Mostrar tráfego no mapa
Há dois tipos de dados de tráfego disponíveis no Azure Maps:
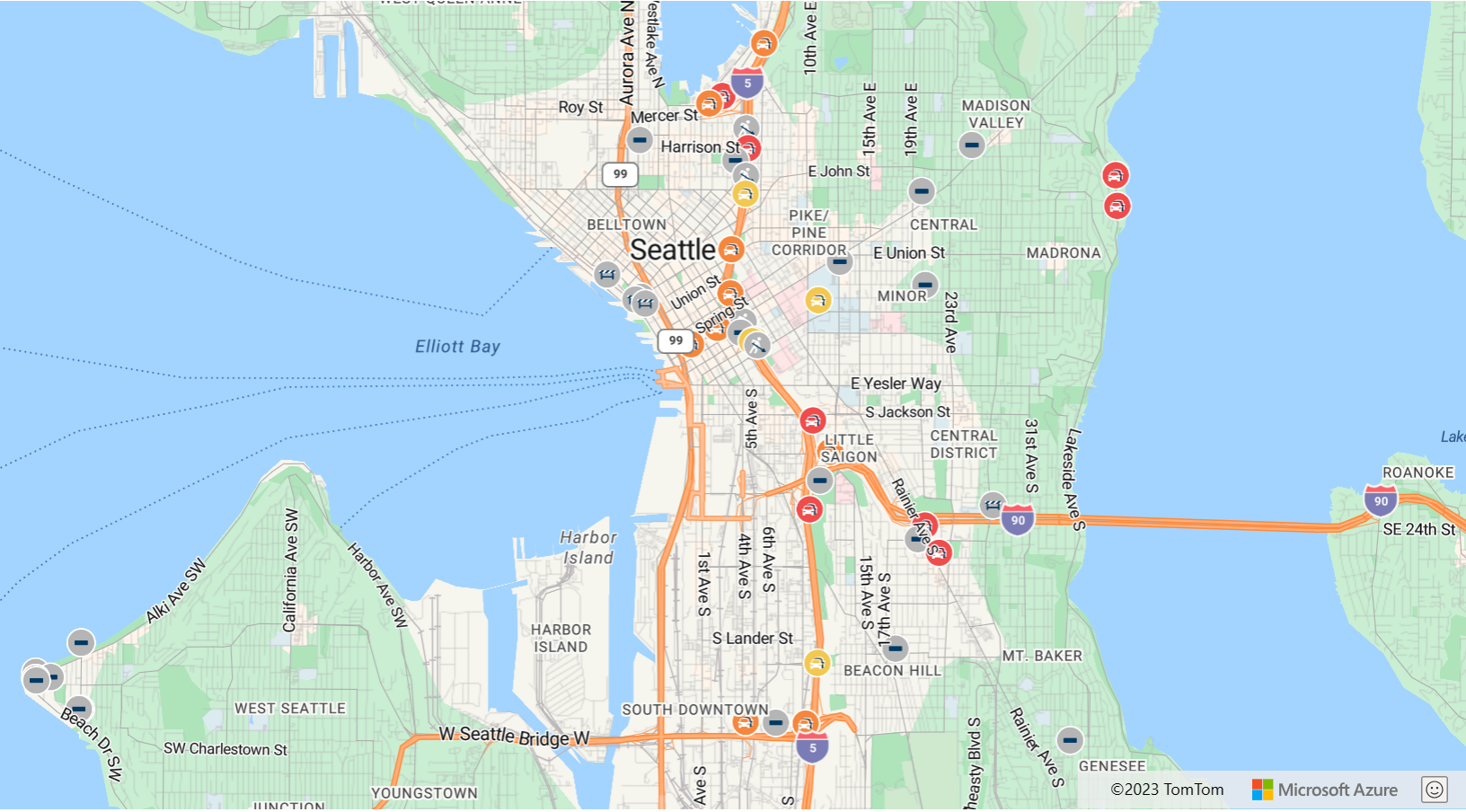
Dados de incidentes - consistem em dados baseados em pontos e linhas para coisas como construção, fechamentos de estradas e acidentes.
Dados de fluxo - fornece métricas sobre o fluxo de tráfego nas estradas. Muitas vezes, os dados de fluxo de tráfego são usados para colorir as estradas. As cores são baseadas em quanto tráfego está diminuindo o fluxo, em relação ao limite de velocidade, ou outra métrica. Existem quatro valores que podem ser passados para a opção de tráfego
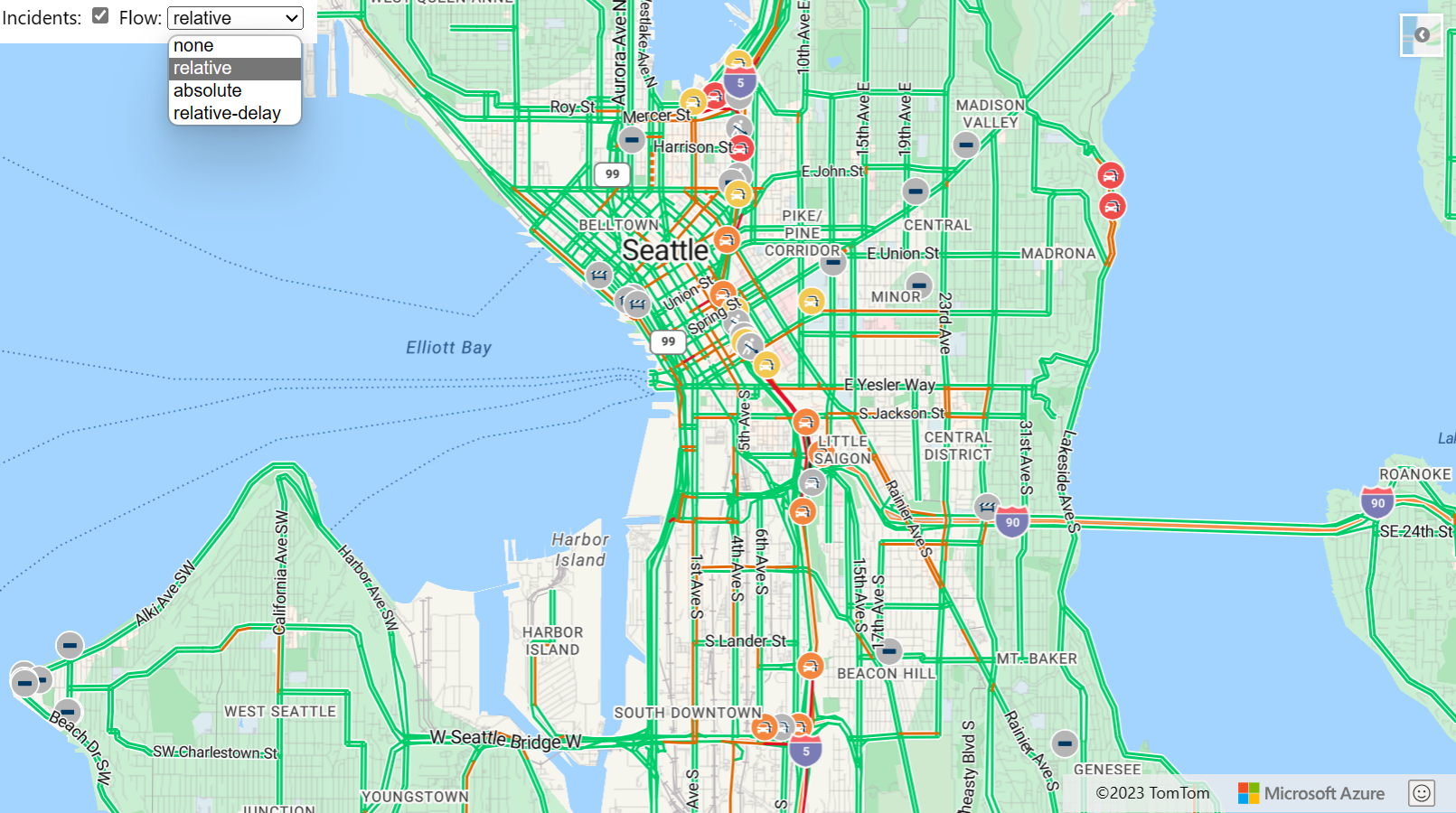
flowdo mapa.Valor do fluxo Description noneNão exibe dados de tráfego no mapa relativeMostra os dados de tráfego relativos à velocidade de fluxo livre da estrada relative-delayExibe áreas mais lentas do que o atraso médio esperado absoluteMostra a velocidade absoluta de todos os veículos na estrada
O código a seguir mostra como exibir dados de tráfego no mapa.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
O exemplo de sobreposição de tráfego demonstra como exibir a sobreposição de tráfego em um mapa. Para obter o código-fonte deste exemplo, consulte Código-fonte de sobreposição de tráfego.
Opções de sobreposição de tráfego
A ferramenta Opções de sobreposição de tráfego permite alternar entre as diferentes configurações de sobreposição de tráfego para ver como a renderização muda. Para obter o código-fonte deste exemplo, consulte Código-fonte das Opções de Sobreposição de Tráfego.
Adicionar controlos de tráfego
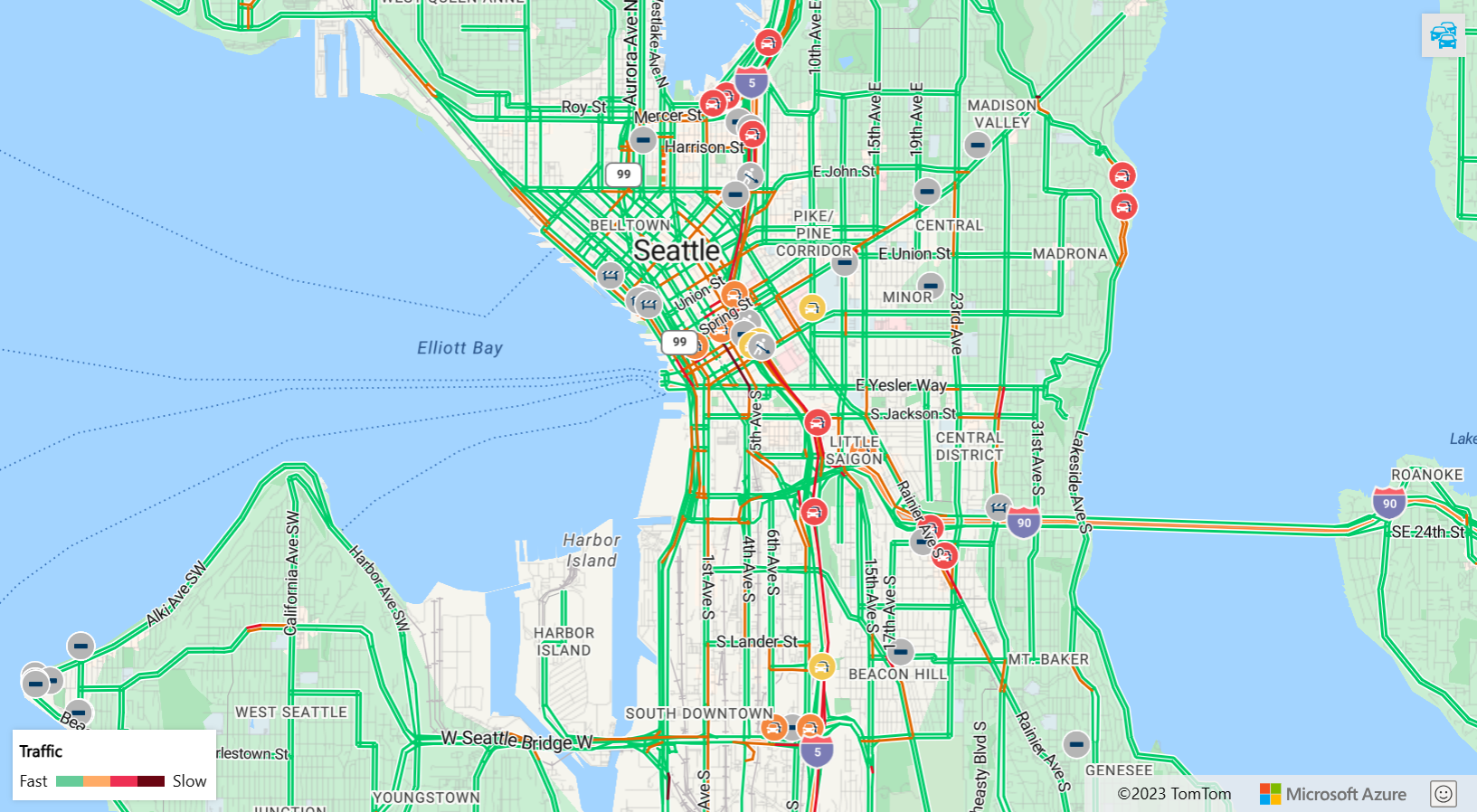
Há dois controles de tráfego diferentes que podem ser adicionados ao mapa. O primeiro controle, , TrafficControladiciona um botão de alternância que pode ser usado para ligar e desligar o tráfego. As opções para esse controle permitem que você especifique quando as configurações de tráfego devem ser usadas ao mostrar tráfego. Por padrão, esse controle exibe dados relativos de fluxo de tráfego e incidentes, no entanto, você pode alterar esse comportamento e mostrar fluxo de tráfego absoluto e nenhum incidente, se desejado. O segundo controle, , TrafficLegendControladiciona uma legenda de fluxo de tráfego ao mapa que ajuda o usuário a entender o que significa o código de cores dos destaques da estrada. Esse controle só aparece no mapa quando os dados de fluxo de tráfego são exibidos no mapa e ficam ocultos em todos os outros momentos.
O código a seguir mostra como adicionar os controles de tráfego ao mapa.
//Att the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
O exemplo de controles de tráfego é um mapa totalmente funcional que mostra como exibir dados de tráfego em um mapa. Para obter o código-fonte deste exemplo, consulte Código-fonte de controles de tráfego.
Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Melhore as suas experiências de utilizador: