Renderizar dados personalizados em um mapa raster
Este artigo descreve como usar o comando Obter imagem estática do mapa com a funcionalidade de composição de imagem. A funcionalidade de composição de imagem suporta a recuperação de blocos raster estáticos que contêm dados personalizados e estilos diferentes.
Seguem-se exemplos de dados personalizados:
- Pinos personalizados
- Etiquetas
- Sobreposições de geometria
Gorjeta
Para mostrar um mapa simples em uma página da Web, geralmente é mais econômico usar o SDK da Web do Azure Maps do que usar o serviço de imagem estática. O SDK da Web usa blocos de mapa; e a menos que o usuário faça movimento panorâmico e amplie o mapa, eles geralmente gerarão apenas uma fração de uma transação por carregamento de mapa usando o cache do navegador. O SDK da Web do Azure Maps tem opções para desabilitar o movimento panorâmico e o zoom. Além disso, o SDK da Web do Azure Maps fornece um conjunto mais avançado de opções de visualização de dados do que um serviço Web de mapa estático.
Pré-requisitos
Importante
Nos exemplos de URL, substitua {Your-Azure-Maps-Subscription-key} pela sua chave de subscrição do Azure Maps.
Este artigo usa o aplicativo Bruno , mas você pode usar um ambiente de desenvolvimento de API diferente.
Nota
Os exemplos neste artigo exigem uma conta do Azure Maps na camada de preços Gen2.
Aposentadoria da camada de preços do Azure Maps Gen1
O nível de preços Gen1 foi preterido e será desativado em 15/09/26. O nível de preços Gen2 substitui o nível de preços Gen1 (S0 e S1). Se sua conta do Azure Maps tiver o nível de preço Gen1 selecionado, você poderá alternar para o preço Gen2 antes de ser desativado, caso contrário, ele será atualizado automaticamente. Para obter mais informações, consulte Gerenciar a camada de preços da sua conta do Azure Maps.
Obter imagem estática com pinos e etiquetas personalizados
Para obter uma imagem estática com pinos e etiquetas personalizados:
No aplicativo Bruno, selecione Nova solicitação.
Defina type como HTTP.
Insira um Nome para a solicitação, como Obter Imagem Estática do Mapa.
Selecione o método GET HTTP URL.
Insira o seguinte URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=13&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-73.964085, 40.78477&path=lcFF0000|lw2|la0.60|ra700||-122.13230609893799 47.64599069048016&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.pngSelecione Criar.
Selecione a seta Enviar solicitação que aparece à direita do URL da solicitação.
A seguinte imagem é retornada:

Renderizar um polígono com cor e opacidade
Você pode modificar a aparência de um polígono usando modificadores de estilo com o parâmetro path .
Para renderizar um polígono com cor e opacidade:
No aplicativo Bruno, selecione Nova solicitação.
Defina type como HTTP.
Insira um Nome para a solicitação, como GET Polygon.
Selecione o método GET HTTP URL.
Insira a seguinte URL para o serviço de renderização :
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=15&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us&path=lc0000FF|fc0000FF|lw3|la0.80|fa0.50||-74.03995513916016 40.70090237454063|-74.04082417488098 40.70028420372218|-74.04113531112671 40.70049568385827|-74.04298067092896 40.69899904076542|-74.04271245002747 40.69879568992435|-74.04367804527283 40.6980961582905|-74.04364585876465 40.698055487620714|-74.04368877410889 40.698022951066996|-74.04168248176573 40.696444909137|-74.03901100158691 40.69837271818651|-74.03824925422668 40.69837271818651|-74.03809905052185 40.69903971085914|-74.03771281242369 40.699340668780984|-74.03940796852112 40.70058515602143|-74.03948307037354 40.70052821920425|-74.03995513916016 40.70090237454063&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Central Park%27-73.9657974+40.781971%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png¢er=-74.040701, 40.698666&height=500&Width=500A seguinte imagem é retornada:

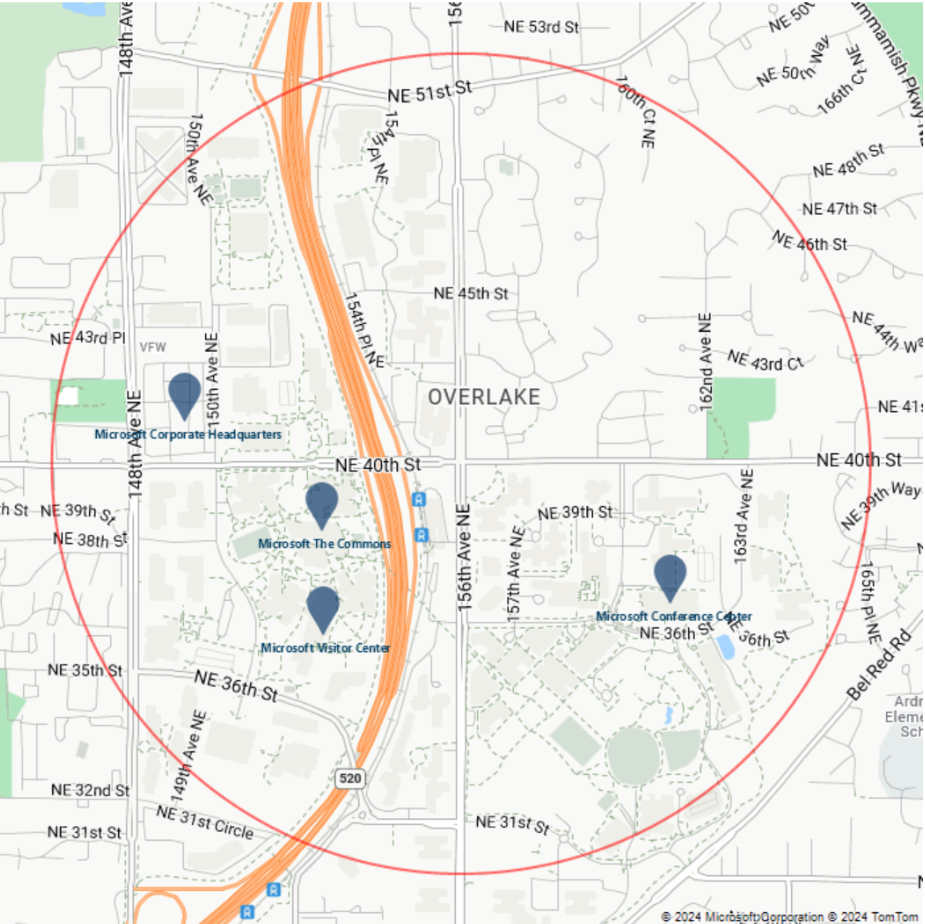
Renderizar um círculo e pinos com etiquetas personalizadas
Você pode modificar a aparência dos pinos adicionando modificadores de estilo. Por exemplo, para tornar os pinos e seus rótulos maiores ou menores, use o modificador "estilo de sc escala". Esse modificador usa um valor maior que zero. Um valor de 1 é a escala padrão. Valores maiores que 1 tornam os pinos maiores e valores menores que 1 os tornam menores. Para obter mais informações sobre modificadores de estilo, consulte o parâmetro Path do comando Get Map Static Image .
Para renderizar um círculo e pinos com rótulos personalizados:
No aplicativo Bruno, selecione Nova solicitação.
Defina type como HTTP.
Insira um Nome para a solicitação, como GET Polygon.
Selecione o método GET HTTP URL.
Insira a seguinte URL para o serviço de renderização :
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|sc1|al0.66|lc003C62|co002D62||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Selecione Criar.
Selecione a seta Enviar solicitação que aparece à direita do URL da solicitação.
A seguinte imagem é retornada:

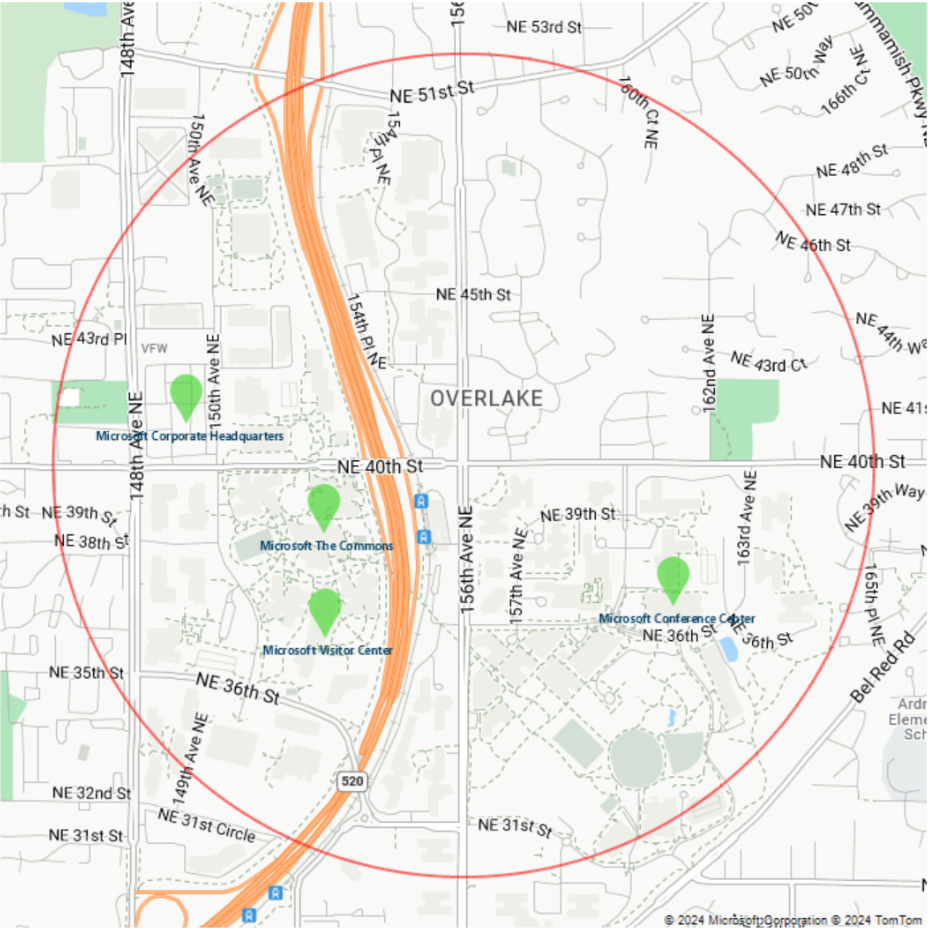
Em seguida, altere a cor dos pinos modificando o modificador de
coestilo. Se você observar opinsvalor do parâmetro (pins=default|la15+50|al0.66|lc003C62|co002D62|), observe que a cor atual é#002D62. Para alterar a cor para#41d42a, substitua#002D62por#41d42a. Agora opinsparâmetro épins=default|la15+50|al0.66|lc003C62|co41D42A|. A solicitação se parece com a seguinte URL:https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er=-122.13230609893799,47.64599069048016&path=lcFF0000|lw2|la0.60|ra1000||-122.13230609893799 47.64599069048016&pins=default|la15+50|al0.66|lc003C62|co41D42A||'Microsoft Corporate Headquarters'-122.14131832122801 47.64690503939462|'Microsoft Visitor Center'-122.136828 47.642224|'Microsoft Conference Center'-122.12552547454833 47.642940335653996|'Microsoft The Commons'-122.13687658309935 47.64452336193245&height=700&Width=700Selecione Criar.
Selecione a seta Enviar solicitação que aparece à direita do URL da solicitação.
A seguinte imagem é retornada:

Da mesma forma, você pode alterar, adicionar e remover outros modificadores de estilo.
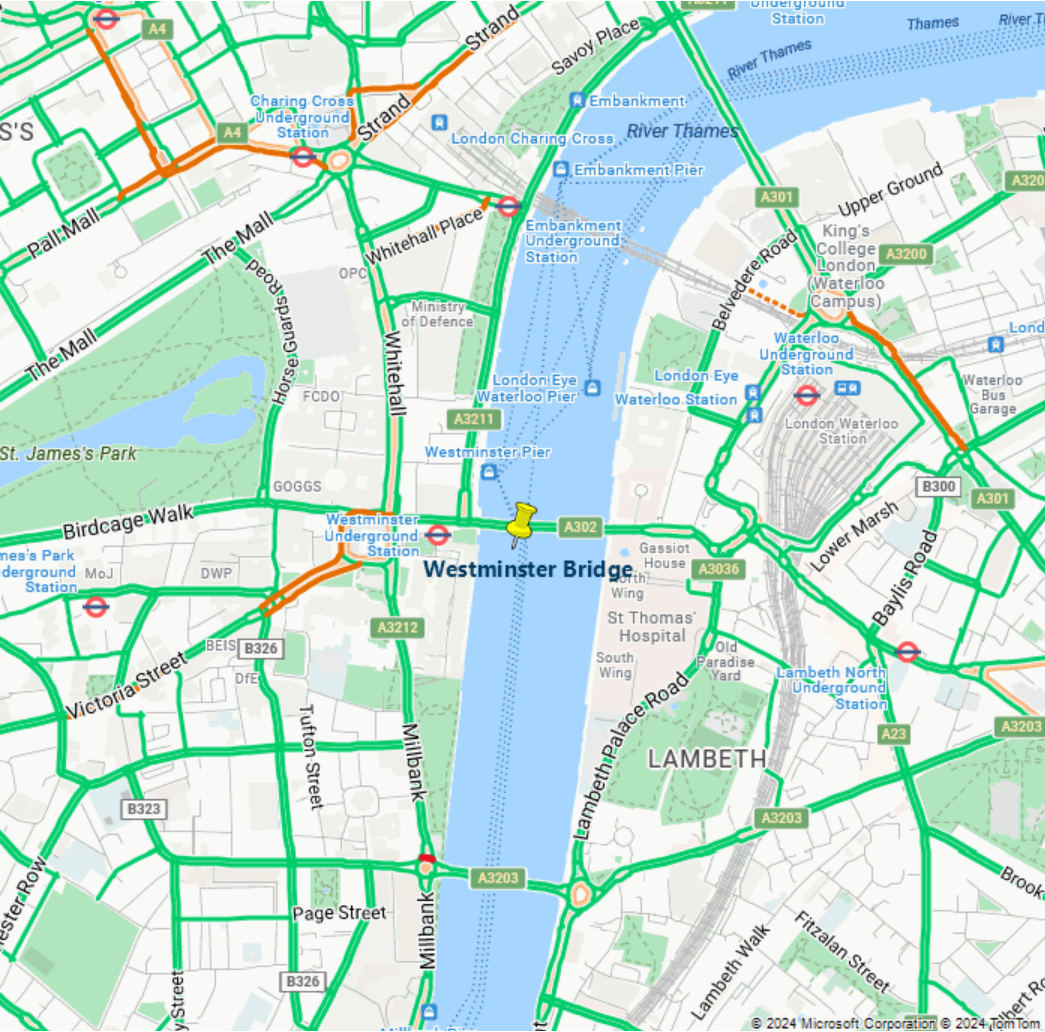
Adicionar uma camada de tráfego
Para obter uma imagem estática com uma camada de tráfego renderizada em um mapa base de estradas, use o trafficLayer parâmetro. O exemplo a seguir mostra um mapa com uma camada de tráfego e um pino com um rótulo:
No aplicativo Bruno, selecione Nova solicitação.
Defina type como HTTP.
Insira um Nome para a solicitação, como Obter imagem estática do mapa - camada de tráfego.
Selecione o método GET HTTP URL.
Insira o seguinte URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=14&tilesetId=microsoft.base.road&api-version=2024-04-01&language=en-us¢er= -0.122427, 51.500867&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700&trafficLayer=microsoft.traffic.relative.mainSelecione Criar.
Selecione a seta Enviar solicitação que aparece à direita do URL da solicitação.
A seguinte imagem é retornada:

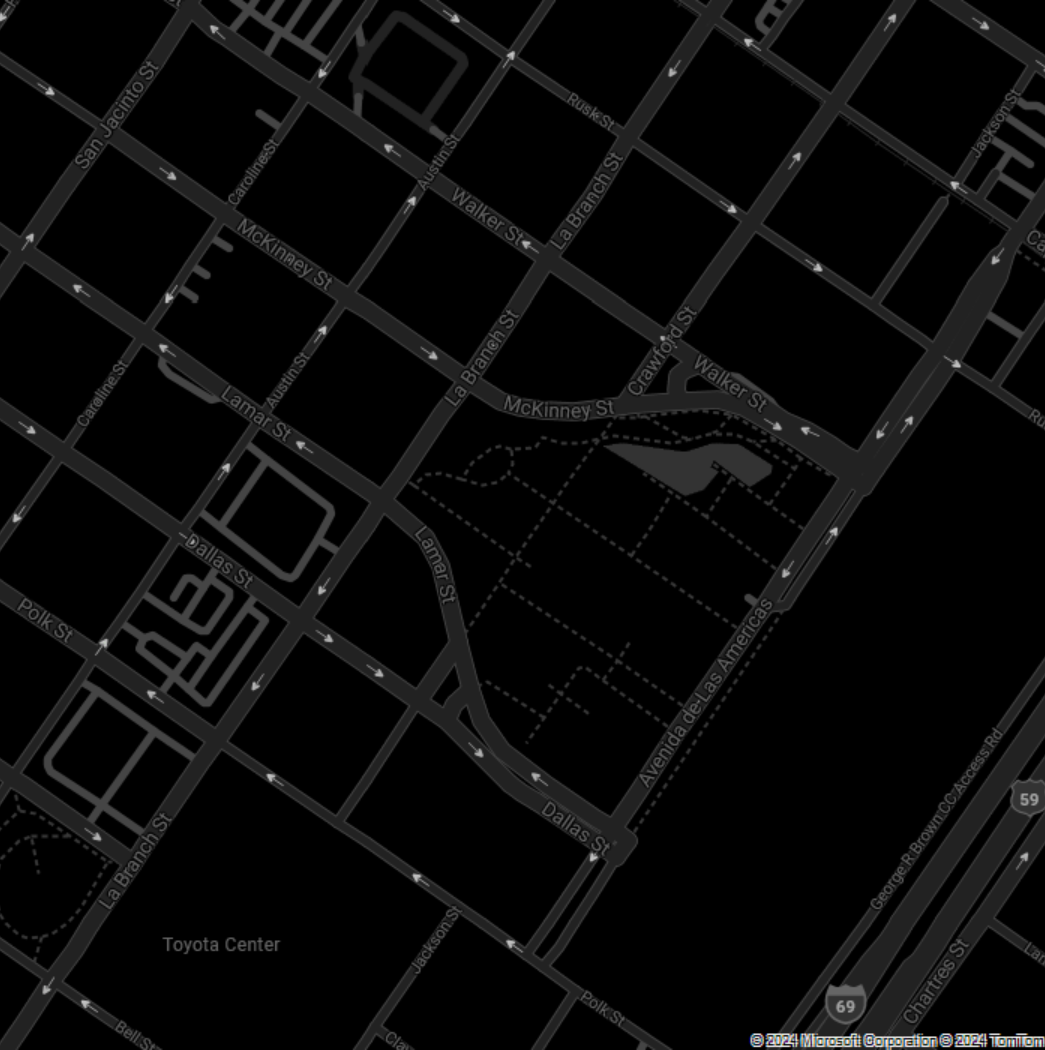
Criar um mapa usando o estilo cinza escuro
Para obter uma imagem estática com o estilo cinza escuro aplicado, defina o TilesetId parâmetro como microsoft.base.darkgrey:
No aplicativo Bruno, selecione Nova solicitação.
Defina type como HTTP.
Insira um Nome para a solicitação, como Obter Imagem Estática do Mapa - estilo cinza escuro.
Selecione o método GET HTTP URL.
Insira o seguinte URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.base.darkgrey&api-version=2024-04-01&language=en-us¢er=-95.360200,29.753452&pins=custom%7Cla15+50%7Cls12%7Clc003b61%7C%7C%27Westminster Bridge%27-0.122427+51.500867%7C%7Chttps%3A%2F%2Fsamples.azuremaps.com%2Fimages%2Ficons%2Fylw-pushpin.png&height=700&Width=700Selecione Criar.
Selecione a seta Enviar solicitação que aparece à direita do URL da solicitação.
A seguinte imagem é retornada:

Para obter mais informações sobre os diferentes estilos disponíveis usando o parâmetro TilesetId, consulte TilesetId na documentação Render - Get Map Tileset REST API.
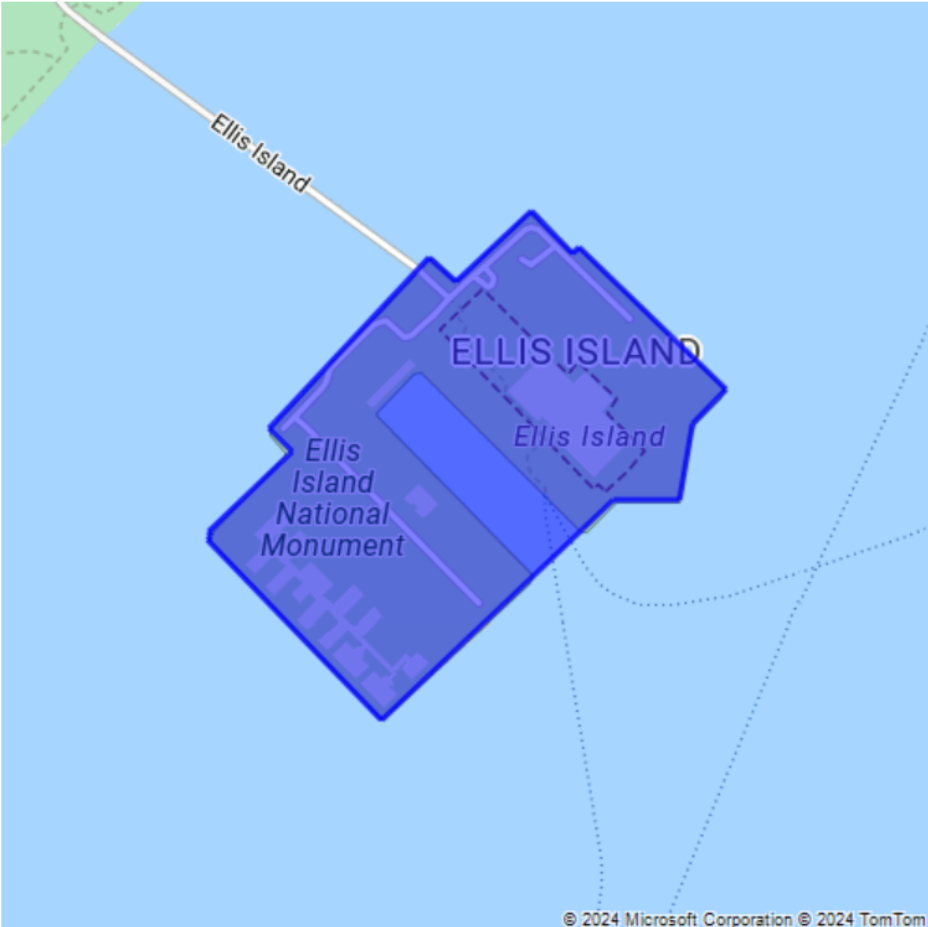
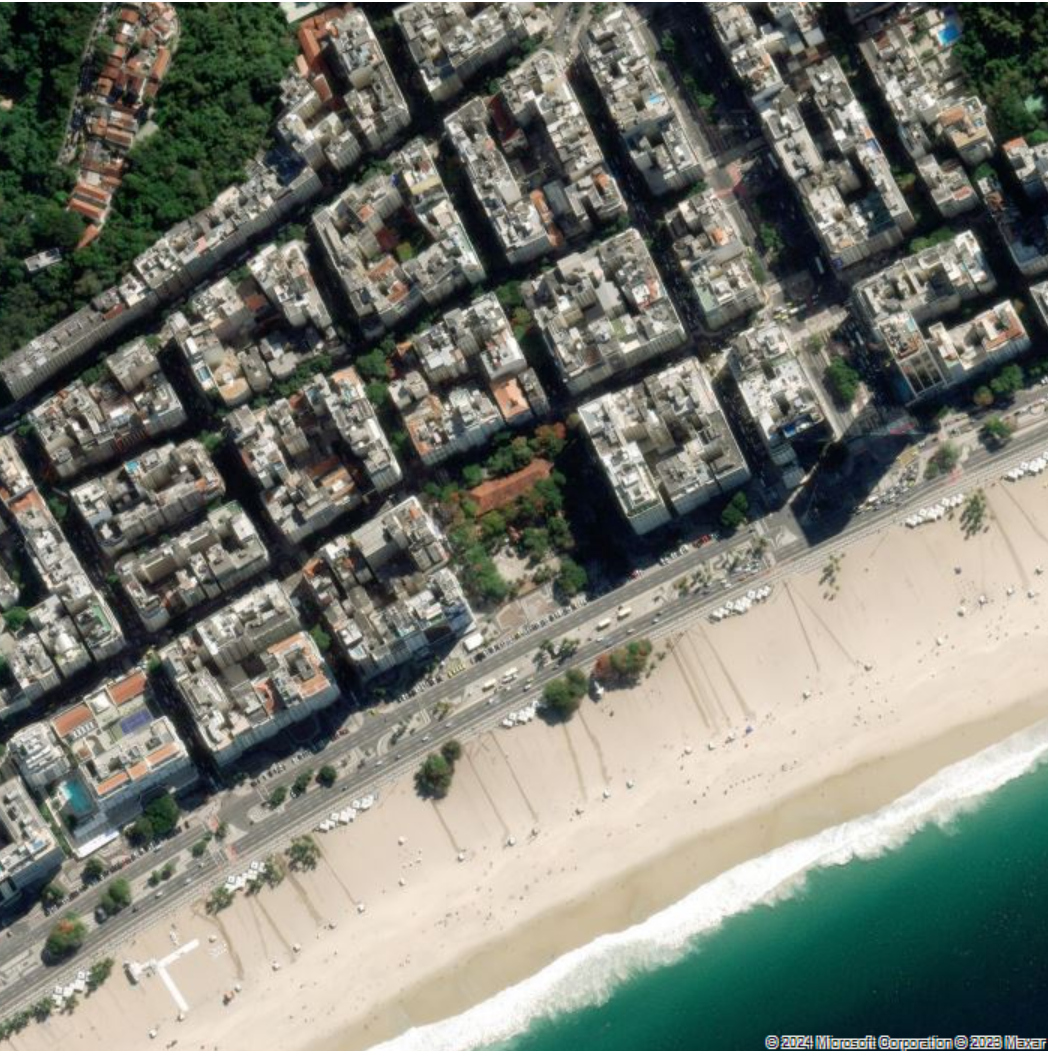
Criar um mapa usando o estilo de imagem
Para obter uma imagem estática com o estilo de imagem aplicado, defina o TilesetId parâmetro como microsoft.imagery:
No aplicativo Bruno, selecione Nova solicitação.
Defina type como HTTP.
Insira um Nome para a solicitação, como Obter imagem estática do mapa - estilo de imagem.
Selecione o método GET HTTP URL.
Insira o seguinte URL:
https://atlas.microsoft.com/map/static?subscription-key={Your-Azure-Maps-Subscription-key}&zoom=16&tilesetId=microsoft.imagery&api-version=2024-04-01&language=en-us¢er=-43.176141,-22.965458&height=700&Width=700Selecione Criar.
Selecione a seta Enviar solicitação que aparece à direita do URL da solicitação.
A seguinte imagem é retornada:

Para obter mais informações sobre os diferentes estilos disponíveis usando o parâmetro TilesetId, consulte TilesetId na documentação Render - Get Map Tileset REST API.