Configurar seu ambiente de desenvolvimento JavaScript para o Azure
Ao criar aplicativos em nuvem, os desenvolvedores normalmente preferem testar o código em suas estações de trabalho locais antes de implantar esse código em um ambiente de nuvem como o Azure. O desenvolvimento local dá-lhe a vantagem de uma maior variedade de ferramentas, juntamente com um ambiente familiar.
Este artigo fornece instruções de configuração para criar e validar um ambiente de desenvolvimento local adequado para JavaScript com o Azure.
Criação de subscrição única
Os recursos do Azure são criados dentro de uma assinatura e de um grupo de recursos.
Tipo
Descrição
Subscrição de avaliação
Crie uma subscrição de avaliação gratuita.
Subscrição existente
Se já tiver uma subscrição, aceda à sua subscrição existente com:
Em várias subscrições
:::column span="2" ::: Se você precisar gerenciar várias assinaturas, saiba como criar um grupo de gerenciamento com JavaScript. :::coluna-fim:::
Instalação única de software
Desenvolvimento do Azure com JavaScript em sua estação de trabalho local, sugerimos que você instale o seguinte:
| Nome/Instalador | Description |
|---|---|
| Node.js LTS | Instale o mais recente ambiente de tempo de execução LTS (long-term support) para o desenvolvimento de estações de trabalho locais. Saiba mais sobre como selecionar uma versão do Node.js para o Azure. |
| Visual Studio Code | O Visual Studio Code oferece uma ótima integração JavaScript e experiência de codificação, mas não é necessário. Você pode usar qualquer editor de código. |
| Extensões do Visual Studio Code | Instale todas as extensões relevantes para os serviços do Azure que pretende utilizar. |
Tempo de execução de hospedagem do Azure
Quando você usa um recurso do Azure como o ambiente de hospedagem para seu aplicativo, como um aplicativo Web do Azure ou o Azure Functions, verifique se a versão de tempo de execução do ambiente de desenvolvimento Node.js local do Node.js corresponde ao tempo de execução do recurso do Azure que você planeja usar.
Instalações locais recomendadas
As seguintes instalações comuns de estações de trabalho locais são recomendadas para ajudar com suas tarefas de desenvolvimento local.
| Nome | Description |
|---|---|
| CLI do Azure | CLI local ou baseada em nuvem para criar e usar recursos do Azure. |
| CLI do desenvolvedor do Azure | Ferramenta de linha de comando centrada no desenvolvedor para criar aplicativos na nuvem no fluxo de trabalho do desenvolvedor. |
| Extensões de código do Visual Studio para Azure | Extensões VS Code para o IDE. |
| Git ou Git para Windows | Ferramentas de linha de comando para controle do código-fonte. Você pode usar uma ferramenta de controle de origem diferente, se preferir. |
| Docker para Windows ou Mac | Use contêineres de desenvolvimento para ambientes de desenvolvimento consistentes. |
| Node.js LTS | Mais informações |
Instalar o Node.js
O Azure suporta versões LTS do Node.js. Saiba mais sobre como selecionar uma versão do Node.js para o Azure.
Configuração única para autenticação
Para usar o mesmo código de autenticação no desenvolvimento local e no ambiente de hospedagem remoto do Azure, use o DefaultAzureCredential. Saiba mais sobre essa identidade gerenciada.
Criar um grupo de recursos para o seu projeto
Abra o portal do Azure em um navegador da Web.
Na barra de pesquisa, insira grupos de recursos e selecione-os.
Selecione + Criar.
Insira as configurações do seu grupo de recursos:
Property valor Subscrição Selecione a sua subscrição. Grupo de recursos Introduza o nome do seu grupo de recursos. Esse nome de grupo de recursos é usado como parte de um URI de recursos quando você acessa o Gerenciador de Recursos (plano de gerenciamento). O nome não é usado para controle (como a criação de um banco de dados) ou plano de dados (inserção de dados em uma tabela). País/Região Selecione uma região geográfica para o grupo de recursos. Selecione Rever + criar para iniciar a validação.
Quando a validação for bem-sucedida, selecione Criar.
Trabalhando com o Azure e as bibliotecas de cliente do SDK do Azure
As bibliotecas de cliente do Azure são fornecidas individualmente para cada serviço. Você instala cada biblioteca com base no serviço do Azure que precisa usar.
Cada novo projeto usando o Azure deve:
- Crie recursos do Azure.
- Instale bibliotecas de cliente do Azure a partir de um gerenciador de pacotes, como o NPM.
- Use a identidade gerenciada para autenticar com a biblioteca de cliente do Azure e, em seguida, use as informações de configuração para acessar serviços específicos.
Protegendo informações de configuração
Você tem várias opções para armazenar informações de configuração:
- Azure Key Vault para criar e manter segredos, chaves e certificados que acessam recursos de nuvem, que ainda não oferecem acesso de identidade gerenciada.
-
Dotenv é um pacote npm popular para ler variáveis de ambiente de um
.envarquivo. Certifique-se de adicionar o.envarquivo ao arquivo para.gitignoreque não.envseja feito check-in do arquivo no controle do código-fonte.
Criar variáveis de ambiente
Para usar as configurações do Azure necessárias pelas bibliotecas do SDK do Azure para acessar a nuvem do Azure, defina os valores mais comuns para variáveis de ambiente. Os comandos a seguir definem as variáveis de ambiente para a estação de trabalho local.
Nos exemplos a seguir, a ID do cliente é a ID da entidade de serviço e o segredo da entidade de serviço.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Substitua os valores mostrados nesses comandos pelos da variável de ambiente específica.
Criar .env ficheiro
Outro mecanismo comum é usar o DOTENV pacote NPM para criar um .env arquivo para essas configurações. Se você planeja usar um .env, certifique-se de adicionar o arquivo ao .gitignore para que você não faça check-in do arquivo para controle do código-fonte. Adicionar o .env arquivo ao arquivo do .ignore git é a maneira padrão de garantir que essas configurações sejam verificadas no controle do código-fonte.
Instalar pacotes npm
Para cada projeto, recomendamos que você sempre crie uma pasta separada e seu próprio package.json arquivo usando as seguintes etapas:
Abra um terminal, prompt de comando ou shell bash e crie uma nova pasta para o projeto. Em seguida, mova para essa nova pasta.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInicialize o arquivo do pacote:
npm init -yIsso cria o arquivo package.json e inicializa as propriedades mínimas.
Instale as bibliotecas cl do Azure de que precisa, como este exemplo:
npm install @azure/identity
Usar o controle do código-fonte com o Visual Studio Code
Recomendamos que você adquira o hábito de criar um repositório de controle de código-fonte sempre que iniciar um projeto. Você pode fazer isso a partir do Visual Studio Code.
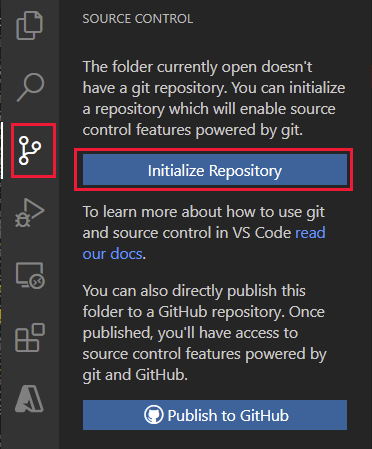
No Visual Studio Code, selecione o ícone de controle do código-fonte para abrir o explorador do controle do código-fonte e, em seguida, selecione Inicializar repositório para inicializar um repositório Git local:

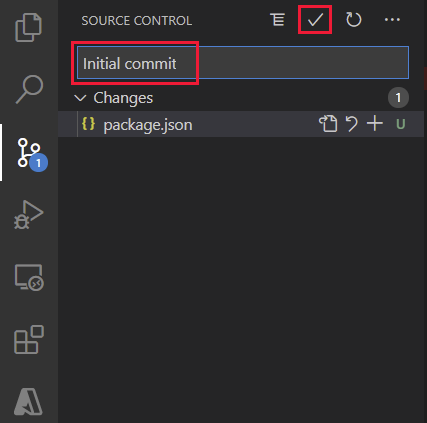
Depois que o repositório for inicializado e você tiver arquivos para armazenar no controle do código-fonte, insira a mensagem
Initial commite selecione a marca de seleção para criar a confirmação inicial dos arquivos de origem.
Crie um novo repositório no GitHub e copie a URL do repositório para a próxima etapa.
No terminal integrado do Visual Studio, use o seguinte comando git para adicionar seu repositório remoto ao repositório local. Substitua
YOUR-ALIASeYOUR-REPOSITORYcom os seus próprios valores.git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
O Visual Studio Code inclui muitos recursos git internos. Para obter mais informações, consulte Usando o controle de versão no VS Code.