Como: criar um quadro de comunicações colaborativo em tempo real usando o Azure Web PubSub e implantá-lo no Serviço de Aplicativo do Azure
Uma nova classe de aplicações está a reimaginar o que poderia ser o trabalho moderno. Enquanto o Microsoft Word reúne editores, Figma reúne designers na mesma empreitada criativa. Esta classe de aplicações baseia-se numa experiência de utilizador que nos faz sentir ligados aos nossos colaboradores remotos. Do ponto de vista técnico, as atividades do usuário precisam ser sincronizadas entre as telas dos usuários em baixa latência.
Importante
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para seu aplicativo acessar o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha de root para o seu serviço. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceCliento .
Evite distribuir chaves de acesso para outros usuários, codificá-las ou salvá-las em qualquer lugar em texto simples acessível a outras pessoas. Rode as chaves se acreditar que podem ter sido comprometidas.
Descrição geral
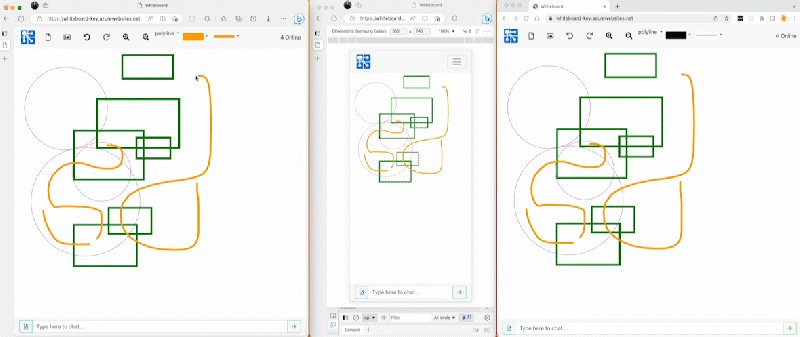
Neste guia de instruções, adotamos uma abordagem nativa da nuvem e usamos os serviços do Azure para criar um quadro de comunicações colaborativo em tempo real e implantamos o projeto como um Aplicativo Web no Serviço de Aplicativo do Azure. O aplicativo de quadro branco é acessível no navegador e permite que qualquer pessoa possa desenhar na mesma tela.

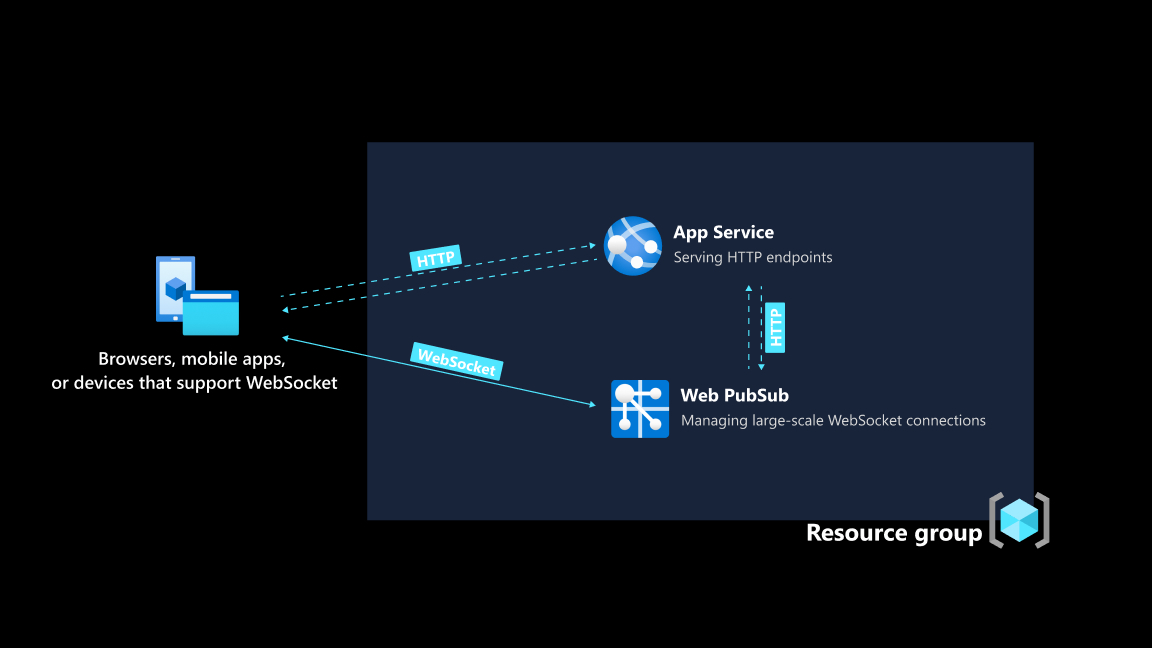
Arquitetura
| Nome do serviço do Azure | Propósito | Benefícios |
|---|---|---|
| Serviço de Aplicações do Azure | Fornece o ambiente de hospedagem para o aplicativo de back-end, que é criado com o Express | Ambiente totalmente gerenciado para back-ends de aplicativos, sem necessidade de se preocupar com a infraestrutura onde o código é executado |
| Azure Web PubSub | Fornece canal de troca de dados bidirecional de baixa latência entre o aplicativo back-end e os clientes | Reduz drasticamente a carga do servidor, liberando o servidor do gerenciamento de conexões WebSocket persistentes e dimensiona para conexões de cliente simultâneas de 100 K com apenas um recurso |

Pré-requisitos
Você pode encontrar uma explicação detalhada do fluxo de dados no final deste guia de instruções, pois vamos nos concentrar na criação e implantação do aplicativo de quadro de comunicações primeiro.
Para seguir o guia passo-a-passo, você precisa
- Uma conta do Azure. Se você não tiver uma assinatura do Azure, crie uma conta gratuita do Azure antes de começar.
- CLI do Azure (versão 2.29.0 ou superior) ou Azure Cloud Shell para gerenciar recursos do Azure.
Criar recursos do Azure usando a CLI do Azure
1. Iniciar sessão
Entre na CLI do Azure executando o seguinte comando.
az loginCrie um grupo de recursos no Azure.
az group create \ --location "westus" \ --name "whiteboard-group"
2. Criar um recurso de aplicativo Web
Crie um plano gratuito do Serviço de Aplicativo.
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linuxCriar um recurso de aplicativo Web
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3. Criar um recurso Web PubSub
Crie um recurso Web PubSub.
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1Mostrar e armazenar o valor de
primaryConnectionStringalgum lugar para uso posterior.As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com
WebPubSubServiceCliento .az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
Obter o código do aplicativo
Execute o seguinte comando para obter uma cópia do código do aplicativo. Você pode encontrar uma explicação detalhada do fluxo de dados no final deste guia de instruções.
git clone https://github.com/Azure/awps-webapp-sample.git
Implantar o aplicativo no Serviço de Aplicativo
O Serviço de Aplicativo oferece suporte a muitos fluxos de trabalho de implantação. Para este guia, vamos implantar um pacote ZIP. Execute os seguintes comandos para preparar o ZIP.
npm install npm run build zip -r app.zip *Use o comando a seguir para implantá-lo no Serviço de Aplicativo do Azure.
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zipDefina a cadeia de conexão Azure Web PubSub nas configurações do aplicativo. Use o valor de
primaryConnectionStringvocê armazenado de uma etapa anterior.az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
Configurar o servidor upstream para manipular eventos provenientes do Web PubSub
Sempre que um cliente envia uma mensagem para o serviço Web PubSub, o serviço envia uma solicitação HTTP para um ponto de extremidade especificado. Esse mecanismo é o que seu servidor de back-end usa para processar mensagens adicionais, por exemplo, se você puder persistir mensagens em um banco de dados de escolha.
Assim como acontece com as solicitações HTTP, o serviço Web PubSub precisa saber onde localizar seu servidor de aplicativos. Como o aplicativo de back-end agora está implantado no Serviço de Aplicativo, obtemos um nome de domínio acessível publicamente para ele.
Mostrar e armazenar o valor de
namealgum lugar.az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"O ponto de extremidade que decidimos expor no servidor de back-end é
/eventhandlere o nome dohubaplicativo de quadro de comunicações"sample_draw"az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
Importante
url-template tem três partes: protocolo + nome do host + caminho, que no nosso caso é https://<The hostname of your Web App resource>/eventhandler.
Exibir o aplicativo de quadro de comunicações em um navegador
Agora vá para o seu navegador e visite seu aplicativo Web implantado. Recomenda-se ter várias abas do navegador abertas para que você possa experimentar o aspeto colaborativo em tempo real do aplicativo. Ou melhor, compartilhe o link com um colega ou amigo.
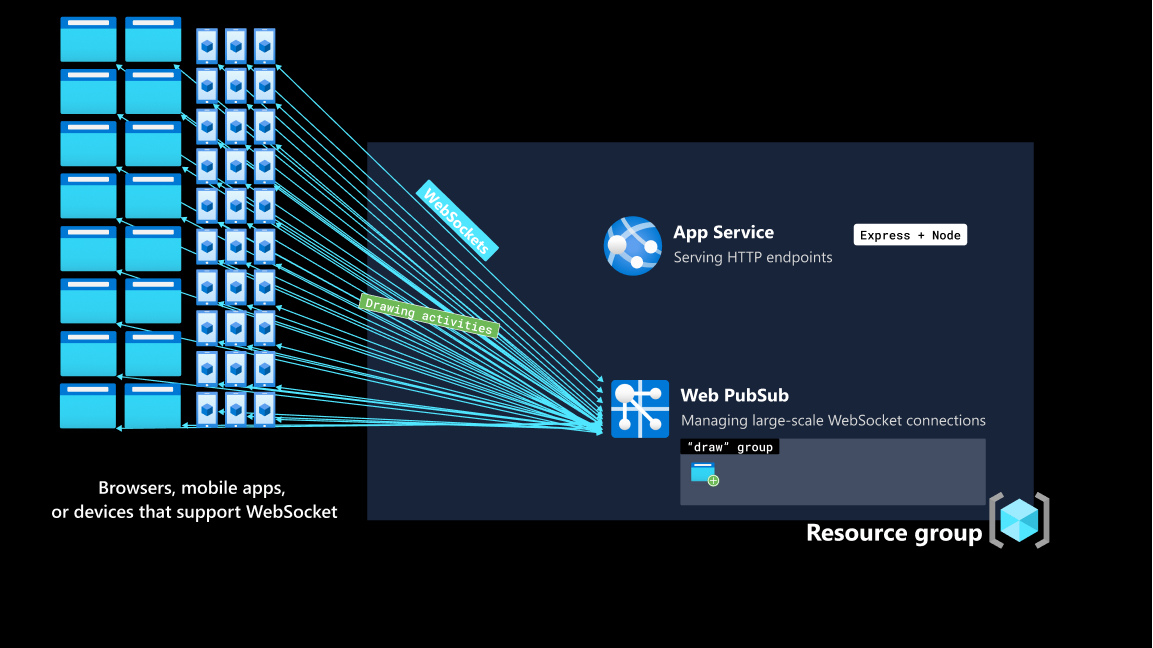
Fluxo de dados
Descrição geral
A seção de fluxo de dados se aprofunda em como o aplicativo de quadro de comunicações é criado. O aplicativo de quadro de comunicações tem dois métodos de transporte.
- Serviço HTTP escrito como um aplicativo Express e hospedado no Serviço de Aplicativo.
- Conexões WebSocket gerenciadas pelo Azure Web PubSub.
Usando o Azure Web PubSub para gerenciar conexões WebSocket, a carga no Aplicativo Web é reduzida. Além de autenticar o cliente e servir imagens, o Web App não está envolvido na sincronização de atividades de desenho. As atividades de desenho de um cliente são enviadas diretamente para o Web PubSub e transmitidas para todos os clientes em um grupo.
A qualquer momento, talvez haja mais de um cliente desenhando. Se o Web App gerenciasse conexões WebSocket por conta própria, ele precisaria transmitir todas as atividades de desenho para todos os outros clientes. O enorme tráfego e processamento são um grande fardo para o servidor.
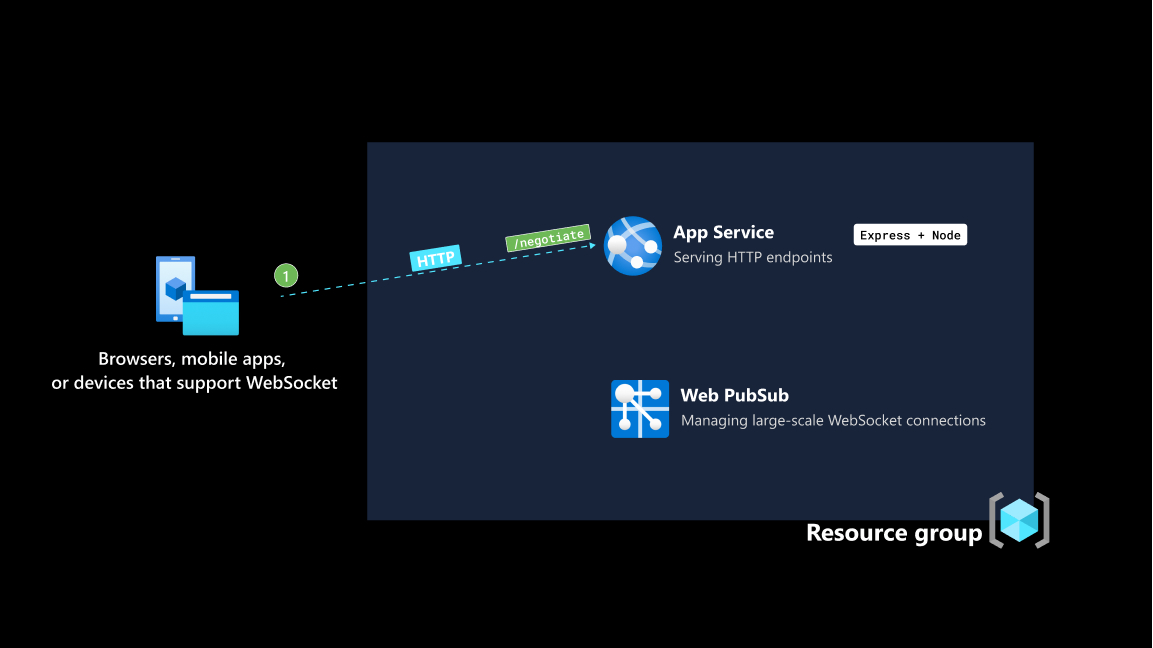
O cliente, criado com o Vue, faz uma solicitação HTTP para um Token de Acesso para Cliente para um ponto de extremidade /negotiate. O aplicativo back-end é um aplicativo Express e hospedado como um Aplicativo Web usando o Serviço de Aplicativo do Azure.
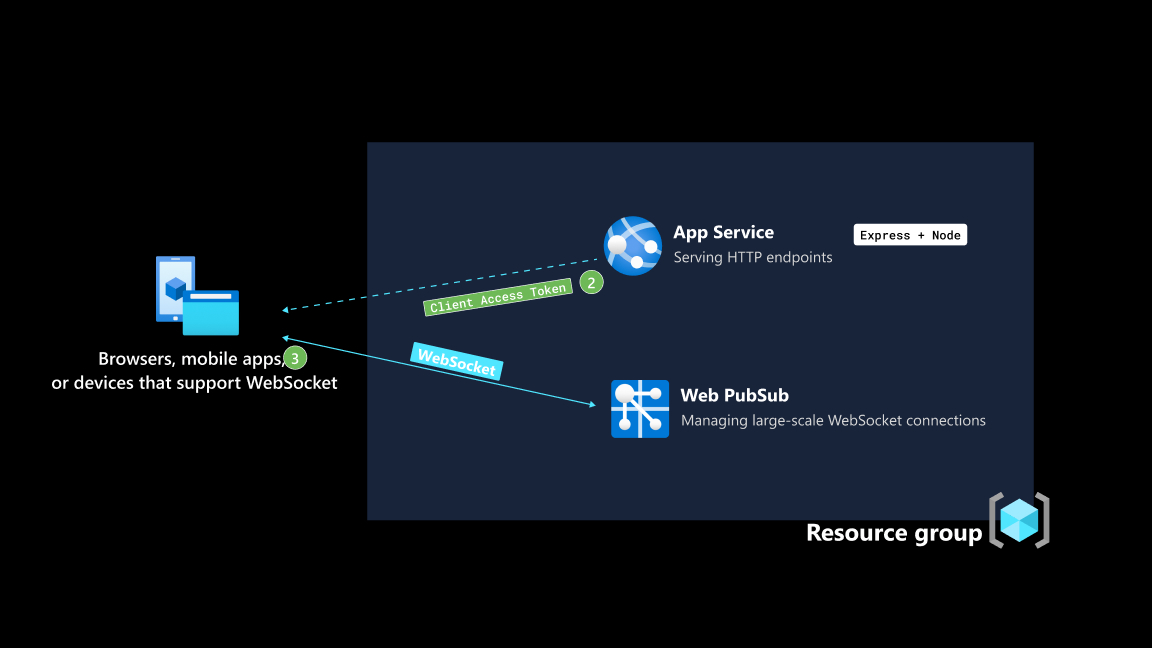
Quando o aplicativo back-end retorna com êxito o Token de Acesso para Cliente ao cliente de conexão, o cliente o usa para estabelecer uma conexão WebSocket com o Azure Web PubSub.
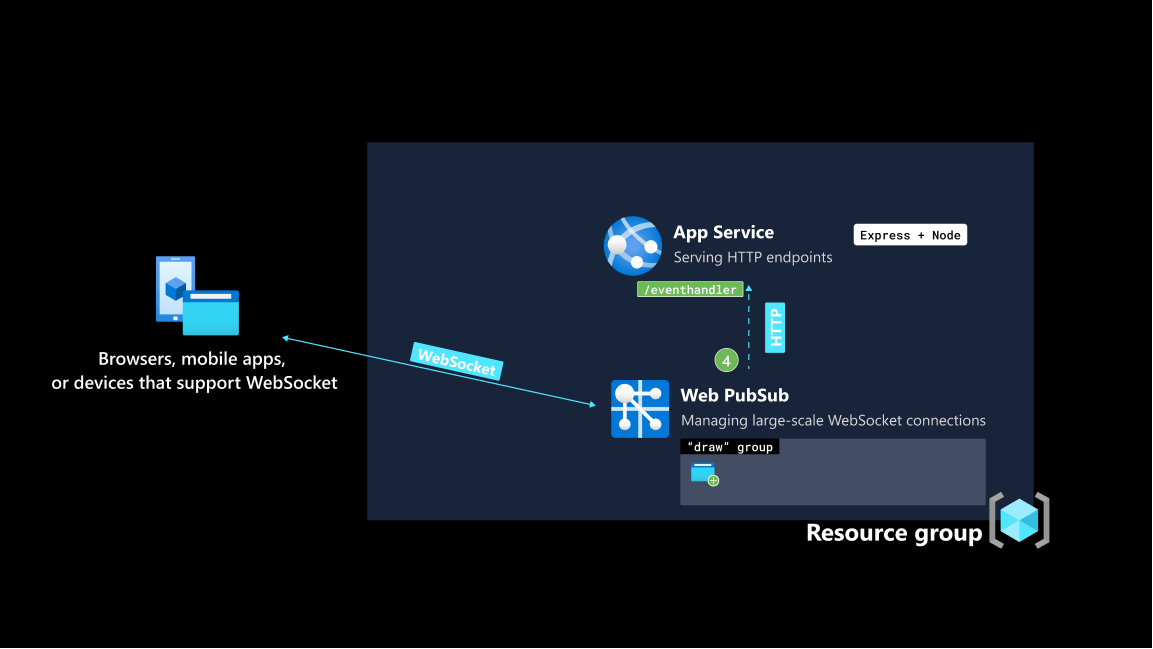
Se o handshake com o Azure Web PubSub for bem-sucedido, o cliente será adicionado a um grupo chamado draw, assinando efetivamente as mensagens publicadas nesse grupo. Além disso, o cliente recebe a permissão para enviar mensagens para o draw grupo.
Nota
Para manter este guia de instruções focado, todos os clientes conectados são adicionados ao mesmo grupo nomeado draw e recebem a permissão para enviar mensagens para esse grupo. Para gerenciar conexões de cliente em um nível granular, consulte as referências completas das APIs fornecidas pelo Azure Web PubSub.
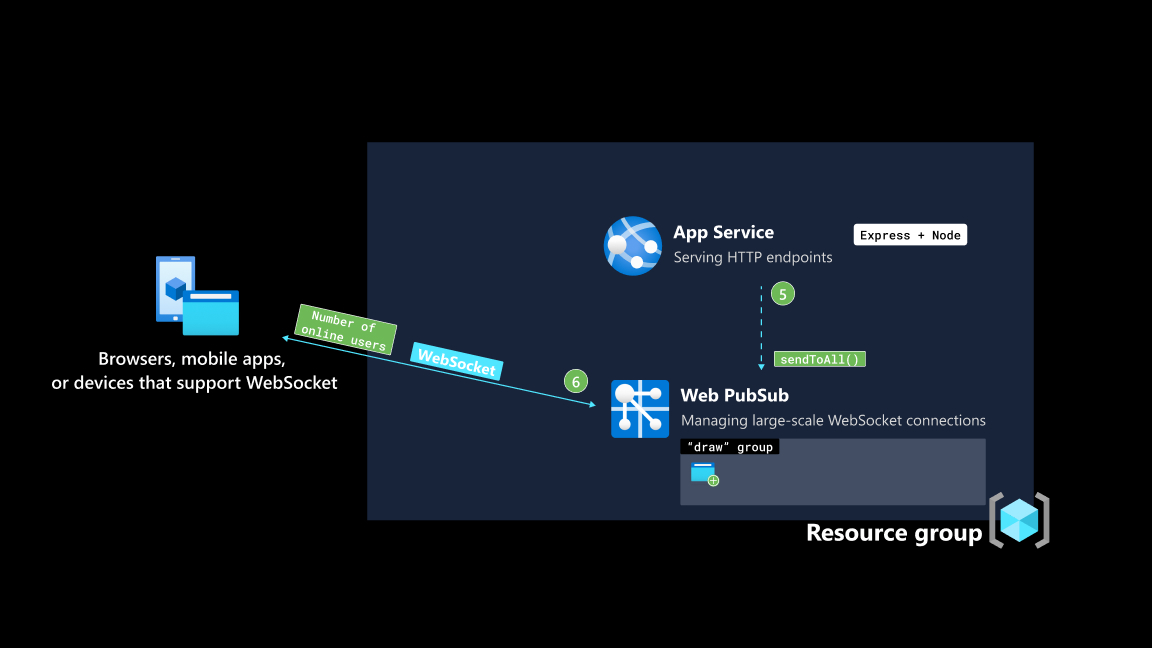
O Azure Web PubSub notifica o aplicativo back-end que um cliente se conectou. O aplicativo back-end lida com o onConnected evento chamando o sendToAll(), com uma carga do número mais recente de clientes conectados.
Nota
É importante notar que, se houver um grande número de usuários on-line no draw grupo, com uma única chamada de rede do aplicativo de back-end, todos os usuários on-line serão notificados de que um novo usuário acabou de entrar. Isso reduz drasticamente a complexidade e a carga do aplicativo de back-end.
Assim que um cliente estabelece uma conexão persistente com o Web PubSub, ele faz uma solicitação HTTP ao aplicativo back-end para buscar a forma mais recente e os dados em segundo plano em /diagram. Um serviço HTTP hospedado no Serviço de Aplicativo pode ser combinado com o Web PubSub. O Serviço de Aplicativo cuida do atendimento de pontos de extremidade HTTP, enquanto o Web PubSub cuida do gerenciamento de conexões WebSocket.
Agora que os clientes e o aplicativo back-end têm duas maneiras de trocar dados. Um é o ciclo de solicitação-resposta HTTP convencional e o outro é o canal persistente e bidirecional através do Web PubSub. As ações de desenho, que se originam de um usuário e precisam ser transmitidas para todos os usuários assim que ocorrem, são entregues através do Web PubSub. Ele não requer o envolvimento do aplicativo de back-end.
Clean up resources (Limpar recursos)
Embora o aplicativo use apenas as camadas gratuitas de ambos os serviços, é uma prática recomendada excluir recursos se você não precisar mais deles. Você pode excluir o grupo de recursos junto com os recursos nele usando o seguinte comando,
az group delete
--name "whiteboard-group"