Desacople os serviços de back-end das implementações de frontend para personalizar experiências para diferentes interfaces de cliente. Esse padrão é útil quando você deseja evitar a personalização de um back-end que serve várias interfaces. Este padrão é baseado no Pattern: Backends For Frontends descrito por Sam Newman.
Contexto e problema
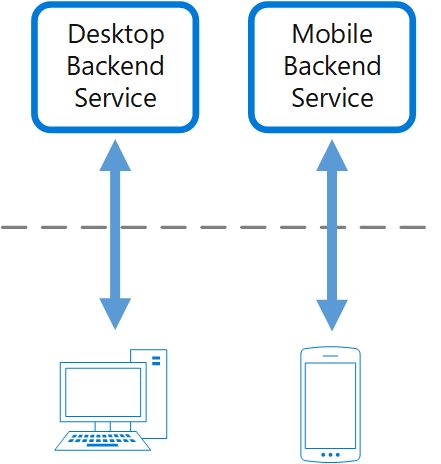
Considere um aplicativo que foi inicialmente projetado com uma interface do usuário da Web da área de trabalho e um serviço de back-end correspondente. Como os requisitos de negócios mudaram ao longo do tempo, uma interface móvel foi adicionada. Ambas as interfaces interagem com o mesmo serviço de back-end, mas os recursos de um dispositivo móvel diferem significativamente de um navegador de desktop, em termos de tamanho de tela, desempenho e limitações de exibição.

O serviço de back-end muitas vezes enfrenta demandas concorrentes de diferentes frontends, levando a mudanças frequentes e gargalos potenciais no processo de desenvolvimento. Atualizações conflitantes e a necessidade de manter a compatibilidade resultam em trabalho excessivo em um único recurso implantável.
Ter uma equipe separada gerenciando o serviço de back-end pode criar uma desconexão entre as equipes de frontend e backend, causando atrasos na obtenção de consenso e no equilíbrio de requisitos. Por exemplo, as alterações solicitadas por uma equipe de frontend devem ser validadas com outras equipes de frontend antes da integração.
Solução
Introduza uma nova camada que lida apenas com os requisitos específicos da interface. Essa camada, chamada de serviço de back-end para front-end (BFF), fica entre o cliente frontend e o serviço de back-end. Se o aplicativo suportar várias interfaces, crie um serviço BFF para cada interface. Por exemplo, se você tiver uma interface da Web e um aplicativo móvel, criaria serviços BFF separados para cada um.
Esse padrão adapta a experiência do cliente para uma interface específica, sem afetar outras interfaces. Ele também ajusta o desempenho para melhor atender às necessidades do ambiente frontend. Como cada serviço BFF é menor e menos complexo, o aplicativo pode experimentar benefícios de otimização até certo ponto.
As equipes de frontend têm autonomia sobre seu próprio serviço BFF, permitindo flexibilidade na seleção de idiomas, cadência de lançamento, priorização de carga de trabalho e integração de recursos sem depender de uma equipe de desenvolvimento de backend centralizada.
Enquanto muitos BFFs dependiam de APIs REST, as implementações do GraphQL estão se tornando uma alternativa, o que elimina a necessidade da camada BFF porque o mecanismo de consulta não requer um ponto de extremidade separado.

Para obter mais informações, consulte Pattern: Backends For Frontends.
Questões e considerações
Avalie qual é o número ideal de serviços para si, pois isso terá custos associados. Manter e implantar mais serviços significa aumentar a sobrecarga operacional. Cada serviço individual tem seu próprio ciclo de vida, requisitos de implantação e manutenção e necessidades de segurança.
Analise os SLOs (Objetivos de Nível de Serviço) ao adicionar um novo serviço. Pode ocorrer maior latência porque os clientes não estão entrando em contato diretamente com seus serviços e o novo serviço introduz um salto de rede extra.
Quando diferentes interfaces fizerem as mesmas solicitações, avalie se as solicitações podem ser consolidadas em um único serviço BFF. Compartilhar um único serviço BFF entre várias interfaces pode levar a requisitos diferentes para cada cliente, o que pode complicar o crescimento e o suporte do serviço BFF.
A duplicação de código é um resultado provável desse padrão. Avalie a compensação entre a duplicação de código e uma experiência melhor adaptada para cada cliente.
O serviço BFF deve lidar apenas com a lógica específica do cliente relacionada a uma experiência de usuário específica. Recursos transversais, como monitoramento e autorização, devem ser abstraídos para manter o serviço BFF leve. Os recursos típicos que podem surgir no serviço BFF são tratados separadamente com Gatekeeping, Rate Limitando, Routinge outros.
Considere o impacto na equipe de desenvolvimento ao aprender e implementar esse padrão. A construção de novos backends requer tempo e esforço, potencialmente incorrendo em dívidas técnicas enquanto mantém o serviço de back-end existente.
Avalie se você precisa desse padrão. Por exemplo, se sua organização usa o GraphQL com resolvedores específicos de frontend, o BFF pode não agregar valor aos seus aplicativos.
Outro exemplo é o aplicativo que combina API Gateway com microsserviços. Esta abordagem pode ser suficiente para alguns casos em que os BFFs foram previamente recomendados.
Quando usar este padrão
Utilize este padrão quando:
Um serviço de back-end compartilhado ou de uso geral deve ser mantido com despesas gerais de desenvolvimento significativas.
Você deseja otimizar o back-end para os requisitos de interfaces de cliente específicas.
As personalizações são feitas em um back-end de uso geral para acomodar várias interfaces.
Uma linguagem de programação é mais adequada para o back-end de uma interface de usuário específica, mas não para todas as interfaces de usuário.
Este padrão pode não ser adequado:
Quando as interfaces fazem as mesmas solicitações ou semelhantes para o back-end.
Quando apenas uma interface é usada para interagir com o back-end.
Design da carga de trabalho
Um arquiteto deve avaliar como o padrão Backends for Frontends pode ser usado no design de sua carga de trabalho para abordar as metas e os princípios abordados nos pilares do Azure Well-Architected Framework. Por exemplo:
| Pilar | Como esse padrão suporta os objetivos do pilar |
|---|---|
| As decisões de projeto de confiabilidade ajudam sua carga de trabalho a se tornar resiliente ao mau funcionamento e a garantir que ela se recupere para um estado totalmente funcional após a ocorrência de uma falha. | Ter serviços separados que são exclusivos para uma interface de frontend específica contém avarias, de modo que a disponibilidade de um cliente pode não afetar a disponibilidade do acesso de outro cliente. Além disso, quando você trata vários clientes de forma diferente, pode priorizar os esforços de confiabilidade com base nos padrões de acesso do cliente esperados. - RE:02 Fluxos críticos - RE:07 Autopreservação |
| As decisões de design de segurança ajudam a garantir a confidencialidade, integridade e disponibilidade dos dados e sistemas da sua carga de trabalho. | Devido à separação de serviços introduzida nesse padrão, a segurança e a autorização na camada de serviço que suporta um cliente podem ser adaptadas à funcionalidade exigida por esse cliente, reduzindo potencialmente a área de superfície de uma API e o movimento lateral entre diferentes back-ends que podem expor recursos diferentes. - SE:04 Segmentação - SE:08 Recursos de proteção |
| A Eficiência de Desempenho ajuda sua carga de trabalho a atender às demandas de forma eficiente por meio de otimizações em escala, dados e código. | A separação de back-end permite otimizar de maneiras que podem não ser possíveis com uma camada de serviço compartilhado. Quando você lida com clientes individuais de forma diferente, pode otimizar o desempenho para as restrições e funcionalidades de um cliente específico. - PE:02 Planeamento da capacidade - PE:09 Fluxos críticos |
Como em qualquer decisão de design, considere quaisquer compensações em relação aos objetivos dos outros pilares que possam ser introduzidos com esse padrão.
Exemplo
Este exemplo mostra um caso de uso para o padrão em que você tem dois aplicativos cliente distintos: um aplicativo móvel e um aplicativo de desktop. Ambos os clientes interagem com um Gerenciamento de API do Azure (gateway de plano de dados), que atua como uma camada de abstração, lidando com preocupações transversais comuns, como:
de Autorização – Garantir que apenas identidades verificadas com os tokens de acesso adequados possam chamar recursos protegidos usando o Gerenciamento de API do Azure (APIM) com a ID do Microsoft Entra.
de Monitoramento – Captura e envio de detalhes de solicitação e resposta para fins de observabilidade para o Azure Monitor.
Request Caching – Otimizando solicitações repetidas servindo respostas do cache usando recursos internos do APIM.
Roteamento & Agregação – Direcionando solicitações de entrada para o Backend apropriado para serviços de Frontend (BFF).
Cada cliente tem um serviço BFF dedicado em execução como uma Função do Azure que serve como intermediário entre o gateway e os microsserviços subjacentes. Estes BFF específicos do cliente garantem uma experiência personalizada para paginação, entre outras funcionalidades. Enquanto o aplicativo móvel é mais consciente da largura de banda e o cache melhora o desempenho, a área de trabalho agrega várias páginas em uma única solicitação, otimizando para uma experiência de usuário mais rica.

O diagrama é estruturado em quatro seções distintas, ilustrando o fluxo de solicitações, autenticação, monitoramento e processamento específico do cliente. Na extrema esquerda, dois dispositivos cliente iniciam solicitações: um aplicativo móvel otimizado para uma experiência de usuário eficiente em termos de largura de banda e um navegador da Web que oferece uma interface totalmente funcional. As setas se estendem de ambos os dispositivos em direção ao ponto de entrada central, que é o gateway de Gerenciamento de API do Azure, indicando que todas as solicitações devem passar por essa camada. Na segunda seção, encerrada em um retângulo tracejado, a arquitetura é dividida em dois grupos horizontais. O grupo esquerdo representa o Gerenciamento de API do Azure, responsável por lidar com solicitações de entrada e determinar como elas devem ser processadas. Duas setas se estendem para fora desse gateway de plano de dados: uma apontando para cima para o Microsoft Entra ID, que gerencia a autorização, e outra apontando para baixo para o Azure Monitor, que é responsável pelo registro em log e pela observabilidade. Além disso, uma seta volta do gateway para o cliente móvel, representando uma resposta em cache quando uma solicitação idêntica é repetida, reduzindo o processamento desnecessário. O grupo certo dentro do retângulo tracejado se concentra na personalização das respostas de back-end com base no tipo de cliente que faz a solicitação. Ele possui dois clientes de back-end para front-end separados, ambos hospedados usando o Azure Functions para computação sem servidor — um dedicado ao cliente móvel e outro ao cliente de desktop. Duas setas se estendem do gateway para esses clientes de back-end para front-end, ilustrando que cada solicitação de entrada é encaminhada para o serviço apropriado, dependendo do tipo de cliente. Além dessa camada, as setas tracejadas se estendem ainda mais para a direita, conectando os clientes de back-end para frontend a vários microsserviços, que lidam com a lógica de negócios real. Para visualizar este diagrama, imagine um fluxo da esquerda para a direita em que as solicitações do cliente são movidas de clientes móveis e da Web para o gateway. Esse gateway processa cada solicitação enquanto delega a autenticação para cima ao provedor de identidade e o registro para baixo no serviço de monitoramento. A partir daí, ele roteia solicitações para o cliente back-end para front-end apropriado com base no fato de a solicitação ser originada de um cliente móvel ou desktop. Finalmente, cada cliente back-end-for-frontend encaminha a solicitação para microsserviços especializados, que executam a lógica de negócios necessária e retornam a resposta necessária. Se uma resposta em cache estiver disponível, o gateway intercetará a solicitação e enviará a resposta armazenada diretamente para o cliente móvel, evitando o processamento redundante.
Fluxo A: Cliente móvel – pedido de primeira página
- O cliente móvel envia uma solicitação de
GETpara a página1incluindo o token OAuth 2.0 no cabeçalho de autorização. - A solicitação chega ao Gateway de API do Azure, que a interceta e:
- Verifica o status da autorização – o APIM implementa a defesa em profundidade, portanto, verifica a validade do token de acesso.
- Transmitir a atividade de solicitação como logs para o Azure Monitor – Os detalhes da solicitação são registrados para auditoria e monitoramento.
- As políticas são impostas e, em seguida, o Azure APIM encaminha a solicitação para o Azure Function Mobile BFF.
- Em seguida, o Azure Function Mobile BFF interage com os microsserviços necessários para buscar uma única página e processar os dados solicitados para fornecer uma experiência leve.
- A resposta é devolvida ao cliente.
Fluxo B: Cliente móvel – solicitação em cache da primeira página
- O cliente móvel envia a mesma solicitação de
GETpara a página1novamente incluindo o token OAuth 2.0 no cabeçalho de autorização. - O Gateway APIM do Azure reconhece que essa solicitação foi feita antes e:
- As políticas são impostas e, depois disso, identifica uma resposta em cache correspondente aos parâmetros da solicitação.
- Retorna a resposta armazenada em cache imediatamente, eliminando a necessidade de encaminhar a solicitação para o Azure Function Mobile BFF.
Fluxo C: Cliente Desktop – primeira solicitação
- O cliente de desktop envia uma solicitação de
GETpela primeira vez, incluindo o token OAuth 2.0 no cabeçalho de autorização. - A solicitação chega ao Gateway de API do Azure, onde preocupações transversais semelhantes são tratadas:
- Autorização – a validação do token é sempre necessária.
- Transmitir a atividade de solicitação – Os detalhes da solicitação são registrados para observabilidade.
- Depois que todas as políticas foram impostas, o Azure APIM roteia a solicitação para o Azure Function Desktop BFF, que é responsável por lidar com o processamento de aplicativos com muitos dados. O Desktop BFF agrega várias solicitações usando chamadas de microsserviços subjacentes antes de responder ao cliente com uma resposta de várias páginas.
Desenho
Microsoft Entra ID serve como o Provedor de Identidade baseado em nuvem, emitindo declarações de público personalizadas para clientes móveis e desktop, que são posteriormente aproveitadas para autorização.
de Gerenciamento de API do Azure atua como proxy entre os clientes e seus BBFs, adicionando um perímetro. Ele é configurado com políticas para validar os JSON Web Tokens (JWTs), rejeitando solicitações que chegam sem um token ou as declarações não são válidas para o BFF de destino. Além disso, ele transmite todos os logs de atividade para o Azure Monitor.
Azure Monitor funciona como a solução de monitoramento centralizado, agregando todos os logs de atividades para garantir uma observabilidade abrangente de ponta a ponta.
Azure Functions é uma solução sem servidor que expõe perfeitamente a lógica BFF em vários pontos de extremidade, permitindo um desenvolvimento simplificado, reduzindo a sobrecarga de infraestrutura e reduzindo os custos operacionais.
Próximos passos
Recursos relacionados
- Padrão de agregação de gateway
- padrão de descarregamento de gateway
- padrão de roteamento de gateway
- Autenticação e autorização às APIs na Gestão de API do Azure
- Como integrar a Gestão de API do Azure com o Azure Application Insights
- de arquitetura de referência de aplicativo Web sem servidor