Publicar/subscrever entre clientes

Este guia de início rápido demonstra como
- ligar ao recurso Web PubSub
- subscrever mensagens de grupos
- publicar mensagens em grupos
Pré-requisitos
- Um recurso Web PubSub. Se ainda não criou um, pode seguir a documentação de orientação: Criar um recurso Web PubSub
- Um editor de código, como o Visual Studio Code
- Instalar as dependências do idioma que planeia utilizar
Instalar o SDK do cliente
Nota
Este guia utiliza o SDK de cliente fornecido pelo serviço Web PubSub, que ainda está em pré-visualização. A interface pode ser alterada em versões posteriores.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Ligar ao Web PubSub
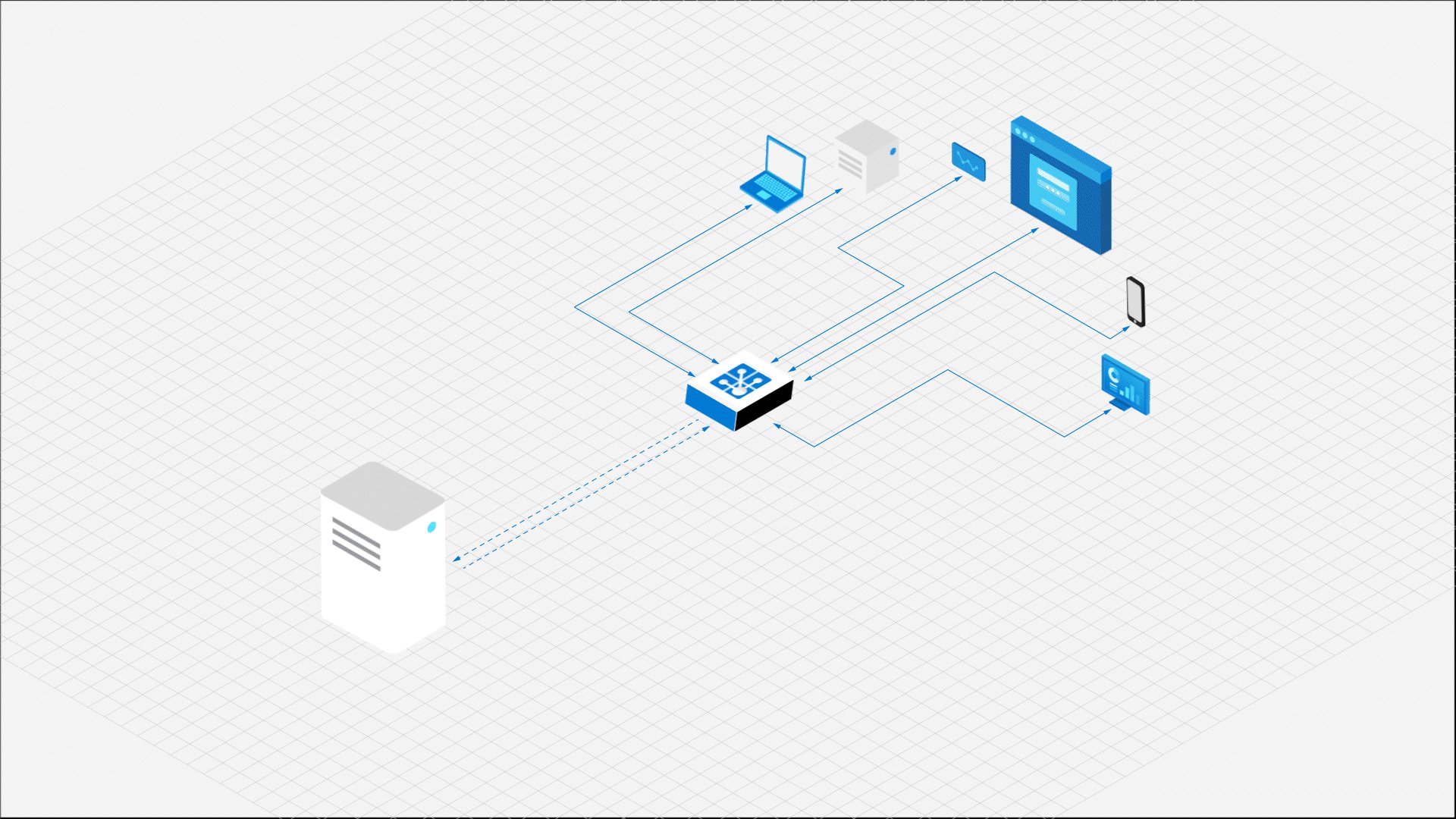
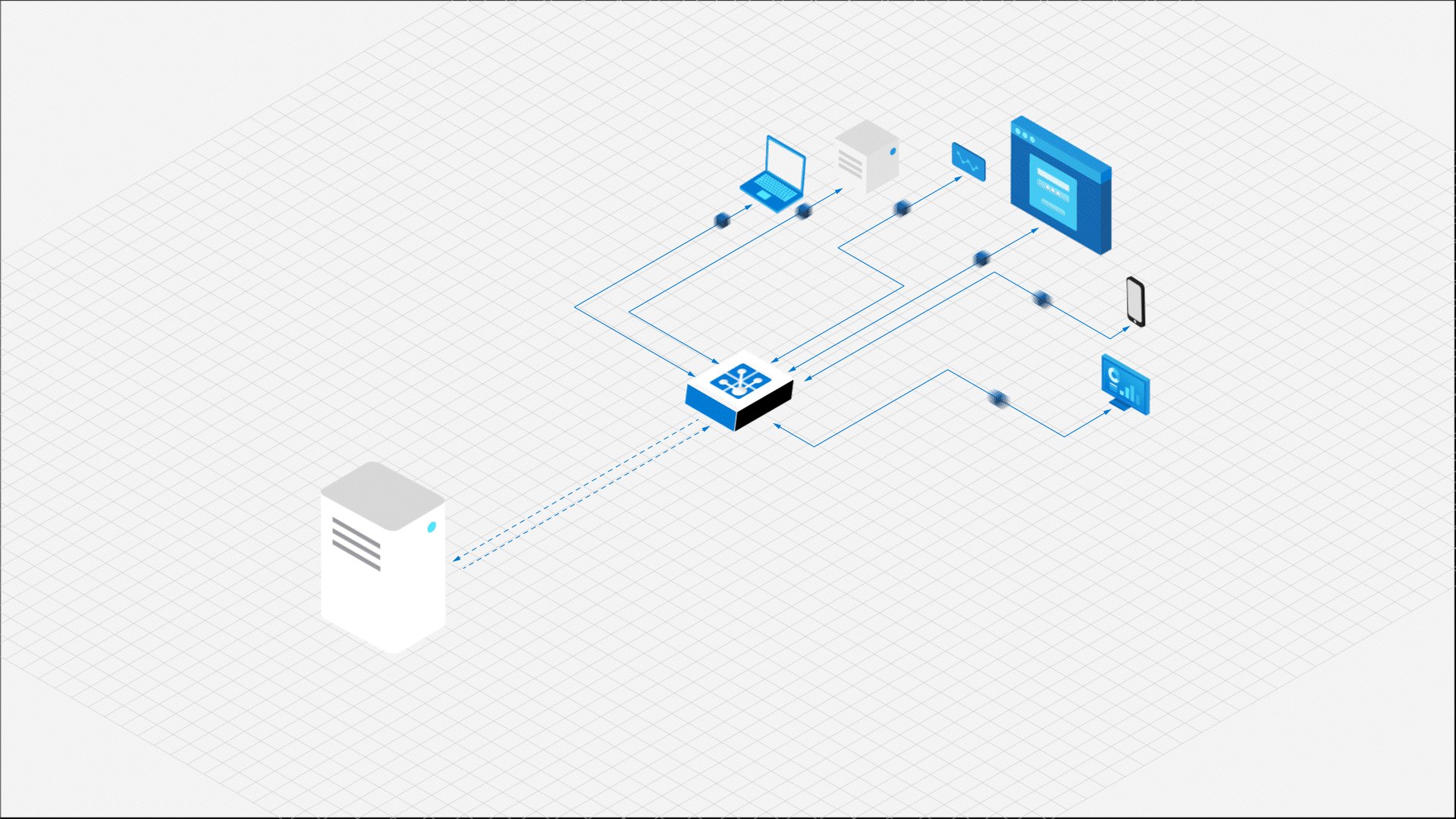
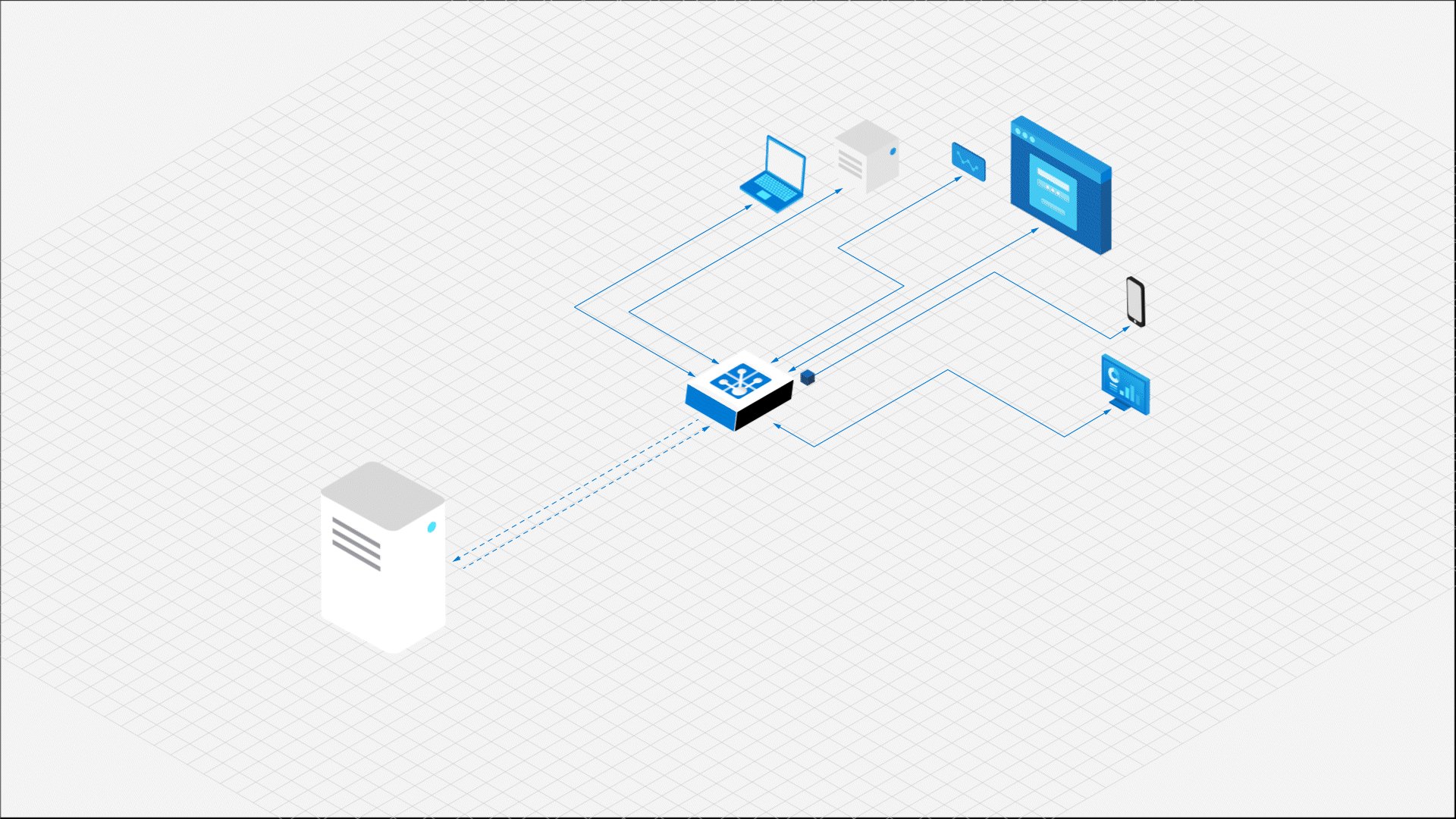
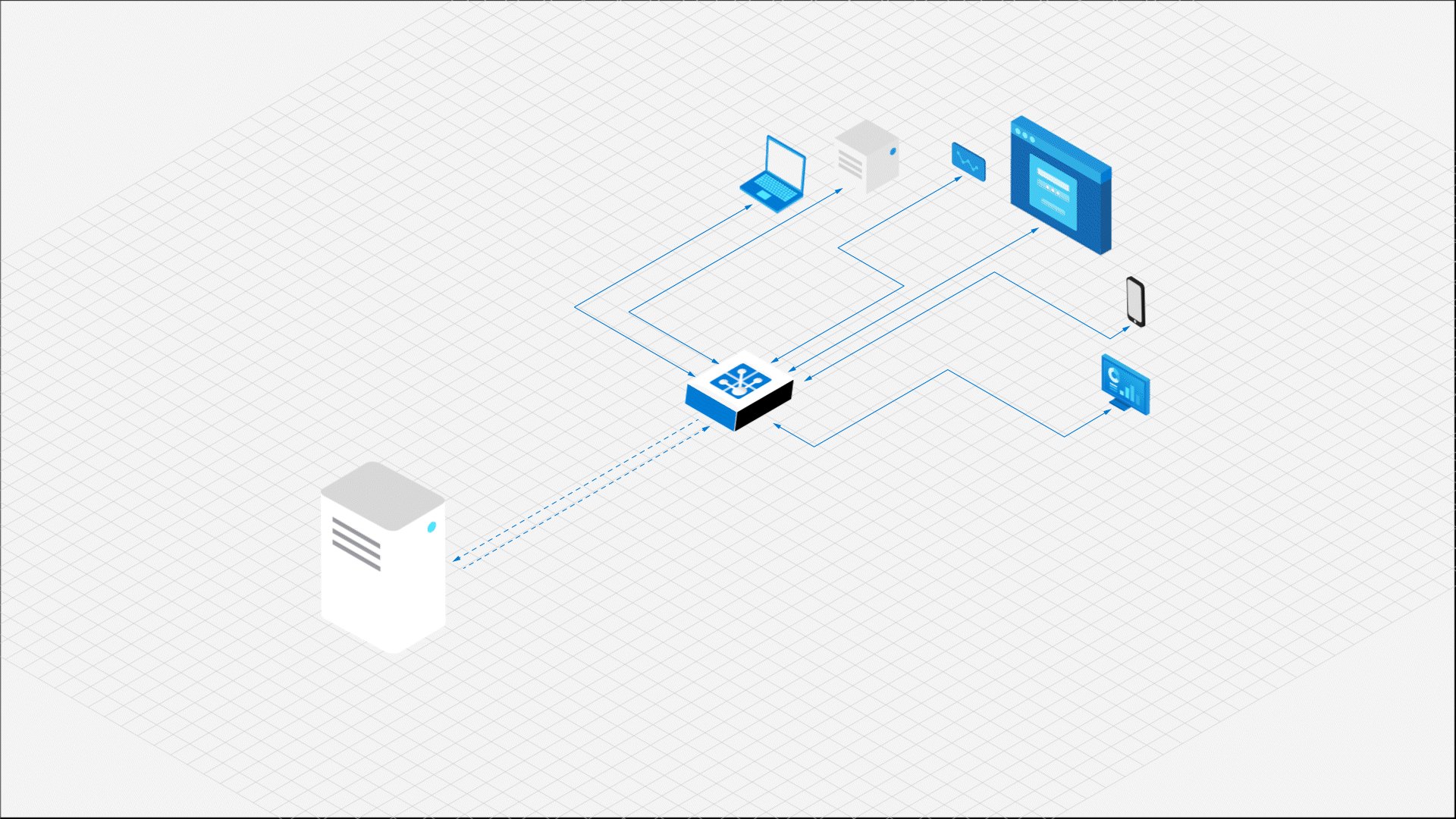
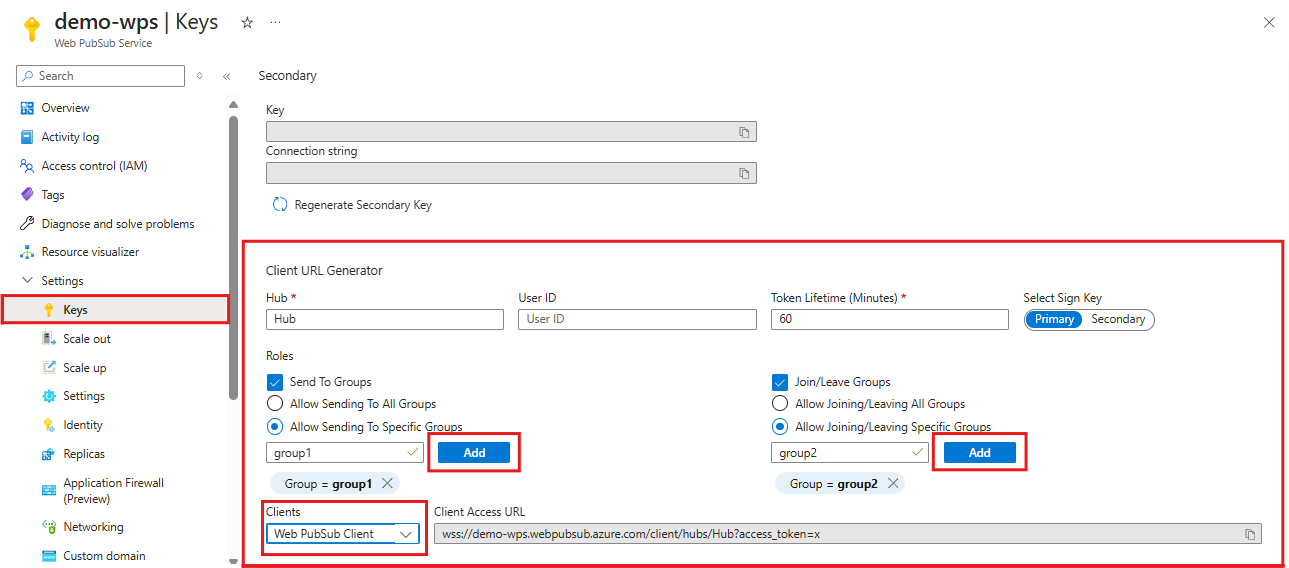
Um cliente, seja um browser 💻, uma aplicação 📱móvel ou um dispositivo 💡IoT, utiliza um URL de Acesso de Cliente para se ligar e autenticar com o recurso. Este URL segue um padrão de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Um cliente pode ter algumas formas de obter o URL de Acesso de Cliente. Para este guia de introdução, pode copiar e colar um dos portal do Azure apresentados no diagrama seguinte. É melhor prática não codificar o URL de Acesso do Cliente no seu código. No mundo da produção, normalmente, configuramos um servidor de aplicações para devolver este URL a pedido.
Gerar URL de Acesso de Cliente descreve a prática em detalhe.

Conforme mostrado no diagrama acima, o cliente tem as permissões para enviar mensagens e aderir a um grupo específico com o nome group1.
Criar um ficheiro com o nome index.js e adicionar o seguinte código
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
Subscrever um grupo
Para receber mensagens de grupos, o cliente
- tem de se juntar ao grupo a partir do qual pretende receber mensagens
- tem uma chamada de retorno para processar
group-messageo evento
O código seguinte mostra um cliente a subscrever mensagens de um grupo com o nome group1.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Publicar uma mensagem num grupo
No passo anterior, configurámos tudo o que era necessário para receber mensagens do group1, agora enviamos mensagens para esse grupo.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Passos seguintes
Ao utilizar o SDK de cliente, agora sabe como
- ligar ao recurso Web PubSub
- subscrever mensagens de grupo
- publicar mensagens em grupos
Em seguida, irá aprender a enviar mensagens em tempo real de um servidor de aplicações para os seus clientes.