Guia de início rápido: adicionar sinalizadores de recursos a cargas de trabalho no Serviço Kubernetes do Azure
Neste início rápido, você criará um sinalizador de recurso na Configuração de Aplicativo do Azure e o usará para controlar dinamicamente a visibilidade de uma nova página da Web em um aplicativo ASP.NET Core em execução no AKS sem reinicializá-lo ou reimplantá-lo.
Pré-requisitos
Siga os documentos para usar a configuração dinâmica no Serviço Kubernetes do Azure.
- Guia de início rápido: usar a Configuração do Aplicativo do Azure no Serviço Kubernetes do Azure
- Tutorial: Usar a configuração dinâmica no Serviço Kubernetes do Azure
Criar um sinalizador de recurso
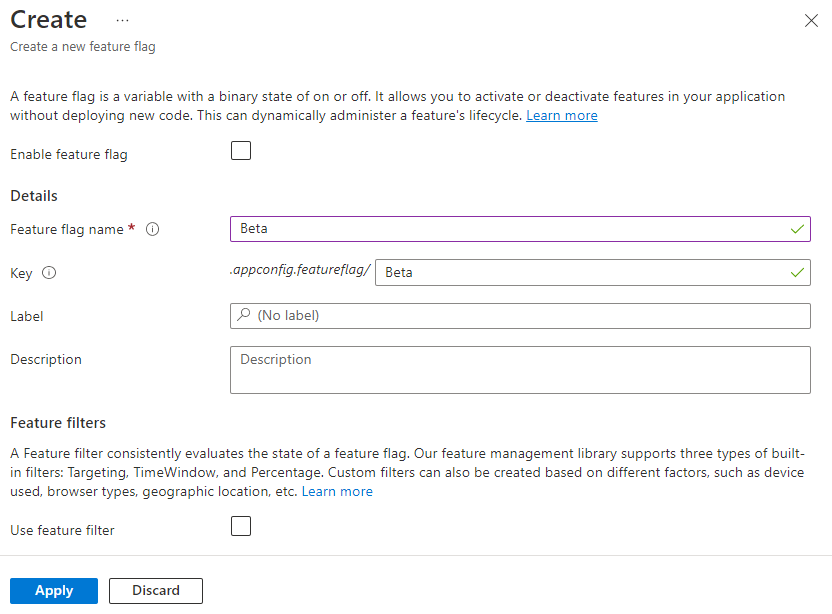
Adicione um sinalizador de recurso chamado Beta à loja de Configuração do Aplicativo e deixe Rótulo e Descrição com seus valores padrão. Para obter mais informações sobre como adicionar sinalizadores de recursos a uma loja usando o portal do Azure ou a CLI, vá para Criar um sinalizador de recurso.

Usar um sinalizador de recurso
Nesta seção, você usará sinalizadores de recursos em um aplicativo Web ASP.NET simples e o executará no Serviço Kubernetes do Azure (AKS).
Navegue até o diretório do projeto criado no Guia de início rápido e execute o seguinte comando para adicionar uma referência ao pacote NuGet Microsoft.FeatureManagement.AspNetCore versão 3.2.0 ou posterior.
dotnet add package Microsoft.FeatureManagement.AspNetCoreAbra o program.cs e adicione o gerenciamento de recursos à coleção de serviços do seu aplicativo chamando
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Adicione
using Microsoft.FeatureManagement;na parte superior do arquivo se ele não estiver presente.Adicione uma nova página vazia do Razor chamada Beta no diretório Pages . Ele inclui dois arquivos Beta.cshtml e Beta.cshtml.cs.
Abra Beta.cshtml e atualize-o com a seguinte marcação:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Abra Beta.cshtml.cs e adicione
FeatureGateatributoBetaModelà classe. OFeatureGateatributo garante que a página Beta esteja acessível somente quando o sinalizador de recurso Beta estiver habilitado. Se o sinalizador do recurso Beta não estiver habilitado, a página retornará 404 Não encontrado.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Abra o Pages/_ViewImports.cshtml e registre o gerenciador de recursos Tag Helper usando uma
@addTagHelperdiretiva:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreO código anterior permite que o
<feature>Tag Helper seja usado nos arquivos .cshtml do projeto.Abra _Layout.cshtml no diretório Pages Shared (Páginas\compartilhadas). Insira uma nova
<feature>etiqueta entre os itens da barra de navegação Início e Privacidade, conforme mostrado nas linhas realçadas abaixo.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>A
<feature>tag garante que o item de menu Beta seja exibido somente quando o sinalizador de recurso Beta estiver ativado.Contentorize a aplicação e envie a imagem para o Registo de Contentores do Azure.
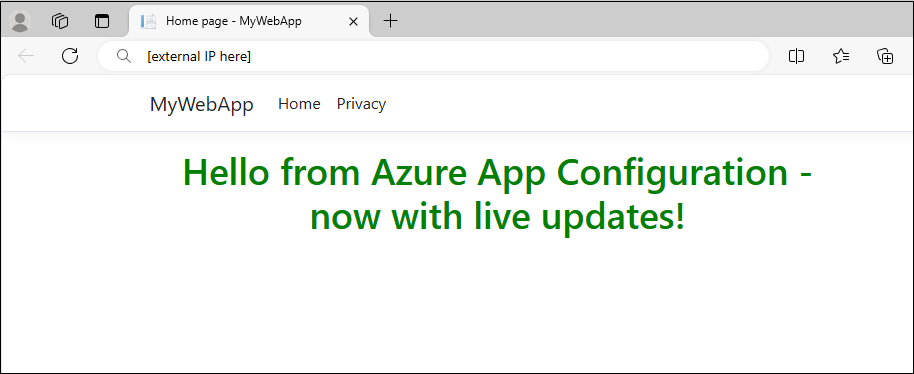
Implemente a aplicação. Atualize o navegador e a página da Web terá esta aparência:

Usar o Provedor Kubernetes para carregar sinalizadores de recursos
Atualize o arquivo appConfigurationProvider.yaml localizado no diretório Deployment com o seguinte conteúdo.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueGorjeta
Quando não
selectorsforem especificados nafeatureFlagseção, o Provedor Kubernetes não carregará sinalizadores de recursos da sua loja de Configuração de Aplicativos. O intervalo de atualização padrão dos sinalizadores de recursos é de 30 segundos quandofeatureFlag.refreshativado. Você pode personalizar esse comportamento por meio dofeatureFlag.refresh.intervalparâmetro.Execute o seguinte comando para aplicar as alterações.
kubectl apply -f ./Deployment -n appconfig-demoAtualize o sinalizador de funcionalidade Beta na sua loja de Configuração de Aplicações. Habilite o sinalizador marcando a caixa de seleção em Habilitado.
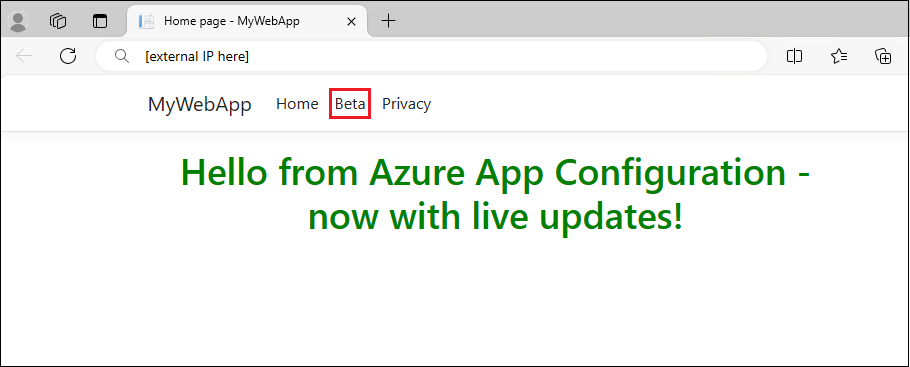
Depois de atualizar o navegador várias vezes, o conteúdo atualizado ficará visível assim que o ConfigMap for atualizado em 30 segundos.

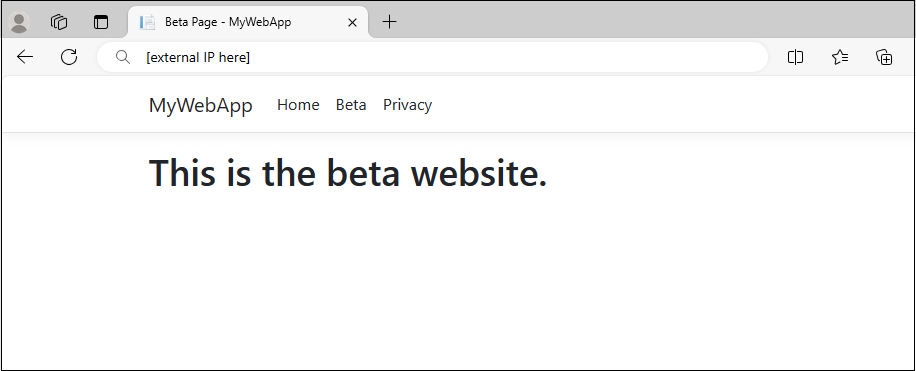
Selecione o menu Beta . Ele irá levá-lo para o site beta que você ativou dinamicamente.

Clean up resources (Limpar recursos)
Desinstale o App Configuration Kubernetes Provider do seu cluster AKS se quiser manter o cluster AKS.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Se não quiser continuar a utilizar os recursos criados neste artigo, elimine o grupo de recursos que criou aqui para evitar cobranças.
Importante
A eliminação de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos nele contidos são excluídos permanentemente. Certifique-se de não excluir acidentalmente o grupo de recursos ou recursos errados. Se você criou os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que deseja manter, exclua cada recurso individualmente de seu respetivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome, introduza o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para ver uma visão geral.
- Selecione Eliminar grupo de recursos.
- É-lhe pedido que confirme a eliminação do grupo de recursos. Insira o nome do grupo de recursos a ser confirmado e selecione Excluir.
Após alguns momentos, o grupo de recursos e todos os seus recursos são excluídos.
Próximos passos
Neste início rápido, irá:
- Adicionado recurso de gerenciamento de recursos a um aplicativo ASP.NET Core em execução no Serviço Kubernetes do Azure (AKS).
- Conectou seu cluster AKS à sua loja de configuração de aplicativos usando o provedor Kubernetes de configuração de aplicativos.
- Criou um ConfigMap com valores-chave e sinalizadores de recursos da sua loja de configuração de aplicativos.
- Executou o aplicativo com configuração dinâmica da sua loja de configuração de aplicativos sem alterar o código do aplicativo.
Para saber mais sobre o Provedor Kubernetes de Configuração de Aplicativo do Azure, consulte Referência do Provedor Kubernetes de Configuração de Aplicativo do Azure.
Para saber mais sobre o recurso de gerenciamento de recursos, continue para o tutorial a seguir.