Usar o módulo Mapas Internos do Azure Maps com estilos personalizados (visualização)
Nota
Aposentadoria do Azure Maps Creator
O serviço de mapa interno do Azure Maps Creator foi preterido e será desativado em 30/09/25. Para obter mais informações, consulte Anúncio de fim da vida útil do Azure Maps Creator.
O SDK da Web do Azure Maps inclui um módulo de Mapas Internos , permitindo renderizar mapas internos criados nos serviços do Azure Maps Creator.
Quando você cria um mapa interno usando o Azure Maps Creator, os estilos padrão são aplicados. O Azure Maps Creator agora também dá suporte à personalização dos estilos dos diferentes elementos de seus mapas internos usando a API Style Rest ou o editor de estilo visual.
Pré-requisitos
- Conta do Azure Maps
- Recurso Azure Maps Creator
- Chave de subscrição
- Um alias ou ID de configuração de mapa. Para obter mais informações, consulte API de configuração de mapa.
A configuração alias de mapa (ou mapConfigurationId) é necessária para renderizar mapas internos com estilos personalizados por meio do módulo Mapas Internos do Azure Maps.
Incorporar o módulo Mapas Interiores
Você pode instalar e incorporar o módulo Azure Maps Indoor de duas maneiras.
Para usar a versão da Rede de Entrega de Conteúdo do Azure hospedada globalmente do módulo Azure Maps Indoor , faça referência ao seguinte script e stylesheet às referências no <head> elemento do arquivo HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Ou, você pode baixar o módulo Azure Maps Indoor . O módulo Azure Maps Indoor contém uma biblioteca de cliente para aceder aos serviços do Azure Maps. As etapas a seguir demonstram como instalar e carregar o módulo Indoor em seu aplicativo Web.
Instale o pacote azure-maps-indoor mais recente.
>npm install azure-maps-indoorImporte o JavaScript do módulo Azure Maps Indoor em um arquivo de origem:
import * as indoor from "azure-maps-indoor";Você também precisaria incorporar a folha de estilos CSS para que vários controles sejam exibidos corretamente. Se você estiver usando um empacotador JavaScript para agrupar as dependências e empacotar seu código, consulte a documentação do empacotador sobre como isso é feito. Para webpack, é comumente feito através de uma combinação de
style-loaderecss-loadercom documentação disponível no style-loader.Para começar, instale o style-loader e o css-loader:
npm install --save-dev style-loader css-loaderDentro do seu arquivo de origem, importe atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Em seguida, adicione carregadores à parte de regras do módulo da configuração do webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Para saber mais, consulte Como usar o pacote npm de controle de mapa do Azure Maps.
Definir o domínio e instanciar o objeto Map
Defina o domínio do mapa com um prefixo correspondente à localização do recurso Creator ouEU, US por exemplo:
atlas.setDomain('us.atlas.microsoft.com');
Para obter mais informações, consulte Escopo geográfico do serviço Azure Maps.
Em seguida, instancie um objeto Map com o objeto de configuração map definido como a alias propriedade ou mapConfigurationId da configuração do mapa e, em seguida, defina styleAPIVersion como 2023-03-01-preview.
O objeto Map será usado na próxima etapa para instanciar o objeto Indoor Manager . O código a seguir mostra como instanciar o objeto Map com mapConfiguration, styleAPIVersion e mapear o conjunto de domínios:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Instanciar o Indoor Manager
Para carregar o estilo de mapa interno dos blocos, você deve instanciar o Gerenciador interno. Instancie o Indoor Manager fornecendo o objeto Map. Seu código deve se parecer com o seguinte trecho de código JavaScript:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Controle de seletor de nível interno
O controle Indoor Level Picker permite alterar o nível do mapa renderizado. Opcionalmente, você pode inicializar o controle Indoor Level Picker por meio do Indoor Manager. Aqui está o código para inicializar o seletor de controle de nível:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Eventos em recintos fechados
O módulo Azure Maps Indoor dá suporte a eventos de objeto Mapa. Os ouvintes de eventos do objeto Map são invocados quando um nível ou recurso é alterado. Se você quiser executar o código quando um nível ou um recurso forem alterados, coloque seu código dentro do ouvinte de eventos. O código abaixo mostra como ouvintes de eventos podem ser adicionados ao objeto Map.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
A eventData variável contém informações sobre o nível ou recurso que invocou o levelchanged evento ou facilitychanged , respectivamente. Quando um nível muda, o eventData objeto contém o facilityId, o novo levelNumbere outros metadados. Quando um recurso é alterado, o eventData objeto contém os novos facilityIdmetadados, os novos levelNumbere outros.
Exemplo: estilo personalizado: consumir configuração de mapa no WebSDK (visualização)
Quando você cria um mapa interno usando o Azure Maps Creator, os estilos padrão são aplicados. O Azure Maps Creator agora também oferece suporte à personalização de seus estilos internos. Para obter mais informações, consulte Criar estilos personalizados para mapas internos. Creator também oferece um editor de estilo visual.
Siga o artigo de instruções Criar estilos personalizados para mapas internos para criar seus estilos personalizados. Anote o alias de configuração do mapa depois de salvar as alterações.
Use a opção Rede de Entrega de Conteúdo do Azure para instalar o módulo Azure Maps Indoor .
Criar um novo arquivo HTML
No cabeçalho HTML, faça referência ao JavaScript e à folha de estilos do módulo Azure Maps Indoor .
Defina o domínio do mapa com um prefixo correspondente a um local do seu recurso Criador:
atlas.setDomain('us.atlas.microsoft.com');se o recurso do Criador tiver sido criado na região dos EUA ouatlas.setDomain('eu.atlas.microsoft.com');se o recurso do Criador tiver sido criado na região da UE.Inicialize um objeto Map. O objeto Map suporta as seguintes opções:
Subscription keyé a sua chave de subscrição do Azure Maps.centerDefine uma latitude e longitude para a sua localização no centro do mapa interior. Forneça um valor paracenterse você não quiser fornecer um valor parabounds. O formato deve aparecer comocenter: [-122.13315, 47.63637].boundsé a menor forma retangular que encerra os dados do mapa tileset. Defina um valor paraboundsse não quiser definir um valor paracenter. Você pode encontrar seus limites de mapa chamando a API Tileset List. A API Tileset List retorna obbox, que você pode analisar e atribuir aobounds. O formato deve aparecer comobounds: [# oeste, # sul, # leste, # norte].mapConfigurationo ID ou alias da configuração do mapa que define os estilos personalizados que você deseja exibir no mapa, use o ID de configuração do mapa ou o alias da etapa 1.stylepermite que você defina o estilo inicial a partir da configuração do mapa que é exibida. Se não estiver definido, a configuração padrão da configuração do mapa correspondente ao estilo será usada.zoompermite que você especifique os níveis de zoom mínimo e máximo para o seu mapa.styleAPIVersion: passe '2023-03-01-preview' (que é necessário enquanto o Estilo Personalizado está em pré-visualização pública)
Em seguida, crie o módulo Indoor Manager com o controle Indoor Level Picker instanciado como parte das opções do Indoor Manager.
Adicione ouvintes de eventos de objeto Map.
Gorjeta
A configuração do mapa é referenciada usando o mapConfigurationId ou alias . Cada vez que você edita ou altera uma configuração de mapa, seu ID muda, mas seu alias permanece o mesmo. Recomenda-se fazer referência à configuração do mapa por seu alias em seus aplicativos. Para obter mais informações, consulte Configuração de mapa no artigo de conceitos.
Seu arquivo agora deve ser semelhante ao seguinte HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
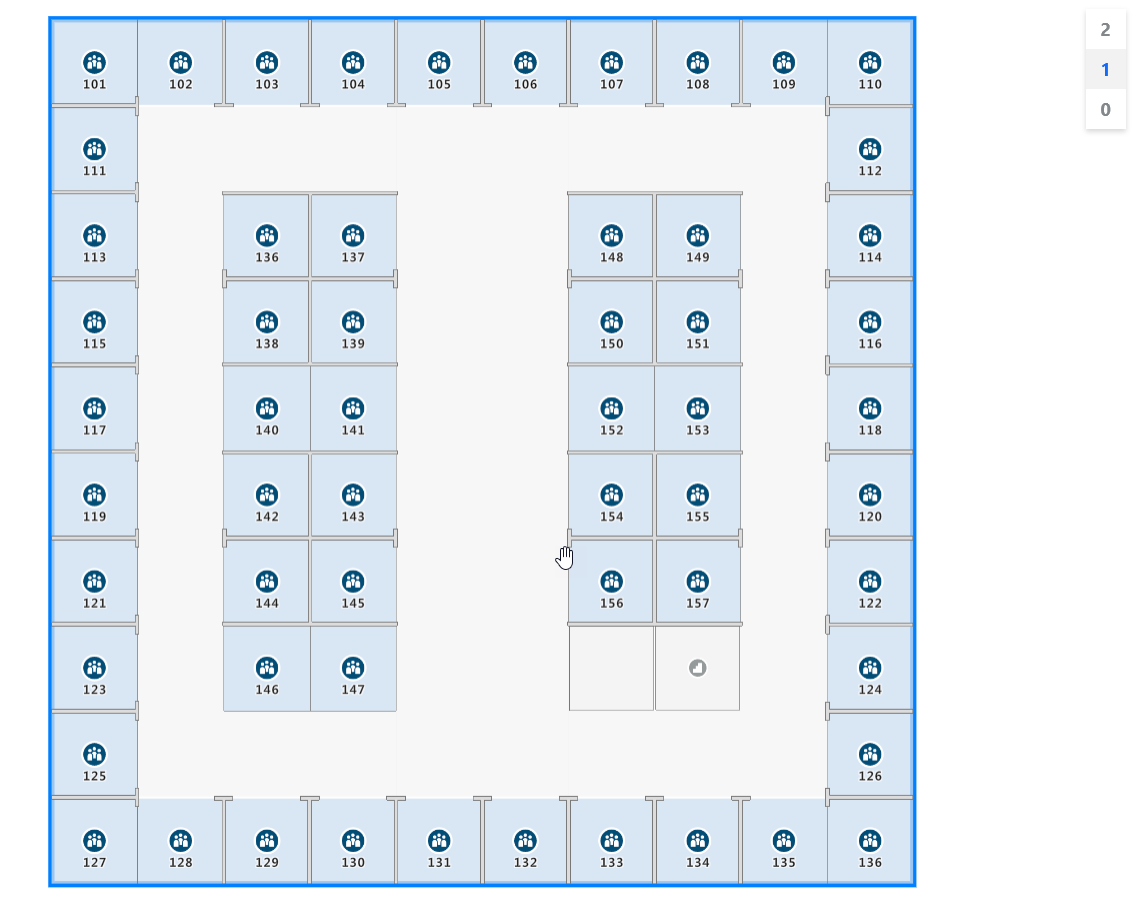
Para ver seu mapa interno, carregue-o em um navegador da Web. Deve aparecer como a imagem a seguir. Se você selecionar o recurso de escada, o seletor de nível aparecerá no canto superior direito.

Para obter uma demonstração ao vivo de um mapa interno com código-fonte disponível, consulte Creator Indoor Maps no [Azure Maps Samples].
Próximos passos
Leia sobre as APIs relacionadas ao módulo Azure Maps Indoor :
Saiba mais sobre como adicionar mais dados ao seu mapa: