Introdução ao exemplo de herói de bate-papo
Importante
O Exemplo de Herói de Chat de Grupo dos Serviços de Comunicação do Azure demonstra como o SDK da Web de Chat dos Serviços de Comunicação pode ser usado para criar uma experiência de chat de grupo.
Neste Guia de início rápido de exemplo, aprendemos como o exemplo funciona antes de executá-lo em sua máquina local. Em seguida, implantamos o exemplo no Azure usando seus próprios recursos dos Serviços de Comunicação do Azure.
Descrição geral
O exemplo tem um aplicativo do lado do cliente e um aplicativo do lado do servidor. O aplicativo do lado do cliente é um aplicativo Web React/Redux que usa a estrutura de interface do usuário Fluent da Microsoft. Este aplicativo envia solicitações para um aplicativo do lado do servidor Node.js que ajuda o aplicativo do lado do cliente a se conectar ao Azure.
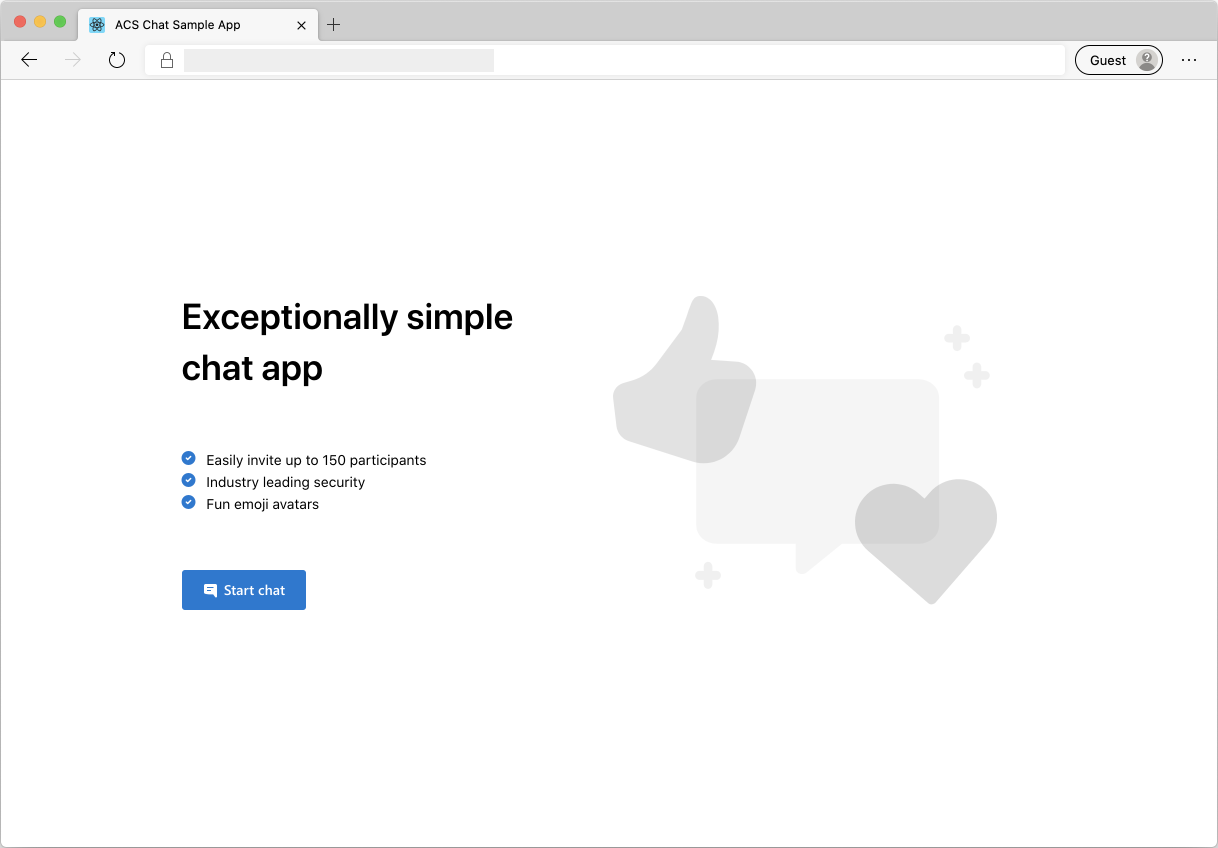
Veja como é o exemplo:

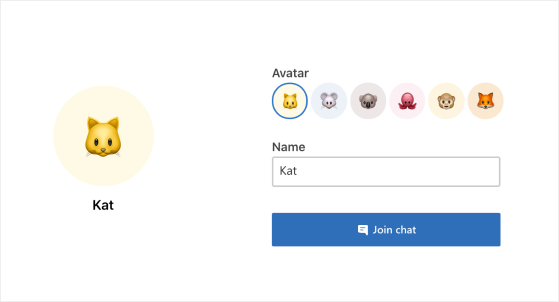
Quando você pressiona Iniciar um bate-papo, o aplicativo Web busca um token de acesso de usuário do aplicativo do lado do servidor. Em seguida, use esse token para conectar o aplicativo cliente aos Serviços de Comunicação do Azure. Uma vez que o token é recuperado, o sistema solicita que você insira seu nome e escolha um emoji para representá-lo no bate-papo.

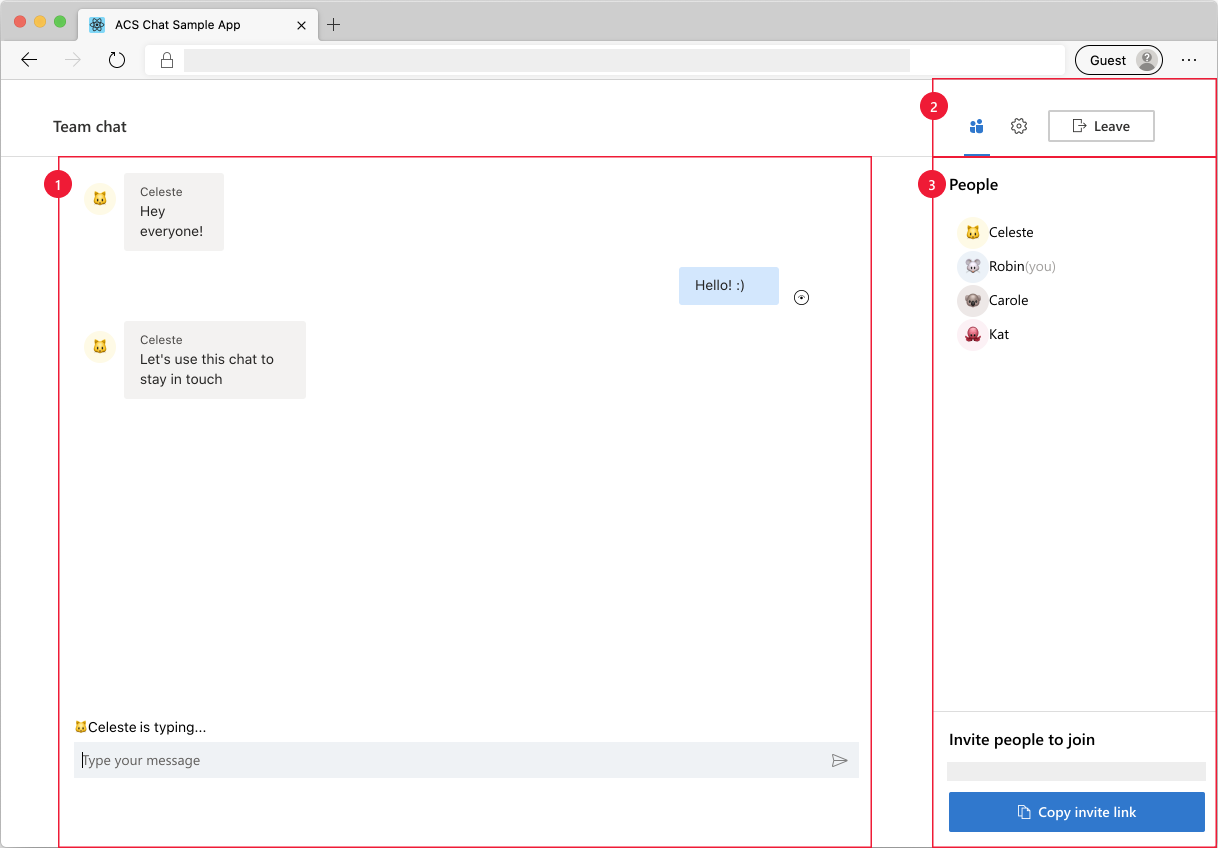
Depois de configurar seu nome de exibição e emoji, você pode participar da sessão de bate-papo. Agora você vê a tela de bate-papo principal onde vive a experiência de bate-papo principal.

Componentes da tela de bate-papo principal:
- Área de bate-papo principal: A experiência de bate-papo principal onde os usuários podem enviar e receber mensagens. Para enviar mensagens, você pode usar a área de entrada e pressionar enter (ou usar o botão enviar). As mensagens de chat recebidas são organizadas pelo remetente com o nome e o emoji corretos. Você vê dois tipos de notificações na área de chat: 1) digitando notificações quando um usuário está digitando e 2) notificações enviadas e lidas para mensagens.
- Cabeçalho: onde o usuário vê o título do tópico de bate-papo e os controles para alternar as barras laterais de participantes e configurações, e um botão de saída para sair da sessão de bate-papo.
- Barra lateral: onde os participantes e as informações de configuração são exibidos quando alternados usando os controles no cabeçalho. A barra lateral dos participantes contém uma lista de participantes no chat e um link para convidar participantes para a sessão de chat. A barra lateral de configurações permite que você configure o título do tópico de bate-papo.
Conclua os seguintes pré-requisitos e etapas para configurar o exemplo.
Pré-requisitos
- Código do Visual Studio (compilação estável).
- Node.js (16.14.2 e superior).
- Crie uma conta do Azure com uma assinatura ativa. Para obter detalhes, consulte Criar uma conta gratuitamente.
- Criar um recurso do Azure Communication Services. Para obter detalhes, consulte Criar um recurso de comunicação do Azure. Registre sua cadeia de conexão de recurso para este início rápido.
Antes de executar a amostra pela primeira vez
Abra uma instância do PowerShell, Terminal do Windows, Prompt de Comando ou equivalente e navegue até o diretório para o qual deseja clonar o exemplo.
Clone o repositório usando a seguinte cadeia de caracteres da CLI:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitOu clone o repositório usando qualquer método descrito em Clone um repositório Git existente.
Obtenha o
Connection StringeEndpoint URLdo portal do Azure ou usando a CLI do Azure.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Para obter mais informações sobre cadeias de conexão, consulte Criar recursos dos Serviços de Comunicação do Azure
Depois de obter o
Connection String, Adicione a cadeia de conexão ao arquivo Server/appsettings.json encontrado na pasta Chat. Insira sua cadeia de conexão na variável:ResourceConnectionString.Depois de obter o
Endpointarquivo , adicione a cadeia de caracteres do ponto de extremidade ao arquivo Server/appsetting.json . Insira seu endpoint na variável:EndpointUrl.Obtenha o
identityno portal do Azure. Selecione Identidades & Tokens de Acesso de Usuário no portal do Azure. Gere um usuário comChatescopo.Depois de obter a
identitycadeia de caracteres, adicione a cadeia de caracteres de identidade ao arquivo Server/appsetting.json . Insira sua cadeia de caracteres de identidade na variável:AdminUserId. Este é o usuário do servidor para adicionar novos usuários ao thread de chat.
Execução local
- Defina sua cadeia de conexão em
Server/appsettings.json - Defina a cadeia de caracteres de URL do ponto de extremidade em
Server/appsettings.json - Defina sua cadeia de caracteres adminUserId em
Server/appsettings.json -
npm run setupa partir do diretório raiz -
npm run starta partir do diretório raiz
Você pode testar o exemplo localmente abrindo várias sessões do navegador com a URL do seu bate-papo para simular um bate-papo multiusuário.
Publicar o exemplo no Azure
- No diretório raiz, execute estes comandos:
npm run setup
npm run build
npm run package
- Use a extensão do Azure e implante o diretório Chat/dist em seu serviço de aplicativo
Clean up resources (Limpar recursos)
Se quiser limpar e remover uma assinatura dos Serviços de Comunicação, você pode excluir o recurso ou grupo de recursos. A exclusão do grupo de recursos também exclui quaisquer outros recursos associados a ele. Saiba mais sobre a limpeza de recursos.
Próximos passos
Para obter mais informações, consulte os seguintes artigos:
- Saiba mais sobre os conceitos de chat
- Familiarize-se com nosso SDK de bate-papo
- Confira os componentes de bate-papo na Biblioteca da Interface do Usuário