Usar o emulador local do Azure SignalR para desenvolvimento sem servidor
Ao desenvolver aplicativos sem servidor, fornecemos um emulador local do Azure SignalR para facilitar o desenvolvimento local e a integração. O emulador funciona apenas para cenários sem servidor, para o modo Padrão que o Serviço Azure SignalR atua como um proxy, você pode usar diretamente o SignalR de autohost para fazer o desenvolvimento local. Observe também que o emulador só funciona para o tipo de transporte Transitório (o padrão) e não suporta o tipo de transporte Persistente .
Funcionalidades disponíveis
- Autenticação
- Suporte mais recente à API Rest
- A Montante
Importante
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para seu aplicativo acessar o Serviço Azure SignalR. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha de root para o seu serviço. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua cadeia de conexão usando a ID do Microsoft Entra e autorizar o acesso com a ID do Microsoft Entra.
Evite distribuir chaves de acesso para outros usuários, codificá-las ou salvá-las em qualquer lugar em texto simples acessível a outras pessoas. Rode as chaves se acreditar que podem ter sido comprometidas.
Instruções
Usamos este exemplo sem servidor para mostrar como usar o emulador.
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração. Em ambientes de produção, proteja sempre as suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua cadeia de conexão usando a ID do Microsoft Entra e autorizar o acesso com a ID do Microsoft Entra.
Clone o repositório de amostra para local
git clone https://github.com/Azure/azure-functions-signalrservice-extension.git cd azure-functions-signalrservice-extension/samples/bidirectional-chatInstalar o emulador
dotnet tool install -g Microsoft.Azure.SignalR.EmulatorOu atualize o emulador para a versão de visualização mais recente se já estiver instalado:
dotnet tool update -g Microsoft.Azure.SignalR.EmulatorExecute o emulador
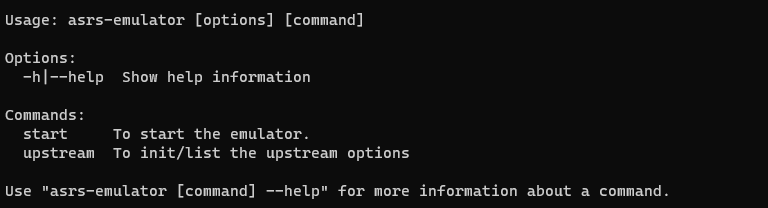
asrs-emulatorpara listar todos os comandos disponíveis
Inicie as configurações upstream padrão usando:
asrs-emulator upstream initEle cria um padrão
settings.jsonna pasta atual, com um upstreamUrlTemplatepadrão comohttp://localhost:7071/runtime/webhooks/signalr, que é a URL para o gatilho de função local do SignalR:{ "UpstreamSettings": { "Templates": [ { "UrlTemplate": "http://localhost:7071/runtime/webhooks/signalr", "EventPattern": "*", "HubPattern": "*", "CategoryPattern": "*" } ] } }Você pode editar o arquivo para tornar o padrão mais restrito, por exemplo, alterar
HubPatternde*parachat. Quando o arquivo é modificado, sua alteração é carregada a quente no emulador.Iniciar o emulador
asrs-emulator startDepois que o emulador é iniciado com êxito, ele gera o ConnectionString para ser usado posteriormente.
O emulador também fornece opções avançadas ao iniciar, por exemplo, você pode usar
asrs-emulator start -p 8999para personalizar a porta que o emulador usou. Digiteasrs-emulator start --helppara verificar as opções disponíveis.Vá para a subpasta
csharpe renomeielocal.settings.sample.jsonparalocal.settings.json, use o ConnectionString gerado pelo emulador para preencher o valor do AzureSignalRConnectionString em seu local.settings.json. Preencha sua cadeia deAzureWebJobsStorageconexão de armazenamento, por exemplo,UseDevelopmentStorage=trueao usar o emulador de armazenamento. Salve o arquivo e execute acsharpfunção na subpasta comfunc start.
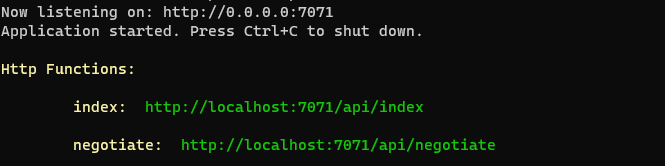
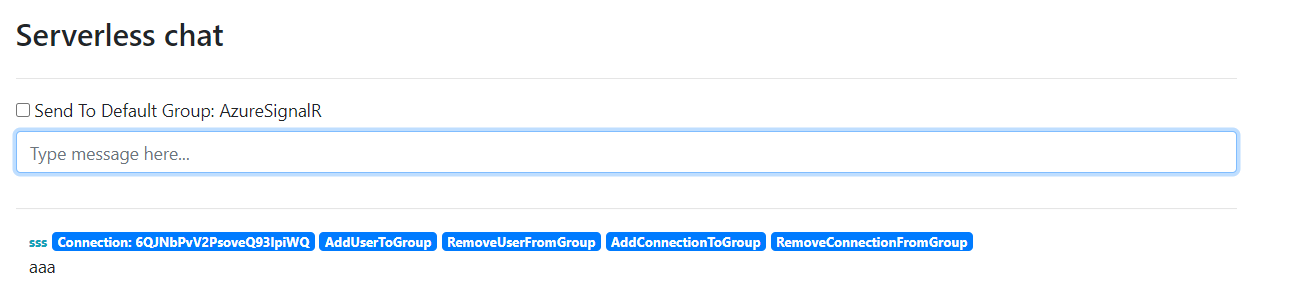
No navegador, navegue até
http://localhost:7071/api/indexpara jogar com a demonstração.
Próximos passos
Neste artigo, você aprenderá a usar o Serviço SignalR em seus aplicativos. Consulte os seguintes artigos para saber mais sobre o Serviço SignalR.