Usar um bloco de marcação nos painéis do Azure para mostrar conteúdo personalizado
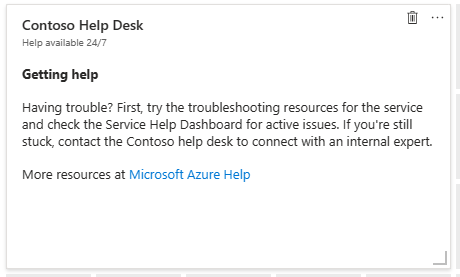
Você pode adicionar um bloco de marcação aos seus painéis do Azure para exibir conteúdo estático personalizado. Por exemplo, você pode mostrar instruções básicas, uma imagem ou um conjunto de hiperlinks em um bloco de marcação.
Adicionar um bloco de marcação ao seu painel
Selecione Painel no menu do portal do Azure.
Na vista do painel, selecione o painel onde o mosaico de marcação personalizado deve aparecer e, em seguida, selecione Editar.

Na Galeria de Mosaicos, localize o mosaico denominado Markdown e selecione Adicionar. O bloco é adicionado ao painel e o painel Editar marcação é aberto.
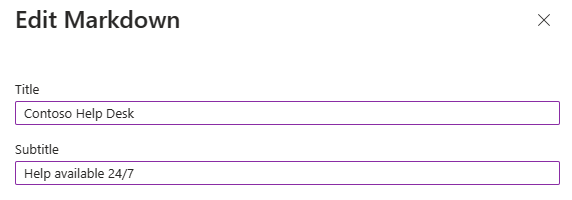
Insira valores para Título e Subtítulo, que são exibidos no bloco depois que você move para outro campo.

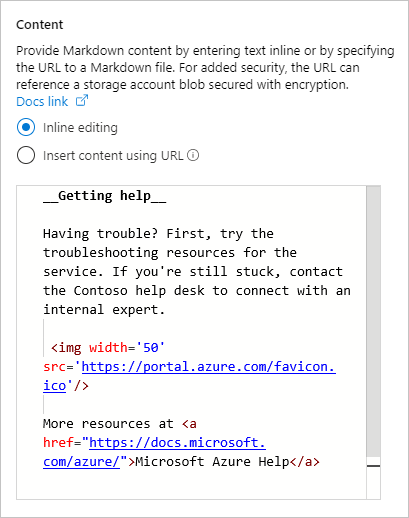
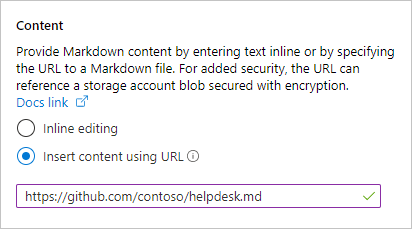
Selecione uma das opções para incluir conteúdo de marcação: Edição embutida ou Inserir conteúdo usando URL.
Selecione Edição embutida se quiser inserir a marcação diretamente.

Selecione Inserir conteúdo usando URL se quiser usar o conteúdo de marcação existente hospedado online.

Nota
Para maior segurança, crie um arquivo de marcação e armazene-o em um blob de conta de armazenamento do Azure onde a criptografia está habilitada. Para obter controle adicional, configure a criptografia com chaves gerenciadas pelo cliente armazenadas no Cofre de Chaves do Azure. Em seguida, você pode apontar para o arquivo usando a opção Inserir conteúdo usando URL . Somente os usuários com permissões para o arquivo podem ver o conteúdo de marcação no painel. Talvez seja necessário definir uma regra de compartilhamento de recursos entre origens (CORS) na conta de armazenamento para que o portal do Azure (
https://portal.azure.com/) possa acessar o arquivo de marcação no blob.
Selecione Concluído para descartar o painel Editar marcação . Seu conteúdo aparece no bloco Markdown, que você pode redimensionar arrastando a alça no canto inferior direito.

Recursos e limitações de conteúdo de Markdown
Você pode usar qualquer combinação de texto sem formatação, sintaxe de Markdown e conteúdo HTML no bloco de markdown. O portal do Azure usa uma biblioteca de código aberto chamada marcada para transformar seu conteúdo em HTML que é mostrado no bloco. O HTML produzido por marcado é pré-processado pelo portal antes de ser renderizado. Esta etapa ajuda a garantir que sua personalização não afete a segurança ou o layout do portal. Durante esse pré-processamento, qualquer parte do HTML que represente uma ameaça potencial é removida. Os seguintes tipos de conteúdo não são permitidos pelo portal:
- JavaScript –
<script>tags e avaliações de JavaScript inline são removidas. - iframes -
<iframe>as tags são removidas. - Estilo -
<style>as tags são removidas. Atributos de estilo embutidos em elementos HTML não são oficialmente suportados. Você pode achar que alguns elementos de estilo embutidos funcionam para você, mas se eles interferirem com o layout do portal, eles podem parar de funcionar a qualquer momento. O bloco Markdown destina-se a conteúdo básico e estático que usa os estilos padrão do portal.
Próximos passos
- Saiba mais sobre como criar painéis no portal do Azure.
- Saiba como compartilhar um painel usando o controle de acesso baseado em função do Azure.