Personalizar a interface do usuário do Azure IoT Central
Este artigo descreve como você pode personalizar a interface do usuário do seu aplicativo aplicando temas personalizados, alterando o texto e modificando os links de ajuda para apontar para seus próprios recursos de ajuda personalizados.
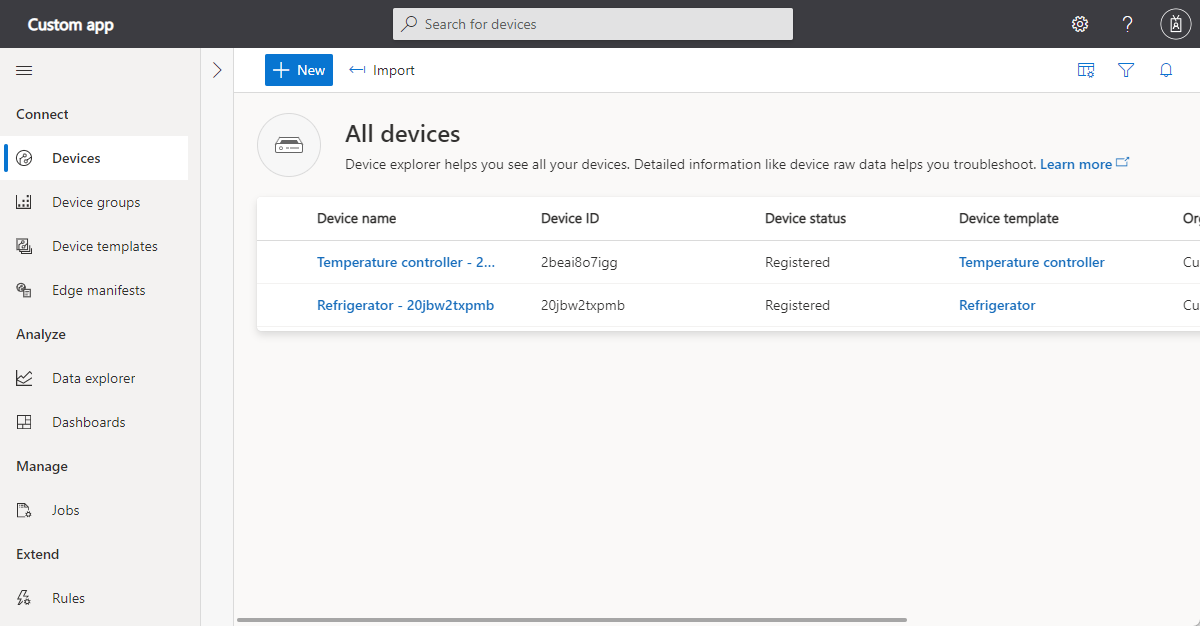
A captura de tela a seguir mostra uma página usando o tema padrão:
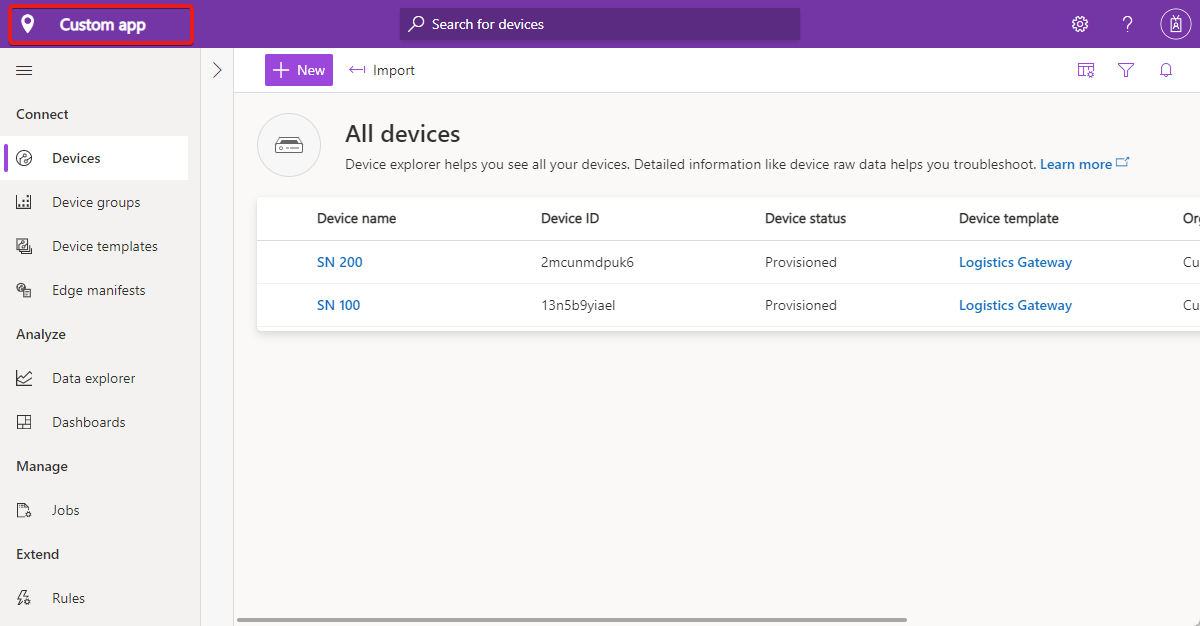
A captura de tela a seguir mostra uma página usando uma captura de tela personalizada com os elementos personalizados da interface do usuário realçados:
Gorjeta
Você também pode personalizar a imagem mostrada na barra de endereço do navegador e na lista de favoritos.
Criar tema
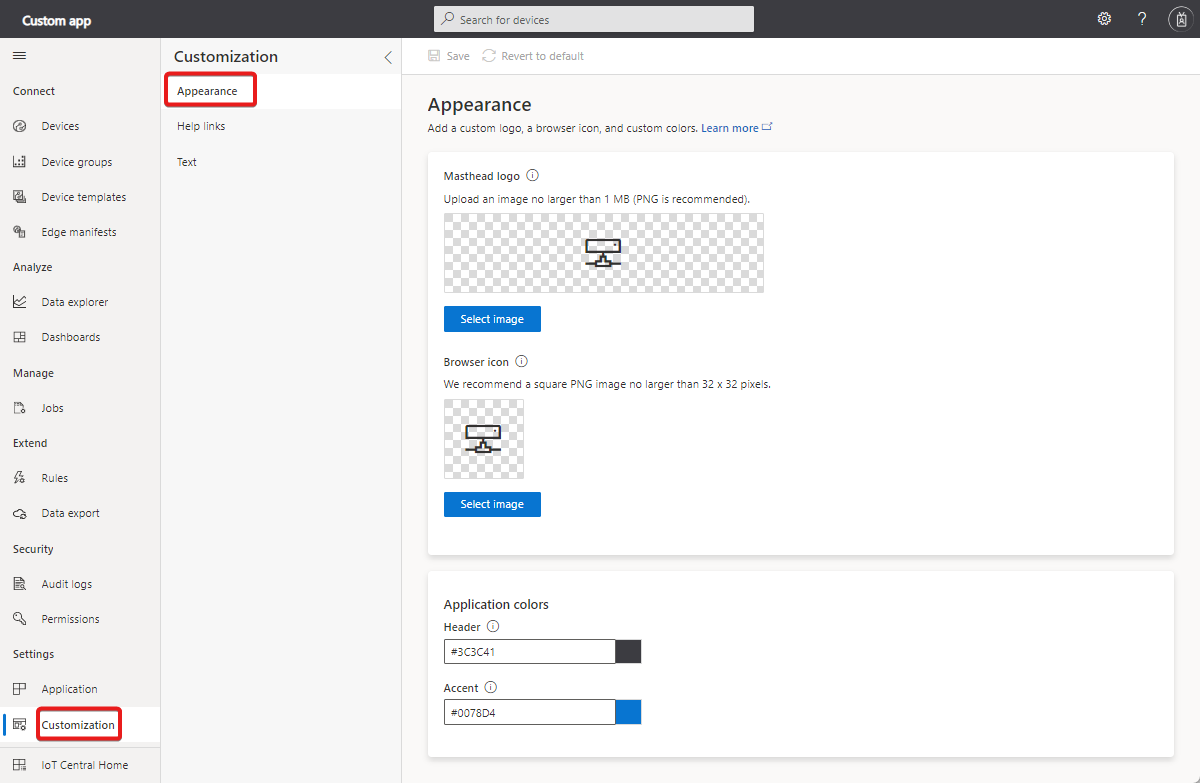
Para criar um tema personalizado, navegue até a seção Aparência na página Personalização .
Nesta página, você pode personalizar os seguintes aspetos do seu aplicativo:
Logótipo de aplicação
Uma imagem PNG, não maior que 1 MB, com um fundo transparente. Esse logotipo é exibido na barra de título do aplicativo IoT Central.
Se a imagem do logotipo incluir o nome do aplicativo, você poderá ocultar o texto do nome do aplicativo. Para obter mais informações, consulte Gerenciar seu aplicativo.
Ícone do navegador (favicon)
Uma imagem PNG, não maior do que 32 x 32 pixels, com um fundo transparente. Um navegador da Web pode usar essa imagem na barra de endereço, histórico, favoritos e guia do navegador.
Cores do navegador
Você pode alterar a cor do cabeçalho da página e a cor usada para acentuar botões e outros destaques. Use um valor de cor hexadecimal de seis caracteres no formato ##ff6347. Para obter mais informações sobre a notação de cores HEX Value , consulte Cores HTML.
Nota
Você sempre pode reverter para as opções padrão na seção Aparência .
Alterações para os operadores
Se um administrador criar um tema personalizado, os operadores e outros usuários do seu aplicativo não poderão mais escolher um tema na Aparência.
Substituir links de ajuda
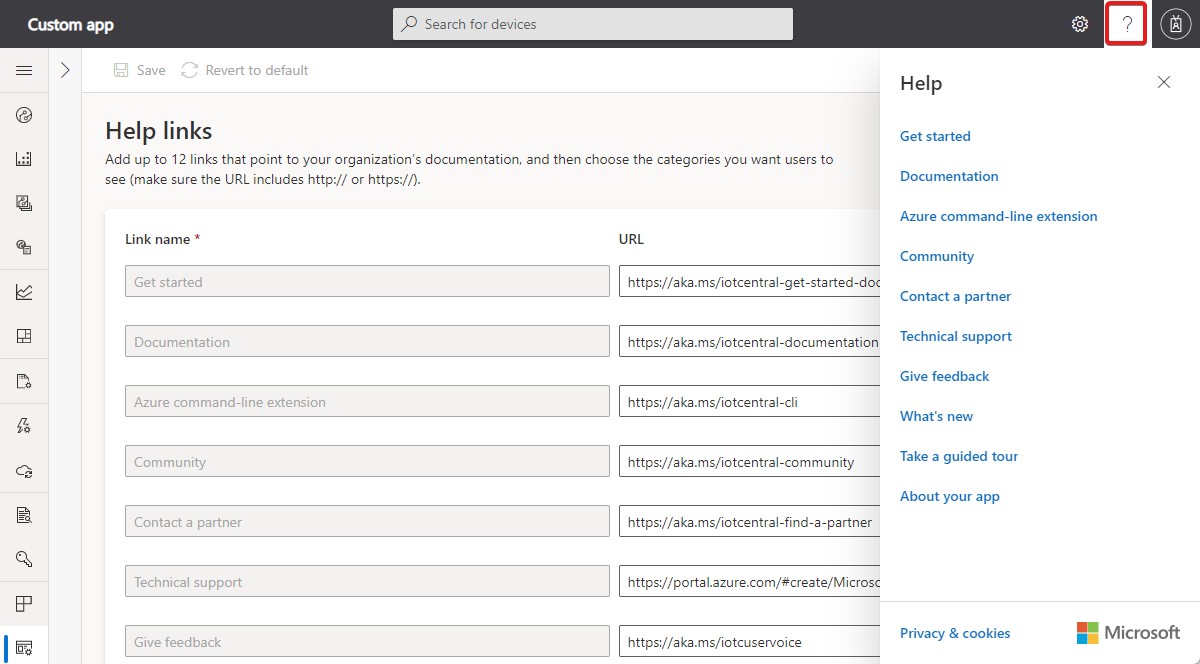
Para fornecer informações de ajuda personalizadas para seus operadores e outros usuários, você pode modificar os links no menu Ajuda do aplicativo.
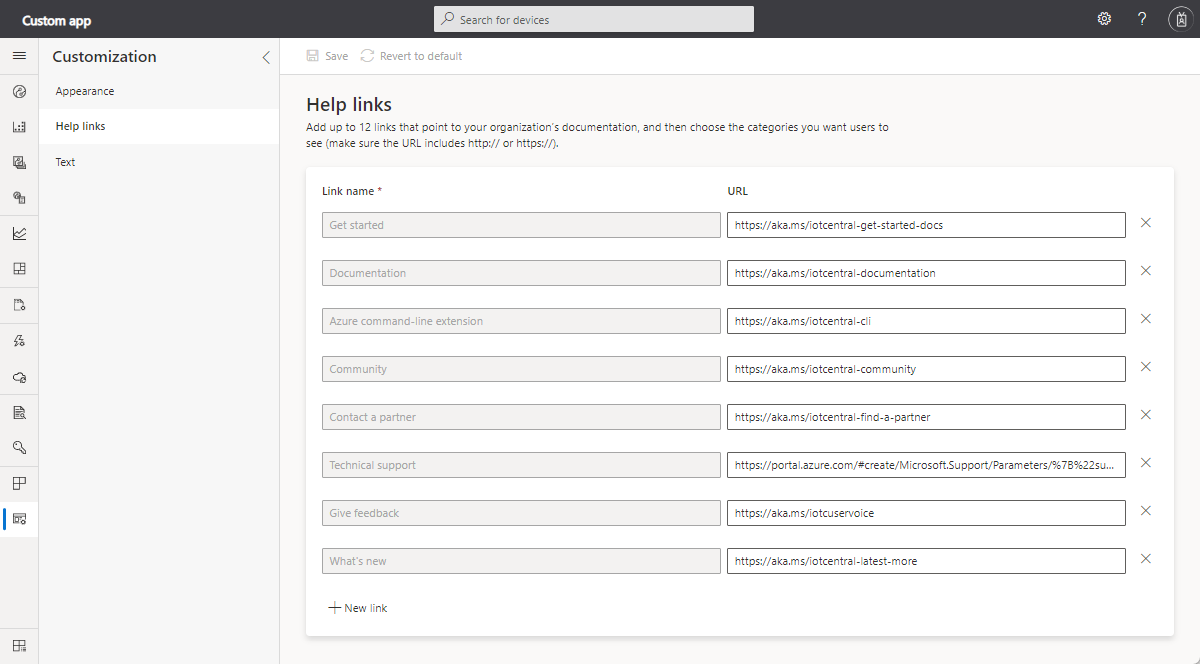
Para modificar os links de ajuda, navegue até a seção Links de Ajuda na página Personalização .
Você também pode adicionar novas entradas ao menu de ajuda e remover entradas padrão:
Nota
Você sempre pode reverter para os links de ajuda padrão na página Personalização .
Alterar o texto do aplicativo
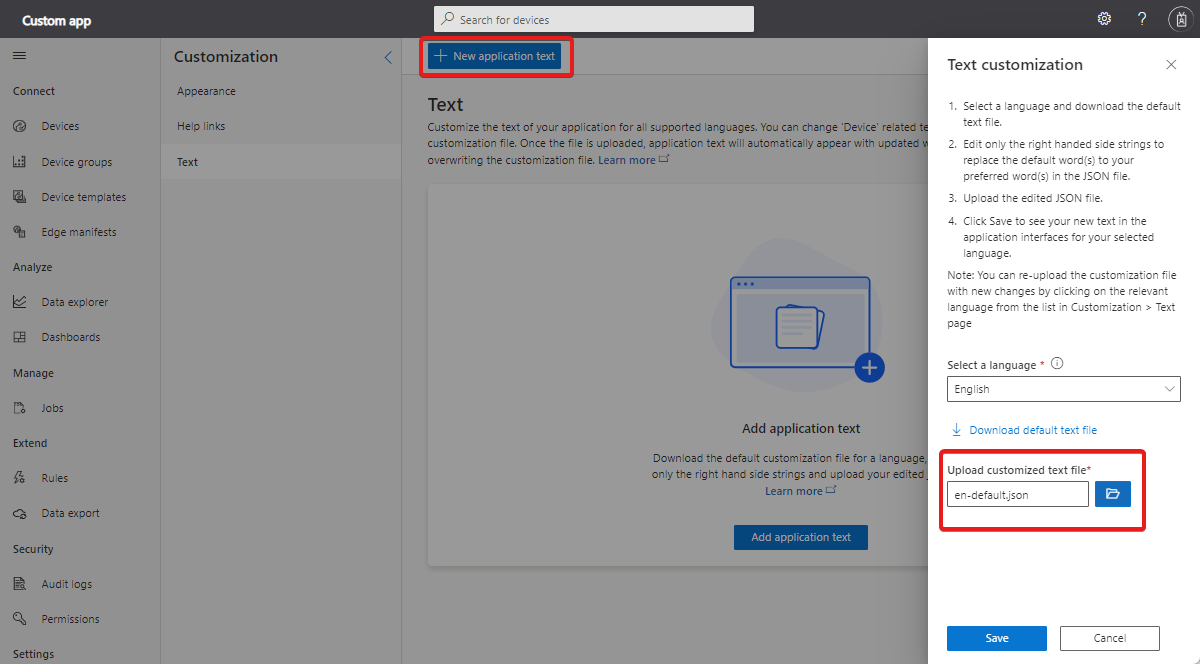
Para alterar rótulos de texto no aplicativo, navegue até a seção Texto na página Personalização .
Nesta página, você pode personalizar o texto do seu aplicativo para todos os idiomas suportados. Depois de carregar o arquivo de texto personalizado, o texto do aplicativo aparece automaticamente com o texto atualizado. Você pode fazer outras personalizações editando e substituindo o arquivo de personalização. Você pode repetir o processo para qualquer idioma suportado pela interface do usuário do IoT Central.
O exemplo a seguir mostra como alterar a palavra Device para Asset quando você visualiza o aplicativo em inglês:
Selecione Adicionar texto do aplicativo e selecione o idioma inglês na lista suspensa.
Baixe o arquivo de texto padrão. O arquivo contém uma definição JSON das cadeias de texto que você pode alterar.
Para substituir a palavra
deviceporasset, abra o arquivo em um editor de texto e edite as cadeias de caracteres de valor, conforme mostrado no exemplo a seguir:{ "Device": { "AllEntities": "All assets", "Approve": { "Confirmation": "Are you sure you want to approve this asset?", "Confirmation_plural": "Are you sure you want to approve these assets?" }, "Block": { "Confirmation": "Are you sure you want to block this asset?", "Confirmation_plural": "Are you sure you want to block these assets?" }, "ConnectionStatus": { "Connected": "Connected", "ConnectedAt": "Connected {{lastReportedTime}}", "Disconnected": "Disconnected", "DisconnectedAt": "Disconnected {{lastReportedTime}}" }, "Create": { "Description": "Create a new asset with the given settings", "ID_HelpText": "Enter a unique identifier this asset will use to connect.", "Instructions": "To create a new asset, select an asset template, a name, and a unique ID. <1>Learn more <1></1></1>", "Name_HelpText": "Enter a user friendly name for this asset. If not specified, this will be the same as the asset ID.", "Simulated_Label": "Simulate this asset?", "Simulated_HelpText": "A simulated asset generates telemetry that enables you to test the behavior of your application before you connect a real asset.", "Title": "Create a new asset", "Unassigned_HelpText": "Choosing this will not assign the new asset to any asset template.", "HardwareId_Label": "Hardware type", "HardwareId_HelpText": "Optionally specify the manufacturer of the asset", "MiddlewareId_Label": "Connectivity solution", "MiddlewareId_HelpText": "Optionally choose what type of connectivity solution is installed on the asset" }, "Delete": { "Confirmation": "Are you sure you want to delete this asset?", "Confirmation_plural": "Are you sure you want to delete these assets?", "Title": "Delete asset permanently?", "Title_plural": "Delete assets permanently?" }, "Entity": "Asset", "Entity_plural": "Assets", "Import": { "Title": "Import assets from a file", "HelpText": "Choose the organization that can access the assets you’re importing, and then choose the file you’ll use to import. <1>Learn more <1></1></1>", "Action": "Import assets with an org assignment from a chosen file.", "Upload_Action": "Upload a .csv file", "Browse_HelpText": "You’ll use a CSV file to import assets. Click “Learn more” for samples and formatting guidelines." }, "JoinToGateway": "Attach to gateway", "List": { "Description": "Grid displaying list of assets", "Empty": { "Text": "Assets will send data to IoT Central for you to monitor, store, and analyze. <1>Learn more <1></1></1>", "Title": "Create an Asset" } }, "Migrate": { "Confirmation": "Migrating selected asset to another template. Select migration target.", "Confirmation_plural": "Migrating selected assets to another template. Select migration target." }, "Properties": { "Definition": "Asset template", "DefinitionId": "Asset template ID", "Id": "Asset ID", "Name": "Asset name", "Scope": "Organization", "Simulated": "Simulated", "Status": "Asset status" }, "Rename": "Rename asset", "Status": { "Blocked": "Blocked", "Provisioned": "Provisioned", "Registered": "Registered", "Unassociated": "Unassociated", "WaitingForApproval": "Waiting for approval" }, "SystemAreas": { "Downstreamassets": "Downstream assets", "Module_plural": "Modules", "Properties": "Properties", "RawData": "Raw data" }, "TemplateList": { "Empty": "No definitions found.", "FilterInstructions": "Filter templates" }, "Unassigned": "Unassigned", "Unblock": { "Confirmation": "Are you sure you want to unblock this asset?", "Confirmation_plural": "Are you sure you want to unblock these assets?" } } }Carregue seu arquivo de personalização editado e selecione Salvar para ver seu novo texto no aplicativo:
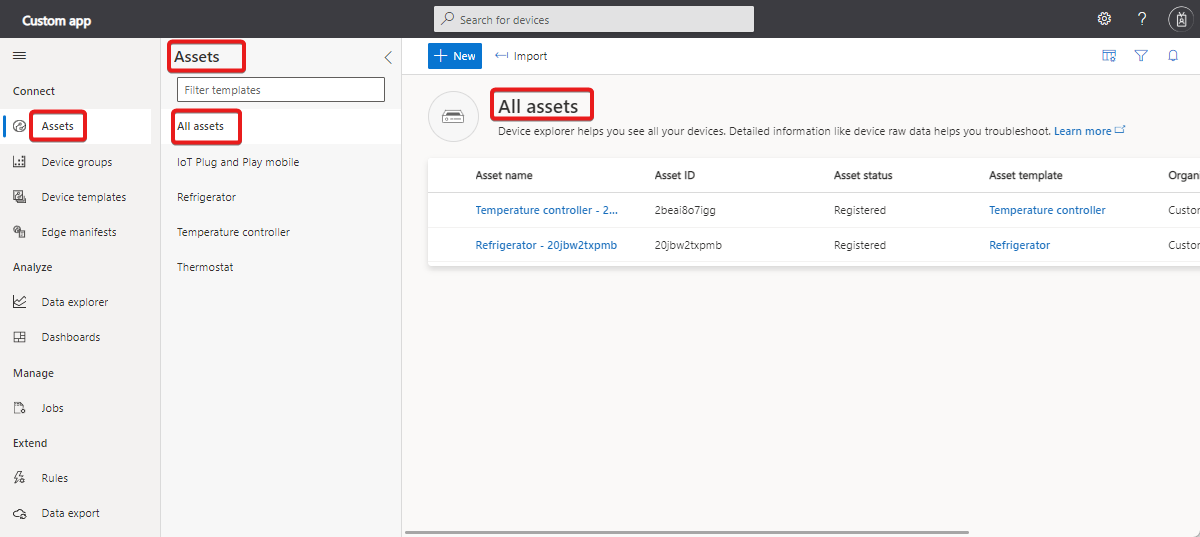
A interface do usuário agora usa os novos valores de texto:
Você pode recarregar o arquivo de personalização com mais alterações selecionando o idioma relevante na lista na seção Texto na página Personalização .
Próximos passos
Agora que você aprendeu como personalizar a interface do usuário em seu aplicativo IoT Central, aqui estão algumas próximas etapas sugeridas: