Tutorial: Criar um aplicativo seguro de n camadas no Serviço de Aplicativo do Azure
Muitas aplicações têm mais do que um único componente. Por exemplo, você pode ter um front-end acessível publicamente e se conecta a uma API de back-end ou aplicativo Web que, por sua vez, se conecta a um banco de dados, conta de armazenamento, cofre de chaves, outra VM ou uma combinação desses recursos. Essa arquitetura compõe um aplicativo de N camadas. É importante que aplicativos como esse sejam projetados para proteger os recursos de back-end na maior extensão possível.
Neste tutorial, você aprenderá a implantar um aplicativo seguro de N camadas, com um aplicativo Web front-end que se conecta a outro aplicativo Web isolado de rede. Todo o tráfego é isolado em sua Rede Virtual do Azure usando a integração de Rede Virtual e pontos de extremidade privados. Para obter orientações mais abrangentes que incluam outros cenários, consulte:
- Aplicativo de N camadas de várias regiões
- Planejamento confiável de padrões de aplicativos Web (.NET).
Arquitetura do cenário
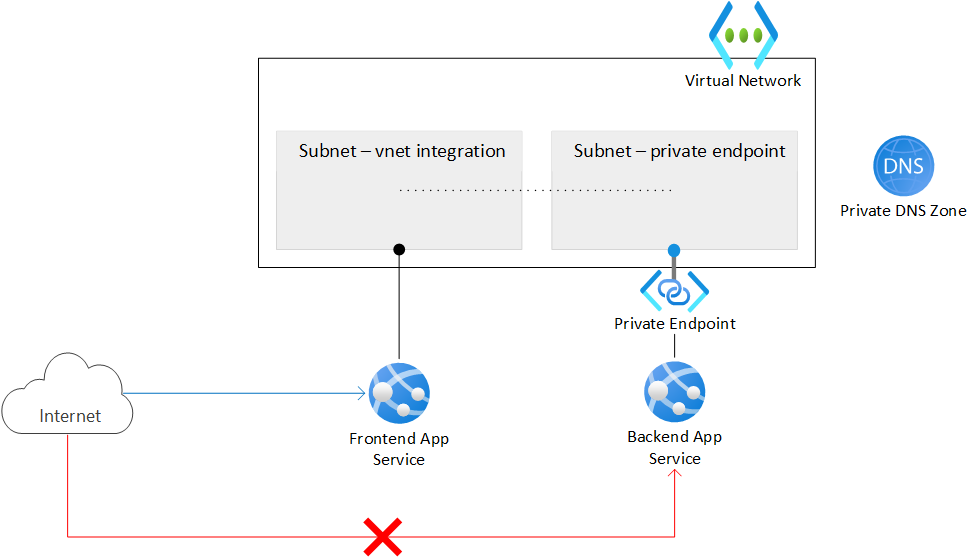
O diagrama a seguir mostra a arquitetura que você criará durante este tutorial.

- Rede virtual Contém duas sub-redes, uma é integrada com o aplicativo Web front-end e a outra tem um ponto de extremidade privado para o aplicativo Web back-end. A rede virtual bloqueia todo o tráfego de rede de entrada, exceto o aplicativo front-end integrado a ela.
- Aplicação Web front-end Integrado na rede virtual e acessível a partir da Internet pública.
- Aplicativo Web back-end Acessível somente através do ponto de extremidade privado na rede virtual.
- Ponto de extremidade privado Integra-se com o aplicativo Web back-end e torna o aplicativo Web acessível com um endereço IP privado.
- Zona DNS privada Permite resolver um nome DNS para o endereço IP do ponto de extremidade privado.
Nota
A integração de rede virtual e os pontos de extremidade privados estão disponíveis até a camada Básica no Serviço de Aplicativo. O nível Gratuito não suporta esses recursos. Com esta arquitetura:
- O tráfego público para o aplicativo back-end está bloqueado.
- O tráfego de saída do Serviço de Aplicativo é roteado para a rede virtual e pode chegar ao aplicativo back-end.
- O Serviço de Aplicativo é capaz de executar a resolução DNS para o aplicativo back-end.
Este cenário mostra um dos possíveis cenários de N camadas no Serviço de Aplicativo. Você pode usar os conceitos abordados neste tutorial para criar aplicativos de N camadas mais complexos.
O que irá aprender:
- Crie uma rede virtual e sub-redes para integração de rede virtual do Serviço de Aplicativo.
- Crie zonas DNS privadas.
- Crie pontos de extremidade privados.
- Configure a integração de rede virtual no Serviço de Aplicativo.
- Desative a autenticação básica no serviço de aplicativo.
- Implante continuamente em um aplicativo Web de back-end bloqueado.
Pré-requisitos
O tutorial usa dois exemplos Node.js aplicativos hospedados no GitHub. Se você ainda não tem uma conta no GitHub, crie uma conta gratuitamente.
Se não tiver uma subscrição do Azure, crie uma conta gratuita do Azure antes de começar.
Para concluir este tutorial:
Use o ambiente Bash no Azure Cloud Shell. Para obter mais informações, consulte Guia de início rápido para Bash no Azure Cloud Shell.
Se preferir executar comandos de referência da CLI localmente, instale a CLI do Azure. Se estiver a utilizar o Windows ou macOS, considere executar a CLI do Azure num contentor Docker. Para obter mais informações, consulte Como executar a CLI do Azure em um contêiner do Docker.
Se estiver a utilizar uma instalação local, inicie sessão no CLI do Azure ao utilizar o comando az login. Para concluir o processo de autenticação, siga os passos apresentados no seu terminal. Para outras opções de entrada, consulte Entrar com a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure na primeira utilização. Para obter mais informações sobre as extensões, veja Utilizar extensões com o CLI do Azure.
Execute o comando az version para localizar a versão e as bibliotecas dependentes instaladas. Para atualizar para a versão mais recente, execute o comando az upgrade.
1. Criar duas instâncias de um aplicativo Web
Você precisa de duas instâncias de um aplicativo Web, uma para o frontend e outra para o backend. Você precisa usar pelo menos a camada Basic para usar a integração de rede virtual e pontos de extremidade privados. Você configurará a integração de rede virtual e outras configurações mais tarde.
Crie um grupo de recursos para gerenciar todos os recursos que você está criando neste tutorial.
# Save resource group name and region as variables for convenience groupName=myresourcegroup region=eastus az group create --name $groupName --location $regionCrie um plano do Serviço de Aplicativo. Substitua
<app-service-plan-name>por um nome exclusivo. Modifique o--skuparâmetro se precisar usar uma SKU diferente. Certifique-se de que não está a utilizar o escalão gratuito, uma vez que o SKU não suporta as funcionalidades de rede necessárias.# Save App Service plan name as a variable for convenience aspName=<app-service-plan-name> az appservice plan create --name $aspName --resource-group $groupName --is-linux --location $region --sku P1V3Crie os aplicativos Web. Substitua
<frontend-app-name>e<backend-app-name>por dois nomes globalmente exclusivos (caracteres válidos sãoa-z,0-9e-). Para este tutorial, você receberá um exemplo de aplicativos Node.js. Se você quiser usar seus próprios aplicativos, altere o--runtimeparâmetro de acordo. Executeaz webapp list-runtimespara a lista de tempos de execução disponíveis.az webapp create --name <frontend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts" az webapp create --name <backend-app-name> --resource-group $groupName --plan $aspName --runtime "NODE:18-lts"
2. Criar infraestrutura de rede
Você criará os seguintes recursos de rede:
- Uma rede virtual.
- Uma sub-rede para a integração de rede virtual do Serviço de Aplicativo.
- Uma sub-rede para o ponto de extremidade privado.
- Uma zona DNS privada.
- Um ponto de extremidade privado.
Crie uma rede virtual. Substitua
<virtual-network-name>por um nome exclusivo.# Save vnet name as variable for convenience vnetName=<virtual-network-name> az network vnet create --resource-group $groupName --location $region --name $vnetName --address-prefixes 10.0.0.0/16Crie uma sub-rede para a integração de rede virtual do Serviço de Aplicativo.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name vnet-integration-subnet --address-prefixes 10.0.0.0/24 --delegations Microsoft.Web/serverfarms --disable-private-endpoint-network-policies falsePara o Serviço de Aplicativo, recomenda-se que a sub-rede de integração de rede virtual tenha um bloco CIDR de
/26, no mínimo./24é mais do que suficiente.--delegations Microsoft.Web/serverfarmsespecifica que a sub-rede é delegada para integração de rede virtual do Serviço de Aplicativo.Crie outra sub-rede para os pontos de extremidade privados.
az network vnet subnet create --resource-group $groupName --vnet-name $vnetName --name private-endpoint-subnet --address-prefixes 10.0.1.0/24 --disable-private-endpoint-network-policies truePara sub-redes de ponto de extremidade privado, você deve desabilitar as políticas de rede de ponto de extremidade privado definindo
--disable-private-endpoint-network-policiescomotrue.Crie a zona DNS privada.
az network private-dns zone create --resource-group $groupName --name privatelink.azurewebsites.netPara obter mais informações sobre essas configurações, consulte Configuração de DNS do Ponto de Extremidade Privado do Azure.
Nota
Se você criar o ponto de extremidade privado usando o portal, uma zona DNS privada será criada automaticamente para você e você não precisará criá-la separadamente. Para obter consistência com este tutorial, você cria a zona DNS privada e o ponto de extremidade privado separadamente usando a CLI do Azure.
Ligue a zona DNS Privado à rede virtual.
az network private-dns link vnet create --resource-group $groupName --name myDnsLink --zone-name privatelink.azurewebsites.net --virtual-network $vnetName --registration-enabled FalseNa sub-rede de ponto de extremidade privada de sua rede virtual, crie um ponto de extremidade privado para seu aplicativo Web de back-end. Substitua
<backend-app-name>pelo nome do aplicativo Web de back-end.# Get backend web app resource ID resourceId=$(az webapp show --resource-group $groupName --name <backend-app-name> --query id --output tsv) az network private-endpoint create --resource-group $groupName --name myPrivateEndpoint --location $region --connection-name myConnection --private-connection-resource-id $resourceId --group-id sites --vnet-name $vnetName --subnet private-endpoint-subnetVincule o ponto de extremidade privado à zona DNS privada com um grupo de zonas DNS para o ponto de extremidade privado do aplicativo Web de back-end. Este grupo de zonas DNS ajuda-o a atualizar automaticamente a Zona DNS privada quando há uma atualização para o ponto de extremidade privado.
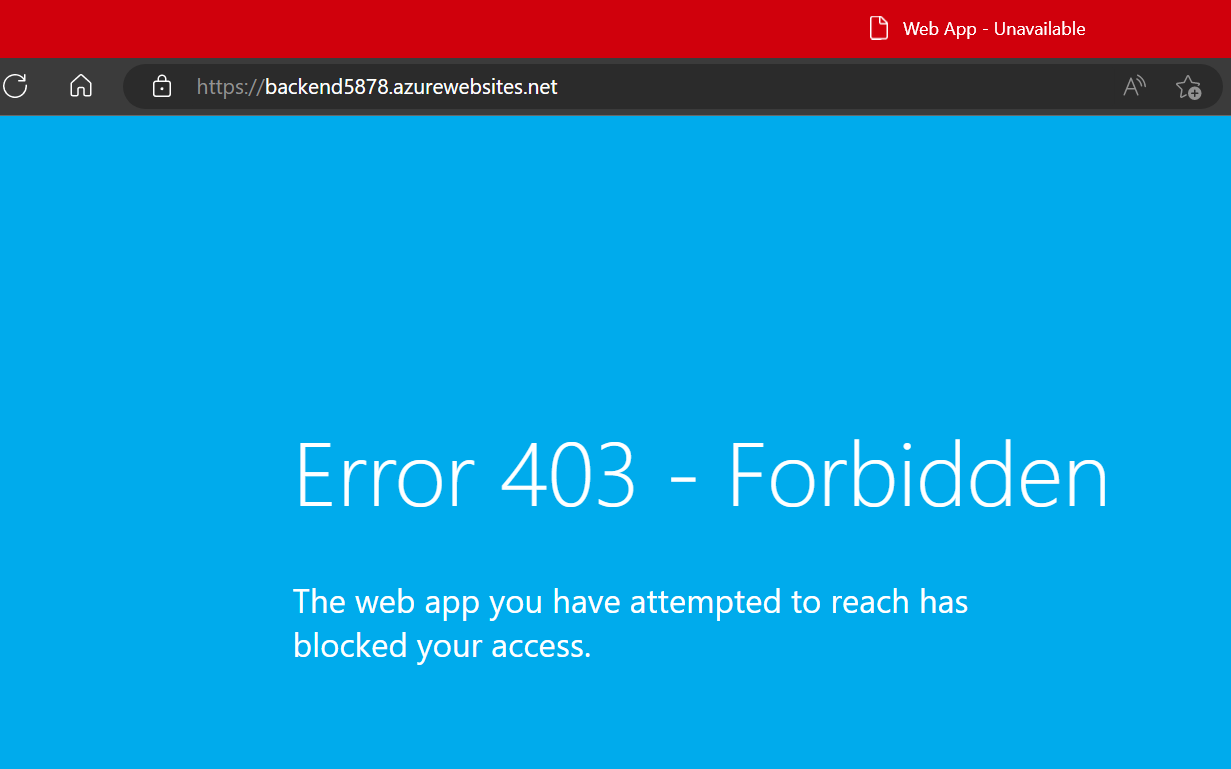
az network private-endpoint dns-zone-group create --resource-group $groupName --endpoint-name myPrivateEndpoint --name myZoneGroup --private-dns-zone privatelink.azurewebsites.net --zone-name privatelink.azurewebsites.netQuando você cria um ponto de extremidade privado para um Serviço de Aplicativo, o acesso público é implicitamente desabilitado. Se você tentar acessar seu aplicativo Web de back-end usando sua URL padrão, seu acesso será negado. Em um navegador, navegue até
<backend-app-name>.azurewebsites.netpara confirmar esse comportamento.
Para obter mais informações sobre restrições de acesso ao Serviço de Aplicativo com pontos de extremidade privados, consulte Restrições de acesso do Serviço de Aplicativo do Azure.
3. Configure a integração de rede virtual em seu aplicativo Web frontend
Habilite a integração de rede virtual em seu aplicativo. Substitua <frontend-app-name> pelo nome do aplicativo Web frontend.
az webapp vnet-integration add --resource-group $groupName --name <frontend-app-name> --vnet $vnetName --subnet vnet-integration-subnet
A integração de rede virtual permite que o tráfego de saída flua diretamente para a rede virtual. Por padrão, apenas o tráfego IP local definido no RFC-1918 é roteado para a rede virtual, que é o que você precisa para os pontos de extremidade privados. Para rotear todo o seu tráfego para a rede virtual, consulte Gerenciar roteamento de integração de rede virtual. O roteamento de todo o tráfego também pode ser usado se você quiser rotear o tráfego da Internet por meio de sua rede virtual, como por meio de um NAT de Rede Virtual do Azure ou um Firewall do Azure.
4. Habilite a implantação para o aplicativo Web back-end a partir da Internet
Como seu aplicativo Web de back-end não é acessível publicamente, você deve permitir que sua ferramenta de implantação contínua alcance seu aplicativo tornando o site do SCM acessível publicamente. O próprio aplicativo Web principal pode continuar a negar todo o tráfego.
Habilite o acesso público para o aplicativo Web back-end.
az webapp update --resource-group $groupName --name <backend-app-name> --set publicNetworkAccess=EnabledDefina a ação de regra incomparável para o aplicativo Web principal para negar todo o tráfego. Essa configuração nega acesso público ao aplicativo Web principal, embora a configuração geral de acesso ao aplicativo esteja definida para permitir acesso público.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.ipSecurityRestrictionsDefaultAction=DenyDefina a ação de regra incomparável para o site do SCM para permitir todo o tráfego.
az resource update --resource-group $groupName --name <backend-app-name> --namespace Microsoft.Web --resource-type sites --set properties.siteConfig.scmIpSecurityRestrictionsDefaultAction=Allow
5. Bloqueie o acesso FTP e SCM
Agora que o site SCM back-end é acessível publicamente, você precisa bloqueá-lo com melhor segurança.
Desative o acesso FTP para os aplicativos Web front-end e back-end. Substitua
<frontend-app-name>e<backend-app-name>pelos nomes dos seus aplicativos.az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=falseDesative o acesso de autenticação básica às portas WebDeploy e sites de ferramentas SCM/avançadas para ambos os aplicativos Web. Substitua
<frontend-app-name>e<backend-app-name>pelos nomes dos seus aplicativos.az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<frontend-app-name> --set properties.allow=false az resource update --resource-group $groupName --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<backend-app-name> --set properties.allow=false
A desativação da autenticação básica no Serviço de Aplicativo limita o acesso aos pontos de extremidade FTP e SCM para usuários que são apoiados pela ID do Microsoft Entra, o que protege ainda mais seus aplicativos. Para obter mais informações sobre como desabilitar a autenticação básica, incluindo como testar e monitorar logons, consulte Desabilitando a autenticação básica no Serviço de Aplicativo.
6. Configure a implantação contínua usando as ações do GitHub
Navegue até o aplicativo de exemplo de back-end Node.js. Este aplicativo é um aplicativo simples Hello World.
Selecione o botão Fork no canto superior direito da página do GitHub.
Selecione o Proprietário e deixe o nome padrão do repositório.
Selecione Criar bifurcação.
Repita o mesmo processo para o aplicativo de exemplo de frontend Node.js. Este aplicativo é um aplicativo Web básico que acessa uma URL remota.
Crie uma entidade de serviço. Substitua
<subscription-id>,<frontend-app-name>, e<backend-app-name>pelos seus valores.az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<frontend-app-name> /subscriptions/<subscription-id>/resourceGroups/$groupName/providers/Microsoft.Web/sites/<backend-app-name> --sdk-authA saída é um objeto JSON com as credenciais de atribuição de função que fornecem acesso aos seus aplicativos do Serviço de Aplicativo. Copie este objeto JSON para a próxima etapa. Inclui o segredo do seu cliente, que só é visível neste momento. É sempre uma boa prática conceder acesso mínimo. O escopo neste exemplo é limitado apenas aos aplicativos, não a todo o grupo de recursos.
Para armazenar as credenciais da entidade de serviço como segredos do GitHub, vá para um dos repositórios de exemplo bifurcados no GitHub e vá para Configurações>, Segredos de Segurança>e Ações de variáveis.>
Selecione Novo segredo do repositório e crie um segredo para cada um dos seguintes valores. Os valores podem ser encontrados na saída json que você copiou anteriormente.
Nome Valor AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>Repita esse processo para o outro repositório de amostra bifurcado.
Para configurar a implantação contínua com as Ações do GitHub, entre no portal do Azure.
Navegue até a página Visão geral do seu aplicativo Web front-end.
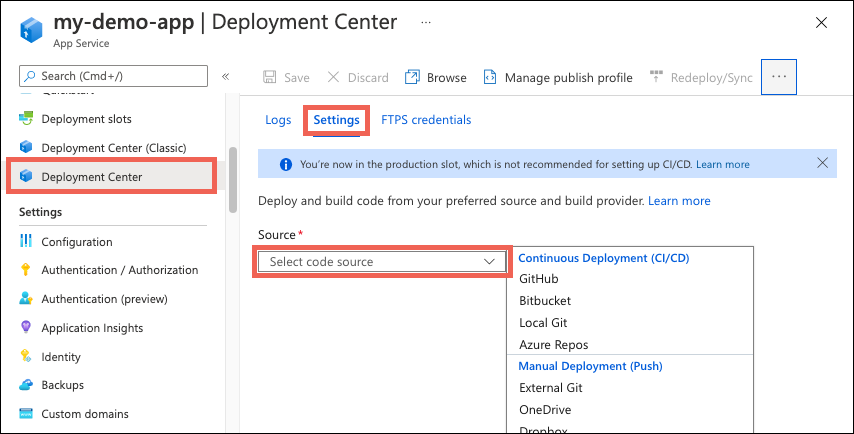
No painel esquerdo, selecione Centro de Implantação. Em seguida, selecione Configurações.
Na caixa Origem, selecione "GitHub" nas opções CI/CD.

Se você estiver implantando a partir do GitHub pela primeira vez, selecione Autorizar e siga os prompts de autorização. Se você quiser implantar a partir do repositório de um usuário diferente, selecione Alterar conta.
Se você estiver usando o aplicativo de exemplo Node.js que foi bifurcado como parte dos pré-requisitos, use as seguintes configurações para Organização, Repositório e Ramificação.
Definição Value Organization <your-GitHub-organization>Repositório nodejs-frontend Filial main Selecione Guardar.
Repita as mesmas etapas para seu aplicativo Web back-end. As configurações do Centro de Implantação são fornecidas na tabela a seguir.
Definição Value Organization <your-GitHub-organization>Repositório nodejs-backend Filial main
7. Use uma entidade de serviço para a implantação do GitHub Actions
A configuração do Centro de Implantação criou um arquivo de fluxo de trabalho padrão em cada um dos repositórios de exemplo, mas usa um perfil de publicação por padrão, que usa autenticação básica. Como você desativou a autenticação básica, se você marcar a guia Logs no Centro de Implantação, verá que a implantação acionada automaticamente resulta em um erro. Você deve modificar o arquivo de fluxo de trabalho para usar a entidade de serviço para autenticar com o Serviço de Aplicativo. Para fluxos de trabalho de exemplo, consulte Adicionar o arquivo de fluxo de trabalho ao repositório do GitHub.
Abra um dos repositórios bifurcados do GitHub e vá para o
<repo-name>/.github/workflows/diretório.Selecione o arquivo de fluxo de trabalho gerado automaticamente e, em seguida, selecione o botão "lápis" no canto superior direito para editar o arquivo. Substitua o conteúdo pelo texto a seguir, que pressupõe que você criou os segredos do GitHub anteriormente para sua credencial. Atualize o espaço reservado para
<web-app-name>na seção "env" e, em seguida, confirme diretamente na ramificação principal. Essa confirmação aciona a Ação do GitHub para ser executada novamente e implantar seu código, desta vez usando a entidade de serviço para autenticar.name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logoutRepita esse processo para o arquivo de fluxo de trabalho em seu outro repositório GitHub bifurcado.
Os novos commits do GitHub acionam outra implantação para cada um dos seus aplicativos. Desta vez, a implantação deve ser bem-sucedida, pois o fluxo de trabalho usa a entidade de serviço para autenticar com os sites SCM dos aplicativos.
Para obter orientações detalhadas sobre como configurar a implantação contínua com provedores como as Ações do GitHub, consulte Implantação contínua no Serviço de Aplicativo do Azure.
8. Valide conexões e acesso ao aplicativo
Navegue até o aplicativo Web front-end com sua URL:
https://<frontend-app-name>.azurewebsites.net.Na caixa de texto, insira a URL do seu aplicativo Web de back-end:
https://<backend-app-name>.azurewebsites.net. Se você configurou as conexões corretamente, você deve receber a mensagem "Olá do aplicativo Web de back-end!", que é todo o conteúdo do aplicativo Web de back-end. Todo o tráfego de saída do aplicativo Web front-end é roteado através da rede virtual. Seu aplicativo Web frontend está se conectando com segurança ao seu aplicativo Web de back-end por meio do ponto de extremidade privado. Se algo estiver errado com suas conexões, seu aplicativo Web frontend falhará.Tente navegar diretamente para seu aplicativo Web de back-end com sua URL:
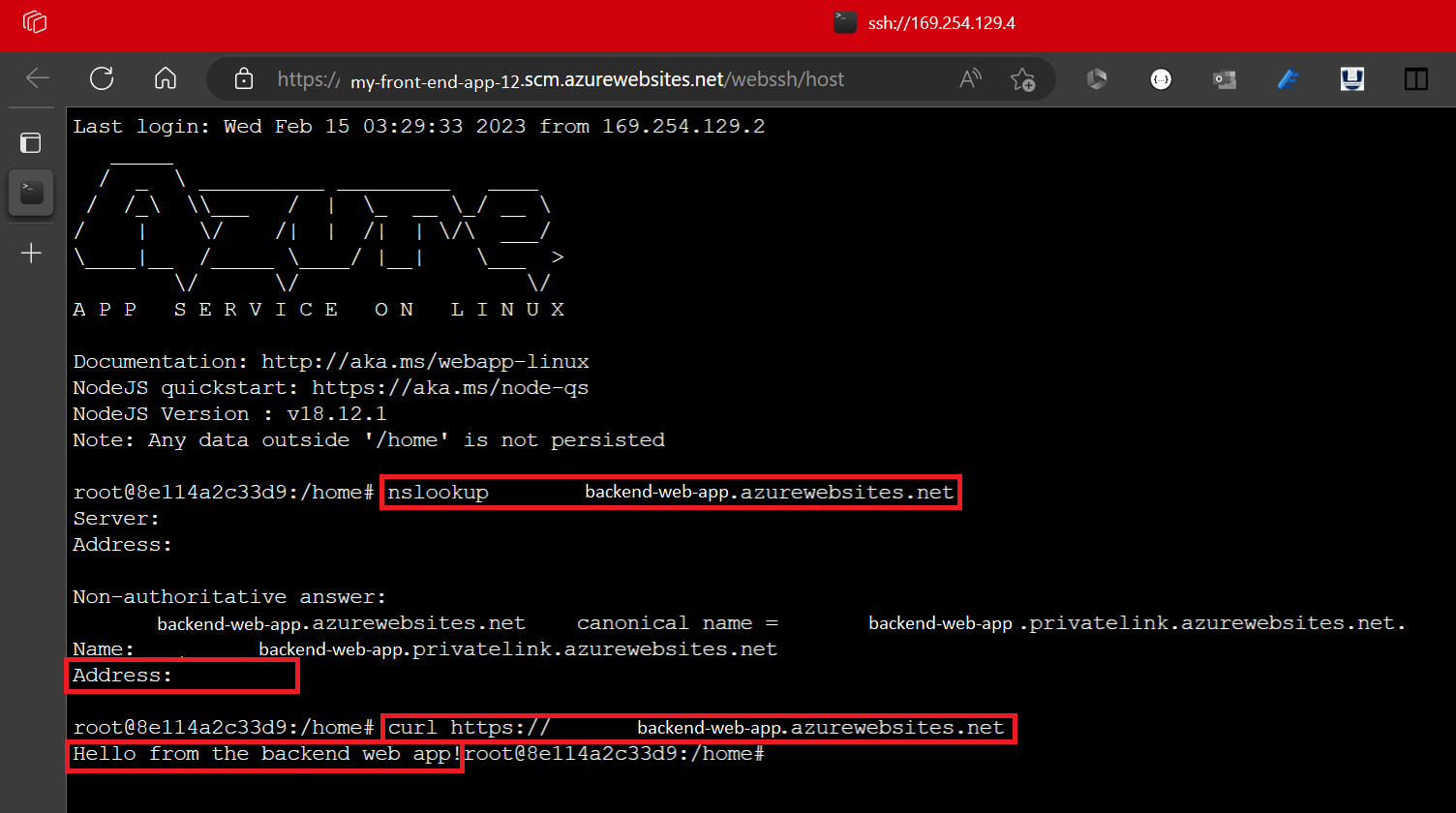
https://<backend-app-name>.azurewebsites.net. Deverá ver a mensagemWeb App - Unavailable. Se conseguir aceder à aplicação, certifique-se de que configurou o ponto de extremidade privado e de que as restrições de acesso para a sua aplicação estão definidas para negar todo o tráfego da aplicação Web principal.Para validar ainda mais se o aplicativo Web frontend está alcançando o aplicativo Web backend por link privado, SSH para uma das instâncias do front-end. Para SSH, execute o seguinte comando, que estabelece uma sessão SSH para o contêiner da Web do seu aplicativo e abre um shell remoto no navegador.
az webapp ssh --resource-group $groupName --name <frontend-app-name>Quando o shell for aberto em seu navegador, execute
nslookuppara confirmar se seu aplicativo Web back-end está sendo acessado usando o IP privado do seu aplicativo Web back-end. Você também pode executarcurlpara validar o conteúdo do site novamente. Substitua<backend-app-name>pelo nome do aplicativo Web de back-end.nslookup <backend-app-name>.azurewebsites.net curl https://<backend-app-name>.azurewebsites.net
O
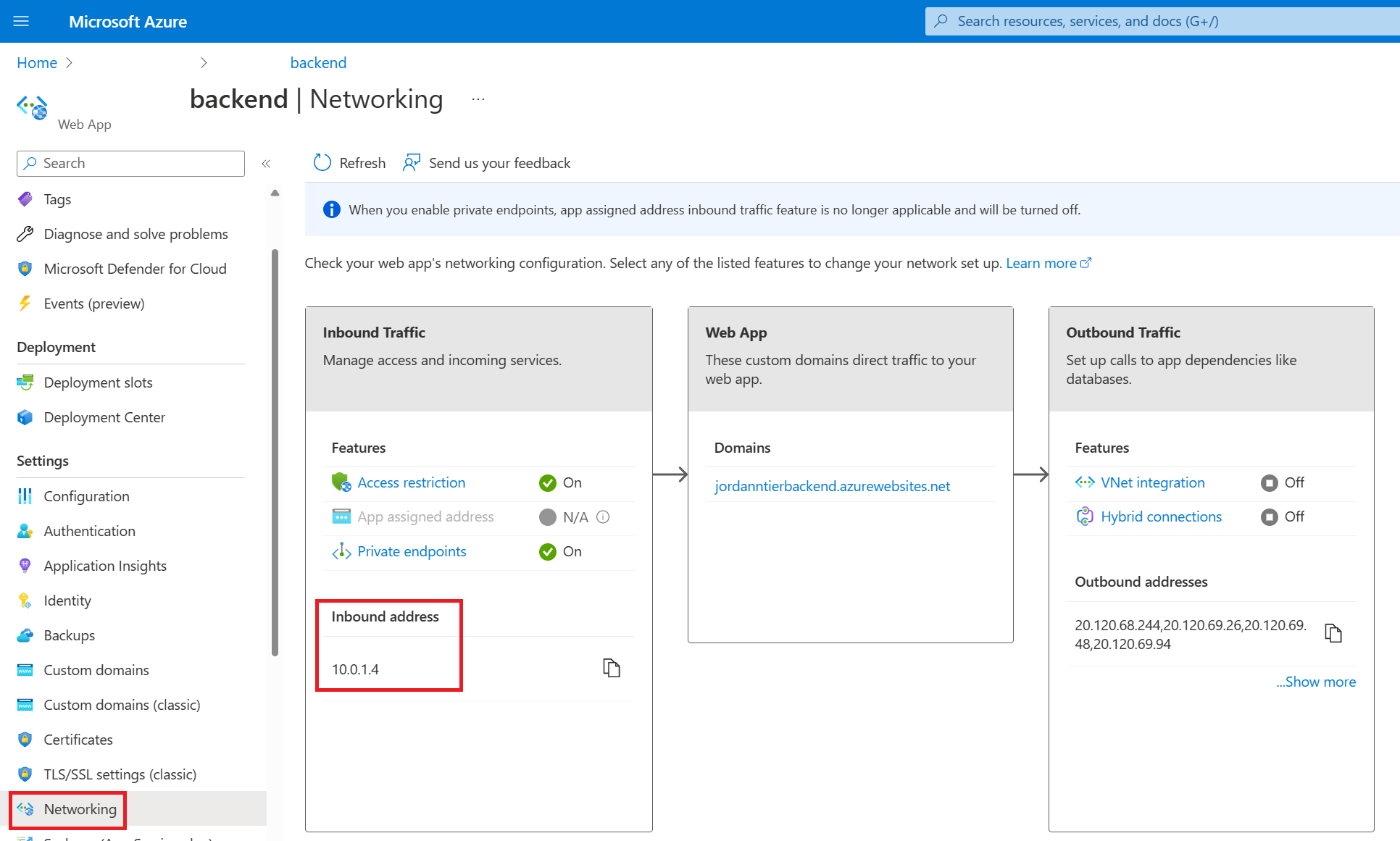
nslookupdeve resolver para o endereço IP privado do seu aplicativo Web back-end. O endereço IP privado deve ser um endereço da sua rede virtual. Para confirmar seu IP privado, vá para a página Rede do seu aplicativo Web back-end.
Repita o mesmo
nslookupecurlcomandos de outro terminal (um que não seja uma sessão SSH nas instâncias do seu front-end).
O
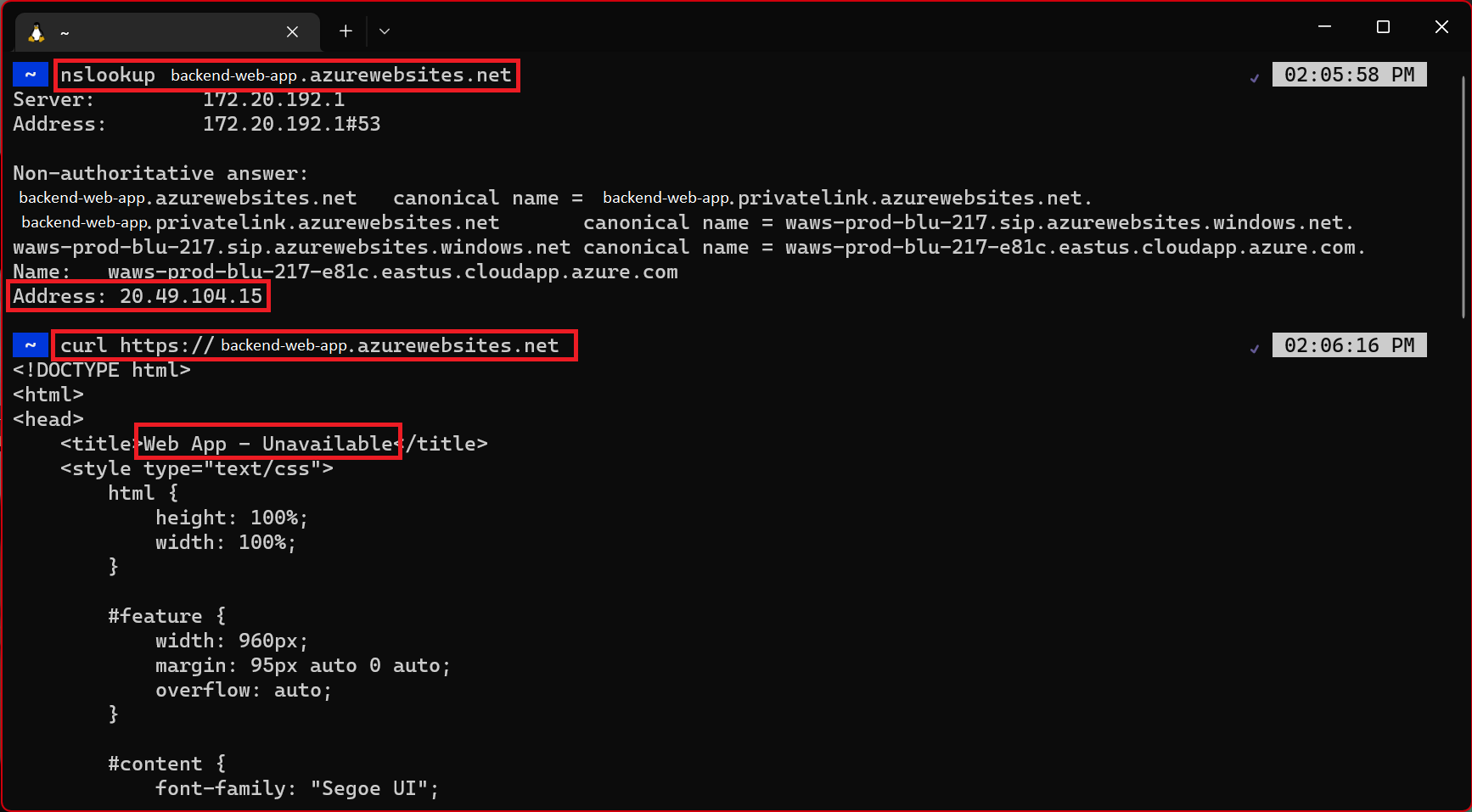
nslookupretorna o IP público para o aplicativo Web back-end. Como o acesso público ao aplicativo Web back-end está desabilitado, se você tentar acessar o IP público, receberá um erro de acesso negado. Este erro significa que este site não está acessível a partir da Internet pública, que é o comportamento pretendido. Onslookupnão resolve para o IP privado porque isso só pode ser resolvido de dentro da rede virtual através da zona DNS privada. Somente o aplicativo Web front-end está dentro da rede virtual. Se você tentar executarcurlno aplicativo Web back-end a partir do terminal externo, o HTML retornado conteráWeb App - Unavailable. Este erro exibe o HTML da página de erro que você viu anteriormente quando tentou navegar para o aplicativo Web back-end em seu navegador.
9. Limpar os recursos
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. Se achar que não vai precisar destes recursos no futuro, execute o seguinte comando no Cloud Shell para eliminar o grupo de recursos.
az group delete --name myresourcegroup
Este comando pode demorar alguns minutos a ser executado.
Perguntas mais frequentes
- Existe uma alternativa à implantação usando uma entidade de serviço?
- O que acontece quando configuro a implantação de Ações do GitHub no Serviço de Aplicativo?
- É seguro deixar o SCM de back-end acessível publicamente?
- Existe uma maneira de implantar sem abrir o site de SCM back-end?
- Como posso implantar essa arquitetura com ARM/Bicep?
Existe uma alternativa à implantação usando uma entidade de serviço?
Como neste tutorial você desativou a autenticação básica, não é possível autenticar com o site SCM de back-end com um nome de usuário e senha, nem com um perfil de publicação. Em vez de uma entidade de serviço, você também pode usar o OpenID Connect.
O que acontece quando configuro a implantação de Ações do GitHub no Serviço de Aplicativo?
O Azure gera automaticamente um arquivo de fluxo de trabalho em seu repositório. Novas confirmações no repositório e na ramificação selecionados agora são implantadas continuamente em seu aplicativo do Serviço de Aplicativo. Você pode acompanhar as confirmações e implantações na guia Logs .
Um arquivo de fluxo de trabalho padrão que usa um perfil de publicação para autenticar no Serviço de Aplicativo é adicionado ao repositório do GitHub. Você pode visualizar este arquivo indo para o <repo-name>/.github/workflows/ diretório.
É seguro deixar o SCM de back-end acessível publicamente?
Quando você bloqueia o acesso FTP e SCM, ele garante que apenas as entidades de segurança com backup do Microsoft Entra possam acessar o ponto de extremidade do SCM, mesmo que ele seja acessível publicamente. Essa configuração deve garantir que seu aplicativo Web de back-end ainda está seguro.
Existe uma maneira de implantar sem abrir o site de SCM back-end?
Se você estiver preocupado em habilitar o acesso público ao site do SCM ou estiver restrito pela política, considere outras opções de implantação do Serviço de Aplicativo, como executar a partir de um pacote ZIP.
Como posso implantar essa arquitetura com ARM/Bicep?
Os recursos criados neste tutorial podem ser implantados usando um modelo ARM/Bicep. O modelo Aplicativo conectado a um aplicativo Web de back-end Bicep permite que você crie uma solução segura de aplicativo de N camadas.
Para saber como implantar modelos ARM/Bicep, consulte Como implantar recursos com o Bicep e a CLI do Azure.
