Guia de início rápido: criar uma função TypeScript no Azure a partir da linha de comando
Neste artigo, você usa ferramentas de linha de comando para criar uma função TypeScript que responde a solicitações HTTP. Depois de testar o código localmente, vai implementá-lo no ambiente sem servidor das Funções do Azure.
Importante
O conteúdo deste artigo muda com base na sua escolha do modelo de programação Node.js no seletor na parte superior da página. O modelo v4 está geralmente disponível e foi projetado para ter uma experiência mais flexível e intuitiva para desenvolvedores JavaScript e TypeScript. Saiba mais sobre as diferenças entre v3 e v4 no guia de migração.
A conclusão deste início rápido incorre em um pequeno custo de alguns centavos de dólar ou menos em sua conta do Azure.
Há também uma versão baseada em código do Visual Studio deste artigo.
Configure seu ambiente local
Antes de começar, você deve ter os seguintes pré-requisitos:
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Uma das seguintes ferramentas para criar recursos do Azure:
TypeScript versão 4+.
Instalar as Ferramentas de Núcleo de Funções do Azure
A maneira recomendada de instalar o Core Tools depende do sistema operacional do seu computador de desenvolvimento local.
As etapas a seguir usam um instalador do Windows (MSI) para instalar o Core Tools v4.x. Para obter mais informações sobre outros instaladores baseados em pacotes, consulte o Leiame das Ferramentas Principais.
Transfira e execute o instalador das Ferramentas Principais, com base na sua versão do Windows:
- v4.x - Windows de 64 bits (Recomendado. A depuração de código do Visual Studio requer 64 bits.)
- v4.x - Windows de 32 bits
Se você usou anteriormente o instalador do Windows (MSI) para instalar o Core Tools no Windows, você deve desinstalar a versão antiga de Adicionar remover programas antes de instalar a versão mais recente.
- Certifique-se de instalar a versão v4.0.5382 das Ferramentas Principais ou uma versão posterior.
Criar um projeto de função local
No Azure Functions, um projeto de função é um contêiner para uma ou mais funções individuais que respondem a um gatilho específico. Todas as funções em um projeto compartilham as mesmas configurações locais e de hospedagem. Nesta seção, você cria um projeto de função que contém uma única função.
Em uma pasta adequada, execute o
func initcomando, da seguinte maneira, para criar um projeto TypeScript Node.js v3 na pasta atual:func init --typescript --model V3Esta pasta agora contém vários arquivos para o projeto, incluindo arquivos de configurações chamados local.settings.json e host.json. Como local.settings.json pode conter segredos baixados do Azure, o arquivo é excluído do controle do código-fonte por padrão no arquivo .gitignore .
Adicione uma função ao seu projeto usando o seguinte comando, onde o
--nameargumento é o nome exclusivo da sua função (HttpExample) e o--templateargumento especifica o gatilho da função (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newCria uma subpasta correspondente ao nome da função que contém um arquivo de código apropriado para o idioma escolhido pelo projeto e um arquivo de configuração chamado function.json.
(Opcional) Examinar o conteúdo do arquivo
Se desejar, você pode pular para Executar a função localmente e examinar o conteúdo do arquivo mais tarde.
index.ts
index.ts exporta uma função que é acionada de acordo com a configuração no function.json.
import { AzureFunction, Context, HttpRequest } from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
};
export default httpTrigger;
Para um gatilho HTTP, a função recebe dados de solicitação na variável req do tipo HttpRequest , conforme definido em function.json. O objeto de retorno, definido como $return em function.json, é a resposta.
function.json
function.json é um arquivo de configuração que define a entrada e saída bindings para a função, incluindo o tipo de gatilho.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Cada ligação requer uma direção, um tipo e um nome exclusivo. O gatilho HTTP tem uma ligação de entrada do tipo httpTrigger e uma ligação de saída do tipo http.
Em uma pasta adequada, execute o
func initcomando, da seguinte maneira, para criar um projeto TypeScript Node.js v4 na pasta atual:func init --typescriptEsta pasta agora contém vários arquivos para o projeto, incluindo arquivos de configurações chamados local.settings.json e host.json. Como local.settings.json pode conter segredos baixados do Azure, o arquivo é excluído do controle do código-fonte por padrão no arquivo .gitignore . Os pacotes npm necessários também são instalados no node_modules.
Adicione uma função ao seu projeto usando o seguinte comando, onde o
--nameargumento é o nome exclusivo da sua função (HttpExample) e o--templateargumento especifica o gatilho da função (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newCria um arquivo chamado HttpExample.ts no diretório src/functions, que contém o código da sua função.Adicione informações de conexão do Armazenamento do Azure no local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Opcional) Se você quiser saber mais sobre uma função específica, digamos gatilho HTTP, você pode executar o seguinte comando:
func help httptrigger
Executar a função localmente
Execute sua função iniciando o host de tempo de execução local do Azure Functions a partir da pasta LocalFunctionProj :
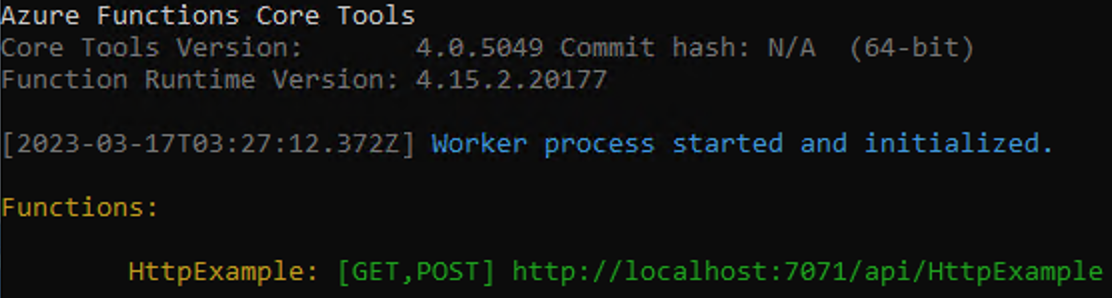
npm install npm startnpm startNo final da saída, os seguintes logs devem aparecer:

Nota
Se HttpExample não aparecer como mostrado nos logs, você provavelmente iniciou o host de fora da pasta raiz do projeto. Nesse caso, use Ctrl+c para parar o host, navegue até a pasta raiz do projeto e execute o comando anterior novamente.
Copie o URL da sua
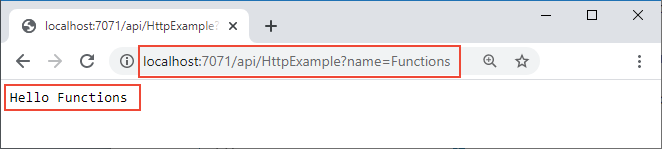
HttpExamplefunção desta saída para um navegador e anexe a cadeia de caracteres?name=<your-name>de consulta, tornando o URL completo comohttp://localhost:7071/api/HttpExample?name=Functions. O navegador deve exibir uma mensagem comoHello Functions:
O terminal no qual você iniciou seu projeto também mostra a saída de log à medida que você faz solicitações.
Quando estiver pronto, use Ctrl+c e escolha y para parar o host de funções.
Criar recursos de suporte do Azure para sua função
Antes de implantar seu código de função no Azure, você precisa criar três recursos:
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de armazenamento, que é usada para manter o estado e outras informações sobre suas funções.
- Um aplicativo de função, que fornece o ambiente para executar seu código de função. Um aplicativo de função mapeia para seu projeto de função local e permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos.
Use os comandos a seguir para criar esses itens. A CLI do Azure e o PowerShell são suportados.
Se ainda não o fez, inicie sessão no Azure:
az loginO comando az login conecta você à sua conta do Azure.
Crie um grupo de recursos nomeado
AzureFunctionsQuickstart-rgna região escolhida:az group create --name AzureFunctionsQuickstart-rg --location <REGION>O comando az group create cria um grupo de recursos. No comando acima, substitua
<REGION>por uma região perto de você, usando um código de região disponível retornado do comando az account list-locations .Crie uma conta de armazenamento de uso geral em seu grupo de recursos e região:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseO comando az storage account create cria a conta de armazenamento.
No exemplo anterior, substitua
<STORAGE_NAME>por um nome apropriado para você e exclusivo no Armazenamento do Azure. Os nomes devem conter de três a 24 caracteres, números e letras minúsculas apenas.Standard_LRSespecifica uma conta de uso geral, que é suportada pelo Functions.
Importante
A conta de armazenamento é usada para armazenar dados importantes do aplicativo, às vezes incluindo o próprio código do aplicativo. Você deve limitar o acesso de outros aplicativos e usuários à conta de armazenamento.
Crie o aplicativo de função no Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>O comando az functionapp create cria o aplicativo de função no Azure. É recomendável que você use a versão mais recente do Node.js, que atualmente é 18. Você pode especificar a versão definindo
--runtime-versioncomo18.No exemplo anterior, substitua
<STORAGE_NAME>pelo nome da conta usada na etapa anterior e substitua<APP_NAME>por um nome globalmente exclusivo apropriado para você. O<APP_NAME>também é o domínio DNS predefinido para a aplicação de funções.Este comando cria um aplicativo de função em execução em seu tempo de execução de idioma especificado no Plano de Consumo do Azure Functions, que é gratuito para a quantidade de uso que você incorre aqui. O comando também cria uma instância associada do Azure Application Insights no mesmo grupo de recursos, com a qual você pode monitorar seu aplicativo de função e exibir logs. Para obter mais informações, consulte Monitorar o Azure Functions. A instância não incorre em custos até que você a ative.
Implantar o projeto de função no Azure
Antes de usar as Ferramentas Principais para implantar seu projeto no Azure, você cria uma compilação pronta para produção de arquivos JavaScript a partir dos arquivos de origem do TypeScript.
Use o seguinte comando para preparar seu projeto TypeScript para implantação:
npm run buildCom os recursos necessários, agora você está pronto para implantar seu projeto de funções locais no aplicativo de função no Azure usando o comando publishing . No exemplo a seguir, substitua
<APP_NAME>pelo nome do seu aplicativo.func azure functionapp publish <APP_NAME>Se vir o erro "Não é possível encontrar a aplicação com o nome...", aguarde alguns segundos e tente novamente, uma vez que o Azure pode não ter inicializado totalmente a aplicação após o comando anterior
az functionapp create.O comando publish mostra resultados semelhantes à seguinte saída (truncada para simplificar):
... Getting site publishing info... Creating archive for current directory... Performing remote build for functions project. ... Deployment successful. Remote build succeeded! Syncing triggers... Functions in msdocs-azurefunctions-qs: HttpExample - [httpTrigger] Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample?code=KYHrydo4GFe9y0000000qRgRJ8NdLFKpkakGJQfC3izYVidzzDN4gQ==
Invoque a função no Azure
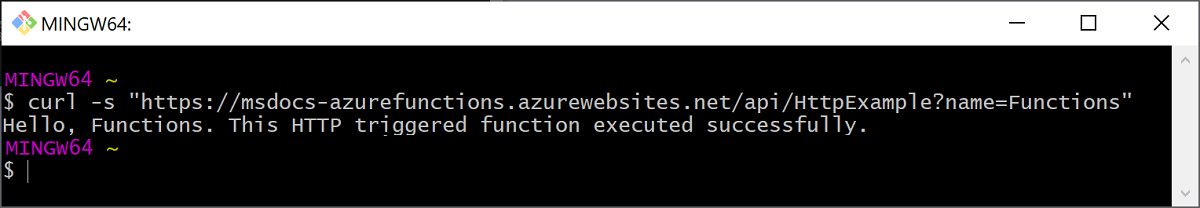
Como sua função usa um gatilho HTTP, você a invoca fazendo uma solicitação HTTP para sua URL no navegador ou com uma ferramenta como curl.
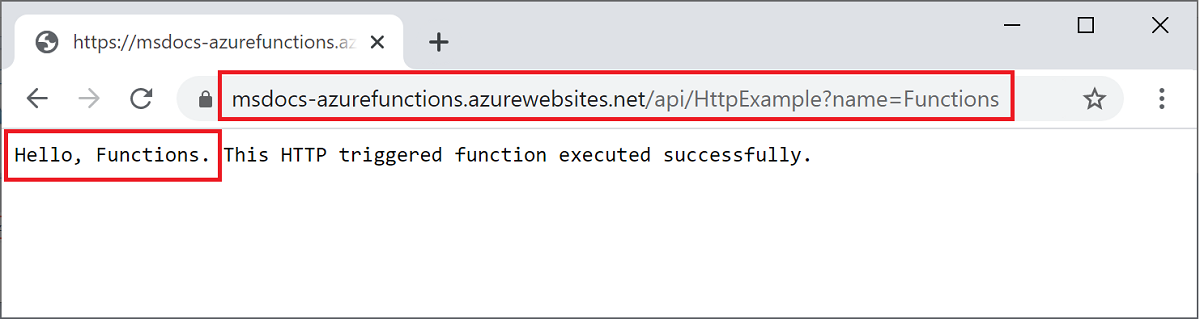
Copie o URL Invoke completo mostrado na saída do comando publish em uma barra de endereço do navegador, anexando o parâmetro ?name=Functionsquery . O navegador deve exibir uma saída semelhante à de quando você executou a função localmente.

Execute o seguinte comando para visualizar logs de streaming quase em tempo real:
func azure functionapp logstream <APP_NAME>
Em uma janela de terminal separada ou no navegador, chame a função remota novamente. Um log detalhado da execução da função no Azure é mostrado no terminal.
Clean up resources (Limpar recursos)
Se você continuar para a próxima etapa e adicionar uma vinculação de saída de fila do Armazenamento do Azure, mantenha todos os seus recursos no lugar, pois você aproveitará o que já fez.
Caso contrário, use o comando a seguir para excluir o grupo de recursos e todos os recursos contidos para evitar incorrer em custos adicionais.
az group delete --name AzureFunctionsQuickstart-rg