Exibir artefato de definição em Aplicativos Gerenciados do Azure
A definição de exibição é um artefato opcional nos Aplicativos Gerenciados do Azure. Ele permite que você personalize a página de visão geral e adicione mais visualizações, como métricas e recursos personalizados.
Este artigo fornece uma visão geral do artefato de definição de exibição e seus recursos.
Artefacto de definição de vista
O artefato de definição de exibição deve ser nomeado viewDefinition.json e colocado no mesmo nível que createUiDefinition.json e mainTemplate.json no pacote de .zip que cria uma definição de aplicativo gerenciado. Para saber como criar o pacote de .zip e publicar uma definição de aplicativo gerenciado, consulte Guia de início rápido: criar e publicar uma definição de aplicativo gerenciado do Azure
Ver esquema de definição
O arquivo viewDefinition.json tem apenas uma propriedade de nível views superior, que é uma matriz de exibições. Cada exibição é mostrada na interface do usuário do aplicativo gerenciado como um item de menu separado no sumário. Cada modo de exibição tem uma kind propriedade que define o tipo de exibição. Ele deve ser definido como um dos seguintes valores: Visão geral, Métricas, Recursos personalizados, Associações. Para obter mais informações, consulte Esquema JSON atual para viewDefinition.json.
Exemplo de JSON para definição de exibição:
{
"$schema": "https://schema.management.azure.com/schemas/viewdefinition/0.0.1-preview/ViewDefinition.json#",
"contentVersion": "0.0.0.1",
"views": [
{
"kind": "Overview",
"properties": {
"header": "Welcome to your Azure Managed Application",
"description": "This managed application is for demo purposes only.",
"commands": [
{
"displayName": "Test Action",
"path": "testAction"
}
]
}
},
{
"kind": "Metrics",
"properties": {
"displayName": "This is my metrics view",
"version": "1.0.0",
"charts": [
{
"displayName": "Sample chart",
"chartType": "Bar",
"metrics": [
{
"name": "Availability",
"aggregationType": "avg",
"resourceTagFilter": [
"tag1"
],
"resourceType": "Microsoft.Storage/storageAccounts",
"namespace": "Microsoft.Storage/storageAccounts"
}
]
}
]
}
},
{
"kind": "CustomResources",
"properties": {
"displayName": "Test custom resource type",
"version": "1.0.0",
"resourceType": "testCustomResource",
"createUIDefinition": {},
"commands": [
{
"displayName": "Custom Context Action",
"path": "testCustomResource/testContextAction",
"icon": "Stop",
"createUIDefinition": {}
}
],
"columns": [
{
"key": "name",
"displayName": "Name"
},
{
"key": "properties.myProperty1",
"displayName": "Property 1"
},
{
"key": "properties.myProperty2",
"displayName": "Property 2",
"optional": true
}
]
}
},
{
"kind": "Associations",
"properties": {
"displayName": "Test association resource type",
"version": "1.0.0",
"targetResourceType": "Microsoft.Compute/virtualMachines",
"createUIDefinition": {}
}
}
]
}
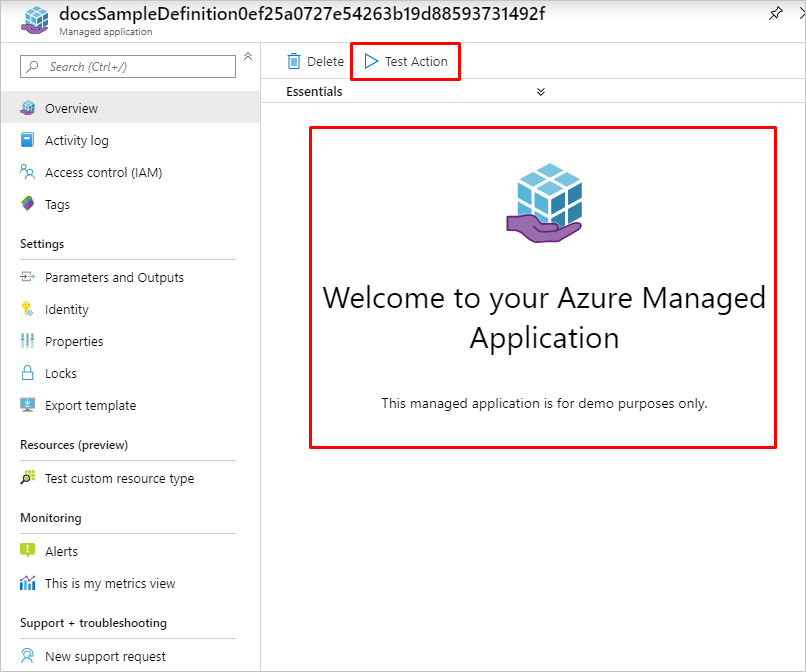
Descrição geral
"kind": "Overview"
Quando você fornece esse modo de exibição no viewDefinition.json, ele substitui a página Visão geral padrão em seu aplicativo gerenciado.
{
"kind": "Overview",
"properties": {
"header": "Welcome to your Azure Managed Application",
"description": "This managed application is for demo purposes only.",
"commands": [
{
"displayName": "Test Action",
"path": "testAction"
}
]
}
}
| Property | Necessário | Description |
|---|---|---|
header |
Não | O cabeçalho da página de visão geral. |
description |
Não | A descrição do seu aplicativo gerenciado. |
commands |
Não | A matriz de mais botões da barra de ferramentas da página de visão geral, consulte comandos. |

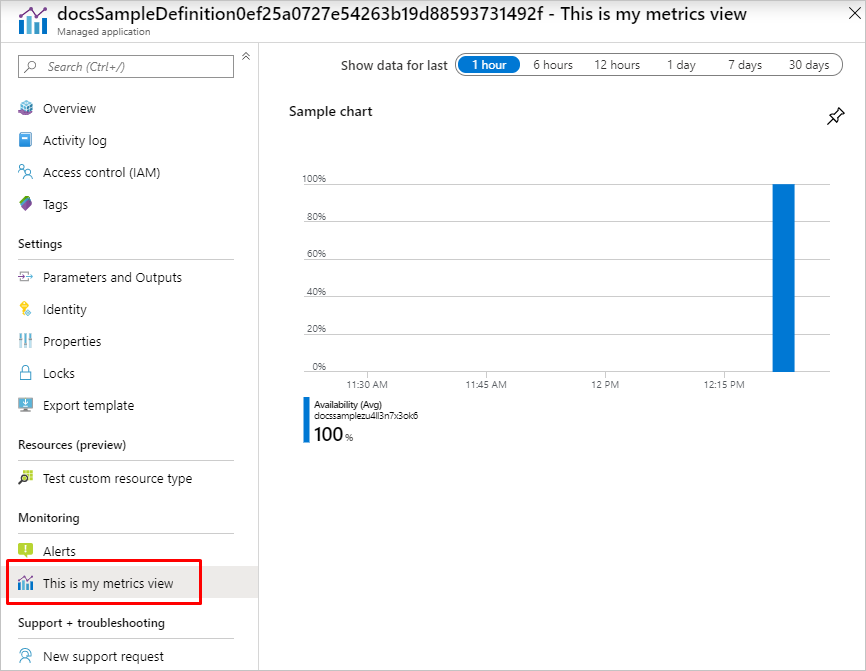
Métricas
"kind": "Metrics"
A vista de métricas permite-lhe recolher e agregar dados dos recursos da sua aplicação gerida no Azure Monitor Metrics.
{
"kind": "Metrics",
"properties": {
"displayName": "This is my metrics view",
"version": "1.0.0",
"charts": [
{
"displayName": "Sample chart",
"chartType": "Bar",
"metrics": [
{
"name": "Availability",
"aggregationType": "avg",
"resourceTagFilter": [
"tag1"
],
"resourceType": "Microsoft.Storage/storageAccounts",
"namespace": "Microsoft.Storage/storageAccounts"
}
]
}
]
}
}
| Property | Necessário | Description |
|---|---|---|
displayName |
Não | O título exibido da exibição. |
version |
Não | A versão da plataforma usada para renderizar a exibição. |
charts |
Sim | A matriz de gráficos da página de métricas. |
Gráfico
| Property | Necessário | Descrição |
|---|---|---|
displayName |
Sim | O título exibido do gráfico. |
chartType |
Não | A visualização a ser usada para este gráfico. Por padrão, ele usa um gráfico de linhas. Tipos de gráficos suportados: Bar, Line, Area, Scatter. |
metrics |
Sim | A matriz de métricas para plotar neste gráfico. Para saber mais sobre as métricas suportadas no portal do Azure, consulte Métricas suportadas com o Azure Monitor. |
Métrica
| Property | Necessário | Descrição |
|---|---|---|
name |
Sim | O nome da métrica. |
aggregationType |
Sim | O tipo de agregação a ser usado para essa métrica. Tipos de agregação suportados: none, sum, min, max, avg, unique, percentile, count |
namespace |
Não | Mais informações para usar ao determinar o provedor de métricas correto. |
resourceTagFilter |
Não | A matriz de tags de recursos é separada por uma or palavra para a qual as métricas seriam exibidas. Aplica-se sobre o filtro de tipo de recurso. |
resourceType |
Sim | O tipo de recurso para o qual as métricas seriam exibidas. |

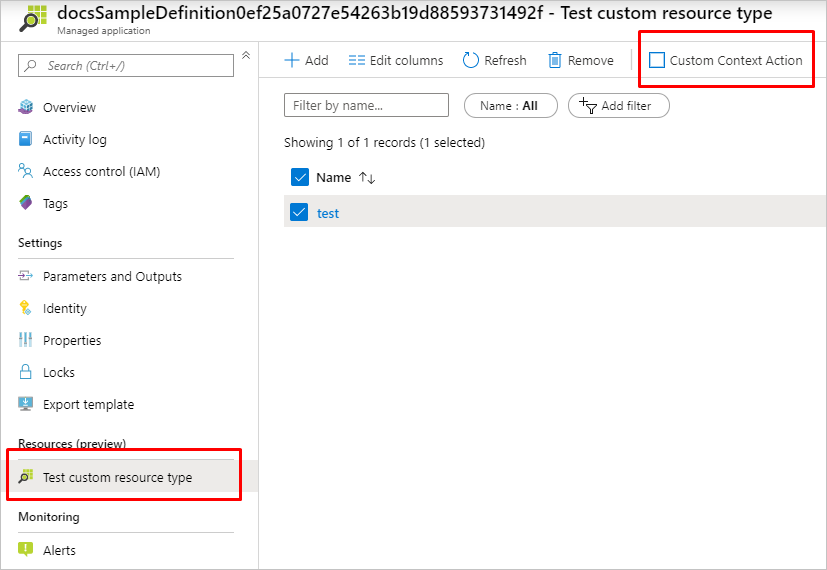
Recursos personalizados
"kind": "CustomResources"
Você pode definir várias visualizações desse tipo. Cada modo de exibição representa um tipo de recurso personalizado exclusivo do provedor personalizado que você definiu no mainTemplate.json. Para obter uma introdução aos provedores personalizados, consulte Visão geral do Azure Custom Providers Preview.
Nessa exibição, você pode executar operações GET, PUT, DELETE e POST para seu tipo de recurso personalizado. As operações POST podem ser ações personalizadas globais ou ações personalizadas em um contexto do seu tipo de recurso personalizado.
{
"kind": "CustomResources",
"properties": {
"displayName": "Test custom resource type",
"version": "1.0.0",
"resourceType": "testCustomResource",
"icon": "Polychromatic.ResourceList",
"createUIDefinition": {},
"commands": [
{
"displayName": "Custom Context Action",
"path": "testCustomResource/testContextAction",
"icon": "Stop",
"createUIDefinition": {},
}
],
"columns": [
{
"key": "name",
"displayName": "Name"
},
{
"key": "properties.myProperty1",
"displayName": "Property 1"
},
{
"key": "properties.myProperty2",
"displayName": "Property 2",
"optional": true
}
]
}
}
| Property | Necessário | Descrição |
|---|---|---|
displayName |
Sim | O título exibido da exibição. O título deve ser exclusivo para cada visualização de Recursos Personalizados em seu viewDefinition.json. |
version |
Não | A versão da plataforma usada para renderizar a exibição. |
resourceType |
Sim | O tipo de recurso personalizado. Deve ser um tipo de recurso personalizado exclusivo do seu provedor personalizado. |
icon |
Não | O ícone da vista. A lista de ícones de exemplo é definida no esquema JSON. |
createUIDefinition |
Não | Crie um esquema de definição de interface do usuário para criar um comando de recurso personalizado. Para obter uma introdução à criação de definições de interface do usuário, consulte Introdução a CreateUiDefinition. |
commands |
Não | A matriz de mais botões da barra de ferramentas da visualização CustomResources, consulte comandos. |
columns |
Não | A matriz de colunas do recurso personalizado. Se não estiver definida, a coluna será mostrada name por padrão. A coluna deve ter "key" e "displayName". Para chave, forneça a chave da propriedade a ser exibida em uma exibição. Se aninhado, use ponto como delimitador, por exemplo, "key": "name" ou "key": "properties.property1". Para nome para exibição, forneça o nome para exibição da propriedade a ser exibida em um modo de exibição. Você também pode fornecer uma "optional" propriedade. Quando definida como true, a coluna fica oculta em um modo de exibição por padrão. |

Comandos
A commands propriedade é uma matriz de mais botões da barra de ferramentas que são exibidos na página. Cada comando representa uma ação POST do seu Provedor Personalizado do Azure definido em mainTemplate.json. Para obter uma introdução aos provedores personalizados, consulte Visão geral dos Provedores Personalizados do Azure.
{
"commands": [
{
"displayName": "Start Test Action",
"path": "testAction",
"icon": "Start",
"createUIDefinition": {}
},
]
}
| Property | Necessário | Descrição |
|---|---|---|
displayName |
Sim | O nome exibido do botão de comando. |
path |
Sim | Deve ser um nome de ação de provedor personalizado. A ação deve ser definida em mainTemplate.json. Não aceita valores dinâmicos como um URI que é saída de mainTemplate.json. |
icon |
Não | O ícone do botão de comando. A lista de ícones de exemplo é definida no esquema JSON. |
createUIDefinition |
Não | Crie um esquema de definição de interface do usuário para o comando. Para obter uma introdução à criação de definições de interface do usuário, consulte Introdução a CreateUiDefinition. |
Associações
"kind": "Associations"
Você pode definir várias visualizações desse tipo. Essa exibição permite vincular recursos existentes ao aplicativo gerenciado por meio do provedor personalizado definido no mainTemplate.json. Para obter uma introdução aos provedores personalizados, consulte Visão geral do Azure Custom Providers Preview.
Nessa exibição, você pode estender os recursos existentes do Azure com base no targetResourceType. Quando um recurso é selecionado, ele cria uma solicitação de integração para o provedor personalizado público , que pode aplicar um efeito colateral ao recurso.
{
"kind": "Associations",
"properties": {
"displayName": "Test association resource type",
"version": "1.0.0",
"targetResourceType": "Microsoft.Compute/virtualMachines",
"createUIDefinition": {}
}
}
| Property | Necessário | Descrição |
|---|---|---|
displayName |
Sim | O título exibido da exibição. O título deve ser exclusivo para cada visualização de Associações em seu viewDefinition.json. |
version |
Não | A versão da plataforma usada para renderizar a exibição. |
targetResourceType |
Sim | O tipo de recurso de destino. Esse tipo de recurso é exibido para integração de recursos. |
createUIDefinition |
Não | Crie um esquema de definição de interface do usuário para o comando create association resource. Para obter uma introdução à criação de definições de interface do usuário, consulte Introdução a CreateUiDefinition. |
À procura de ajuda
Se você tiver dúvidas ou precisar de uma resposta sobre os Aplicativos Gerenciados do Azure, tente perguntar no Estouro de Pilha. Use a tag azure-managed-app quando postar uma pergunta.
Próximos passos
- Para obter uma introdução às aplicações geridas, veja Descrição geral da Aplicação Gerida do Azure.
- Para obter uma introdução aos provedores personalizados, consulte Visão geral dos Provedores Personalizados do Azure.
- Para criar um Aplicativo Gerenciado do Azure com Provedores Personalizados do Azure, consulte Tutorial: Criar aplicativo gerenciado com ações de provedor personalizadas e tipos de recursos