O guia de migração do SDK do iOS do Azure Maps
A migração do SDK do iOS do Azure Maps para o SDK da Web em um WebView envolve a transição de sua exibição de mapa existente de uma implementação nativa para um mapa baseado na Web usando o SDK da Web do Azure Maps. Este guia mostra como migrar seu código e recursos do SDK do iOS para o SDK da Web.
Nota
Aposentadoria do SDK do iOS do Azure Maps
O SDK nativo do Azure Maps para iOS foi preterido e será desativado em 31/03/25. Para evitar interrupções de serviço, migre para o SDK da Web do Azure Maps até 31/03/25.
Pré-requisitos
Para usar o controle de mapa em uma página da Web, você deve ter um dos seguintes pré-requisitos:
- Uma conta do Azure Maps.
- Uma chave de assinatura ou credenciais do Microsoft Entra. Para obter mais informações, consulte Opções de autenticação.
Criar um WebView
Adicione um WebView se o seu aplicativo iOS não tiver um. Faça isso adicionando o WKWebView ao seu storyboard ou programaticamente no seu código Swift. Certifique-se de que está configurado para ocupar a área desejada do seu layout.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Configurar um mapa com o SDK da Web do Azure Maps
No arquivo HTML, inicialize um mapa com sua chave de assinatura. Substitua <YOUR_SUBSCRIPTION_KEY> pela sua chave real.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
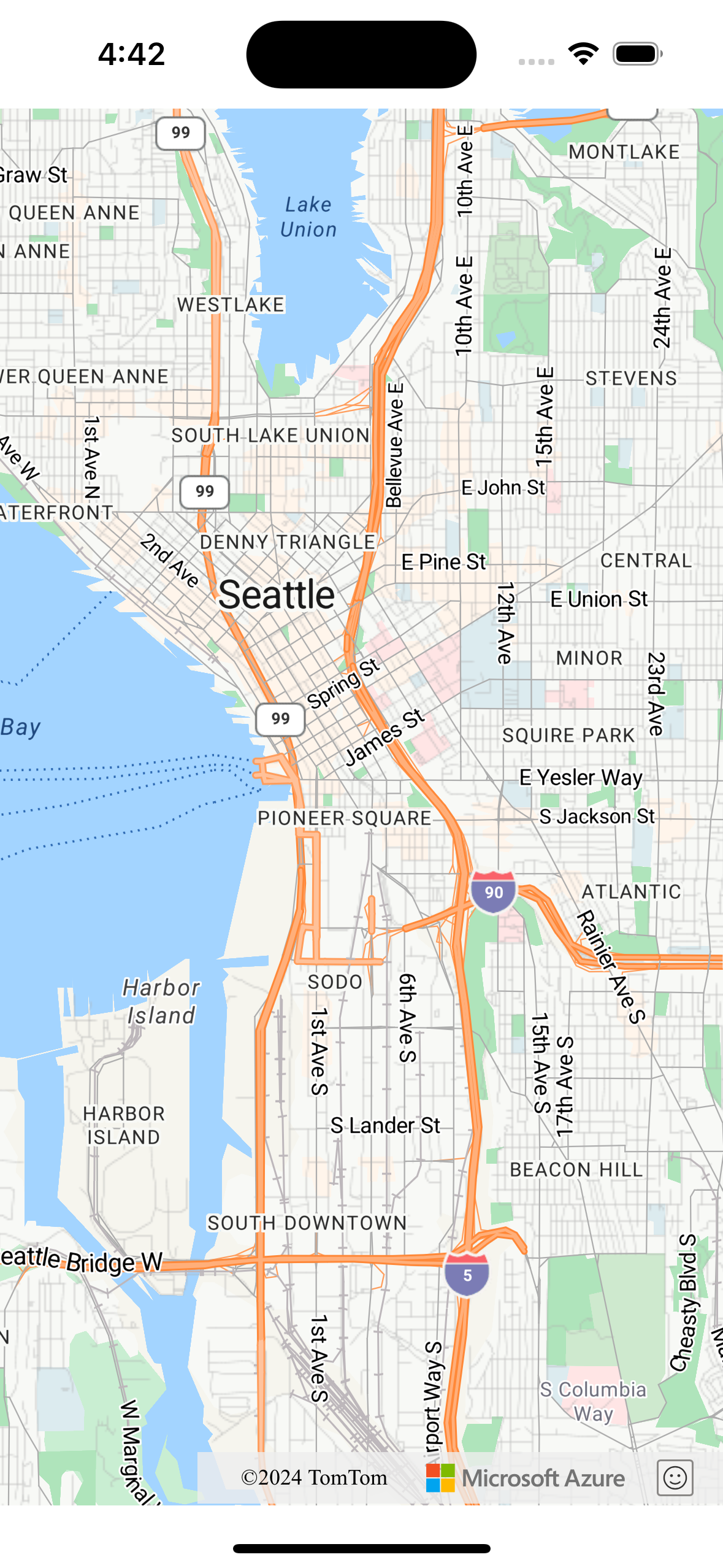
Salve e execute o aplicativo. Um mapa deve ser mostrado dentro de um WebView. Adicione quaisquer recursos ou funcionalidades que você deseja usar a partir do SDK da Web. Pode consultar a Documentação do Azure Maps e os Exemplos do Azure Maps para obter mais casos de utilização.

Comunicação entre código nativo e WebView (opcional)
Para habilitar a comunicação entre seu aplicativo iOS e o WebView, você pode usar o WKScriptMessageHandler protocolo fornecido pela WKWebView classe. Ele permite que você estabeleça uma ponte para a comunicação entre JavaScript em execução no WebView e seu código Swift. Para obter mais informações, consulte WKScriptMessageHandler na documentação do iOS WebKit.
Limpar implementação de mapa nativo
Remova o código relacionado ao SDK nativo do iOS do Azure Maps do seu projeto, incluindo dependências e código de inicialização relacionados ao azure-maps-ios-sdk-distribution.
Testar
Teste seu aplicativo completamente para garantir que a migração foi bem-sucedida. Verifique se há problemas relacionados à funcionalidade do mapa, interações do usuário e desempenho.
Próximos passos
Saiba como adicionar mapas a aplicações Web e móveis utilizando a biblioteca JavaScript do lado do cliente do Controlo de Mapas no Azure Maps: