Tutorial: Adicionar dicas de conclusão de texto do Azure OpenAI às suas funções no Visual Studio Code
Este artigo mostra como usar o Visual Studio Code para adicionar um ponto de extremidade HTTP ao aplicativo de função que você criou no artigo de início rápido anterior. Quando acionado, esse novo ponto de extremidade HTTP usa uma vinculação de entrada de conclusão de texto do Azure OpenAI para obter dicas de conclusão de texto do seu modelo de dados.
Durante este tutorial, você aprenderá a realizar estas tarefas:
- Crie recursos no Azure OpenAI.
- Implante um modelo no recurso OpenAI.
- Defina permissões de acesso para o recurso modelo.
- Habilite seu aplicativo de função para se conectar ao OpenAI.
- Adicione ligações OpenAI à sua função acionada por HTTP.
1. Verifique os pré-requisitos
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Conclua as etapas na parte 1 do início rápido do Visual Studio Code.
- Obtenha acesso ao Azure OpenAI na sua subscrição do Azure. Se ainda não lhe foi concedido acesso, preencha este formulário para solicitar o acesso.
- Instale as ferramentas da CLI do .NET Core.
- O emulador de armazenamento Azurite. Embora você também possa usar uma conta real do Armazenamento do Azure, o artigo pressupõe que você esteja usando esse emulador.
2. Crie seus recursos do Azure OpenAI
As etapas a seguir mostram como criar um modelo de dados do Azure OpenAI no portal do Azure.
Entre com sua assinatura do Azure no portal do Azure.
Selecione Criar um recurso e procure o Azure OpenAI. Quando localizar o serviço, selecione Criar.
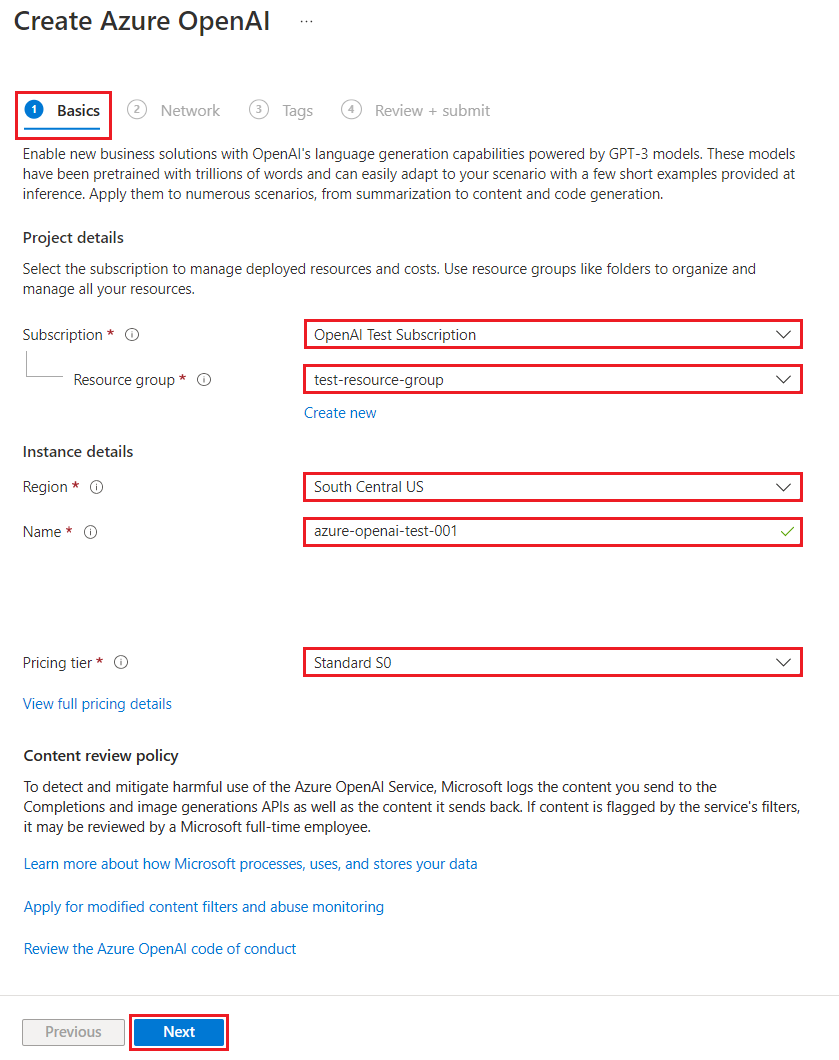
Na página Criar Azure OpenAI, forneça as seguintes informações para os campos na guia Noções básicas:
Campo Descrição Subscrição Sua assinatura, que foi integrada para usar o Azure OpenAI. Grupo de recursos O grupo de recursos que você criou para o aplicativo de função no artigo anterior. Você pode encontrar esse nome de grupo de recursos clicando com o botão direito do mouse no aplicativo de função no navegador Recursos do Azure, selecionando propriedades e procurando a resourceGroupconfiguração no arquivo de recurso JSON retornado.Região Idealmente, o mesmo local do aplicativo de função. Nome Um nome descritivo para seu recurso do Serviço OpenAI do Azure, como mySampleOpenAI. Escalão de Preço A camada de preço do recurso. Atualmente, apenas a camada Standard está disponível para o Serviço OpenAI do Azure. Para obter mais informações sobre preços, visite a página de preços do Azure OpenAI 
Selecione Avançar duas vezes para aceitar os valores padrão das guias Rede e Marcas . O serviço que você cria não tem nenhuma restrição de rede, inclusive da Internet.
Selecione Avançar uma última vez para passar para a etapa final do processo: Revisão + envio.
Confirme as definições de configuração e selecione Criar.
O portal do Azure exibe uma notificação quando o novo recurso está disponível. Selecione Ir para recurso na notificação ou procure seu novo recurso do Azure OpenAI pelo nome.
Na página de recursos do Azure OpenAI para seu novo recurso, selecione Clique aqui para exibir pontos de extremidade em Pontos de extremidade do Essentials>. Copie o URL do ponto de extremidade e as chaves. Salve esses valores, você precisará deles mais tarde.
Agora que você tem as credenciais para se conectar ao seu modelo no Azure OpenAI, você precisa definir essas credenciais de acesso nas configurações do aplicativo.
3. Implantar um modelo
Agora você pode implantar um modelo. Você pode selecionar um dos vários modelos disponíveis no Azure OpenAI Studio.
Para implantar um modelo, siga estas etapas:
Entre no Azure OpenAI Studio.
Escolha a assinatura e o recurso do Azure OpenAI que você criou e selecione Usar recurso.
Em Gerenciamento, selecione Implantações.
Selecione Criar nova implantação e configure os seguintes campos:
Campo Descrição Nome da implantação Escolha um nome cuidadosamente. O nome da implantação é usado em seu código para chamar o modelo usando as bibliotecas de cliente e as APIs REST, portanto, você deve salvar para uso posterior. Selecionar um modelo A disponibilidade do modelo varia por região. Para obter uma lista de modelos disponíveis por região, consulte Tabela de resumo do modelo e disponibilidade da região. Importante
Ao acessar o modelo por meio da API, você precisa se referir ao nome da implantação em vez do nome do modelo subjacente nas chamadas de API, que é uma das principais diferenças entre o OpenAI e o Azure OpenAI. OpenAI requer apenas o nome do modelo. O Azure OpenAI sempre requer o nome da implantação, mesmo ao usar o parâmetro model. Em nossos documentos, geralmente temos exemplos em que os nomes de implantação são representados como idênticos aos nomes de modelo para ajudar a indicar qual modelo funciona com um ponto de extremidade de API específico. Em última análise, seus nomes de implantação podem seguir qualquer convenção de nomenclatura que seja melhor para seu caso de uso.
Aceite os valores padrão para o restante da configuração e selecione Criar.
A tabela de implantações mostra uma nova entrada que corresponde ao seu modelo recém-criado.
Agora você tem tudo o que precisa para adicionar a conclusão de texto baseada no Azure OpenAI ao seu aplicativo de função.
4. Atualize as configurações do aplicativo
No Visual Studio Code, abra o projeto de código local que você criou quando concluiu o artigo anterior.
No arquivo local.settings.json na pasta raiz do projeto, atualize a
AzureWebJobsStorageconfiguração paraUseDevelopmentStorage=true. Você pode ignorar esta etapa se aAzureWebJobsStorageconfiguração no local.settings.json estiver definida como a cadeia de conexão para uma conta de Armazenamento do Azure existente em vez deUseDevelopmentStorage=true.No arquivo local.settings.json, adicione estes valores de configurações:
AZURE_OPENAI_ENDPOINT: exigido pela extensão de ligação. Defina esse valor como o ponto de extremidade do recurso OpenAI do Azure que você criou anteriormente.AZURE_OPENAI_KEY: exigido pela extensão de ligação. Defina esse valor como a chave para o recurso OpenAI do Azure.CHAT_MODEL_DEPLOYMENT_NAME: usado para definir a ligação de entrada. Defina esse valor como o nome escolhido para a implantação do modelo.
Guarde o ficheiro. Ao implantar no Azure, você também deve adicionar essas configurações ao seu aplicativo de função.
5. Registrar extensões de vinculação
Como você está usando uma associação de saída do Azure OpenAI, você deve ter a extensão de ligações correspondente instalada antes de executar o projeto.
Exceto para gatilhos HTTP e timer, as ligações são implementadas como pacotes de extensão. Para adicionar o pacote de extensão do Azure OpenAI ao seu projeto, execute este comando dotnet add package na janela Terminal :
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.OpenAI --prerelease
5. Atualize o pacote de extensão
Para acessar as associações de visualização do Azure OpenAI, você deve usar uma versão de visualização do pacote de extensão que contém essa extensão.
Substitua a extensionBundle configuração no arquivo atual host.json por este JSON:
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle.Preview",
"version": "[4.*, 5.0.0)"
}
Agora, você pode usar a vinculação de saída do Azure OpenAI em seu projeto.
6. Retornar o preenchimento do texto do modelo
O código adicionado cria um ponto de whois extremidade de função HTTP em seu projeto existente. Nessa função, os dados passados em um parâmetro de URL name de uma solicitação GET são usados para criar dinamicamente um prompt de conclusão. Esse prompt dinâmico está vinculado a uma associação de entrada de conclusão de texto, que retorna uma resposta do modelo com base no prompt. A conclusão do modelo é retornada na resposta HTTP.
Em seu arquivo de classe existente
HttpExample, adicione estausinginstrução:using Microsoft.Azure.Functions.Worker.Extensions.OpenAI.TextCompletion;No mesmo arquivo, adicione este código que define um novo ponto de extremidade de gatilho HTTP chamado
whois:[Function(nameof(WhoIs))] public IActionResult WhoIs([HttpTrigger(AuthorizationLevel.Function, Route = "whois/{name}")] HttpRequest req, [TextCompletionInput("Who is {name}?", Model = "%CHAT_MODEL_DEPLOYMENT_NAME%")] TextCompletionResponse response) { if(!String.IsNullOrEmpty(response.Content)) { return new OkObjectResult(response.Content); } else { return new NotFoundObjectResult("Something went wrong."); } }
Atualize o
pom.xmlarquivo de projeto para adicionar esta referência àpropertiescoleção:<azure-functions-java-library-openai>0.4.0-preview</azure-functions-java-library-openai>No mesmo arquivo, adicione essa dependência à
dependenciescoleção:<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-openai</artifactId> <version>${azure-functions-java-library-openai}</version> </dependency>No arquivo de projeto existente
Function.java, adicione estasimportinstruções:import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletion; import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletionResponse;No mesmo arquivo, adicione este código que define um novo ponto de extremidade de gatilho HTTP chamado
whois:@FunctionName("WhoIs") public HttpResponseMessage whoIs( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS, route = "whois/{name}") HttpRequestMessage<Optional<String>> request, @BindingName("name") String name, @TextCompletion(prompt = "Who is {name}?", model = "%CHAT_MODEL_DEPLOYMENT_NAME%", name = "response") TextCompletionResponse response, final ExecutionContext context) { return request.createResponseBuilder(HttpStatus.OK) .header("Content-Type", "application/json") .body(response.getContent()) .build(); }
No Visual Studio Code, pressione F1 e, na paleta
Azure Functions: Create Function...de comandos, selecione HTTP trigger, digite o nomewhoisda função e pressione Enter.No novo
whois.jsarquivo de código, substitua o conteúdo do arquivo por este código:const { app, input } = require("@azure/functions"); // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
No Visual Studio Code, pressione F1 e, na paleta
Azure Functions: Create Function...de comandos, selecione HTTP trigger, digite o nomewhoisda função e pressione Enter.No novo
whois.tsarquivo de código, substitua o conteúdo do arquivo por este código:import { app, input } from "@azure/functions"; // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response: any = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
No arquivo de projeto existente
function_app.py, adicione estaimportinstrução:import jsonNo mesmo arquivo, adicione este código que define um novo ponto de extremidade de gatilho HTTP chamado
whois:@app.route(route="whois/{name}", methods=["GET"]) @app.text_completion_input(arg_name="response", prompt="Who is {name}?", max_tokens="100", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def whois(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200) @app.route(route="genericcompletion", methods=["POST"]) @app.text_completion_input(arg_name="response", prompt="{Prompt}", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def genericcompletion(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200)
No Visual Studio Code, pressione F1 e, na paleta
Azure Functions: Create Function...de comandos, selecione HTTP trigger, digite o nomewhoisda função, selecione Anonymous e pressione Enter.Abra o novo
whois/function.jsonarquivo de código e substitua seu conteúdo por esse código, que adiciona uma definição para aTextCompletionResponseligação de entrada:{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "route": "whois/{name}", "methods": [ "get" ] }, { "type": "http", "direction": "out", "name": "Response" }, { "type": "textCompletion", "direction": "in", "name": "TextCompletionResponse", "prompt": "Who is {name}?", "maxTokens": "100", "model": "%CHAT_MODEL_DEPLOYMENT_NAME%" } ] }Substitua
whois/run.ps1o conteúdo do arquivo de código por este código, que retorna a resposta de vinculação de entrada:using namespace System.Net param($Request, $TriggerMetadata, $TextCompletionResponse) Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $TextCompletionResponse.Content })
7. Execute a função
No Visual Studio Code, pressione F1 e, na paleta de comandos, digite
Azurite: StartEnter para iniciar o emulador de armazenamento Azurite.Pressione F5 para iniciar o projeto de aplicativo de função e as Ferramentas Principais no modo de depuração.
Com as Ferramentas Principais em execução, envie uma solicitação GET para a
whoisfunção de ponto de extremidade, com um nome no caminho, como esta URL:http://localhost:7071/api/whois/<NAME>Substitua a
<NAME>cadeia de caracteres pelo valor que você deseja passar para o"Who is {name}?"prompt. O<NAME>deve ser o nome codificado por URL de uma figura pública, comoAbraham%20Lincoln.A resposta que você vê é a resposta de conclusão de texto do seu modelo do Azure OpenAI.
Depois que uma resposta for retornada, pressione Ctrl + C para parar as Ferramentas Principais.
8. Limpar os recursos
No Azure, os recursos referem-se a aplicativos de função, funções, contas de armazenamento e assim por diante. Eles são agrupados em grupos de recursos e você pode excluir tudo em um grupo excluindo o grupo.
Criou recursos para concluir estes guias de introdução. Você pode ser cobrado por esses recursos, dependendo do status da sua conta e do preço do serviço. Se já não precisar dos recursos, pode eliminá-los da seguinte forma:
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
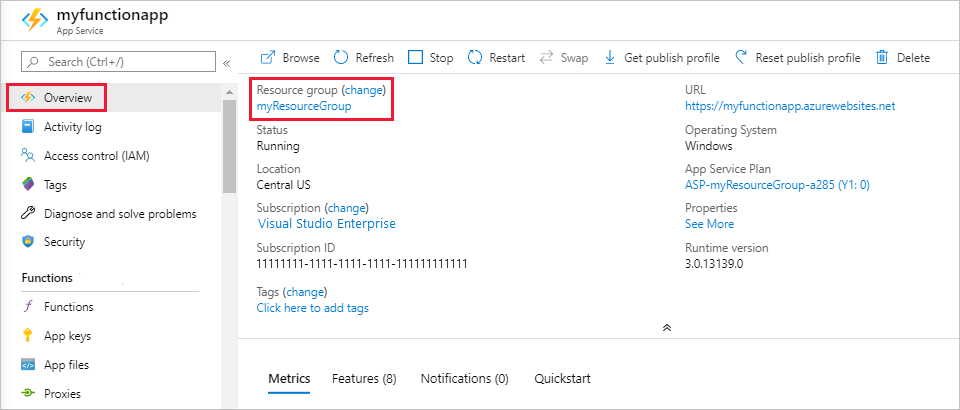
Azure: Open in portal.Escolha seu aplicativo de função e pressione Enter. A página do aplicativo de função é aberta no portal do Azure.
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Eliminar grupo de recursos e siga as instruções.
A eliminação pode demorar alguns minutos. Quando terminar, é apresentada uma notificação durante alguns segundos. Também pode selecionar o ícone de sino na parte superior da página para ver a notificação.