Guia de início rápido: criar um aplicativo TypeScript Durable Functions
Use Durable Functions, um recurso do Azure Functions, para escrever funções com monitoração de estado em um ambiente sem servidor. Você instala o Durable Functions instalando a extensão Azure Functions no Visual Studio Code. A extensão gerencia o estado, os pontos de verificação e as reinicializações em seu aplicativo.
Neste início rápido, você usa a extensão Durable Functions no Visual Studio Code para criar e testar localmente um aplicativo Durable Functions "hello world" no Azure Functions. O aplicativo Durable Functions orquestra e encadeia chamadas para outras funções. Em seguida, você publica o código da função no Azure. As ferramentas que você usa estão disponíveis por meio da extensão Visual Studio Code.
Importante
O conteúdo deste artigo muda com base na sua escolha do modelo de programação Node.js no seletor na parte superior da página. O modelo v4 está geralmente disponível e foi projetado para ter uma experiência mais flexível e intuitiva para desenvolvedores JavaScript e TypeScript. Saiba mais sobre as diferenças entre v3 e v4 no guia de migração.

Pré-requisitos
Para concluir este guia de início rápido, necessita de:
- Visual Studio Code instalado.
- A extensão do Visual Studio Code Azure Functions instalada.
- A extensão de código do Visual Studio Azure Functions versão 1.10.4 ou posterior instalada.
- A versão mais recente do Azure Functions Core Tools instalada.
- Ferramentas Principais do Azure Functions versão 4.0.5382 ou posterior instaladas.
Uma ferramenta de teste HTTP que mantém seus dados seguros. Para obter mais informações, consulte Ferramentas de teste HTTP.
Uma subscrição do Azure. Para usar o Durable Functions, você deve ter uma conta de Armazenamento do Azure.
- TypeScript versão 4.x+ instalado.
Se não tiver uma subscrição do Azure, crie uma conta gratuita do Azure antes de começar.
Criar o seu projeto local
Nesta seção, você usa o Visual Studio Code para criar um projeto local do Azure Functions.
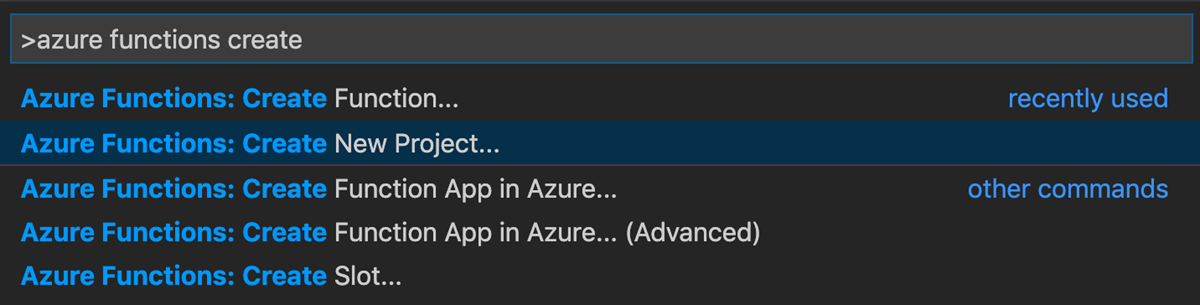
No Visual Studio Code, selecione F1 (ou selecione Ctrl/Cmd+Shift+P) para abrir a paleta de comandos. No prompt (
>), insira e selecione Azure Functions: Create New Project.
Selecione Procurar. Na caixa de diálogo Selecionar pasta, vá para uma pasta a ser usada para seu projeto e escolha Selecionar.
Nos prompts, forneça as seguintes informações:
Pedido Ação Descrição Selecione um idioma para seu projeto de aplicativo de função Selecione TypeScript. Cria um projeto local Node.js Functions usando TypeScript. Selecione um modelo de programação JavaScript Selecione Modelo V3. Define o modelo de programação v3. Selecione uma versão Selecione Azure Functions v4. Você verá essa opção somente quando o Core Tools ainda não estiver instalado. Nesse caso, o Core Tools é instalado na primeira vez que você executa o aplicativo. Selecione um modelo para a primeira função do seu projeto Selecione Ignorar por enquanto. Selecione como gostaria de abrir o seu projeto Selecione Abrir na janela atual. Abre o Visual Studio Code na pasta selecionada.
Nos prompts, forneça as seguintes informações:
Pedido Ação Descrição Selecione um idioma para seu projeto de aplicativo de função Selecione TypeScript. Cria um projeto local Node.js Functions usando TypeScript. Selecione um modelo de programação JavaScript Selecione Modelo V4. Define o modelo de programação v4. Selecione uma versão Selecione Azure Functions v4. Você verá essa opção somente quando o Core Tools ainda não estiver instalado. Nesse caso, o Core Tools é instalado na primeira vez que você executa o aplicativo. Selecione um modelo para a primeira função do seu projeto Selecione Ignorar por enquanto. Selecione como gostaria de abrir o seu projeto Selecione Abrir na janela atual. Abre o Visual Studio Code na pasta selecionada.
O Visual Studio Code instala as Ferramentas Principais do Azure Functions se for necessário para criar um projeto. Ele também cria um projeto de aplicativo de função em uma pasta. Este projeto contém os arquivos de configuração host.json e local.settings.json .
Um arquivo package.json e um arquivo tsconfig.json também são criados na pasta raiz.
Instalar o pacote npm de funções duráveis
Para trabalhar com funções duráveis em um aplicativo de função Node.js, use uma biblioteca chamada durable-functions.
Para usar o modelo de programação v4, você precisa instalar a versão preview v3.x da biblioteca de funções duráveis.
- Use o menu Exibir ou selecione Ctrl+Shift+' para abrir um novo terminal no Visual Studio Code.
- Instale o pacote npm de funções duráveis executando
npm install durable-functionsno diretório raiz do aplicativo de função.
- Instale a versão de visualização do pacote npm de funções duráveis executando
npm install durable-functions@previewno diretório raiz do aplicativo de função.
Crie as suas funções
O aplicativo Durable Functions mais básico tem três funções:
- Função Orchestrator: um fluxo de trabalho que orquestra outras funções.
- Função de atividade: uma função que é chamada pela função orquestradora, executa trabalho e, opcionalmente, retorna um valor.
- Função de cliente: uma função regular no Azure que inicia uma função de orquestrador. Este exemplo usa uma função acionada por HTTP.
Função orquestradora
Você usa um modelo para criar o código Durable Functions em seu projeto.
Na paleta de comandos, insira e selecione Azure Functions: Create Function.
Nos prompts, forneça as seguintes informações:
Pedido Ação Descrição Selecione um modelo para a sua função Selecione Orquestrador de funções duráveis. Cria uma orquestração de funções duráveis. Escolha um tipo de armazenamento durável Selecione Armazenamento do Azure (padrão). Define o back-end de armazenamento a ser usado para seu aplicativo Durable Functions. Fornecer um nome de função Digite HelloOrchestrator. O nome da sua função.
Você adicionou um orquestrador para coordenar as funções de atividade. Abra o HelloOrchestrator/index.ts para ver a função do orquestrador. Cada chamada para context.df.callActivity invocar uma função de atividade chamada Hello.
Em seguida, você adiciona a função de atividade referenciada Hello .
Função de atividade
Na paleta de comandos, insira e selecione Azure Functions: Create Function.
Nos prompts, forneça as seguintes informações:
Pedido Ação Descrição Selecione um modelo para a sua função Selecione a atividade Funções duráveis. Cria uma função de atividade. Fornecer um nome de função Digite Olá. Um nome para a sua função de atividade.
Você adicionou a Hello função de atividade que é invocada pelo orquestrador. Abra Olá/index.ts para ver que ele está tomando um nome como entrada e retornando uma saudação. Uma função de atividade é onde você executa "o trabalho real" em seu fluxo de trabalho, como fazer uma chamada de banco de dados ou executar algum cálculo não determinístico.
Finalmente, você adiciona uma função acionada por HTTP que inicia a orquestração.
Função de cliente (HTTP starter)
Na paleta de comandos, digite e selecione
Azure Functions: Create Function.Nos prompts, forneça as seguintes informações:
Pedido Ação Descrição Selecione um modelo para a sua função Selecione Durable Functions HTTP starter. Cria uma função inicial HTTP. Fornecer um nome de função Selecione DurableFunctionsHttpStart. O nome da sua função de atividade. Nível de autorização Selecione Anônimo. Para fins de demonstração, esse valor permite que a função seja chamada sem usar autenticação.
Você adicionou uma função acionada por HTTP que inicia uma orquestração. Abra DurableFunctionsHttpStart/index.ts para ver que ele usa client.startNew para iniciar uma nova orquestração. Em seguida, ele usa client.createCheckStatusResponse para retornar uma resposta HTTP contendo URLs que podem ser usadas para monitorar e gerenciar a nova orquestração.
Agora você tem um aplicativo de Funções Duráveis que pode ser executado localmente e implantado no Azure.
Um dos benefícios do modelo de programação v4 é a flexibilidade de onde você escreve suas funções. No modelo v4, você pode usar um único modelo para criar todas as três funções em um arquivo em seu projeto.
Na paleta de comandos, insira e selecione Azure Functions: Create Function.
Nos prompts, forneça as seguintes informações:
Pedido Ação Descrição Selecione um modelo para a sua função Selecione Orquestrador de funções duráveis. Cria um arquivo que tem uma orquestração de aplicativo Durable Functions, uma função de atividade e uma função de inicialização de cliente durável. Escolha um tipo de armazenamento durável Selecione Armazenamento do Azure (padrão). Define o back-end de armazenamento a ser usado para sua função durável. Fornecer um nome de função Digite Olá. Um nome para a sua função durável.
Abra src/functions/hello.ts para visualizar as funções que criou.
Você criou um orquestrador chamado helloOrchestrator para coordenar funções de atividade. Cada chamada para context.df.callActivity invocar uma função de atividade chamada hello.
Você também adicionou a hello função de atividade que é invocada pelo orquestrador. No mesmo arquivo, você pode ver que ele está tomando um nome como entrada e retornando uma saudação. Uma função de atividade é onde você executa "o trabalho real" em seu fluxo de trabalho, como fazer uma chamada de banco de dados ou executar algum cálculo não determinístico.
Finalmente, você adicionou uma função acionada por HTTP que inicia uma orquestração. No mesmo arquivo, você pode ver que ele usa client.startNew para iniciar uma nova orquestração. Em seguida, ele usa client.createCheckStatusResponse para retornar uma resposta HTTP contendo URLs que podem ser usadas para monitorar e gerenciar a nova orquestração.
Agora você tem um aplicativo de Funções Duráveis que pode ser executado localmente e implantado no Azure.
Testar localmente a função
As Ferramentas Principais do Azure Functions oferecem a capacidade de executar um projeto do Azure Functions em seu computador de desenvolvimento local. Você será solicitado a instalar essas ferramentas na primeira vez que iniciar uma função no Visual Studio.
Para testar sua função, defina um ponto de interrupção no código da
Hellofunção de atividade (em Olá/index.ts). Selecione F5 ou selecione Depurar: Iniciar depuração na paleta de comandos para iniciar o projeto de aplicativo de função. A saída das Ferramentas Principais aparece no painel do terminal.Nota
Para obter mais informações sobre depuração, consulte Diagnóstico de funções duráveis.
Para testar sua função, defina um ponto de interrupção no código da
hellofunção de atividade (em src/functions/hello.ts). Selecione F5 ou selecione Depurar: Iniciar depuração na paleta de comandos para iniciar o projeto de aplicativo de função. A saída das Ferramentas Principais aparece no painel do terminal.Nota
Para obter mais informações sobre depuração, consulte Diagnóstico de funções duráveis.
O Durable Functions requer uma conta de Armazenamento do Azure para ser executada. Quando o Visual Studio Code solicitar que você selecione uma conta de armazenamento, selecione Selecionar conta de armazenamento.

Nos prompts, forneça as seguintes informações para criar uma nova conta de armazenamento no Azure.
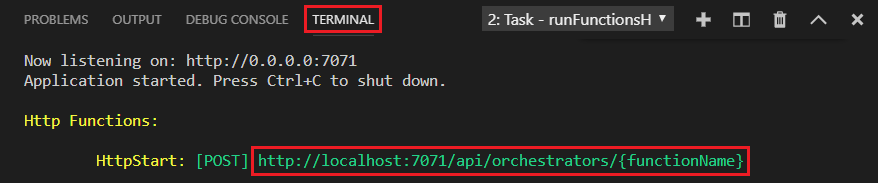
Pedido Ação Descrição Selecionar subscrição Selecione o nome da sua subscrição. A sua subscrição do Azure. Selecione uma conta de armazenamento Selecione Criar uma nova conta de armazenamento. Insira o nome da nova conta de armazenamento Introduza um nome exclusivo. O nome da conta de armazenamento a ser criada. Selecione um grupo de recursos Introduza um nome exclusivo. O nome do grupo de recursos a ser criado. Selecione um local Selecione uma região do Azure. Selecione uma região próxima a você. No painel do terminal, copie o ponto de extremidade URL da sua função acionada por HTTP.
Use seu navegador ou uma ferramenta de teste HTTP para enviar uma solicitação HTTP POST para o ponto de extremidade URL.
Substitua o último segmento pelo nome da função orquestradora (
HelloOrchestrator). O URL deve ser semelhante ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.A resposta é o resultado inicial da função HTTP. Ele permite que você saiba que a orquestração durável começou com sucesso. Ainda não exibe o resultado final da orquestração. A resposta inclui alguns URLs úteis. Por enquanto, consulte o status da orquestração.
Use seu navegador ou uma ferramenta de teste HTTP para enviar uma solicitação HTTP POST para o ponto de extremidade URL.
Substitua o último segmento pelo nome da função orquestradora (
HelloOrchestrator). O URL deve ser semelhante ahttp://localhost:7071/api/orchestrators/HelloOrchestrator.A resposta é o resultado inicial da função HTTP. Ele permite que você saiba que a orquestração durável começou com sucesso. Ainda não exibe o resultado final da orquestração. A resposta inclui alguns URLs úteis. Por enquanto, consulte o status da orquestração.
Copie o valor do URL para
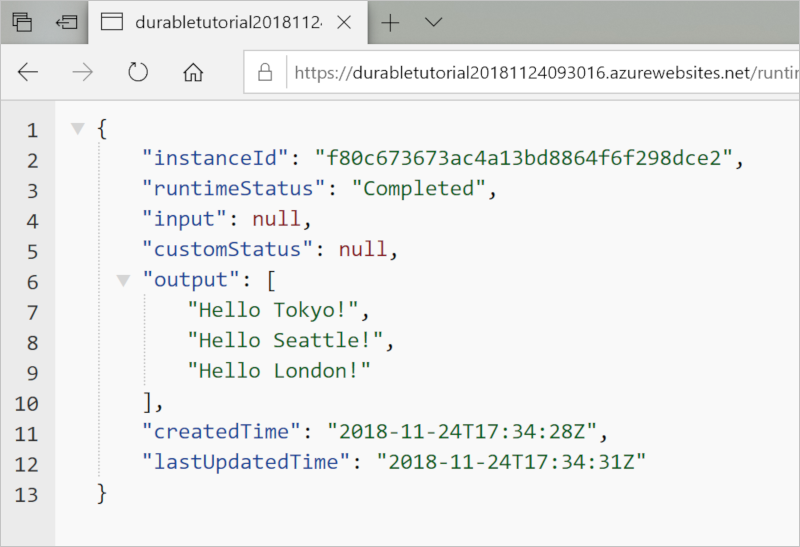
statusQueryGetUri, cole-o na barra de endereço do navegador e execute a solicitação. Você também pode continuar a usar sua ferramenta de teste HTTP para emitir a solicitação GET.A solicitação consulta a instância de orquestração para obter o status. Você deve ver que a instância terminou e que inclui as saídas ou resultados da função durável. É semelhante a este exemplo:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Copie o valor do URL para
statusQueryGetUri, cole-o na barra de endereço do navegador e execute a solicitação. Você também pode continuar a usar sua ferramenta de teste HTTP para emitir a solicitação GET.A solicitação consulta a instância de orquestração para obter o status. Você deve ver que a instância terminou e que inclui as saídas ou resultados do aplicativo Durable Functions. É semelhante a este exemplo:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- Para parar a depuração, no Visual Studio Code, selecione Shift+F5.
Depois de verificar se a função é executada corretamente em seu computador local, é hora de publicar o projeto no Azure.
Iniciar sessão no Azure
Antes de criar recursos do Azure ou publicar seu aplicativo, você deve entrar no Azure.
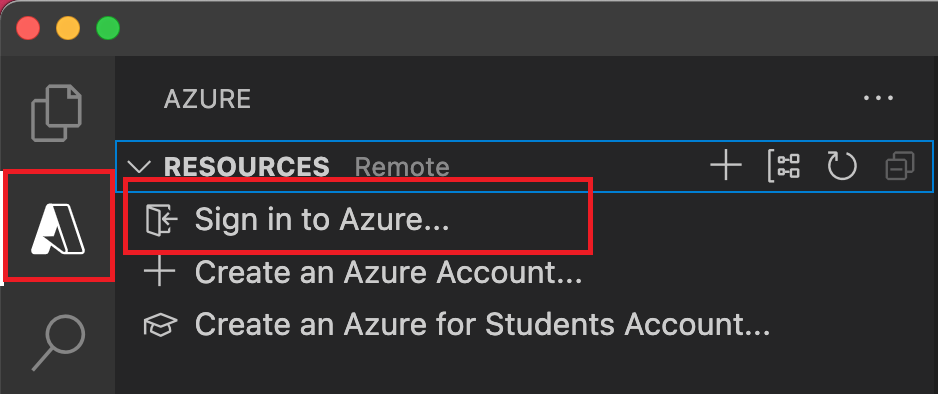
Se ainda não tiver sessão iniciada, na barra de atividades, selecione o ícone do Azure. Em seguida, em Recursos, selecione Entrar no Azure.

Se já tiver sessão iniciada e conseguir ver as suas subscrições existentes, vá para a secção seguinte. Se ainda não tiver uma conta do Azure, selecione Criar uma Conta do Azure. Os alunos podem selecionar Criar uma Conta do Azure para Estudantes.
Quando você for solicitado no navegador, selecione sua conta do Azure e entre usando suas credenciais de conta do Azure. Se criar uma nova conta, pode iniciar sessão depois de a sua conta ser criada.
Depois de iniciar sessão com êxito, pode fechar a nova janela do browser. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de função no Azure
Nesta seção, você cria um aplicativo de função e recursos relacionados em sua assinatura do Azure. Muitas das decisões de criação de recursos são tomadas para você com base em comportamentos padrão. Para obter mais controle sobre os recursos criados, você deve, em vez disso , criar seu aplicativo de função com opções avançadas.
No Visual Studio Code, selecione F1 para abrir a paleta de comandos. No prompt (
>), insira e selecione Azure Functions: Create Function App in Azure.Nos prompts, forneça as seguintes informações:
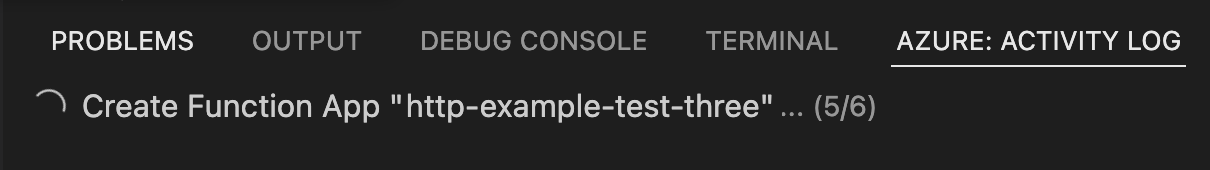
Pedido Ação Selecionar subscrição Selecione a assinatura do Azure a ser usada. O prompt não aparece quando você tem apenas uma assinatura visível em Recursos. Insira um nome globalmente exclusivo para o aplicativo de função Insira um nome válido em um caminho de URL. O nome introduzido é validado para garantir que é exclusivo no Azure Functions. Selecione uma pilha de tempo de execução Selecione a versão de idioma que você executa localmente no momento. Selecione um local para novos recursos Selecione uma região do Azure. Para um melhor desempenho, selecione uma região perto de si. No painel Azure: Log de Atividades, a extensão do Azure mostra o status de recursos individuais à medida que são criados no Azure.

Quando o aplicativo de função é criado, os seguintes recursos relacionados são criados em sua assinatura do Azure. Os recursos são nomeados com base no nome que você inseriu para seu aplicativo de função.
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de Armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de função, que fornece o ambiente para executar seu código de função. Um aplicativo de função permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um plano do Serviço de Aplicativo do Azure, que define o host subjacente para seu aplicativo de função.
- Uma instância do Application Insights conectada ao aplicativo de função e que rastreia o uso de suas funções no aplicativo.
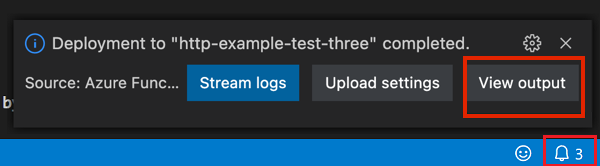
Depois de criar a aplicação de funções, é apresentada uma notificação e o pacote de implementação é aplicado.
Gorjeta
Por padrão, os recursos do Azure exigidos pelo seu aplicativo de função são criados com base no nome que você insere para seu aplicativo de função. Por padrão, os recursos são criados com o aplicativo de função no mesmo novo grupo de recursos. Se você quiser personalizar os nomes dos recursos associados ou reutilizar recursos existentes, publique o projeto com opções avançadas de criação.
Implementar o projeto no Azure
Importante
A implantação em um aplicativo de função existente sempre substitui o conteúdo desse aplicativo no Azure.
Na paleta de comandos, insira e selecione Azure Functions: Deploy to Function App.
Selecione o aplicativo de função que você acabou de criar. Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso de aplicativo de função.
Quando a implantação estiver concluída, selecione Exibir Saída para exibir os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você perder a notificação, selecione o ícone de sino no canto inferior direito para vê-lo novamente.

Testar a sua função no Azure
Nota
Para usar o modelo de programação de nó v4, verifique se seu aplicativo está sendo executado em pelo menos a versão 4.25 do tempo de execução do Azure Functions.
Copie a URL do gatilho HTTP do painel de saída. A URL que chama sua função acionada por HTTP deve estar neste formato:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
Copie a URL do gatilho HTTP do painel de saída. A URL que chama sua função acionada por HTTP deve estar neste formato:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Cole o novo URL para a solicitação HTTP na barra de endereço do navegador. Ao usar o aplicativo publicado, você pode esperar obter a mesma resposta de status que recebeu quando testou localmente.
O aplicativo TypeScript Durable Functions que você criou e publicou usando o Visual Studio Code está pronto para uso.
Clean up resources (Limpar recursos)
Se você não precisar mais dos recursos que criou para concluir o início rápido, para evitar custos relacionados em sua assinatura do Azure, exclua o grupo de recursos e todos os recursos relacionados.
Conteúdos relacionados
- Saiba mais sobre os padrões comuns do aplicativo Durable Functions.