Introdução à biblioteca da interface do usuário dos Serviços de Comunicação do Azure: pacotes JavaScript chamando para o Teams, Fila de Chamadas e Atendedor Automático
Importante
Esta funcionalidade dos Serviços de Comunicação do Azure está atualmente em pré-visualização.
As APIs e SDKs de visualização são fornecidos sem um contrato de nível de serviço. Recomendamos que você não os use para cargas de trabalho de produção. Alguns recursos podem não ser suportados ou podem ter recursos restritos.
Para obter mais informações, consulte Termos de Utilização Suplementares para Pré-visualizações do Microsoft Azure.
Para facilitar uma melhor comunicação entre empresas e clientes, a Biblioteca de Interface do Usuário dos Serviços de Comunicação do Azure fornece pacotes JavaScript para experimentar soluções entre plataformas para usar a Biblioteca de Interface do Usuário. Este tutorial é a maneira mais rápida de entrar em uma chamada usando a biblioteca da interface do usuário e o Teams.
Seguir este tutorial irá:
- Permitir que você faça uma experiência de chamada em qualquer página da Web conectando seus clientes à sua empresa
- Criar uma experiência de chamada em plataformas diferentes do React
Pré-requisitos
Essas etapas precisam ser concluídas antes que você possa concluir toda a experiência. Entre em contato com o administrador do Teams se tiver dúvidas sobre como configurar os aplicativos do Teams Voice ou a federação de locatários do Teams.
- Visual Studio Code numa das plataformas suportadas.
- Node.js, Ative LTS e Maintenance LTS versões Node 20 LTS é recomendado. Use o
node --versioncomando para verificar sua versão. - Um recurso dos Serviços de Comunicação do Azure. Crie um recurso de comunicações.
- Conclua a configuração do locatário do Teams para interoperabilidade com seu recurso dos Serviços de Comunicação do Azure
- Trabalhando com Teams Call Queues e Serviços de Comunicação do Azure.
- Trabalhando com Atendedores Automáticos do Teams e Serviços de Comunicação do Azure.
Verificando o nó e o VS Code
Você pode verificar se o Node foi instalado corretamente com este comando.
node -v
A saída informa a versão que você instalou, ela falhará se o Node não estiver instalado e adicionado ao seu PATH. Assim como com o Node, você pode verificar se o Visual Studio Code está instalado com esse comando.
code --version
Tal como acontece com o Node, este comando falha se houver um problema ao instalar o VS Code na sua máquina.
Introdução
Criamos este projeto através de 4 passos fáceis.
- Criar o projeto
- Obter o código
- Configurar os Serviços de Comunicação e Equipas do Azure
- Executar o aplicativo
1. Criação do projeto
Para começar, vamos fazer com que uma nova pasta para o projeto execute o seguinte comando no terminal ou prompt de comando.
Para Windows usando o prompt de comando, use este comando:
mkdir ui-library-js-test-application; cd ui-library-js-test-application
Para macOS usando o terminal, use este comando:
mkdir ui-library-js-test-application && cd ui-library-js-test-application
Esses scripts criam uma nova pasta e movem você para ela.
Em seguida, queremos fazer um novo arquivo chamado index.html. Esta é a página da Web à qual anexamos a experiência de chamada.
2. Obter o código
Primeiro, faça o download do pacote JavaScript do arquivo JavaScript composto de chamada de saída. Coloque este pacote no mesmo diretório que o seu index.html.
Em seguida, você deseja abrir index.html no VS Code e adicionar o seguinte trecho.
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Embedded call composite basic example</title>
<style>
/* These styles are something we provide for the calling experience, please update for your needs */
/* these apply to the calling experience you will need to style your button how your desire */
#outbound-call-composite-container-ready {
height: 22rem;
width: 32rem;
position: absolute;
bottom: 1rem;
right: 1rem;
box-shadow: 0 0 0.5rem 0;
border-radius: 1rem;
padding: 0.5rem;
z-index: 5;
}
</style>
</head>
<body>
<div id="outbound-call-composite-container"></div>
<button id="start-call-button">Your calling button</button>
<!-- replace with https://github.com/Azure/communication-ui-library/releases/latest/download/outboundCallComposite.js for development and prototyping -->
<script src="./outboundCallComposite.js"></script>
<script type="module">
const createCallingExperience = async () => {
const userId = { communicationUserId: "<Add your ACS ID here>" };
const token = "<Enter your ACS token>";
const displayName = "Enter the DisplayName for your user";
const callAdapter = await outboundCallComposite.loadCallComposite(
{
userId: userId,
token: token,
displayName: displayName,
targetCallees: [
{ teamsAppId: "<Enter your Teams voice application Resource Account ID here>", cloud: "public" },
], // Provide the identifier you want to call, can be flat as a string.
},
document.getElementById("outbound-call-composite-container"),
{
options: {
callControls: {
cameraButton: true,
screenShareButton: false,
moreButton: true,
peopleButton: false,
raiseHandButton: false,
displayType: "compact",
},
localVideoTile: { position: "floating" },
},
}
);
window.onbeforeunload = () => {
callAdapter.dispose();
};
// Update the container id to trigger the styles we set above
const container = document.getElementById("outbound-call-composite-container");
container.setAttribute("id", "outbound-call-composite-container-ready");
};
const startCallButton = document.getElementById("start-call-button");
startCallButton.onclick = createCallingExperience;
</script>
</body>
[! IMPORTANTE] É importante aqui notar que este arquivo index.html e o pacote outboundCallComposite.js JavaScript precisam estar na mesma pasta se você deseja não editar nenhuma das importações neste arquivo.
3. Configurar os Serviços de Comunicação do Azure e a sua Aplicação de Voz do Teams
Em seguida, queremos criar a identidade do usuário local para que possamos usá-la para autenticar nosso usuário local e iniciar a chamada. Depois de ter esses valores para o id e token para o usuário, queremos fazer algumas edições no index.html arquivo que fizemos anteriormente.
const userId = { communicationUserId: "<Add your ACS ID here>" };
const token = "<Enter your ACS token>";
const displayName = "Enter the DisplayName for your user";
Queremos atualizar essas informações com o e token você obteve do userId portal do Azure ou da CLI do Azure. Você também deve definir o seu displayName.
Em seguida, queremos fazer uma edição para definir a ID da Conta de Recursos para seu Aplicativo de Voz do Teams buscado anteriormente quando você federava seu recurso de serviços de Comunicação do Azure. Entre em contato com o administrador do Teams se isso não tiver sido feito.
const callAdapter = await outboundCallComposite.loadCallComposite(
{
userId: userId,
token: token,
displayName: displayName,
targetCallees: [
{ teamsAppId: "<Enter your Teams voice application Resource Account ID here>", cloud: "public" }, // <- update this teamsAppId value.
],
},
document.getElementById("outbound-call-composite-container")
);
4. Executando o aplicativo
Agora que terminamos toda a configuração, é hora de executar o aplicativo.
Abra um terminal ou janela de prompt de comando nesse diretório e execute o seguinte comando.
npx http-server@latest -p 3000
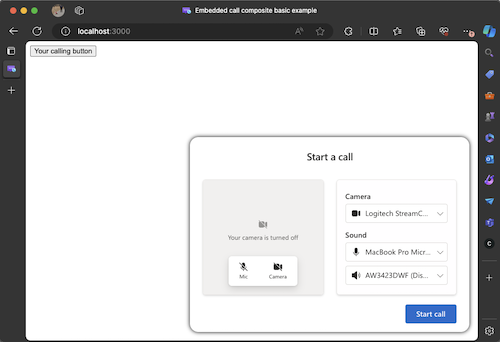
Este script usando Node inicia um servidor HTTP e hospeda o arquivo e o index.html pacote JavaScript. Em um navegador aberto http://localhost:3000. Você deve ver uma página branca com um botão, e quando você clica nele, você deve ver a tela a seguir.
[! IMPORTANTE] Observe que, se você tentar acessar a página sem usar o host local, sua experiência de chamada não funcionará por motivos de segurança.
Clique no start call botão visto na Biblioteca CallComposite da Interface do Usuário para iniciar uma chamada para seu aplicativo de voz do Teams.
Levando para a produção
Atualmente, este tutorial e os pacotes JS estão em visualização pública. Se você está animado com o Click to Call e quer ver como você pode usar o CallComposite para criar experiências Click to Call para o seu produto hoje, temos um post de discussão em nosso repositório GitHub que mostrará como integrar a biblioteca da interface do usuário em outras estruturas de nó. As etapas do tutorial que você acabou de fazer traduzem diretamente para o que é descrito neste show e informam sobre como carregar os compósitos da biblioteca da interface do usuário em outras estruturas que não o React.
Próximos passos
Para obter mais informações sobre os aplicativos de voz do Teams, confira nossa documentação sobre atendedores automáticos do Teams e filas de chamadas do Teams. Ou também veja nosso tutorial para criar uma experiência mais completa usando o React.
Guia de início rápido: associe seu aplicativo de chamadas a uma fila de chamadas do Teams
Guia de início rápido: associe seu aplicativo de chamadas a um Atendedor Automático do Teams