Guia de início rápido: adicionar sinalizadores de recursos a um aplicativo Spring Boot
Neste início rápido, você incorpora a Configuração do Aplicativo do Azure em um aplicativo Web Spring Boot para criar uma implementação completa do gerenciamento de recursos. Você pode usar a Configuração do Aplicativo para armazenar centralmente todos os seus sinalizadores de recursos e controlar seus estados.
As bibliotecas do Spring Boot Feature Management estendem a estrutura com suporte abrangente a sinalizadores de recursos. Essas bibliotecas não têm uma dependência de nenhuma biblioteca do Azure. Eles se integram perfeitamente com a configuração do aplicativo por meio de seu provedor de configuração Spring Boot.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie um gratuitamente.
- Uma loja de configuração de aplicativos. Crie uma loja.
- Um Java Development Kit SDK suportado com a versão 11.
- Apache Maven versão 3.0 ou superior.
Adicionar um sinalizador de recurso
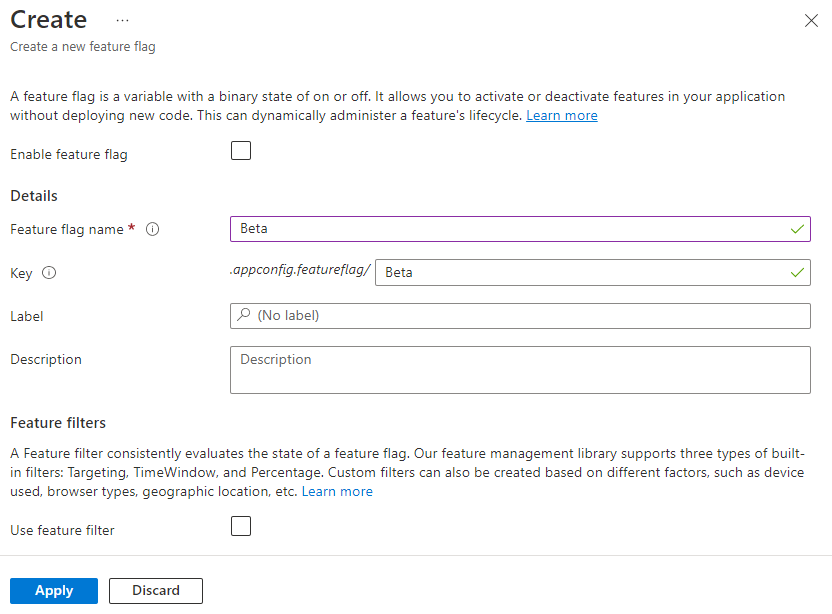
Adicione um sinalizador de recurso chamado Beta à loja de Configuração do Aplicativo e deixe Rótulo e Descrição com seus valores padrão. Para obter mais informações sobre como adicionar sinalizadores de recursos a uma loja usando o portal do Azure ou a CLI, vá para Criar um sinalizador de recurso.

Criar um aplicativo Spring Boot
Para criar um novo projeto Spring Boot:
Navegue até o Spring Initializr.
Especifique as seguintes opções:
- Gere um projeto do Maven com Java.
- Especifique uma versão do Spring Boot igual ou superior a 2.0.
- Especifique os nomes do Grupo e do Artefacto da aplicação. Este artigo usa
com.exampleedemo. - Adicione a dependência do Spring Web .
Depois de especificar as opções anteriores, selecione Gerar projeto. Quando solicitado, faça o download do projeto para o computador local.
Adicionar gerenciamento de recursos
Depois de extrair os arquivos em seu sistema local, seu aplicativo Spring Boot está pronto para edição. Localize pom.xml no diretório raiz do seu aplicativo.
Abra o arquivo pom.xml em um editor de texto e adicione o seguinte à lista de
<dependencies>:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>5.18.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Nota
- Há uma biblioteca de gerenciamento de recursos não-web que não tem uma dependência da spring-web. Consulte a documentação do GitHub para saber as diferenças.
Conectar-se a uma loja de configuração de aplicativos
Navegue até o
resourcesdiretório do seu aplicativo e abra obootstrap.propertiesarquivo oubootstrap.yaml. Se o arquivo não existir, crie-o. Adicione a seguinte linha ao ficheiro.Você usa o para autenticar em
DefaultAzureCredentialsua loja de configuração de aplicativos. Siga as instruções para atribuir à sua credencial a função de Leitor de Dados de Configuração do Aplicativo. Certifique-se de dar tempo suficiente para que a permissão se propague antes de executar seu aplicativo. Crie um novo arquivo chamado AppConfigCredential.java e adicione as seguintes linhas:Se você estiver usando um arquivo de propriedades, use o seguinte código:
spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueSe você estiver usando um arquivo yaml, use o seguinte código:
spring: cloud: azure: appconfiguration: stores[0]: feature-flags: enabled: 'true' connection-string: ${APP_CONFIGURATION_CONNECTION_STRING}Além disso, você precisa adicionar o seguinte código ao seu projeto, a menos que você queira usar a identidade gerenciada:
import org.springframework.stereotype.Component; import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; @Component public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }E adicione a configuração Bootstrap Configuration, criando
spring.factorieso arquivo noresources/META-INFdiretório e adicionando as seguintes linhas e atualizandocom.example.MyApplicationcom o nome do aplicativo e pacote:org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyApplicationDefina uma variável de ambiente.
Defina a variável de ambiente chamada APP_CONFIGURATION_ENDPOINT para o ponto de extremidade da sua loja de Configuração de Aplicativos encontrado em Visão geral da sua loja no portal do Azure.
Se você usar o prompt de comando do Windows, execute o seguinte comando e reinicie o prompt de comando para permitir que a alteração entre em vigor:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Se você usar o PowerShell, execute o seguinte comando:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Se você usa macOS ou Linux, execute o seguinte comando:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Reinicie o prompt de comando para permitir que a alteração entre em vigor. Imprima o valor da variável de ambiente para validar se ela está definida corretamente.
Crie um novo arquivo Java chamado HelloController.java no diretório do pacote do seu aplicativo.
package com.example.demo; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import com.azure.spring.cloud.feature.management.FeatureManager; import org.springframework.web.bind.annotation.GetMapping; @Controller @ConfigurationProperties("controller") public class HelloController { private FeatureManager featureManager; public HelloController(FeatureManager featureManager) { this.featureManager = featureManager; } @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabledAsync("Beta").block()); return "welcome"; } }Crie um novo arquivo HTML chamado welcome.html no diretório de modelos do seu aplicativo.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Crie uma nova pasta chamada CSS sob
statice dentro dela um novo arquivo CSS chamado main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Crie e execute o aplicativo localmente
Crie a aplicação Spring Boot com o Maven e execute-a.
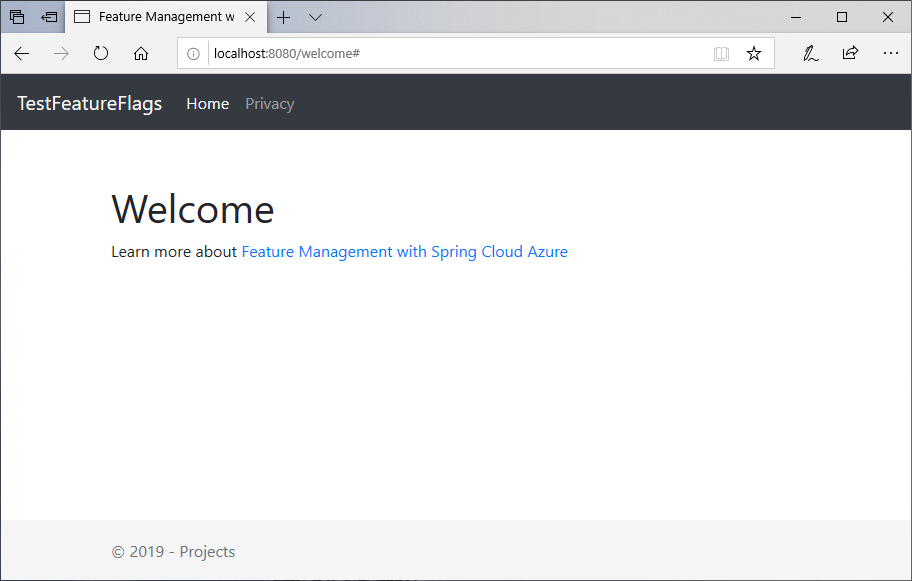
mvn clean package mvn spring-boot:runAbra uma janela do navegador e vá para o URL:
http://localhost:8080/welcome.
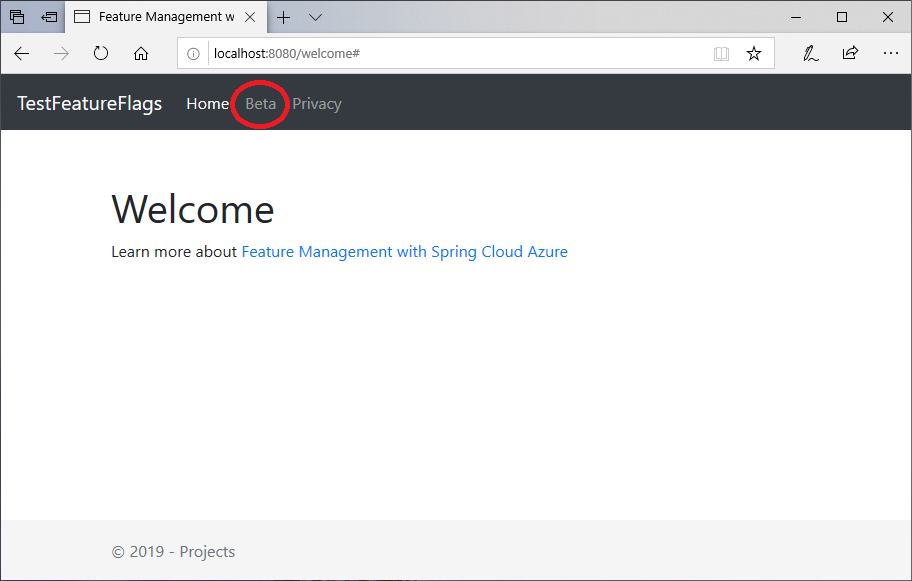
No portal de Configuração do Aplicativo, selecione Gerenciador de Recursos e altere o estado da chave Beta para Ativado:
Chave Estado Beta Ativado Atualize a página do navegador para ver as novas definições de configuração.

Clean up resources (Limpar recursos)
Se não quiser continuar a utilizar os recursos criados neste artigo, elimine o grupo de recursos que criou aqui para evitar cobranças.
Importante
A eliminação de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos nele contidos são excluídos permanentemente. Certifique-se de não excluir acidentalmente o grupo de recursos ou recursos errados. Se você criou os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que deseja manter, exclua cada recurso individualmente de seu respetivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome, introduza o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para ver uma visão geral.
- Selecione Eliminar grupo de recursos.
- É-lhe pedido que confirme a eliminação do grupo de recursos. Insira o nome do grupo de recursos a ser confirmado e selecione Excluir.
Após alguns momentos, o grupo de recursos e todos os seus recursos são excluídos.
Próximos passos
Neste início rápido, você criou uma nova loja de configuração de aplicativos e a usou para gerenciar recursos em um aplicativo Web Spring Boot por meio das bibliotecas de gerenciamento de recursos.
- Documentação de referência da biblioteca
- Saiba mais sobre o gerenciamento de recursos.
- Gerencie sinalizadores de recursos.
- Use sinalizadores de recursos em um aplicativo Spring Boot Core.