Tutorial: Usar sinalizadores de recursos variantes em um aplicativo ASP.NET Core
Neste tutorial, você usa um sinalizador de recurso variante para gerenciar experiências para diferentes segmentos de usuário em um aplicativo de exemplo, Cotação do Dia. Você utiliza o sinalizador de recurso variante criado em Usar sinalizadores de recurso variante. Antes de continuar, certifique-se de criar o sinalizador de recurso variante chamado Saudação na sua loja de configuração de aplicativos.
Pré-requisitos
- Verifique se a CLI do .NET está instalada em sua máquina.
- Siga o tutorial Usar sinalizadores de recurso variante e crie o sinalizador de recurso variante chamado Saudação.
Criar uma aplicação Web ASP.NET Core
Execute o seguinte código em um prompt de comando. Este comando cria um novo aplicativo Razor Pages no ASP.NET Core, usando a conta individual auth, e o coloca em uma pasta de saída chamada QuoteOfTheDay.
dotnet new razor --auth Individual -o QuoteOfTheDayNavegue até o diretório QuoteOfTheDay e crie um segredo de usuário para o aplicativo executando os seguintes comandos. Substitua o espaço reservado
<your-App-Configuration-endpoint>pelo ponto de extremidade da sua loja de Configuração de Aplicativos. Você pode encontrar o ponto de extremidade na folha Visão geral da sua loja de Configuração de Aplicativo no portal do Azure.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Adicione as versões mais recentes dos pacotes necessários.
dotnet add package Azure.Identity dotnet add package Microsoft.Extensions.Configuration.AzureAppConfiguration dotnet add package Microsoft.FeatureManagement.AspNetCore
Conectar-se à Configuração do Aplicativo para gerenciamento de recursos
Abra Program.cs e adicione as seguintes instruções using.
using Azure.Identity; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Adicione o seguinte código para se conectar à sua loja de configuração de aplicativos e ligue
UseFeatureFlagspara puxar todos os sinalizadores de recursos sem rótulo.Você usa o para autenticar em
DefaultAzureCredentialsua loja de configuração de aplicativos. Siga as instruções para atribuir à sua credencial a função de Leitor de Dados de Configuração do Aplicativo. Certifique-se de dar tempo suficiente para que a permissão se propague antes de executar seu aplicativo.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration and feature flags from Azure App Configuration builder.Configuration .AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); });Adicione serviços de Configuração de Aplicativo do Azure e gerenciamento de recursos e habilite a segmentação para gerenciamento de recursos.
// Add Azure App Configuration and feature management services to the container. builder.Services.AddAzureAppConfiguration() .AddFeatureManagement() .WithTargeting();Na linha
var app = builder.Build();, adicione o middleware de Configuração de Aplicativo do Azure para atualização de configuração dinâmica.// Use Azure App Configuration middleware for dynamic configuration refresh. app.UseAzureAppConfiguration();
Usar o sinalizador de recurso variante
Abra o QuoteOfTheDay>Pages>Index.cshtml.cs e substitua o conteúdo pelo código a seguir.
using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement; namespace QuoteOfTheDay.Pages; public class Quote { public string Message { get; set; } public string Author { get; set; } } public class IndexModel(IVariantFeatureManagerSnapshot featureManager) : PageModel { private readonly IVariantFeatureManagerSnapshot _featureManager = featureManager; private Quote[] _quotes = [ new Quote() { Message = "You cannot change what you are, only what you do.", Author = "Philip Pullman" }]; public Quote? Quote { get; set; } public string GreetingMessage { get; set; } public async void OnGet() { Quote = _quotes[new Random().Next(_quotes.Length)]; Variant variant = await _featureManager.GetVariantAsync("Greeting", HttpContext.RequestAborted); if (variant != null) { GreetingMessage = variant.Configuration?.Get<string>() ?? ""; } else { _logger.LogWarning("No variant given. Either the feature flag named 'Greeting' is not defined or the variants are not defined properly."); } } }Você chama
GetVariantAsyncpara recuperar a variante do sinalizador do recurso de saudação para o usuário atual e atribuir seu valor àGreetingMessagepropriedade do modelo de página.Em QuoteOfTheDay>Pages>Shared>_Layout.cshtml, em onde
QuoteOfTheDay.styles.cssé adicionado, adicione a seguinte referência à biblioteca CSS font-awesome.<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">Abra index.cshtml e substitua seu conteúdo pelo código a seguir.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; ViewData["Username"] = User.Identity?.Name ?? string.Empty; } <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; color: #333; } .quote-container { background-color: #fff; margin: 2em auto; padding: 2em; border-radius: 8px; max-width: 750px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2); display: flex; justify-content: space-between; align-items: start; position: relative; } .vote-container { position: absolute; top: 10px; right: 10px; display: flex; gap: 0em; } .vote-container .btn { background-color: #ffffff; /* White background */ border-color: #ffffff; /* Light blue border */ color: #333 } .vote-container .btn:focus { outline: none; box-shadow: none; } .vote-container .btn:hover { background-color: #F0F0F0; /* Light gray background */ } .greeting-content { font-family: 'Georgia', serif; /* More artistic font */ } .quote-content p.quote { font-size: 2em; /* Bigger font size */ font-family: 'Georgia', serif; /* More artistic font */ font-style: italic; /* Italic font */ color: #4EC2F7; /* Medium-light blue color */ } </style> <div class="quote-container"> <div class="quote-content"> <h3 class="greeting-content">@(Model.GreetingMessage)</h3> <br /> <p class="quote">“@(Model.Quote?.Message ?? "< Quote not found >")”</p> <p>- <b>@(Model.Quote?.Author ?? "Unknown")</b></p> </div> <div class="vote-container"> <button class="btn btn-primary" onclick="heartClicked(this)"> <i class="far fa-heart"></i> <!-- Heart icon --> </button> </div> </div> <script> function heartClicked(button) { var icon = button.querySelector('i'); icon.classList.toggle('far'); icon.classList.toggle('fas'); } </script>Esse código exibe a interface do usuário do aplicativo Cotação do Dia e mostra o
GreetingMessagemodelo de página a partir do dia. O manipuladorheartClickedJavaScript é acionado quando o botão coração é clicado.
Compilar e executar a aplicação
Compile e execute a aplicação.
dotnet build dotnet runQuando o aplicativo for carregado, selecione Registrar no canto superior direito para registrar um novo usuário.

Registre um novo usuário chamado usera@contoso.com.
Selecione o link Clique aqui para validar o e-mail depois de inserir as informações do usuário.

Repita as mesmas etapas para registrar um segundo usuário chamado userb@contoso.com.
Nota
É importante para o propósito deste tutorial usar esses nomes exatamente. Desde que o recurso tenha sido configurado conforme o esperado, os dois usuários devem ver variantes diferentes.
Selecione Login no canto superior direito para entrar como usera@contoso.com.

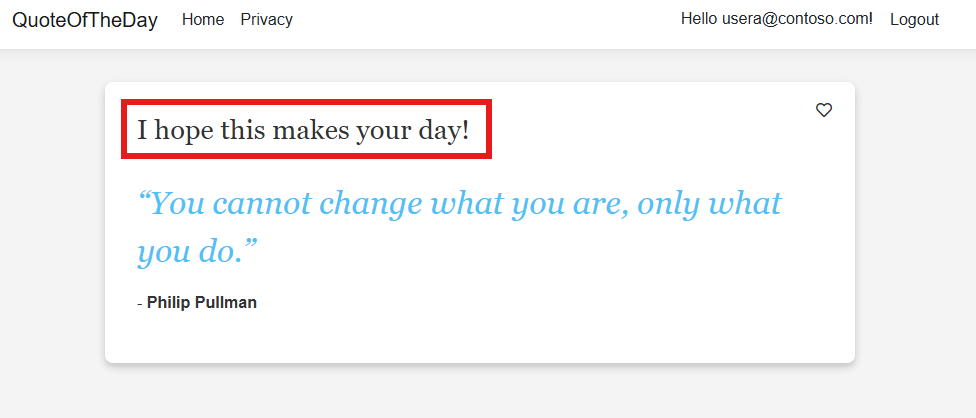
Uma vez conectado, você verá uma longa mensagem de saudação para usera@contoso.com

Clique em Logout e faça login como userb@contoso.com, você verá a mensagem de saudação simples.

Próximos passos
Para obter o resumo completo dos recursos da biblioteca de gerenciamento de recursos do .NET, consulte o seguinte documento.