Como: Implantar aplicativos Fluid usando os Aplicativos Web Estáticos do Azure
Este artigo demonstra como implantar aplicativos Fluid usando os Aplicativos Web Estáticos do Azure. O repositório FluidHelloWorld contém um aplicativo Fluid chamado DiceRoller que permite que todos os clientes conectados rolem um dado e visualizem o resultado. Neste tutorial, você implanta o aplicativo DiceRoller nos Aplicativos Web Estáticos do Azure usando a extensão Visual Studio Code.
Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
Pré-requisitos
- Conta do GitHub
- Conta do Azure
- Visual Studio Code
- Aplicações Web Estáticas do Azure para o Visual Studio Code
- Instale o Git.
Fork e clonar o repositório
Navegue até https://github.com/microsoft/FluidHelloWorld o botão Fork e clique nele para criar seu próprio fork do repositório FluidHelloWorld.
Em seguida, clone a bifurcação para a máquina local usando o seguinte comando.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Certifique-se de substituir <YOUR_GITHUB_ACCOUNT_NAME> pelo seu nome de usuário do GitHub.
Em seguida, abra o Visual Studio Code e vá para File > Open Folder para abrir o repositório clonado no editor.
Conectar-se ao Azure Fluid Relay
Você pode se conectar ao Azure Fluid Relay fornecendo a ID do locatário e a chave que são geradas exclusivamente para você ao criar o recurso do Azure. Você pode criar sua própria implementação de provedor de token ou pode usar as duas implementações de provedor de token que o Fluid Framework fornece um AzureFunctionTokenProviderarquivo .
Para saber mais sobre como usar InsecureTokenProvider para desenvolvimento local, consulte Conectando-se ao serviço e Autenticação e autorização em seu aplicativo.
Usando AzureFunctionTokenProvider
AzureFunctionTokenProvider é um provedor de token que não expõe a chave secreta no código do lado do cliente e pode ser usado em cenários de produção. Essa implementação de provedor de token pode ser usada para buscar um token de um ponto de extremidade HTTPS que é responsável por assinar tokens de acesso com a chave de locatário. Isso fornece uma maneira segura de gerar o token e passá-lo de volta para o aplicativo cliente.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Para usar esse provedor de token, você precisa implantar um ponto de extremidade HTTPS que assinará tokens e passará a URL do seu ponto de extremidade para o AzureFunctionTokenProvider.
Implantando uma função do Azure usando aplicativos Web estáticos do Azure
Os Aplicativos Web Estáticos do Azure permitem que você desenvolva um site full-stack sem precisar lidar com a configuração do lado do servidor de um ambiente de hospedagem Web inteiro. Você pode implantar o Azure Functions junto com seu site estático. Usando esse recurso, você pode implantar uma Função do Azure acionada por HTTP que assinará tokens.
Para obter mais informações sobre como implantar APIs baseadas em Função do Azure em seu aplicativo Web estático, consulte Adicionar uma API aos Aplicativos Web Estáticos do Azure com o Azure Functions.
Nota
Você pode usar o código de exemplo da Função do Azure em Implementando uma Função do Azure para assinar tokens para implementar sua função.
Depois que sua Função do Azure for implantada, você deverá atualizar a URL passada para o AzureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
Execute o comando a partir do diretório raiz para reconstruir o npm run build aplicativo. Isso gerará uma dist pasta com o código do aplicativo que deve ser implantada no aplicativo Web estático.
Iniciar sessão no Azure
Se você já usa as extensões de serviço do Azure, já deve estar conectado e pode ignorar esta etapa.
Depois de instalar uma extensão no Visual Studio Code, você precisa entrar em sua conta do Azure.
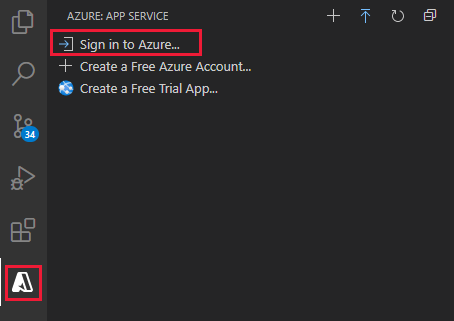
No Visual Studio Code, selecione o ícone do Azure explorer, selecione Entrar no Azure e siga os prompts.

Depois de iniciar sessão, verifique se o endereço de e-mail da sua conta do Azure aparece na Barra de Estado e se a(s) sua(s) subscrição(ões) aparece(m) no explorador do Azure :

Criar uma aplicação Web estática
No Visual Studio Code, selecione o logótipo do Azure na Barra de Atividade para abrir a janela de extensões do Azure.

Nota
Você deve entrar no Azure e no GitHub no Visual Studio Code para continuar. Se você ainda não estiver autenticado, a extensão solicitará que você entre em ambos os serviços durante o processo de criação.
Selecione F1 para abrir a paleta de comandos Código do Visual Studio.
Digite Create static web app na caixa de comando.
Selecione Aplicativos Web Estáticos do Azure: Criar aplicativo Web estático... e selecione Enter.
Definição valor Nome Insira my-first-static-web-app País/Região Selecione a região mais próxima de si. Predefinição de compilação Selecione Personalizado. Insira os valores de configurações que correspondem à sua escolha de predefinição de estrutura.
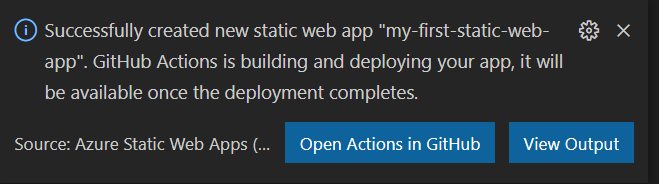
Definição valor Localização do código do aplicativo Digite /src Localização do código da Função do Azure api Assim que a aplicação for criada, é apresentada uma notificação de confirmação no Visual Studio Code.

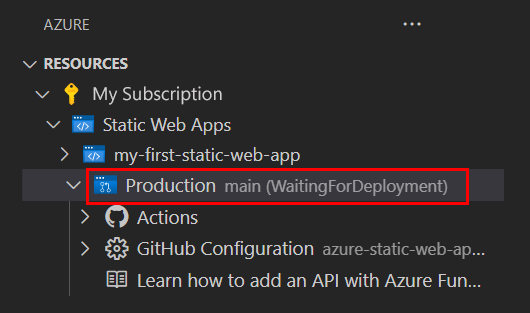
À medida que a implantação está em andamento, a extensão Visual Studio Code relata o status da compilação para você.

Quando a implantação estiver concluída, você poderá navegar diretamente para seu site.
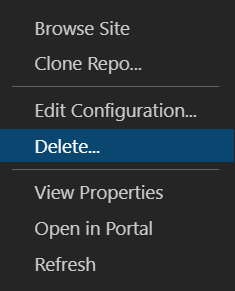
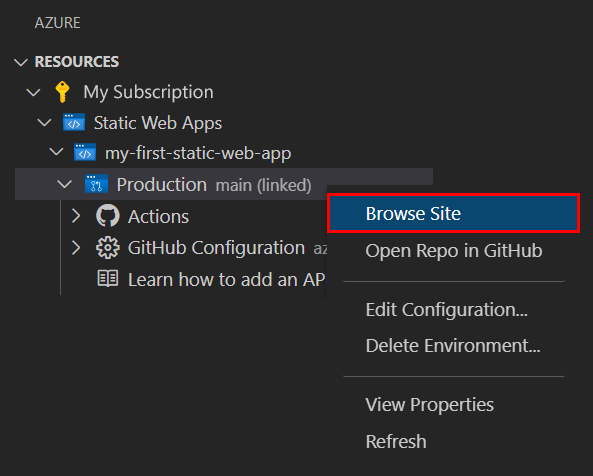
Para visualizar o site no navegador, clique com o botão direito do mouse no projeto na extensão Static Web Apps e selecione Browse Site.

O local do código do aplicativo, da Função do Azure e da saída da compilação faz parte do
azure-static-web-apps-xxx-xxx-xxx.ymlarquivo de fluxo de trabalho localizado no/.github/workflowsdiretório. Esse arquivo é criado automaticamente quando você cria o aplicativo Web estático. Ele define um GitHub Actions para criar e implantar seu aplicativo Web estático.
Clean up resources (Limpar recursos)
Se não pretender continuar a utilizar esta aplicação, pode eliminar a instância das Aplicações Web Estáticas do Azure através da extensão.
Na janela do Visual Studio Code Explorer, retorne à seção Static Web Apps e clique com o botão direito do mouse em my-first-static-web-app e selecione Excluir.