Personalização do Web Chat
APLICA-SE A: SDK v4
Este artigo detalha como personalizar os exemplos de Web Chat para se adequarem ao seu bot.
Integre o Web Chat no seu website
A visão geral do Web Chat descreve como integrar o controle Web Chat em seu site.
Personalização de estilos
O controle Web Chat fornece opções de personalização avançadas: você pode alterar cores, tamanhos, posicionamento de elementos, adicionar elementos personalizados e interagir com a página da Web de hospedagem. Abaixo estão vários exemplos de como personalizar a interface do usuário do Web Chat.
Você pode encontrar a lista completa de todas as configurações que você pode modificar no Web Chat no StyleOptions.ts arquivo. Os valores padrão para Web Chat podem ser encontrados no arquivo defaultStyleOptions.ts
Essas configurações gerarão um conjunto de estilos, que é um conjunto de regras CSS aprimoradas com glamour. Você pode encontrar a lista completa de estilos CSS gerados no conjunto de estilos no createStyleSet.ts arquivo.
Definir o tamanho do contêiner do Web Chat
Para ajustar o tamanho do contêiner do Web Chat, use as propriedades e o conjunto de estilosrootHeight.rootWidth O exemplo a seguir também define a cor de plano de fundo do contêiner para mostrar o tamanho do controlador.
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>

Aviso
Na página da Web de hospedagem, não use sua chave de Linha Direta à vista de todos. Use um token conforme explicado na seção Opção de incorporação de produção de como conectar um bot ao bate-papo da Web.
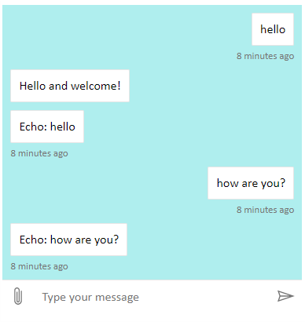
Alterar a fonte e a cor da bolha do chat
Você pode personalizar a cor do plano de fundo e as fontes usadas nas bolhas de bate-papo para corresponder ao estilo da página da Web que hospeda o controle de bate-papo da Web. O trecho de código abaixo mostra como fazê-lo.

<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet
}, document.getElementById('webchat'));
</script>
</body>
Alterar avatares de bots e usuários
O Web Chat suporta avatares, que você pode personalizar por configuração botAvatarInitials e userAvatarInitials na styleOptions propriedade.
![]()
<!DOCTYPE html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<div style="height: 60%; width: 40%; margin-top:5%; margin-left:10%" id="webchat" role="main"></div>
<script>
// Set the CSS rules.
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
rootHeight: '100%',
rootWidth: '50%',
backgroundColor: 'paleturquoise'
});
// After generated, you can modify the CSS rules.
// Change font family and weight.
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
// Set the avatar options.
const avatarOptions = {
botAvatarInitials: 'BF',
userAvatarInitials: 'WC'
};
window.WebChat.renderWebChat({
directLine: window.WebChat.createDirectLine({
token: '<Your Direct Line token>'}),
styleSet,
styleOptions: avatarOptions
}, document.getElementById('webchat'));
</script>
</body>
Use a botAvatarInitials propriedade para definir as iniciais do avatar para o bot, que aparece no lado esquerdo do controle.
Use a userAvatarInitials propriedade para definir as iniciais do avatar para o usuário, que aparecem no lado direito.
Use as botAvatarImage propriedades e userAvatarImage para fornecer URLs de imagem para o bot e avatares de usuário. O controle irá exibi-los no lugar das iniciais, como mostrado abaixo.
const avatarOptions = {
botAvatarImage: '<URL to your bot avatar image>',
botAvatarInitials: 'BF',
userAvatarImage: '<URL to your user avatar image>',
userAvatarInitials: 'WC'
};
![]()
Atividade de renderização personalizada ou anexo
Com a versão mais recente do Web Chat, você também pode renderizar atividades ou anexos que o Web Chat não suporta prontos para uso. As atividades e os anexos renderizados são enviados através de um pipeline personalizável que segue o modelo do middleware Redux. O pipeline é flexível o suficiente para que você possa executar as seguintes tarefas facilmente:
- Decorar atividades/anexos existentes
- Adicionar novas atividades/anexos
- Substituir atividades/anexos existentes (ou removê-los)
- Middleware da cadeia Daisy juntos
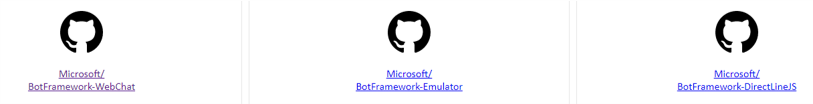
Mostrar repositório GitHub como um anexo
Por exemplo, se você quiser exibir um conjunto de cartões de repositório do GitHub, poderá criar um novo componente React para o repositório do GitHub e adicioná-lo como middleware. Os trechos de imagem e código a seguir são do exemplo de personalização-card-components.
A saída é a seguir quando você insere a mensagem padrão: sample:github-repository.

Se você entrar ajuda você obter a seleção de todos os cartões que você pode escolher. Este é um dos muitos exemplos:

import ReactWebChat from 'botframework-webchat';
import ReactDOM from 'react-dom';
// Create a new React component that accept render a GitHub repository attachment
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
// Creating a new middleware pipeline that will render <GitHubRepositoryAttachment> for specific type of attachment
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
ReactDOM.render(
<ReactWebChat
// Prepending the new middleware pipeline
attachmentMiddleware={attachmentMiddleware}
directLine={window.WebChat.createDirectLine({ token })}
/>,
document.getElementById('webchat')
);
Neste exemplo, estamos adicionando um novo componente React chamado GitHubRepositoryAttachment:
const GitHubRepositoryAttachment = props => (
<div
style={{
fontFamily: "'Calibri', 'Helvetica Neue', Arial, sans-serif",
margin: 20,
textAlign: 'center'
}}
>
<svg
height="64"
viewBox="0 0 16 16"
version="1.1"
width="64"
aria-hidden="true"
>
<path
fillRule="evenodd"
d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"
/>
</svg>
<p>
<a
href={`https://github.com/${encodeURI(props.owner)}/${encodeURI(
props.repo
)}`}
target="_blank"
>
{props.owner}/<br />
{props.repo}
</a>
</p>
</div>
);
Em seguida, criamos um middleware que renderizará o novo componente React quando o bot enviar um anexo do tipo application/vnd.microsoft.botframework.samples.github-repositoryconteúdo. Caso contrário, ele continuará no middleware chamando next(card).
const attachmentMiddleware = () => next => card => {
switch (card.attachment.contentType) {
case 'application/vnd.microsoft.botframework.samples.github-repository':
return (
<GitHubRepositoryAttachment
owner={card.attachment.content.owner}
repo={card.attachment.content.repo}
/>
);
default:
return next(card);
}
};
A atividade enviada do bot tem a seguinte aparência:
{
"type": "message",
"from": {
"role": "bot"
},
"attachmentLayout": "carousel",
"attachments": [
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-WebChat"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-Emulator"
}
},
{
"contentType": "application/vnd.microsoft.botframework.samples.github-repository",
"content": {
"owner": "Microsoft",
"repo": "BotFramework-DirectLineJS"
}
}
]
}