Tutorial: Comunicação entre microsserviços em Aplicativos de Contêiner do Azure
Os Aplicativos de Contêiner do Azure expõem cada aplicativo de contêiner por meio de um nome de domínio se a entrada estiver habilitada. Os pontos de extremidade de entrada para aplicativos de contêiner em um ambiente externo podem ser acessíveis publicamente ou estar disponíveis apenas para outros aplicativos de contêiner no mesmo ambiente.
Depois de saber o nome de domínio totalmente qualificado para um determinado aplicativo de contêiner, você pode fazer chamadas diretas para o serviço de outros aplicativos de contêiner dentro do ambiente compartilhado.
Neste tutorial, você implanta um segundo aplicativo de contêiner que faz uma chamada de serviço direta para a API implantada no Guia de início rápido Implantar seu código para Aplicativos de Contêiner do Azure.
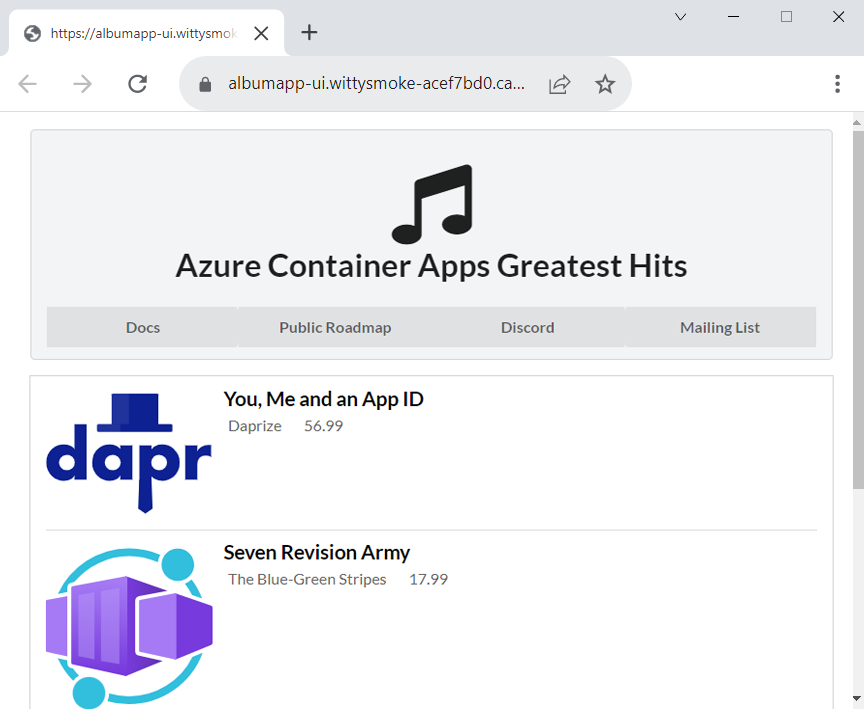
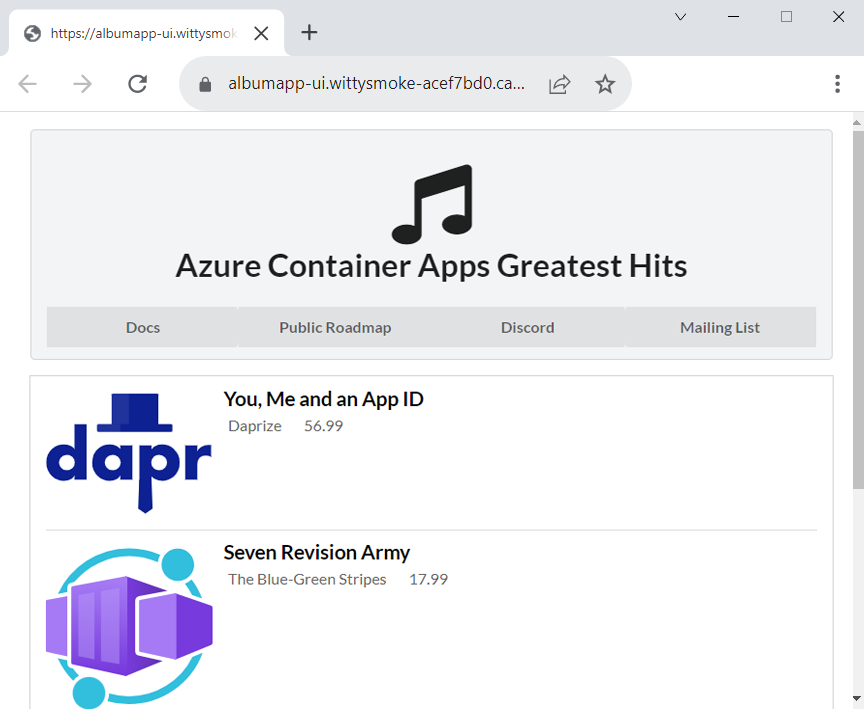
A captura de tela a seguir mostra a implantação do microsserviço da interface do usuário em aplicativos de contêiner no final deste artigo.

Neste tutorial, irá aprender a:
- Implantar um aplicativo front-end em Aplicativos de Contêiner do Azure
- Vincular o aplicativo front-end ao ponto de extremidade da API implantado no início rápido anterior
- Verifique se o aplicativo frontend pode se comunicar com a API de back-end
Pré-requisitos
No início rápido do código para a nuvem, uma API da Web de back-end é implantada para retornar uma lista de álbuns de música. Se você não implantou o microsserviço de API do álbum, retorne para Guia de início rápido: implante seu código nos Aplicativos de Contêiner do Azure para continuar.
Configurar
Se você estiver atualmente autenticado no Azure e tiver as variáveis de ambiente definidas a partir do início rápido, ignore as etapas a seguir e vá diretamente para Preparar o repositório GitHub.
Defina as seguintes variáveis em seu shell bash.
RESOURCE_GROUP="album-containerapps"
LOCATION="canadacentral"
ENVIRONMENT="env-album-containerapps"
API_NAME="album-api"
FRONTEND_NAME="album-ui"
GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>"
Antes de executar esse comando, certifique-se de substituir <YOUR_GITHUB_USERNAME> pelo seu nome de usuário do GitHub.
Em seguida, defina um nome de registro de contêiner exclusivo para você.
ACR_NAME="acaalbums"$GITHUB_USERNAME
Entre na CLI do Azure.
az login
az acr login --name $ACR_NAME
Preparar o repositório GitHub
Em uma nova guia do navegador, navegue até o repositório do aplicativo de interface do usuário e selecione o botão Fork na parte superior da página para bifurcar o repositório para sua conta.
Siga as instruções do GitHub para bifurcar o repositório e retorne aqui assim que a operação for concluída.
Navegue até o pai da pasta code-to-cloud . Se você ainda estiver no diretório code-to-cloud/src , poderá usar o comando abaixo para retornar à pasta pai.
cd ../..Use o seguinte comando git para clonar seu repositório bifurcado na pasta code-to-cloud-ui :
git clone https://github.com/$GITHUB_USERNAME/containerapps-albumui.git code-to-cloud-uiNota
Se o
clonecomando falhar, verifique se você bifurcou o repositório com êxito.Em seguida, altere o diretório para a pasta src do repositório clonado.
cd code-to-cloud-ui/src
Crie o aplicativo front-end
az acr build --registry $ACR_NAME --image albumapp-ui .
A saída do comando mostra o az acr build progresso do carregamento do código-fonte para o Azure e os detalhes da docker build operação.
O comando a seguir cria uma imagem de contêiner para a interface do usuário do álbum e a marca com o nome totalmente qualificado do servidor de login ACR. O
.no final do comando representa o contexto de compilação do docker, o que significa que esse comando deve ser executado dentro da pasta src onde o Dockerfile está localizado.docker build --tag "$ACR_NAME.azurecr.io/albumapp-ui" .
Envie a imagem para o seu registo ACR
Primeiro, entre no seu Registro de Contêiner do Azure.
az acr login --name $ACR_NAMEAgora, envie a imagem para o seu registro.
docker push "$ACR_NAME.azurecr.io/albumapp-ui"
Comunicar entre aplicações de contentor
No início rápido anterior, a API do álbum foi implantada criando um aplicativo de contêiner e habilitando a entrada externa. A configuração da entrada do aplicativo contêiner como externa tornou sua URL de ponto de extremidade HTTP disponível publicamente.
Agora você pode configurar o aplicativo front-end para chamar o ponto de extremidade da API seguindo as seguintes etapas:
- Consulte o aplicativo de API para seu nome de domínio totalmente qualificado (FQDN).
- Passe o FQDN da API para como uma variável de ambiente para
az containerapp createque o aplicativo de interface do usuário possa definir a URL base para a chamada de API do álbum dentro do código.
O aplicativo de interface do usuário usa o ponto de extremidade fornecido para invocar a API do álbum. O código a seguir é um trecho do código usado nas rotas > index.js arquivo.
const api = axios.create({
baseURL: process.env.API_BASE_URL,
params: {},
timeout: process.env.TIMEOUT || 5000,
});
Observe como a baseURL propriedade obtém seu valor da API_BASE_URL variável de ambiente.
Execute o seguinte comando para consultar o endereço do ponto de extremidade da API.
API_BASE_URL=$(az containerapp show --resource-group $RESOURCE_GROUP --name $API_NAME --query properties.configuration.ingress.fqdn -o tsv)
Agora que você define a API_BASE_URL variável com o FQDN da API do álbum, pode fornecê-la como uma variável de ambiente para o aplicativo de contêiner de frontend.
Implantar aplicativo front-end
Crie e implante seu aplicativo de contêiner com o seguinte comando.
az containerapp create \
--name $FRONTEND_NAME \
--resource-group $RESOURCE_GROUP \
--environment $ENVIRONMENT \
--image $ACR_NAME.azurecr.io/albumapp-ui \
--target-port 3000 \
--env-vars API_BASE_URL=https://$API_BASE_URL \
--ingress external \
--registry-server $ACR_NAME.azurecr.io \
--query properties.configuration.ingress.fqdn
Ao adicionar o argumento --env-vars "API_BASE_URL=https://$API_ENDPOINT" ao az containerapp create, você define uma variável de ambiente para seu aplicativo front-end. Com essa sintaxe, a variável de ambiente nomeada API_BASE_URL é definida como FQDN da API.
A saída do az containerapp create comando mostra a URL do aplicativo front-end.
Ver site
Use o FQDN do aplicativo de contêiner para exibir o site. A página é semelhante à captura de tela a seguir.

Clean up resources (Limpar recursos)
Se você não vai continuar a usar este aplicativo, execute o seguinte comando para excluir o grupo de recursos junto com todos os recursos criados neste início rápido.
Atenção
Este comando exclui o grupo de recursos especificado e todos os recursos contidos nele. Se existirem recursos fora do escopo deste tutorial no grupo de recursos especificado, eles também serão excluídos.
az group delete --name $RESOURCE_GROUP
Gorjeta
Tem problemas? Informe-nos no GitHub abrindo um problema no repositório de Aplicativos de Contêiner do Azure.