Mostrar resultados da pesquisa no mapa
Este artigo mostra-lhe como procurar a localização de interesse e mostrar os resultados da pesquisa no mapa.
Existem duas formas de procurar um local de interesse. Uma maneira é usar o TypeScript REST SDK, @azure-rest/maps-search para fazer uma solicitação de pesquisa. A outra maneira é fazer uma solicitação de pesquisa para a API de pesquisa Fuzzy do Azure Maps por meio da API de busca. Ambas as abordagens são descritas neste artigo.
Fazer uma solicitação de pesquisa via REST SDK
import * as atlas from "azure-maps-control";
import MapsSearch from "@azure-rest/maps-search";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Search client.
const client = MapsSearch(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Search for gas stations near Seattle.
const response = await client.path("/search/fuzzy/{format}", "json").get({
queryParameters: {
query: "gasoline station",
lat: 47.6101,
lon: -122.34255
}
});
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.body.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
};
document.body.onload = onload;
No exemplo de código anterior, o primeiro bloco constrói um objeto map e define o mecanismo de autenticação para usar o Microsoft Entra ID. Para obter mais informações, consulte Criar um mapa.
O segundo bloco de código cria um objeto que implementa a interface TokenCredential para autenticar solicitações HTTP no Azure Maps com o token de acesso. Em seguida, ele passa o objeto de credencial para MapsSearch e cria uma instância do cliente.
O terceiro bloco de código cria um objeto de fonte de dados usando a classe DataSource e adiciona resultados de pesquisa a ele. Uma camada de símbolos usa texto ou ícones para renderizar dados baseados em pontos quebrados na Fonte de Dados como símbolos no mapa. Uma camada de símbolo é então criada. A fonte de dados é adicionada à camada de símbolos, que é então adicionada ao mapa.
O quarto bloco de código faz uma solicitação GET no cliente MapsSearch . Ele permite que você realize uma pesquisa de texto de forma livre através da API Get Search Fuzzy rest para procurar pontos de interesse. Obter solicitações para a API de pesquisa difusa pode lidar com qualquer combinação de entradas difusas. A resposta é então convertida em objetos Feature e adicionada à fonte de dados, o que resulta automaticamente nos dados sendo renderizados no mapa por meio da camada de símbolos.
O último bloco de código ajusta os limites da câmera para o mapa usando a propriedade setCamera do mapa.
A solicitação de pesquisa, a fonte de dados, a camada de símbolos e os limites da câmera estão dentro do ouvinte de eventos do mapa. Queremos garantir que os resultados sejam exibidos depois que o mapa for totalmente carregado.
Fazer uma solicitação de pesquisa via Fetch API
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", () => {
// Create a data source and add it to the map.
const datasource = new atlas.source.DataSource();
map.sources.add(datasource);
// Add a layer for rendering point data.
const resultLayer = new atlas.layer.SymbolLayer(datasource);
map.layers.add(resultLayer);
// Send a request to Azure Maps search API
let url = "https://atlas.microsoft.com/search/fuzzy/json?";
url += "&api-version=1";
url += "&query=gasoline%20station";
url += "&lat=47.6101";
url += "&lon=-122.34255";
url += "&radius=100000";
// Parse the API response and create a pin on the map for each result
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
// Arrays to store bounds for results.
const bounds = [];
// Convert the response into Feature and add it to the data source.
const searchPins = response.results.map((result) => {
const position = [result.position.lon, result.position.lat];
bounds.push(position);
return new atlas.data.Feature(new atlas.data.Point(position), {
position: result.position.lat + ", " + result.position.lon
});
});
// Add the pins to the data source.
datasource.add(searchPins);
// Set the camera to the bounds of the pins
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
No exemplo de código anterior, o primeiro bloco de código constrói um objeto map. Ele define o mecanismo de autenticação para usar o Microsoft Entra ID. Para obter mais informações, consulte Criar um mapa.
O segundo bloco de código cria um objeto de fonte de dados usando a classe DataSource e adiciona resultados de pesquisa a ele. Uma camada de símbolos usa texto ou ícones para renderizar dados baseados em pontos quebrados na Fonte de Dados como símbolos no mapa. Uma camada de símbolo é então criada. A fonte de dados é adicionada à camada de símbolos, que é então adicionada ao mapa.
O terceiro bloco de código cria uma URL para fazer uma solicitação de pesquisa.
O quarto bloco de código usa a API de busca. A API de Busca é usada para fazer uma solicitação à API de pesquisa Fuzzy do Azure Maps para pesquisar os pontos de interesse. A API de pesquisa Fuzzy pode lidar com qualquer combinação de entradas difusas. Em seguida, ele manipula e analisa a resposta de pesquisa e adiciona os pinos de resultado à matriz searchPins.
O último bloco de código cria um objeto BoundingBox . Ele usa a matriz de resultados e, em seguida, ajusta os limites da câmera para o mapa usando o setCamera do mapa. Em seguida, renderiza os pinos de resultado.
A solicitação de pesquisa, a fonte de dados, a camada de símbolos e os limites da câmera são definidos dentro do ouvinte de eventos do mapa para garantir que os resultados sejam exibidos depois que o mapa for totalmente carregado.
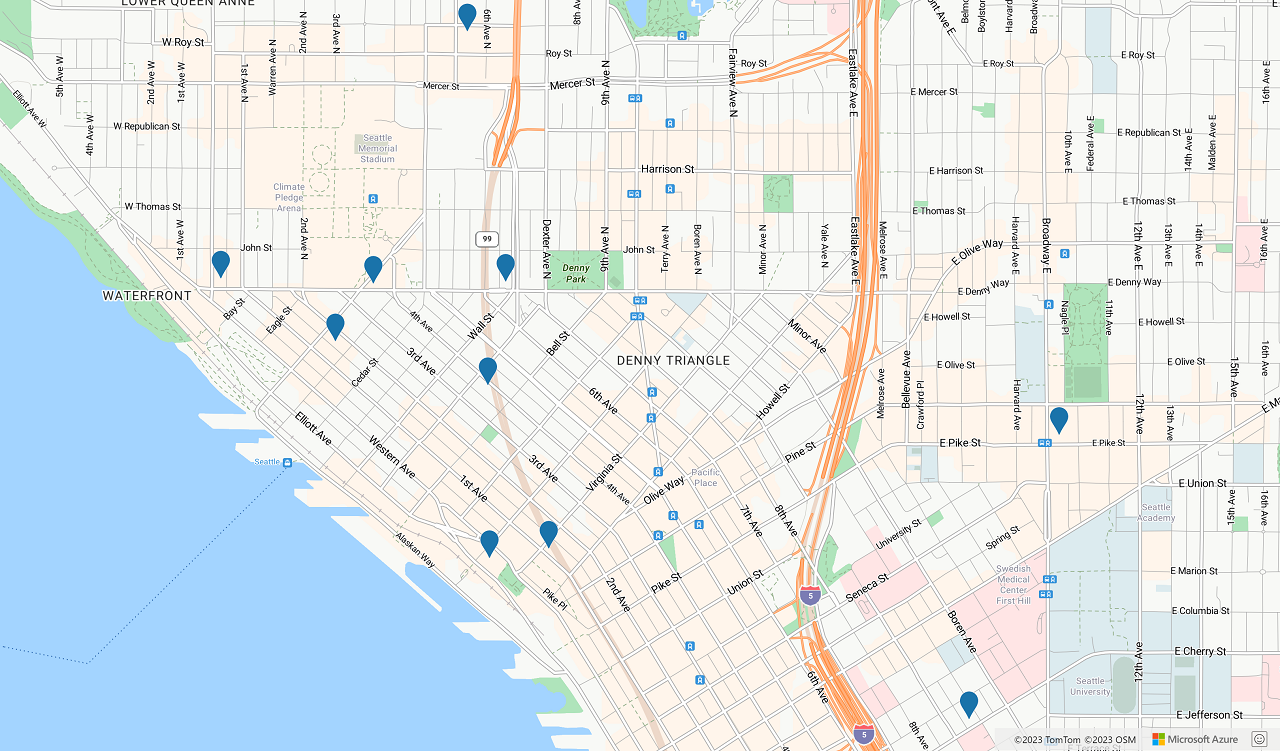
A imagem a seguir é uma captura de tela mostrando os resultados dos dois exemplos de código.

Próximos passos
Saiba mais sobre a Pesquisa Fuzzy:
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter exemplos de código completo: