Webhooks
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Este artigo descreve webhooks e como configurá-los para seu projeto de DevOps do Azure. Os Webhooks fornecem uma maneira de enviar uma representação JSON de um evento de DevOps do Azure para qualquer serviço que tenha um ponto de extremidade público.
Nota
O Azure DevOps não cobra pela configuração de ganchos de serviço ou pela integração com serviços externos. Consulte o site do serviço específico para obter os preços relacionados aos seus serviços.
Pré-requisitos
Você precisa dos seguintes pré-requisitos para gerenciar webhooks para uma organização do Azure DevOps:
Função de Proprietário ou Administrador de Coleção de Projetos na organização.
Um projeto na organização e um serviço com um ponto de extremidade HTTP ou HTTPS público para o qual você deseja enviar eventos do Azure DevOps.
Importante
Recomenda-se usar apenas pontos de extremidade HTTPS. O HTTP tem o potencial de enviar dados privados, incluindo cabeçalhos de autenticação, sem criptografia na carga útil do evento. Você deve usar HTTPS para autenticação básica em um webhook.
Enviar representação JSON para um serviço
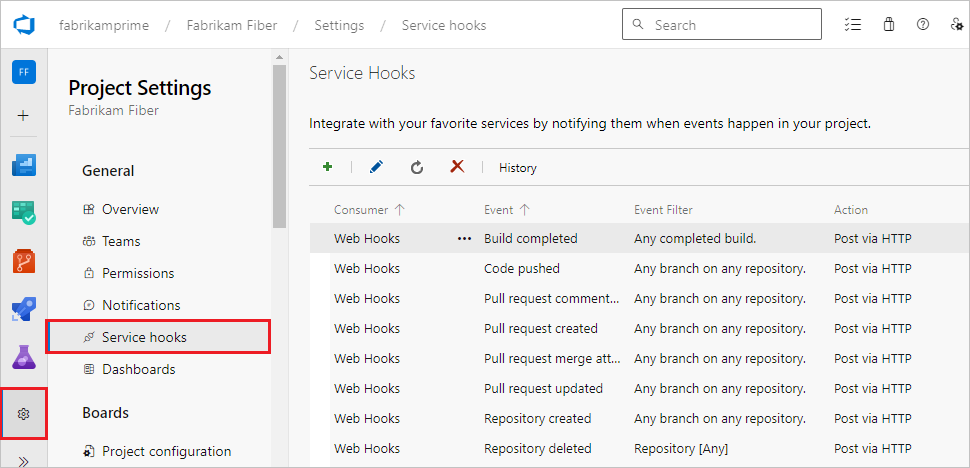
Em seu projeto do Azure DevOps, vá para Configurações>do projeto Ganchos de serviço em .
https://<organization-name>/<project-name>/_settings/serviceHooks
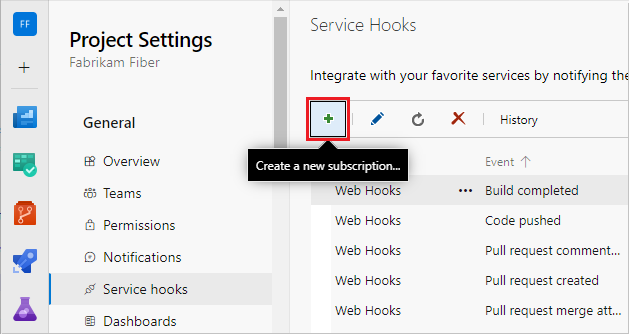
Na página Ganchos de Serviço, selecione o + ícone ou Criar assinatura.

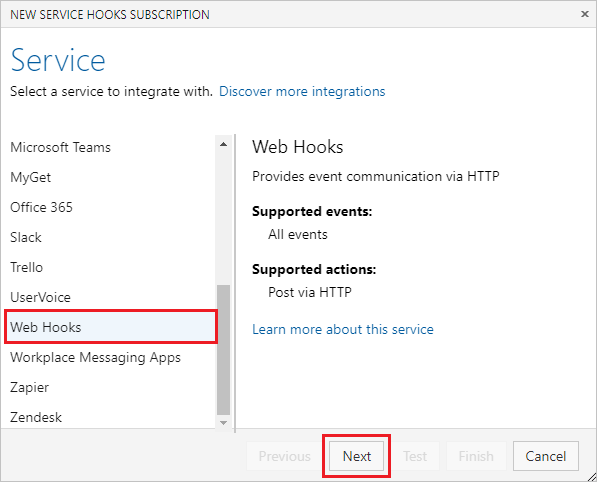
Na tela Serviço, selecione Web Hooks e, em seguida, selecione Avançar.

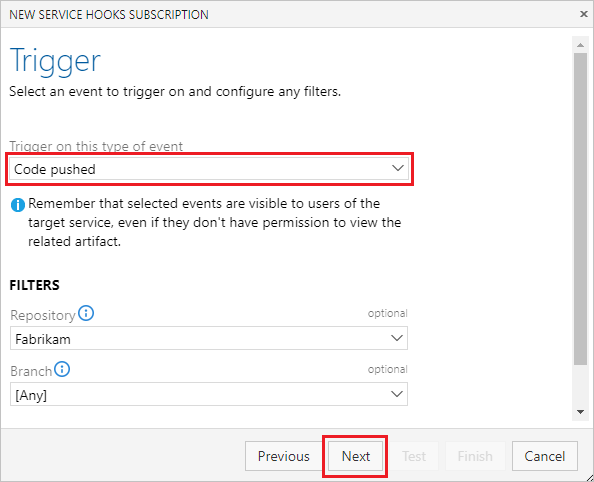
Na tela Trigger, selecione e configure o evento Azure DevOps no qual você deseja acionar o webhook e selecione Next. Para obter mais informações sobre as cargas úteis JSON postadas pelo consumidor de DevOps do Azure, consulte Eventos de ganchos de serviço.

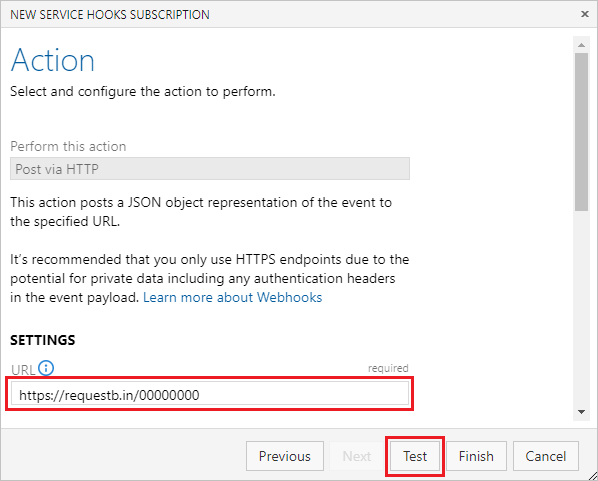
Na tela Ação, configure a URL de destino e o que fazer quando o evento ocorrer. Para obter mais informações sobre o que inserir em Detalhes do recurso a enviar, Mensagens a enviar e Mensagens detalhadas a enviar, consulte Detalhes do recurso a enviar.
Nota
Os Webhooks não podem ter como alvo endereços IPv6 IPv4/de alcance local (loopback) ou de intervalo especial.
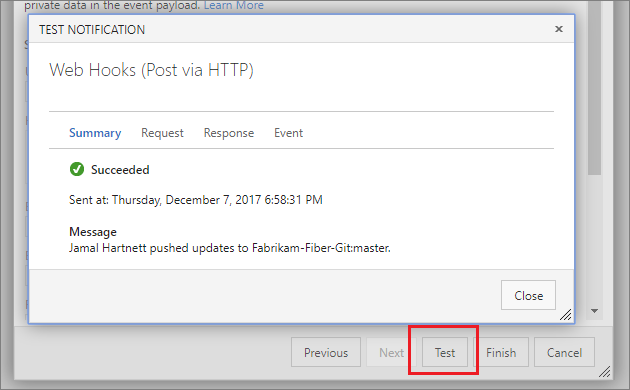
Selecione Testar para testar a assinatura do gancho de serviço.

Quando o teste for concluído com êxito, feche a tela de notificação e selecione Concluir na tela Ação.

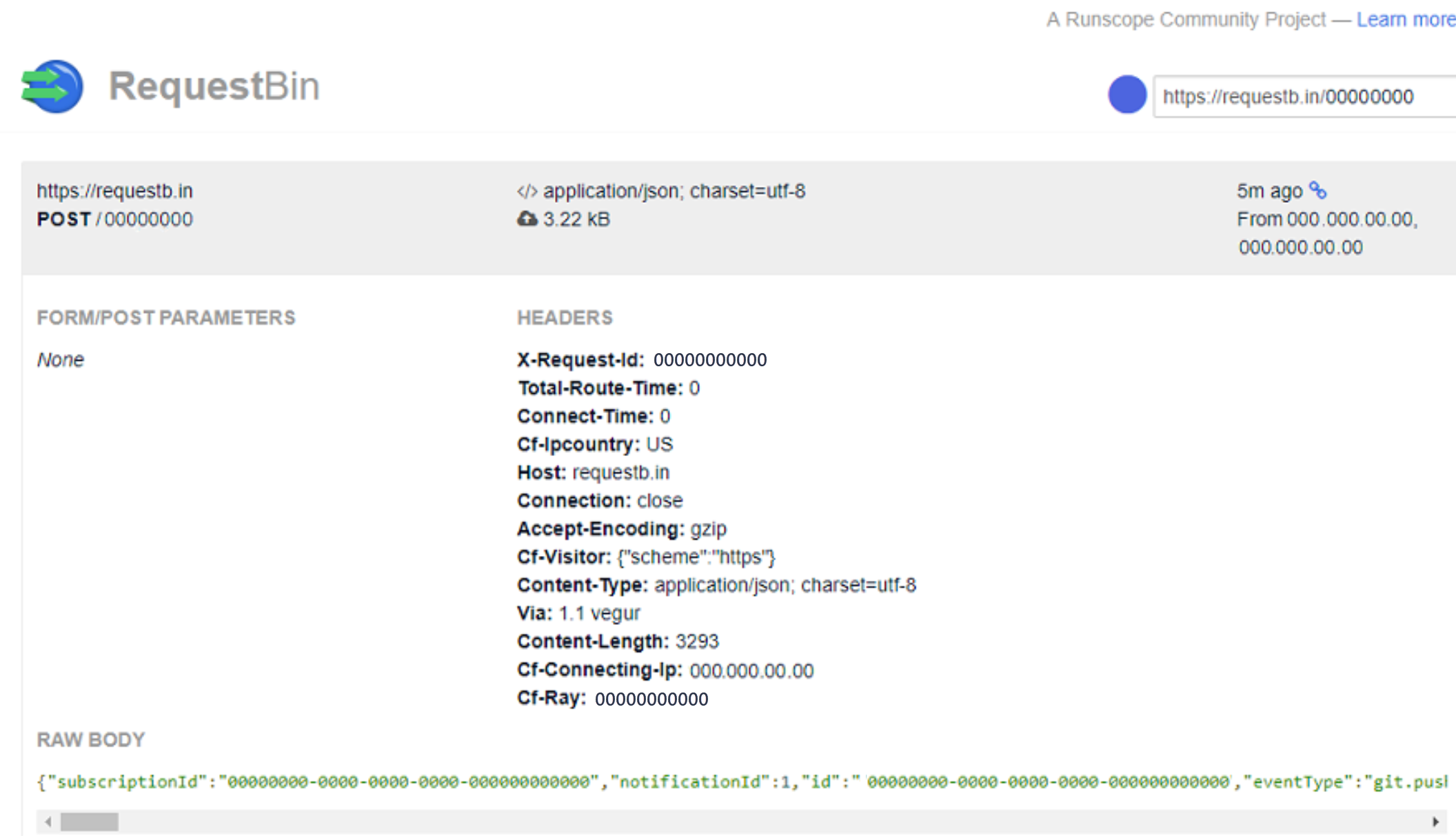
Agora o webhook está configurado. Vá para o serviço de destino para exibir a representação JSON.

Gorjeta
Você também pode criar um webhook programaticamente. Para obter mais informações, consulte Criar uma assinatura de gancho de serviço programaticamente.
Detalhes do recurso a enviar
As configurações Detalhes do recurso a enviar, Mensagens a enviar e Mensagens detalhadas a enviar no painel Ação controlam o tamanho da carga JSON a enviar. Detalhes do recurso a ser enviado controla quanto do recurso enviar. O padrão é Todos, mas você também pode optar por enviar Minimal, que envia apenas campos-chave como URL e ID ou Nenhum.
Nenhum e Mínimo são úteis em cenários em que o chamador não precisa de muita ou nenhuma informação sobre o recurso, porque depende da mensagem ou da própria mensagem detalhada. Nenhum e Minimal também são úteis por razões de segurança. O chamador deve ligar de volta para os Serviços de DevOps do Azure e passar por verificações normais de segurança e permissão para obter mais detalhes sobre o recurso.
O JSON de exemplo a seguir mostra detalhes mínimos sobre o recurso:
{
"eventType": "git.push",
...
"messages": {
"text": "...",
"html": "...",
"markdown": "..."
},
"detailedMessage": {
"text": "...",
"html": "...",
"markdown": "..."
},
"resource": {
"id": "...",
"url": "https://...",
"name": "...",
"field1:": "..."
}
}