Escrever um aplicativo Web do Azure para ler dados FHIR na API do Azure para FHIR
Importante
A API do Azure para FHIR será desativada em 30 de setembro de 2026. Siga as estratégias de migração para fazer a transição para o serviço FHIR® dos Serviços de Dados de Saúde do Azure até essa data. Devido à desativação da API do Azure para FHIR, novas implantações não serão permitidas a partir de 1 de abril de 2025. O serviço FHIR dos Serviços de Dados de Saúde do Azure é a versão evoluída da API do Azure para FHIR que permite aos clientes gerir serviços FHIR, DICOM e MedTech com integrações noutros serviços do Azure.
Assim que conseguir ligar-se ao seu servidor FHIR® e aos dados POST, está pronto para escrever uma aplicação Web que irá ler os dados FHIR. Nesta etapa final do tutorial, explicamos por escrever e acessar o aplicativo Web.
Criar aplicativo Web
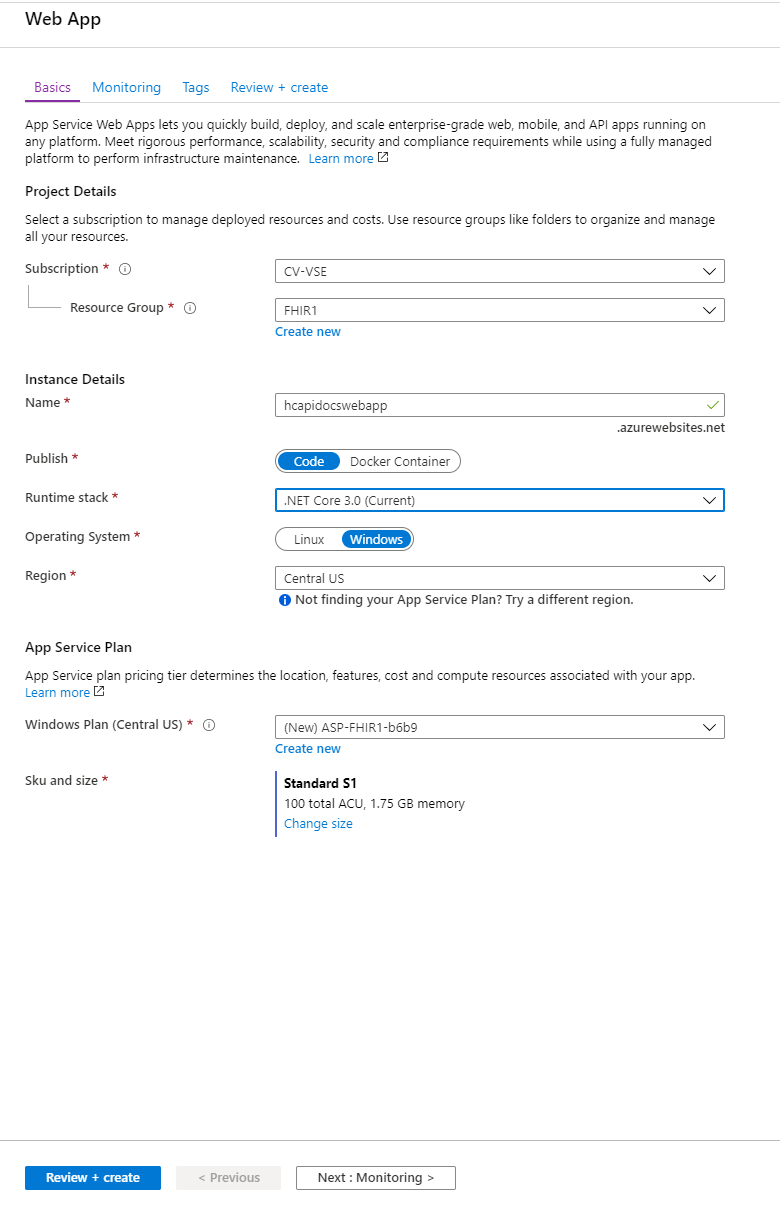
No Azure, selecione Criar um recurso e selecione Aplicativo Web. Certifique-se de nomear seu aplicativo Web como você especificou no URI de redirecionamento para seu aplicativo cliente ou volte e atualize o URI de redirecionamento com o novo nome.

Quando o aplicativo Web estiver disponível, selecione Ir para recurso. Selecione Editor do Serviço de Aplicativo (Visualização) em Ferramentas de Desenvolvimento à direita e selecione Ir. Selecionar Ir abre o Editor do Serviço de Aplicativo. Selecione com o botão direito do mouse no espaço cinza em Explorar e crie um novo arquivo chamado index.html.
A seguir está o código que você pode inserir em index.html. Você precisará atualizar os seguintes itens.
- clientId - Atualize com o ID do seu aplicativo cliente. Esse ID é o mesmo que você puxou ao recuperar seu token
- authority - Atualize com seu ID de locatário do Microsoft Entra
- FHIRendpoint - Atualize o FHIRendpoint para ter o nome do serviço FHIR
- scopes - Atualize para refletir o URL completo para o seu público
<!DOCTYPE html>
<html>
<head>
<title>FHIR Patient browser sample app</title>
<script src="https://secure.aadcdn.microsoftonline-p.com/lib/1.0.0/js/msal.js"></script>
</head>
<body>
<div class="leftContainer">
<p id="WelcomeMessage">Welcome to the FHIR Patient browsing sample Application</p>
<button id="SignIn" onclick="signIn()">Sign In</button>
</div>
<div id="patientTable">
</div>
<script>
var msalConfig = {
auth: {
clientId: '<CLIENT-ID>',
authority: "https://login.microsoftonline.com/<AZURE-AD-TENANT-ID>"
},
cache: {
cacheLocation: "localStorage",
storeAuthStateInCookie: true
}
}
var FHIRConfig = {
FHIRendpoint: "https://<FHIR-SERVER-NAME>.azurehealthcareapis.com"
}
var requestObj = {
scopes: ["https://<FHIR-SERVER-NAME>.azurehealthcareapis.com/user_impersonation"]
}
function authRedirectCallBack(error, response) {
if (error) {
console.log(error);
} else {
if (response.tokenType === "access_token") {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, response.accessToken, FHIRCallback);
}
}
}
var myMSALObj = new Msal.UserAgentApplication(msalConfig);
myMSALObj.handleRedirectCallback(authRedirectCallBack);
function signIn() {
myMSALObj.loginPopup(requestObj).then(function (loginResponse) {
showWelcomeMessage();
acquireTokenPopupAndCallFHIRServer();
}).catch(function (error) {
console.log(error);
})
}
function showWelcomeMessage() {
var divWelcome = document.getElementById('WelcomeMessage');
divWelcome.innerHTML = "Welcome " + myMSALObj.getAccount().userName + " to FHIR Patient Browsing App";
var loginbutton = document.getElementById('SignIn');
loginbutton.innerHTML = 'Sign Out';
loginbutton.setAttribute('onclick', 'signOut()')
}
function signOut() {
myMSALObj.logout();
}
function acquireTokenPopupAndCallFHIRServer() {
myMSALObj.acquireTokenSilent(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
if (requiresInteraction(error.errorCode)) {
myMSALObj.acquireTokenPopup(requestObj).then(function (tokenResponse) {
callFHIRServer(FHIRConfig.FHIRendpoint + '/Patient', 'GET', null, tokenResponse.accessToken, FHIRCallback);
}).catch(function (error) {
console.log(error);
})
}
});
}
function callFHIRServer(theUrl, method, message, accessToken, callBack) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200)
callBack(JSON.parse(this.responseText));
}
xmlHttp.open(method, theUrl, true);
xmlHttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlHttp.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xmlHttp.send(message);
}
function FHIRCallback(data) {
patientListHtml = '<ol>';
data.entry.forEach(function(e) {
patientListHtml += '<li>' + e.resource.name[0].family + ', ' + e.resource.name[0].given + ' (' + e.resource.id + ')';
});
patientListHtml += '</ol>';
document.getElementById("patientTable").innerHTML = patientListHtml;
}
</script>
</body>
</html>
A partir daqui, você pode voltar ao recurso do aplicativo Web e abrir a URL encontrada na página Visão geral. Inicie sessão para ver o paciente James Tiberious Kirk que criou anteriormente.
Passos Seguintes
Você implantou com êxito a API do Azure para FHIR, registrou um aplicativo cliente público e criou um pequeno aplicativo Web. Como próxima etapa, confira a API do Azure para recursos com suporte FHIR.
Nota
FHIR® é uma marca registada da HL7 e é utilizada com a permissão da HL7.