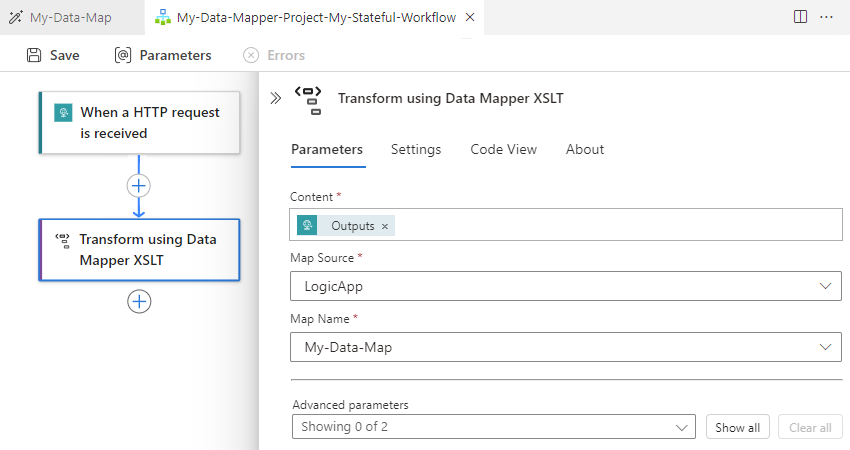
No designer de fluxo de trabalho, siga estas etapas gerais para adicionar a ação interna Operações do Mapeador de Dados chamada Transformar usando XSLT do Mapeador de Dados.
No designer, selecione a ação Transformar usando XSLT do Mapeador de Dados.
No painel de informações de ação exibido, especifique o valor Content e deixe Map Source definido como LogicApp.
Abra a lista Nome do mapa e selecione seu mapa (arquivo .xslt).

Para usar a mesma ação Transformar usando XSLT do Mapeador de Dados no portal do Azure, você deve adicionar o mapa ao recurso do aplicativo lógico Padrão.
Conteúdos relacionados
- Para transformações de dados usando operações B2B em Aplicativos Lógicos do Azure, consulte Adicionar mapas para transformações em fluxos de trabalho com Aplicativos Lógicos do Azure