Incorporar um painel
Este artigo explica como incorporar um painel de IA/BI em um site ou aplicativo externo. Um administrador de espaço de trabalho deve definir possíveis superfícies de incorporação antes que os painéis possam ser incorporados. Para obter detalhes sobre como configurar seu espaço de trabalho , gerencie a incorporação do painel.
Os utilizadores com pelo menos a permissão CAN EDIT podem gerar código iframe para um dashboard a partir da caixa de diálogo Compartilhar. Todas as configurações de compartilhamento para o painel publicado permanecem em vigor. Somente os usuários aos quais foi explicitamente concedido acesso podem visualizar os painéis incorporados. Consulte Compartilhar um painel para saber mais sobre como compartilhar painéis. Os painéis incorporados seguem a mesma cadência de cache e atualização que todos os outros painéis. Consulte Cache e atualização de dados.
Gerar código de incorporação
Para incorporar um painel, use as seguintes etapas:
Abra um painel publicado que você deseja incorporar. Consulte Exibir e organizar painéis para saber como exibir e acessar painéis em seu espaço de trabalho.
Clique em Compartilhar no canto superior direito.
Clique em Incorporar painel na caixa de diálogo Compartilhamento .
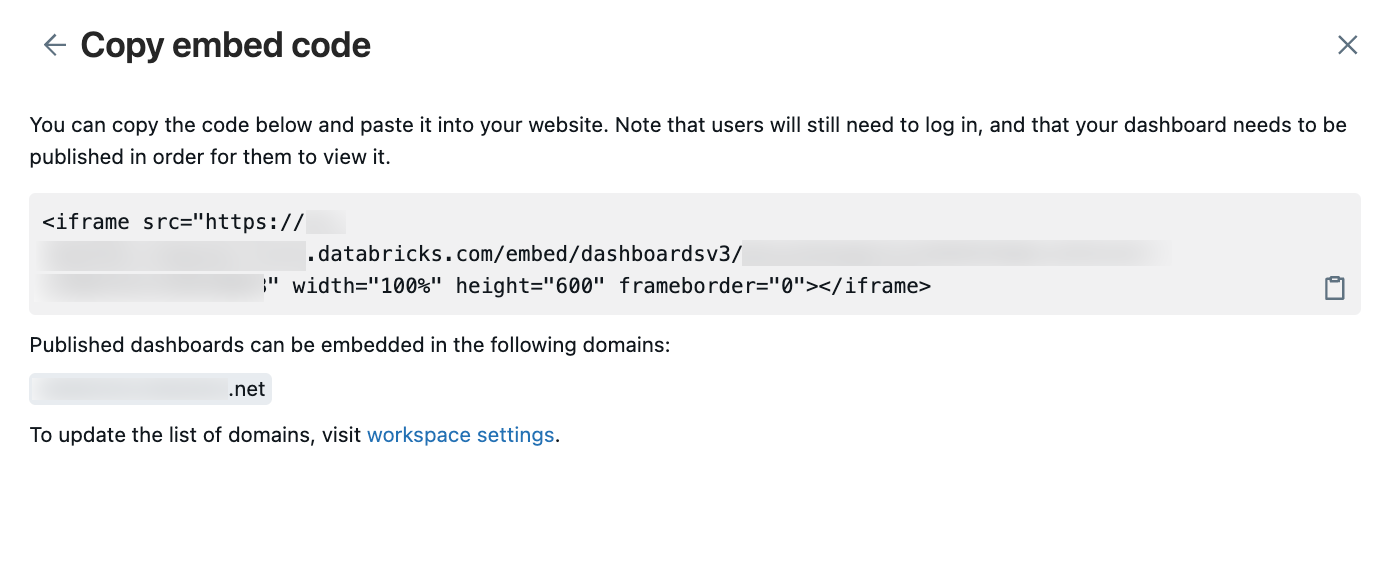
Uma caixa de diálogo Copiar código de incorporação é aberta. Se existir uma lista de domínios de incorporação permitidos, os domínios serão listados. Clique
 no botão Copiar para copiar o trecho de código.
no botão Copiar para copiar o trecho de código.
Insira o código de incorporação em qualquer plataforma ou aplicativo que suporte incorporação HTML e possa renderizar conteúdo iframe. Veja exemplos.
Nota
Se a caixa de diálogo Copiar código de incorporação incluir uma lista de domínios permitidos que não inclua o domínio de destino, um administrador do espaço de trabalho poderá adicioná-lo. Consulte Gerenciar a incorporação do painel.
Exemplos
Os exemplos a seguir incluem orientação passo a passo para incorporar seus painéis em um aplicativo. Cada conjunto de instruções pressupõe que você já tenha copiado o código de incorporação descrito na seção anterior.
Incorporar no Confluence
O código de incorporação gerado requer um pequeno ajuste para atender aos requisitos do Confluence. Para incorporar seu painel em uma página do Confluence, conclua as seguintes etapas:
Edite o código de incorporação para incluir apenas o URL gerado, não as tags iframe ou valores de marcação adicionais.
Antes de editar, o código de incorporação inclui uma tag HTML do iframe, um link para o painel para usar a fonte no iframe e especificações adicionais para altura, largura e borda, conforme mostrado no trecho de código a seguir. Para o seu painel de controlo, os espaços reservados de exemplo
<databricks-instance-name>e<dashboard-and-workspace-ID>contêm os valores reais associados ao seu espaço de trabalho e painel de controlo. São os seguintes:- A sua
<databricks-instance-name>é a primeira parte do URL quando inicia sessão na sua área de trabalho. Consulte Obter identificadores para objetos de espaço de trabalho. - A
<dashboard-and-workspace-ID>é a última parte do URL que aponta para o seu painel. Parece algo como:a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>Edite a cadeia de caracteres para que ela inclua apenas o texto do link, conforme mostrado no exemplo a seguir.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>- A sua
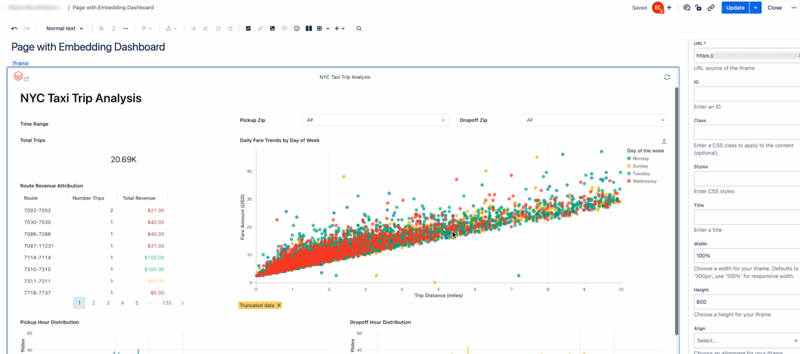
Insira um elemento iframe na sua página. Para saber como inserir um iframe na sua página, consulte a documentação do Confluence.
Cole o URL de incorporação editado no campo de texto URL
e defina a largura como 100%. Ajuste outras configurações de acordo com sua preferência.

Incorporar no conhecimento do Salesforce
Para incorporar seu painel em uma página de Conhecimento do Salesforce, conclua as seguintes etapas:
Crie uma página do Visualforce. Para obter instruções, consulte a documentação do Salesforce.
Na tela Editar página, mova o cursor para o editor de marcação do Visualforce.
Cole o código de incorporação copiado entre as duas
<apex:page></apex:page>tags.Adicione duas tags de parágrafo (
<p></p>) ao redor do código de incorporação.O exemplo a seguir usa o espaço reservado
<dashboard-embed-code>para demonstrar a aparência da marcação do Visualforce. Sua instância deve incluir o código de incorporação completo que você copiou.<apex:page > <p><dashboard-embed-code></p> </apex:page>Clique em Guardar para guardar as alterações.
Clique em Visualizar e confirme se o painel é renderizado.
Copie o URL da visualização do componente e crie um novo componente iframe. Ele deve se parecer com o trecho de código a seguir. O espaço reservado
<your-salesforce-domain>deve ser substituído pelo seu domínio Salesforce.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>Vá para a página Conhecimento onde você deseja incorporar seu painel.
Clique em Editar>Adicionar um componente de mídia.
Cole o código do iframe da etapa anterior no campo de texto Incorporar .
Incorporar no SharePoint
Para incorporar seu painel no SharePoint, talvez seja necessário adicionar sua URL do Azure Databricks à lista de sites permitidos para conteúdo incorporado no SharePoint. Consulte [documentação da Microsoft] para saber como permitir a incorporação de conteúdo em páginas do SharePoint. Em seguida, conclua as seguintes etapas:
- Vá para a página do SharePoint onde você deseja hospedar seu painel incorporado.
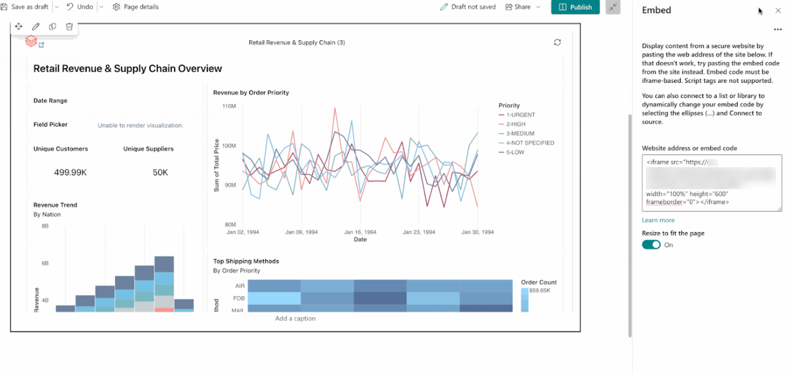
- Adicione um elemento Incorporar à página.
- Cole o código de incorporação completo no endereço do site ou no campo de código de incorporação no lado direito da tela.
- Clique para confirmar.

Incorporar um único widget
Para incorporar um único widget a partir de um painel, você precisa do código de incorporação do painel e do identificador exclusivo do widget que deseja mostrar.
Para encontrar o ID do widget:
Abra seu painel publicado no espaço de trabalho do Azure Databricks.
Clique no menu
 menu kebab para o widget que você deseja incorporar.
menu kebab para o widget que você deseja incorporar.Clique ver ecrã inteiro. O novo URL contém o ID do widget.
Copie o identificador do widget do URL. Aparece após
widgets%2F.O exemplo a seguir mostra a última parte do URL de um widget de tela cheia:
widgets%2F01ef9213e9d51cdab682d58754c03f51Neste caso, o ID do widget é
01ef9213e9d51cdab682d58754c03f51
Ajuste o código de incorporação gerado:
- Consulte Criar código de incorporação para ver como gerar o código de incorporação do painel.
- Adicione
&fullscreenWidget={ID}ao URL de incorporação, substituindo-IDpelo ID do widget.
Por exemplo, se o URL base de incorporação for o seguinte:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={ID}"
O URL de incorporação atualizado com o ID do widget deve ter a seguinte aparência:
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={01ef9213e9d51cdab682d58754c03f51}"
Ver um painel incorporado
Os painéis incorporados oferecem uma maneira segura para os espectadores acessarem os dados do painel fora do Azure Databricks. Todas as configurações de compartilhamento existentes se aplicam. Os visualizadores pretendidos devem ter acesso ao painel. Consulte Quem pode acessar seu painel?.
Para visualizar um painel incorporado:
- Navegue até a página onde o painel foi incorporado.
- Se necessário, faça logon com as credenciais do Azure Databricks.
Nota
Se um usuário registrado que não recebeu acesso ao painel tentar visualizá-lo, ele receberá um erro informando que o painel não está disponível. Consulte Partilhar um painel publicado para saber como ajustar as definições de partilha.
Atualizar um painel incorporado
Todos os visualizadores de um painel incorporado podem atualizar manualmente os painéis sob demanda. Você também pode configurar uma agenda para atualizar painéis periodicamente.
Consulte Gerenciar atualizações e assinaturas agendadas do painel.
Solução de problemas de painéis incorporados
Esta seção lista problemas comuns que você pode encontrar e oferece uma resolução sugerida:
O iframe incorporado está em branco
Se o iframe incorporado não estiver exibindo dados, pode ser porque você desativou cookies de terceiros. A ativação de cookies de terceiros é muitas vezes necessária para permitir que o conteúdo externo, como painéis incorporados, funcione corretamente em outra página da Web.
Você pode ajustar as configurações do seu navegador para permitir ou desbloquear cookies de terceiros para resolver esse problema. Se você não quiser permitir todos os cookies de terceiros, muitos navegadores permitem que você adicione exceções para sites específicos nos quais os cookies de terceiros devem ser permitidos. Consulte a documentação de ajuda do seu navegador para obter instruções detalhadas sobre como gerenciar cookies.