Tutorial: Acesse o Microsoft Graph a partir de um aplicativo JavaScript seguro como usuário
Saiba como aceder ao Microsoft Graph a partir de uma aplicação Web em execução no Serviço de Aplicações do Azure.
Você deseja adicionar acesso ao Microsoft Graph a partir do seu aplicativo Web e executar alguma ação como o usuário conectado. Esta seção descreve como conceder permissões delegadas ao aplicativo Web e obter as informações de perfil do usuário conectado da ID do Microsoft Entra.
Neste tutorial, irá aprender a:
- Conceda permissões delegadas a um aplicativo Web.
- Chame o Microsoft Graph de um aplicativo Web para um usuário conectado.
Se não tiver uma subscrição do Azure, crie uma conta gratuita do Azure antes de começar.
Pré-requisitos
- Um aplicativo Web em execução no Serviço de Aplicativo do Azure que tem o módulo de autenticação/autorização do Serviço de Aplicativo habilitado.
Conceder acesso front-end para chamar o Microsoft Graph
Agora que você habilitou a autenticação e a autorização em seu aplicativo Web, o aplicativo Web está registrado na plataforma de identidade da Microsoft e é apoiado por um aplicativo Microsoft Entra. Nesta etapa, você concede ao aplicativo Web permissões para acessar o Microsoft Graph para o usuário. (Tecnicamente, você dá ao aplicativo Microsoft Entra do aplicativo Web as permissões para acessar o aplicativo Microsoft Graph Microsoft Entra para o usuário.)
No centro de administração do Microsoft Entra, selecione Aplicativos.
Selecione Registros de>aplicativos Aplicativos>de propriedade Exibir todos os aplicativos neste diretório. Selecione o nome do aplicativo Web e, em seguida, selecione Permissões de API.
Selecione Adicionar uma permissão e, em seguida, selecione APIs da Microsoft e Microsoft Graph.
Selecione Permissões delegadas e, em seguida, selecione User.Read na lista. Selecione Adicionar permissões.
Configurar o Serviço de Aplicações para devolver um token de acesso utilizável
O aplicativo Web agora tem as permissões necessárias para acessar o Microsoft Graph como o usuário conectado. Nesta etapa, você configura a autenticação e a autorização do Serviço de Aplicativo para fornecer um token de acesso utilizável para acessar o Microsoft Graph. Para esta etapa, você precisa adicionar o escopo User.Read para o serviço downstream (Microsoft Graph): https://graph.microsoft.com/User.Read.
Importante
Se você não configurar o Serviço de Aplicativo para retornar um token de acesso utilizável, receberá um CompactToken parsing failed with error code: 80049217 erro ao chamar as APIs do Microsoft Graph em seu código.
Vá para o Gerenciador de Recursos do Azure e, usando a árvore de recursos, localize seu aplicativo Web. A URL do recurso deve ser semelhante a https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
O Azure Resource Explorer agora é aberto com seu aplicativo Web selecionado na árvore de recursos.
Na parte superior da página, selecione Leitura/Gravação para habilitar a edição de seus recursos do Azure.
No navegador à esquerda, faça drill down para config>authsettingsV2.
Na visualização authsettingsV2, selecione Editar.
Encontre a seção de login de identityProviders ->azureActiveDirectory e adicione as seguintes configurações loginParameters :
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Salve suas configurações selecionando PUT. Essa configuração pode levar vários minutos para entrar em vigor. Seu aplicativo Web agora está configurado para acessar o Microsoft Graph com um token de acesso adequado. Se você não fizer isso, o Microsoft Graph retornará um erro dizendo que o formato do token compacto está incorreto.
Ligue para o Microsoft Graph a partir de Node.js
Seu aplicativo Web agora tem as permissões necessárias e também adiciona a ID do cliente do Microsoft Graph aos parâmetros de login.
Instalar pacotes de biblioteca cliente
Instale os pacotes @azure/identity e @microsoft /microsoft-graph-client em seu projeto com npm.
npm install @microsoft/microsoft-graph-client
Configurar informações de autenticação
Crie um objeto para manter as configurações de autenticação:
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Ligue para o Microsoft Graph em nome do usuário
O código a seguir mostra como chamar o controlador do Microsoft Graph como o aplicativo e obter algumas informações do usuário.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
O código anterior depende da seguinte função getAuthenticatedClient para retornar o cliente Microsoft Graph.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Clean up resources (Limpar recursos)
Se você concluiu todas as etapas neste tutorial com várias partes, criou um Serviço de Aplicativo, um plano de hospedagem do Serviço de Aplicativo e uma conta de armazenamento em um grupo de recursos. Você também criou um registro de aplicativo no Microsoft Entra ID. Se você escolheu a configuração externa, talvez tenha criado um novo locatário externo. Quando não for mais necessário, exclua esses recursos e o registro do aplicativo para não continuar acumulando cobranças.
Neste tutorial, irá aprender a:
- Exclua os recursos do Azure criados ao seguir o tutorial.
Eliminar o grupo de recursos
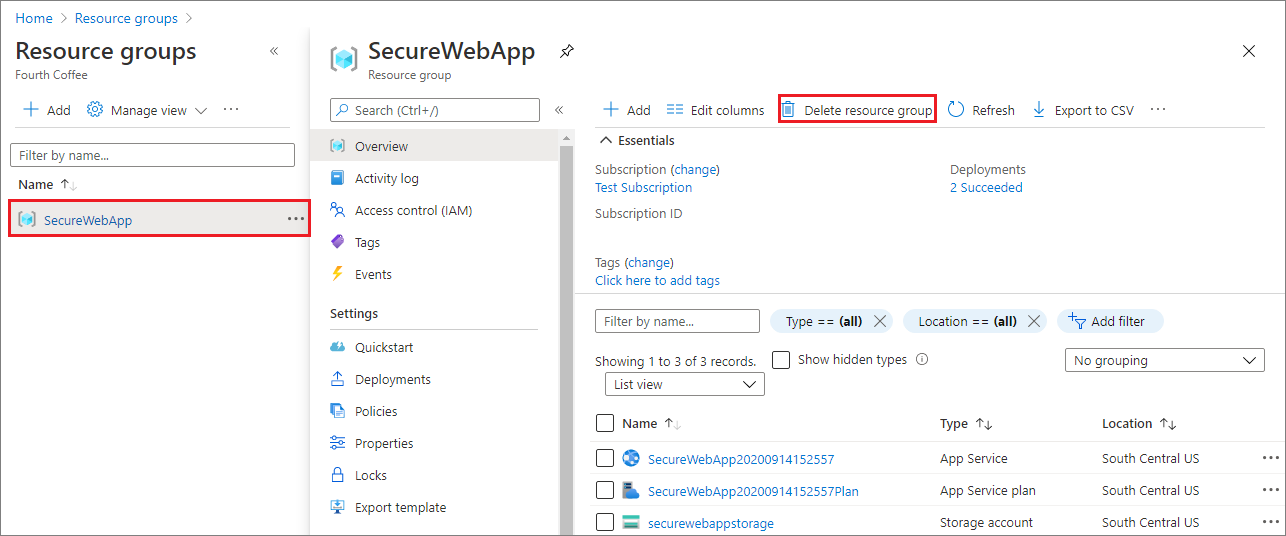
No portal do Azure, selecione Grupos de recursos no menu do portal e selecione o grupo de recursos que contém seu plano do Serviço de Aplicativo e do Serviço de Aplicativo.
Selecione Excluir grupo de recursos para excluir o grupo de recursos e todos os recursos.

Esse comando pode levar vários minutos para ser executado.
Excluir o registro do aplicativo
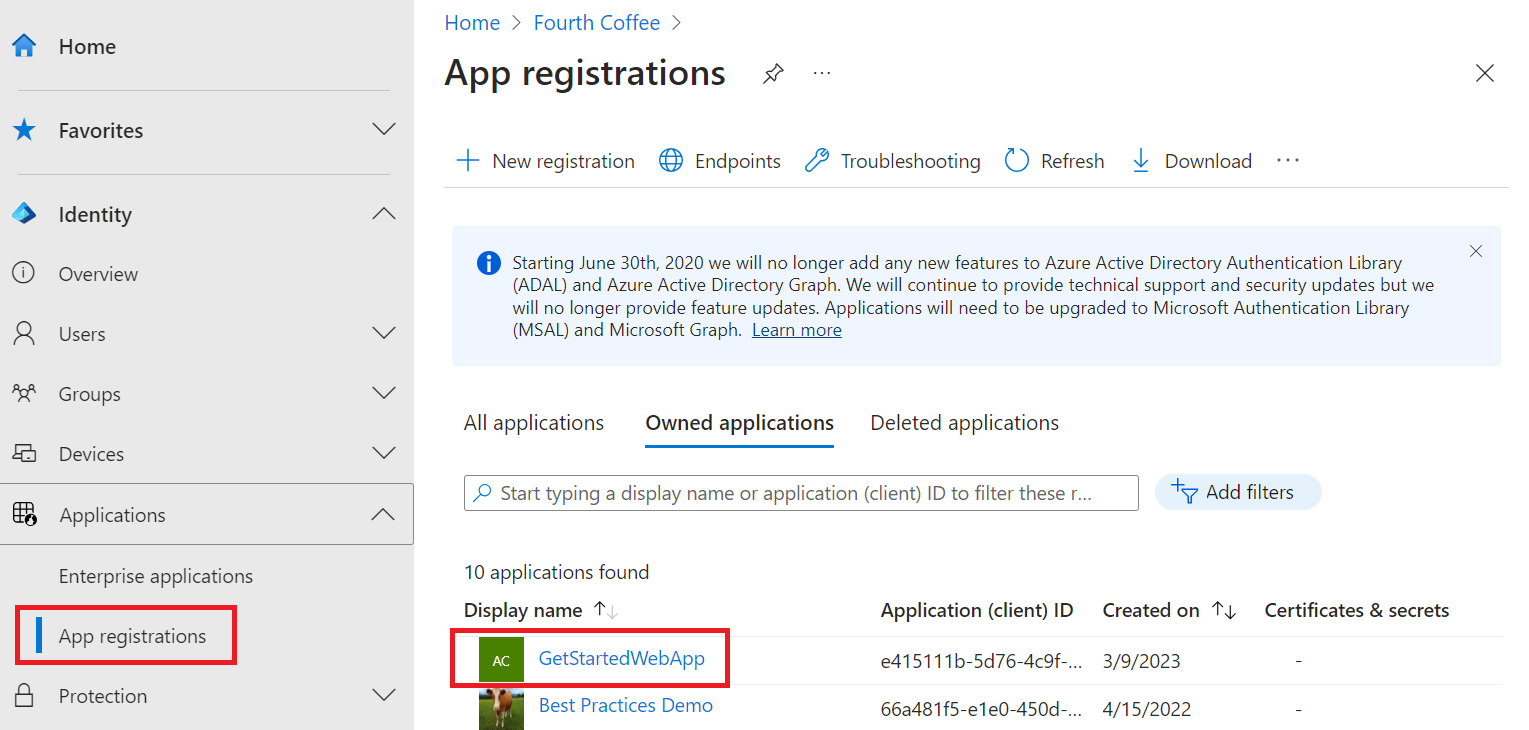
No centro de administração do Microsoft Entra, selecione Registros>de aplicativos de aplicativos. Em seguida, selecione o aplicativo que você criou.

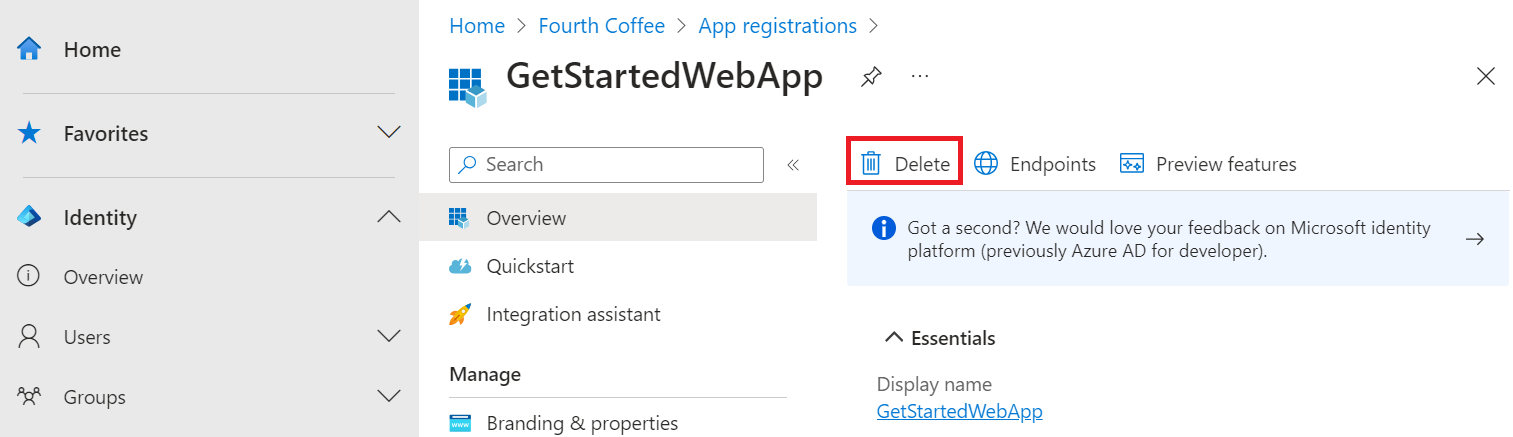
Na visão geral de registro do aplicativo, selecione Excluir.

Excluir o locatário externo
Se você criou um novo locatário externo, poderá excluí-lo. No Centro de administração do Microsoft Entra, navegue até Visão geral>da identidade>Gerenciar locatários.
Selecione o inquilino que pretende eliminar e, em seguida, selecione Eliminar.
Talvez seja necessário concluir as ações necessárias antes de excluir o locatário. Por exemplo, talvez seja necessário excluir todos os fluxos de usuários e registros de aplicativos no locatário.
Se você estiver pronto para excluir o locatário, selecione Excluir.
Próximos passos
Neste tutorial, ficou a saber como:
- Conceda permissões delegadas a um aplicativo Web.
- Chame o Microsoft Graph de um aplicativo Web para um usuário conectado.