Criar e implantar um aplicativo Web Node.js usando o Express em um Azure Cloud Services (clássico)
Importante
Os Serviços na Nuvem (clássicos) foram preteridos para todos os clientes a partir de 1º de setembro de 2024. Todas as implantações em execução existentes serão interrompidas e encerradas pela Microsoft e os dados serão perdidos permanentemente a partir de outubro de 2024. Novas implantações devem usar o novo modelo de implantação baseado no Azure Resource Manager Serviços de Nuvem do Azure (suporte estendido).
Node.js inclui um conjunto mínimo de funcionalidades no tempo de execução principal. Os desenvolvedores geralmente usam módulos que não são da Microsoft para fornecer mais funcionalidade ao desenvolver um aplicativo Node.js. Neste tutorial, você cria um novo aplicativo usando o módulo Express , que fornece uma estrutura Model-View-Control para criar aplicativos Web Node.js.
A captura de tela a seguir mostra o aplicativo concluído:

Criar um projeto de serviço de nuvem
Nota
Para concluir esta seção com êxito, você deve ter uma instalação funcional do Node.js e do SDK do Azure para Node.js para sua plataforma.
- Instalar o SDK do Azure para Node.js: Windows installer
Execute as seguintes etapas para criar um novo projeto de serviço de nuvem chamado expressapp:
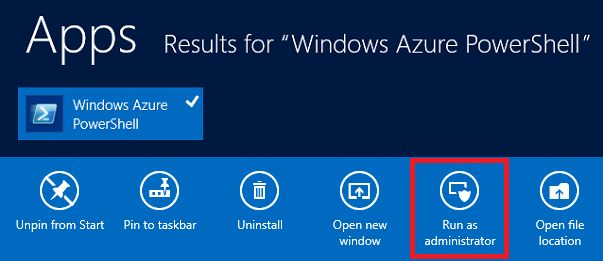
No Menu Iniciar ou na Tela Inicial, procure Windows PowerShell. Por fim, clique com o botão direito do mouse em Windows PowerShell e selecione Executar como administrador.

Altere os diretórios para o diretório c:\node e insira os seguintes comandos para criar uma nova solução chamada
expressappe uma função Web chamada WebRole1:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21Nota
Por padrão, Add-AzureNodeWebRole usa uma versão mais antiga do Node.js. A linha Set-AzureServiceProjectRole anterior instrui o Azure a usar a v0.10.21 do Node. Observe que os parâmetros diferenciam maiúsculas de minúsculas. Você pode verificar se a versão correta do Node.js foi selecionada verificando a propriedade engines em WebRole1\package.json.
Instalar o Express
Instale o gerador Express emitindo o seguinte comando:
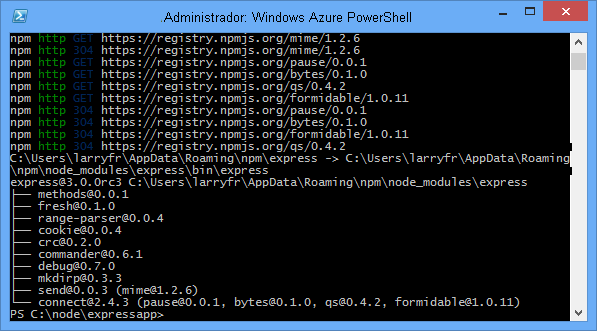
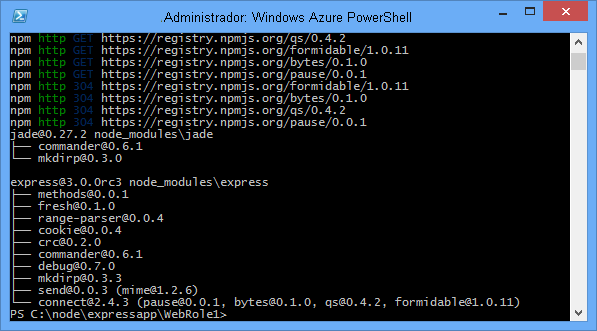
PS C:\node\expressapp> npm install express-generator -gA captura de tela a seguir mostra a saída do comando npm. Sua saída deve ser semelhante.

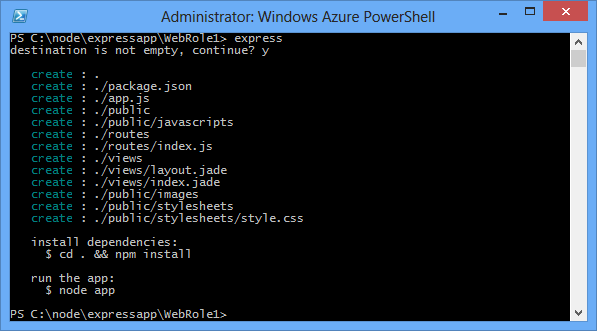
Altere os diretórios para o diretório WebRole1 e use o comando express para gerar um novo aplicativo:
PS C:\node\expressapp\WebRole1> expressPara continuar, digite y ou yes quando solicitado a substituir seu aplicativo anterior. O Express gera o arquivo app.js e uma estrutura de pastas para criar seu aplicativo.

Para instalar as outras dependências definidas no arquivo package.json, digite o seguinte comando:
PS C:\node\expressapp\WebRole1> npm install
Use o comando a seguir para copiar o arquivo bin/www para server.js. Esta etapa permite que o serviço de nuvem encontre o ponto de entrada para este aplicativo.
PS C:\node\expressapp\WebRole1> copy bin/www server.jsDepois que esse comando for concluído, você deverá ter um arquivo server.js no diretório WebRole1.
Modifique o server.js para remover um dos caracteres '.' da linha a seguir.
var app = require('../app');Depois de fazer essa modificação, a linha deve aparecer da seguinte maneira:
var app = require('./app');Essa alteração é necessária, pois movemos o arquivo (anteriormente
bin/www) para o mesmo diretório que o arquivo do aplicativo que está sendo necessário. Depois de fazer essa alteração, salve o arquivo server.js .Use o seguinte comando para executar o aplicativo no emulador do Azure:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
Modificando a exibição
Agora, modifique o modo de exibição para exibir a mensagem "Bem-vindo ao Express no Azure".
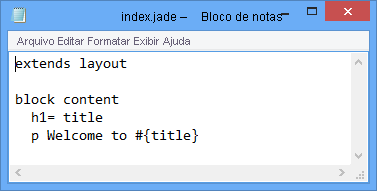
Digite o seguinte comando para abrir o arquivo index.jade:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade é o mecanismo de visualização padrão usado pelos aplicativos Express.
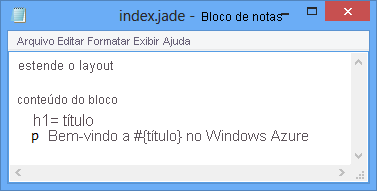
Modifique a última linha de texto anexando no Azure.

Salve o arquivo e saia do Bloco de Notas.
Para ver as alterações, atualize o navegador.

Depois de testar o aplicativo, use o cmdlet Stop-AzureEmulator para parar o emulador.
Publicando o aplicativo no Azure
Na janela do Azure PowerShell, use o cmdlet Publish-AzureServiceProject para implantar o aplicativo em um serviço de nuvem
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
Quando a operação de implantação for concluída, o navegador será aberto e exibirá a página da Web.

Próximos passos
Para mais informações, consulte o Centro de Programadores de Node.js.