SDK do lado do cliente Web PubSub para JavaScript
Nota
Os detalhes sobre os termos usados aqui são descritos no artigo de conceitos-chave .
O SDK do lado do cliente visa acelerar o fluxo de trabalho do desenvolvedor; Mais especificamente,
- simplifica o gerenciamento de conexões de clientes
- simplifica o envio de mensagens entre clientes
- Tentativas automáticas após quedas não intencionais da conexão do cliente
- entrega mensagens de forma confiável em número e em ordem após a recuperação de quedas de conexão
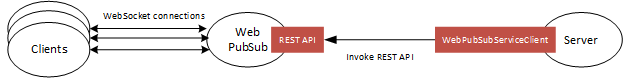
Como mostrado no diagrama, seus clientes estabelecem conexões WebSocket com seu recurso Web PubSub.

Importante
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para seu aplicativo acessar o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha de root para o seu serviço. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceCliento .
Evite distribuir chaves de acesso para outros usuários, codificá-las ou salvá-las em qualquer lugar em texto simples acessível a outras pessoas. Rode as chaves se acreditar que podem ter sido comprometidas.
Introdução
Pré-requisitos
- Versões LTS do Node.js
- Uma subscrição do Azure
- Um recurso Web PubSub
1. Instale o @azure/web-pubsub-client pacote
npm install @azure/web-pubsub-client
2. Conecte-se com seu recurso Web PubSub
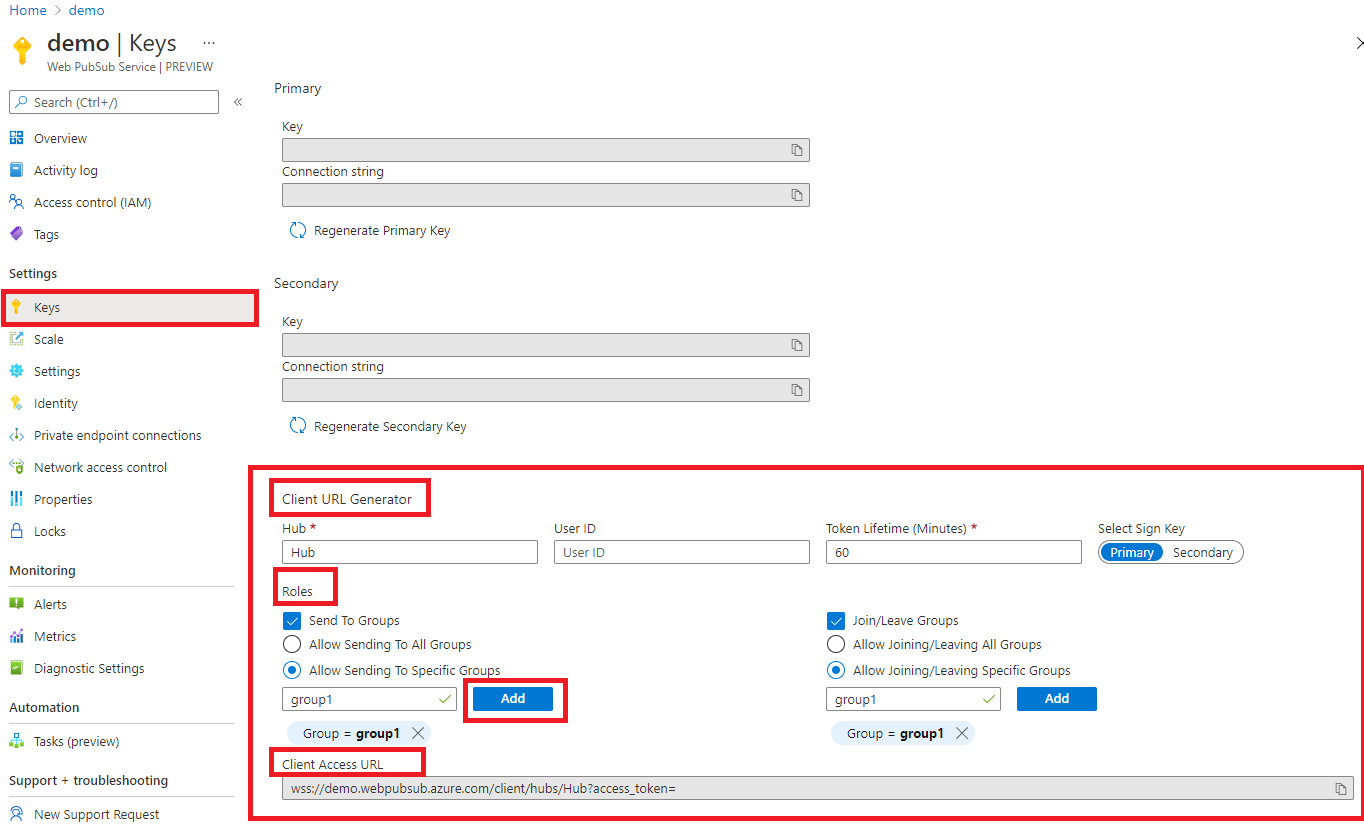
Um cliente usa Client Access URL para se conectar e autenticar com o serviço, que segue um padrão de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Um cliente pode ter algumas maneiras de obter Client Access URL. Para este guia rápido, você pode copiar e colar um do portal do Azure mostrado. (Para produção, seus clientes geralmente são Client Access URL gerados em seu servidor de aplicativos. Ver detalhes )

Como mostrado no diagrama, o cliente tem as permissões para enviar mensagens e ingressar em um grupo específico chamado group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Junte-se a grupos
Um cliente só pode receber mensagens de grupos aos quais tenha aderido. Você pode adicionar um retorno de chamada para especificar a lógica do que fazer ao receber mensagens.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Enviar mensagens para um grupo
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Exemplos
Manipular connectede disconnectedstopped eventos
O Azure Web PubSub dispara eventos do sistema como connected, disconnected e stopped. Você pode registrar manipuladores de eventos para decidir o que o programa deve fazer quando os eventos são acionados.
- Quando um cliente é conectado com êxito ao seu recurso Web PubSub, o
connectedevento é acionado. Esse trecho simplesmente imprime o ID da conexão
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Quando um cliente é desconectado e não consegue recuperar a conexão, o
disconnectedevento é acionado. Este trecho simplesmente imprime a mensagem.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- O
stoppedevento é acionado quando o cliente é desconectado e o cliente para de tentar se reconectar. Isso geralmente acontece depois que oclient.stop()é chamado, ouautoReconnecté desativado ou um limite especificado para tentar se reconectar foi atingido. Se quiser reiniciar o cliente, você pode chamarclient.start()o evento interrompido.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Usar um servidor de aplicativos para gerar Client Access URL programaticamente
Na produção, os clientes geralmente buscam Client Access URL em um servidor de aplicativos. O servidor mantém o connection string recurso Web PubSub e gera o Client Access URL com a ajuda da biblioteca @azure/web-pubsubdo lado do servidor.
1. Servidor de aplicativos
O trecho de código é um exemplo de um servidor de aplicativos que expõe um ponto de /negotiate extremidade e retorna Client Access URL.
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceCliento .
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Lado do cliente
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Nota
Para ver o código completo deste exemplo, consulte samples-browser.
Um cliente consome mensagens do servidor de aplicativos ou de grupos ingressados
Um cliente pode adicionar retornos de chamada para consumir mensagens de um servidor de aplicativos ou grupos.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Nota
Para group-message o evento, o cliente só pode receber mensagens dos grupos aos quais aderiu.
Lidar com falha de reingresso
Quando um cliente é desconectado e não consegue se recuperar, todos os contextos de grupo são limpos no recurso Web PubSub. Isso significa que, quando o cliente se reconecta, ele precisa voltar a participar de grupos. Por padrão, o cliente tem autoRejoinGroup a opção ativada.
No entanto, você deve estar ciente das limitações do autoRejoinGroup.
- O cliente só pode voltar a juntar-se a grupos aos quais foi associado pelo código do cliente, não pelo código do lado do servidor.
- As operações "Reingressar no grupo" podem falhar devido a vários motivos, por exemplo, o cliente não tem permissão para participar dos grupos. Nesses casos, você precisa adicionar um retorno de chamada para lidar com essa falha.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Tentar novamente
Por padrão, a operação como client.joinGroup(), client.leaveGroup(), client.sendToGroup(), client.sendEvent() tem três tentativas. Você pode configurar através do messageRetryOptions. Se todas as novas tentativas tiverem falhado, um erro será lançado. Você pode continuar tentando novamente passando o mesmo ackId que as tentativas anteriores para que o serviço Web PubSub possa desduplicar a operação.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Pacote JavaScript
Para usar essa biblioteca de cliente no navegador, você precisa usar um bundler. Para obter detalhes sobre como criar um pacote, consulte a nossa documentação de agregação.
Resolução de Problemas
Ativar registos
Você pode definir a seguinte variável de ambiente para obter os logs de depuração ao usar essa biblioteca.
export AZURE_LOG_LEVEL=verbose
Para obter instruções mais detalhadas sobre como habilitar logs, você pode consultar os documentos do pacote @azure/logger.
Rastreio em tempo real
Use a ferramenta Live Trace do portal do Azure para inspecionar o tráfego de mensagens ao vivo por meio de seu recurso Web PubSub.