Notificações de eventos de clientes
Nos três primeiros artigos de "inícios rápidos", aprendemos dois padrões de comunicação úteis usando o Web PubSub para mensagens em tempo real em escala (milhões +).
- Pub/Sub entre clientes que liberam seu servidor de aplicativos da complexidade do gerenciamento de conexões persistentes
- Envie mensagens por push para clientes a partir do seu servidor de aplicativos assim que novos dados estiverem disponíveis
Neste guia de início rápido, aprendemos sobre o sistema de eventos do Web PubSub para que seu servidor de aplicativos possa reagir a eventos como quando
- um cliente é
connected - um cliente envia um
messagearquivo , que requer processamento adicional

Importante
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para seu aplicativo acessar o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha de root para o seu serviço. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceCliento .
Evite distribuir chaves de acesso para outros usuários, codificá-las ou salvá-las em qualquer lugar em texto simples acessível a outras pessoas. Rode as chaves se acreditar que podem ter sido comprometidas.
Pré-requisitos
- Um recurso Web PubSub. Se você ainda não criou um, você pode seguir as orientações: Criar um recurso Web PubSub
- Um editor de código, como o Visual Studio Code
- Instalar as dependências para o idioma que você planeja usar
Criar a aplicação
Web PubSub é um serviço autônomo para seu servidor de aplicativos. Enquanto seu aplicativo mantém sua função como um servidor HTTP tradicional, o Web PubSub cuida da mensagem em tempo real que passa entre o servidor de aplicativos e os clientes. Primeiro, criamos o programa cliente e, em seguida, o programa do servidor.
Criar o cliente
1. Criar um diretório para o aplicativo cliente
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Conecte-se ao Web PubSub
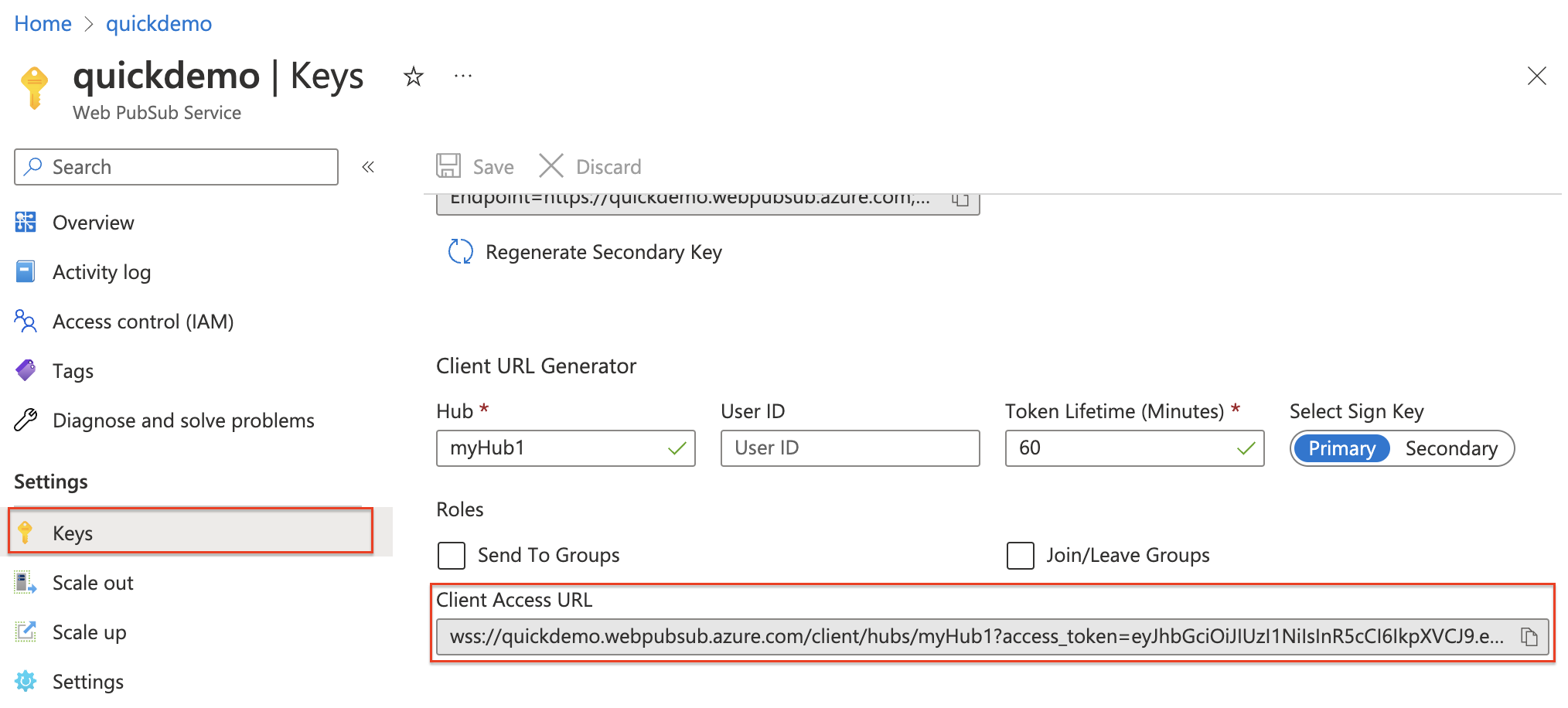
Um cliente, seja um navegador, um aplicativo móvel ou um dispositivo IoT, usa uma URL de Acesso para Cliente para se conectar e autenticar com seu recurso.
Este URL segue um padrão de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
Um cliente pode ter algumas maneiras de obter a URL de Acesso para Cliente. Para este início rápido, você pode copiar e colar um do portal do Azure mostrado no diagrama a seguir. É uma prática recomendada não codificar a URL de Acesso para Cliente em seu código. No mundo da produção, geralmente configuramos um servidor de aplicativos para retornar essa URL sob demanda.
Gerar URL de Acesso para Cliente descreve a prática em detalhes.

Crie um arquivo com nome client.js e adicione o seguinte código
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Criar o servidor de aplicativos
1. Instale o express.js e o SDK do servidor Web PubSub
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Crie um novo arquivo chamado "server.js" que configure um aplicativo expresso vazio
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Manipular eventos
Com o Web PubSub, quando há certas atividades acontecendo no lado do cliente (por exemplo, quando um cliente está connected ou disconnected com seu recurso Web PubSub), seu servidor de aplicativos pode configurar manipuladores para reagir a esses eventos.
Aqui estão dois casos de uso notáveis:
- Quando um cliente está conectado, você pode transmitir esse status para todos os clientes conectados
- quando um cliente envia uma mensagem para seu recurso Web PubSub, você pode manter a mensagem em um banco de dados de sua escolha
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Conforme configurado no código acima, quando um cliente se conecta com seu recurso Web PubSub, o Web PubSub invoca o Webhook servido pelo servidor de aplicativos no caminho /eventhandler. Aqui, basta imprimir o userId no console quando um usuário está conectado.
Expor localhost
Execute o programa, ele deve estar sendo executado na localhost porta 8080. Para os nossos propósitos, isso significa que seu aplicativo expresso local não pode ser acessado na internet. Portanto, o Web PubSub não pode invocar o Webhook servido no caminho /eventhandler.
Existem duas maneiras de rotear o tráfego para o seu localhost, uma é expor localhost para ser acessível na internet usando ferramentas como ngrok e TunnelRelay. Outra maneira, e também a maneira recomendada é usar awps-tunnel para túnel o tráfego do serviço Web PubSub através da ferramenta para o seu servidor local.
1. Baixe e instale o awps-tunnel
A ferramenta é executada em Node.js versão 16 ou superior.
npm install -g @azure/web-pubsub-tunnel-tool
2. Use a cadeia de conexão de serviço e execute
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceCliento .
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Definir manipulador de eventos no recurso Web PubSub
Agora, precisamos informar seu recurso Web PubSub sobre essa URL do Webhook. Você pode definir os manipuladores de eventos no portal do Azure ou na CLI do Azure.
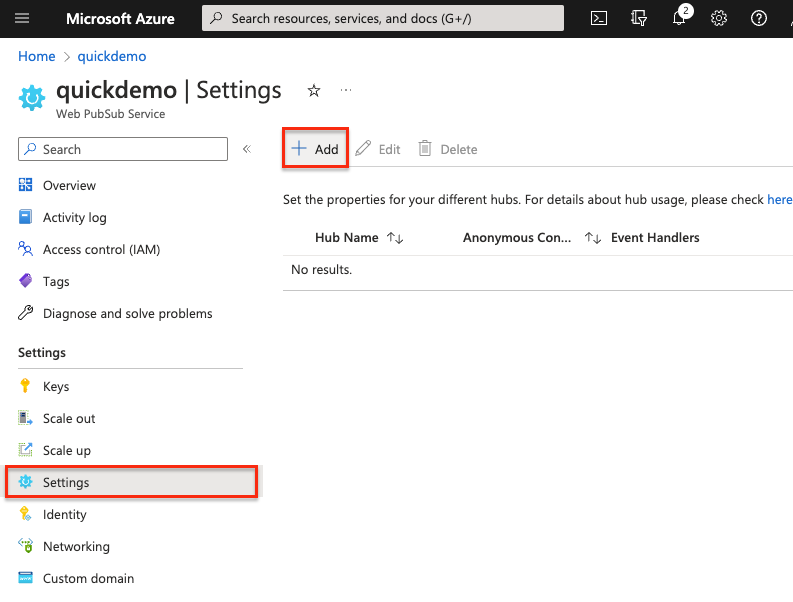
Selecione "Configurações" no menu e selecione "Adicionar"

Insira um nome de hub. Para os nossos propósitos, digite "myHub1" e selecione "Adicionar"
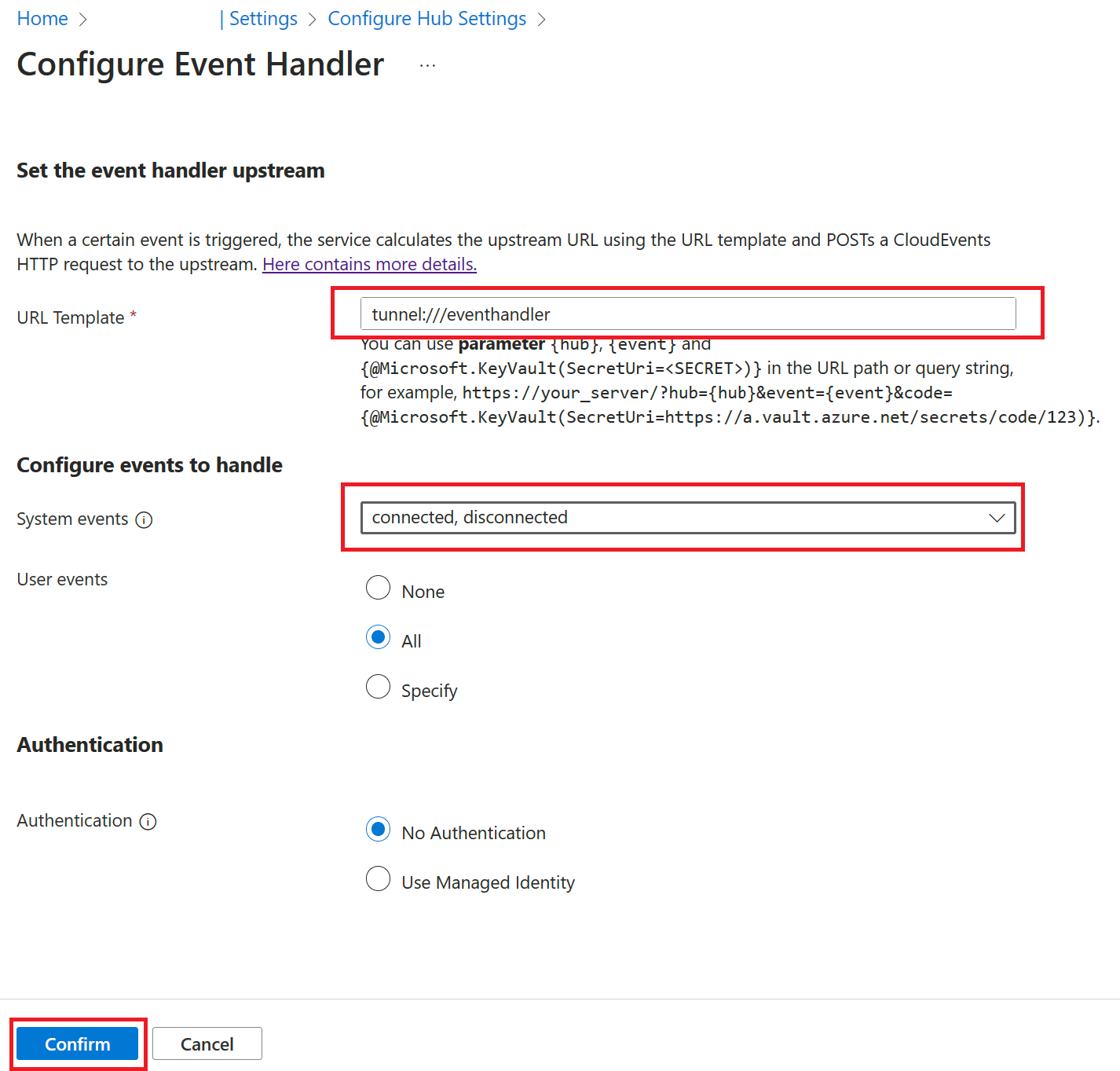
Na página manipulador de eventos, configure os seguintes campos, ao usar
awps-tunnela ferramenta, o modelo de URL usatunnelesquema seguido pelo caminho:tunnel:///eventhandler
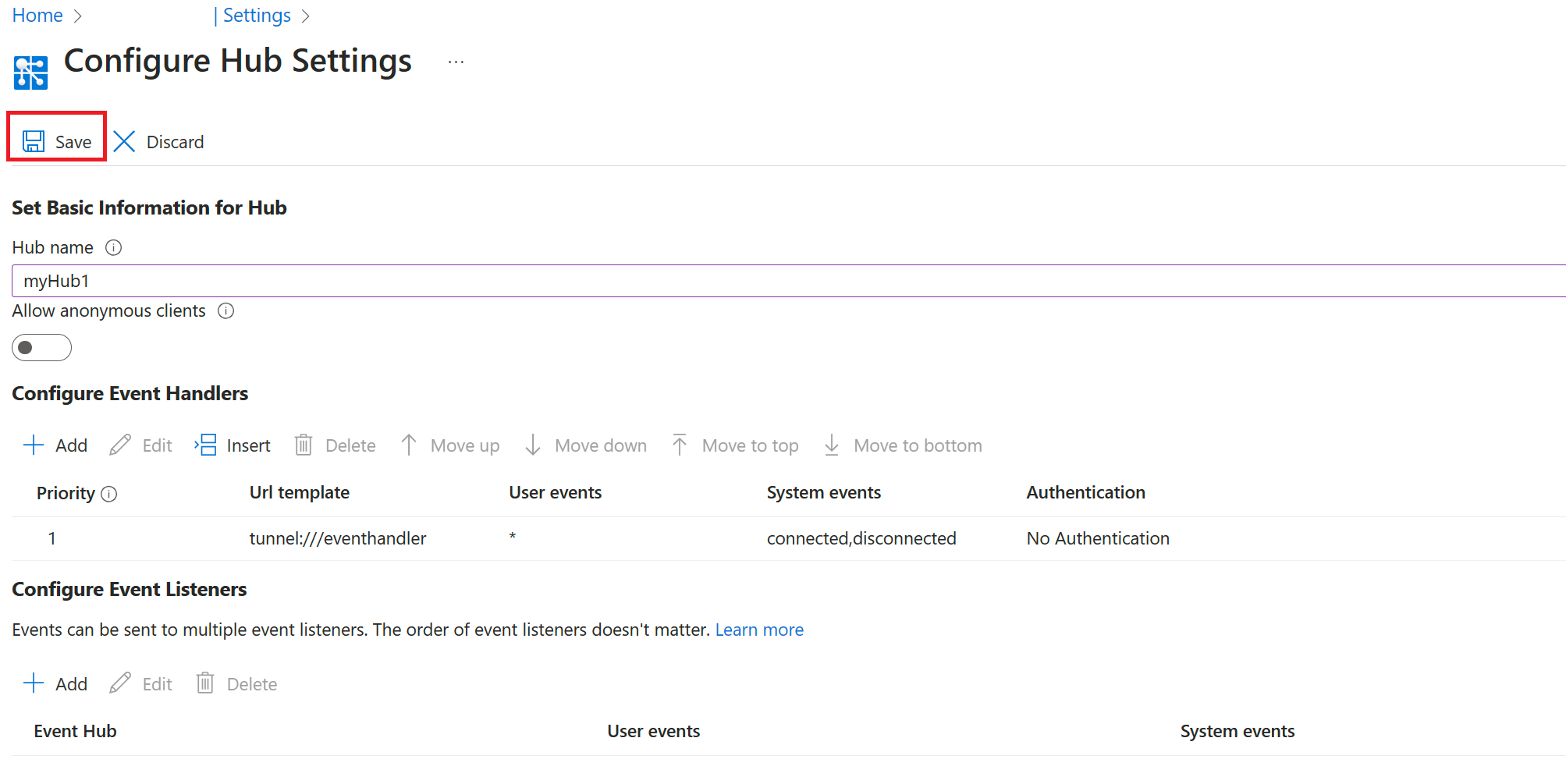
Salvar configuração

Executar os programas
Inicie o servidor de aplicativos
node server.js
Iniciar o programa cliente
node client.js
Observe o resultado
Você deve ver o userId impresso no console.
Manipular evento de mensagem
Além de eventos do sistema como connect, connected, disconnected, um cliente também pode enviar eventos personalizados .
Modificar o programa cliente
Pare o programa cliente e adicione o seguinte código a client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Modificar o programa do servidor
Pare o programa cliente e adicione o seguinte código a server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Inicie o programa cliente e o programa do servidor novamente
Você deve ver o userId e o Received message: sending custom event! impresso no console.
Resumo
Este tutorial fornece uma ideia básica de como o sistema de eventos funciona no Web PubSub. Em aplicativos do mundo real, o sistema de eventos pode ajudá-lo a implementar mais lógica para processar eventos gerados pelo sistema e pelo usuário.