Implantar um aplicativo Web Node.js no Azure
Nota
A partir de 1º de junho de 2024, todos os aplicativos do Serviço de Aplicativo recém-criados terão a opção de gerar um nome de host padrão exclusivo usando a convenção <app-name>-<random-hash>.<region>.azurewebsites.netde nomenclatura. Os nomes de aplicativos existentes permanecerão inalterados.
Exemplo: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Para obter mais detalhes, consulte Nome de host padrão exclusivo para recurso do Serviço de Aplicativo.
Neste início rápido, você aprenderá a criar e implantar seu primeiro aplicativo Web Node.js (Express) no Serviço de Aplicativo do Azure. O Serviço de Aplicativo suporta várias versões do Node.js no Linux e no Windows.
Este início rápido configura um aplicativo do Serviço de Aplicativo na camada Gratuita e não incorre em nenhum custo para sua assinatura do Azure.
Este vídeo mostra como implantar um aplicativo Web Node.js no Azure.
As etapas no vídeo também são descritas nas seções a seguir.
Configurar seu ambiente inicial
- Ter uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Instale o Node.js LTS. Execute o comando
node --versionpara verificar se Node.js está instalado. - Instalar o Visual Studio Code.
- Instale a extensão do Serviço de Aplicativo do Azure para Visual Studio Code.
- Ter uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Instale o Node.js LTS. Execute o comando
node --versionpara verificar se Node.js está instalado. - Instale a CLI do Azure, com a qual você executa comandos em um shell para criar e configurar recursos do Azure.
- Ter uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Instale o Node.js LTS. Execute o comando
node --versionpara verificar se Node.js está instalado. - Tenha um cliente FTP (por exemplo, FileZilla) para se conectar ao seu aplicativo.
Crie seu aplicativo Node.js
Nesta etapa, você cria um aplicativo Node.js básico e garante que ele seja executado no seu computador.
Gorjeta
Se você já concluiu o tutorial Node.js, pode pular para Implantar no Azure.
Crie um aplicativo Node.js usando o Express Generator, que é instalado por padrão com Node.js e npm.
npx express-generator myExpressApp --view ejsSe esta é a primeira vez que você instala o gerador, o npx pedirá que você concorde com a instalação.
Mude para o diretório do aplicativo e instale os pacotes npm.
cd myExpressApp && npm installAtualize as dependências para a versão mais segura.
npm audit fix --forceInicie o servidor de desenvolvimento com informações de depuração.
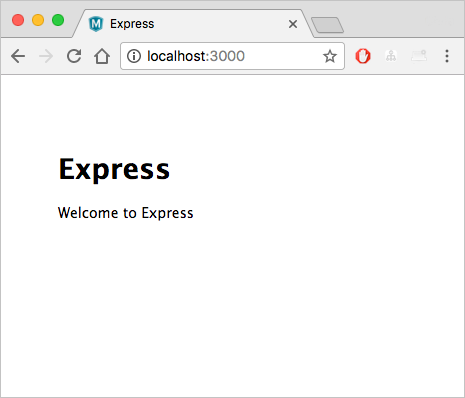
DEBUG=myexpressapp:* npm startEm um navegador, navegue até
http://localhost:3000. Deverá ver algo semelhante ao seguinte:
Implementar no Azure
Antes de continuar, verifique se você tem todos os pré-requisitos instalados e configurados.
Nota
Para que seu aplicativo Node.js seja executado no Azure, ele precisa escutar na porta fornecida pela PORT variável de ambiente. No aplicativo Express gerado, essa variável de ambiente já é usada no script de inicialização bin/www. (Pesquisar .)process.env.PORT
Iniciar sessão no Azure
No terminal, verifique se você está no diretório myExpressApp e inicie o Visual Studio Code com o seguinte comando:
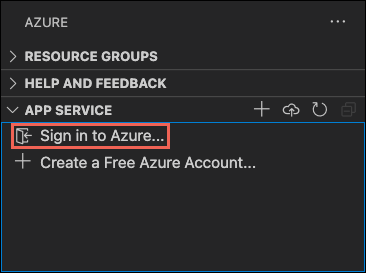
code .No Visual Studio Code, na Barra de Atividades, selecione o logotipo do Azure.
No explorador do Serviço de Aplicações, selecione Iniciar sessão no Azure e siga as instruções.
No Visual Studio Code, você deve ver seu endereço de email do Azure na Barra de Status e sua assinatura no Gerenciador do Serviço de Aplicativo .

Configurar o aplicativo do Serviço de Aplicativo e implantar o código
- Selecione a pasta myExpressApp .
Clique com o botão direito do mouse em Serviços de Aplicativo e selecione Criar novo Aplicativo Web. Um contêiner Linux é usado por padrão.
Digite um nome globalmente exclusivo para seu aplicativo Web e selecione Enter. O nome deve ser exclusivo em todo o Azure e usar apenas caracteres alfanuméricos ('A-Z', 'a-z' e '0-9') e hífenes ('-'). Veja a nota no início deste artigo.
Em Selecione uma pilha de tempo de execução, selecione a versão Node.js desejada. Recomenda-se uma versão LTS.
Em Selecione uma camada de preço, selecione Gratuito (F1) e aguarde até que os recursos sejam criados no Azure.
No pop-up Sempre implantar o espaço de trabalho "myExpressApp" para app-name<>", selecione Sim. Isso garante que, desde que você esteja no mesmo espaço de trabalho, o Visual Studio Code seja implantado no mesmo aplicativo do Serviço de Aplicativo todas as vezes.
Enquanto o Visual Studio Code cria os recursos do Azure e implanta o código, ele mostra notificações de progresso.
Quando a implantação for concluída, selecione Procurar site no pop-up de notificação. O navegador deve exibir a página padrão Express.
No terminal, verifique se você está no diretório myExpressApp e implante o código em sua pasta local (myExpressApp) usando o comando az webapp up :
az webapp up --sku F1 --name <app-name>
- Se o
azcomando não for reconhecido, certifique-se de ter a CLI do Azure instalada conforme descrito em Configurar seu ambiente inicial. - Substitua
<app_name>por um nome exclusivo em todo o Azure. (Os caracteres válidos sãoa-z,0-9e-.) Veja a nota no início deste artigo. Um bom padrão é usar uma combinação do nome da sua empresa e um identificador de aplicativo. - O
--sku F1argumento cria o aplicativo Web no nível de preço gratuito, que não incorre em nenhum custo. - Opcionalmente, você pode incluir o argumento
--location <location-name>onde<location_name>é uma região do Azure disponível. Você pode recuperar uma lista de regiões permitidas para sua conta do Azure executando oaz account list-locationscomando. - O comando cria um aplicativo Linux para Node.js por padrão. Para criar um aplicativo do Windows, use o
--os-typeargumento. - Se você vir o erro "Não foi possível detetar automaticamente a pilha de tempo de execução do seu aplicativo", certifique-se de estar executando o comando no diretório myExpressApp (Consulte Solução de problemas de deteção automática com az webapp up.)
O comando pode levar alguns minutos para ser concluído. Durante a execução, ele fornece mensagens sobre como criar o grupo de recursos, o plano do Serviço de Aplicativo e o recurso do aplicativo, configurar o registro em log e fazer a implantação do Zip. Em seguida, ele fornece a mensagem "Você pode iniciar o aplicativo em http://< app-name.azurewebsites.net>", que é a URL do aplicativo no Azure. (Veja a nota no início deste artigo.)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
Nota
O comando az webapp up executa as seguintes ações:
Crie um grupo de recursos padrão.
Crie um plano padrão do Serviço de Aplicativo.
Crie um aplicativo com o nome especificado.
Zip implantar todos os arquivos do diretório de trabalho atual, com automação de compilação ativada.
Armazene os parâmetros em cache localmente no arquivo .azure/config para que você não precise especificá-los novamente ao implantar posteriormente com
az webapp upou outrosaz webappcomandos da pasta do projeto. Os valores armazenados em cache são usados automaticamente por padrão.
Inicie sessão no portal do Azure
Inicie sessão no portal do Azure.
Criar recursos do Azure
Para começar a criar um aplicativo Node.js, navegue até https://portal.azure.com/#create/Microsoft.WebSite.
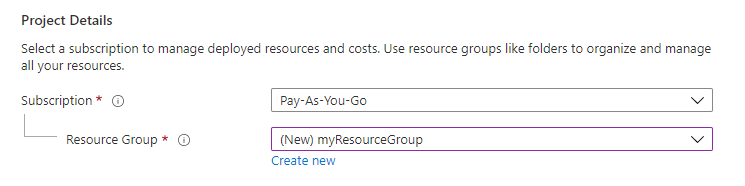
Na guia Noções básicas, em Detalhes do projeto, verifique se a assinatura correta está selecionada e selecione Criar nova para criar um grupo de recursos. Digite myResourceGroup para o nome.

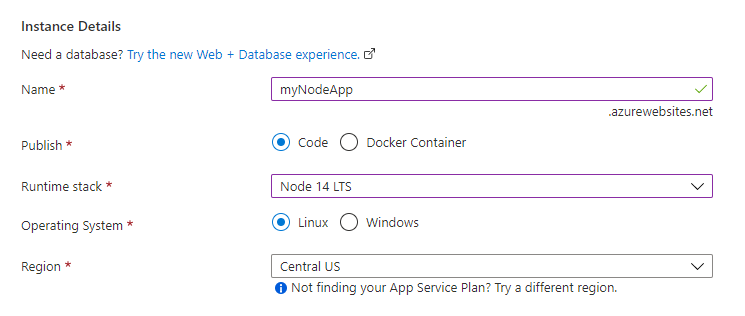
Em Detalhes da instância, digite um nome globalmente exclusivo para seu aplicativo Web e selecione Código. (Veja a nota no início deste artigo.) Selecione Nó 18 LTS na pilha de tempo de execução, um sistema operacional e uma região a partir da qual você deseja servir seu aplicativo.

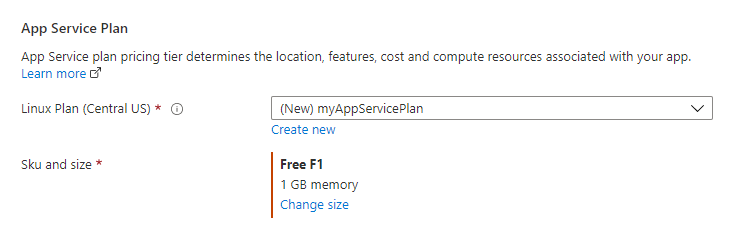
Em Plano do Serviço de Aplicativo, selecione Criar novo para criar um plano do Serviço de Aplicativo. Digite myAppServicePlan para o nome. Para mudar para o nível Gratuito, selecione Alterar tamanho, selecione a guia Desenvolvimento/Teste , selecione F1 e selecione o botão Aplicar na parte inferior da página.

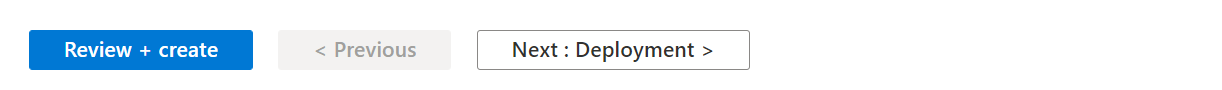
Selecione o botão Rever + criar na parte inferior da página.

Após a execução da validação, selecione o botão Criar na parte inferior da página.
Após a conclusão da implantação, selecione Ir para o recurso.

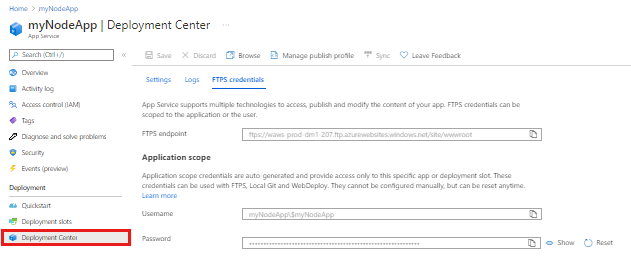
Obter credenciais FTPS
O Serviço de Aplicativo do Azure dá suporte a dois tipos de credenciais para implantação de FTP/S. Essas credenciais não são as mesmas que suas credenciais de assinatura do Azure. Nesta seção, você obtém as credenciais de escopo do aplicativo para usar com o FileZilla.
Na página do aplicativo Serviço de Aplicativo, selecione Centro de Implantação no menu à esquerda e, em seguida, selecione a guia Credenciais FTPS.

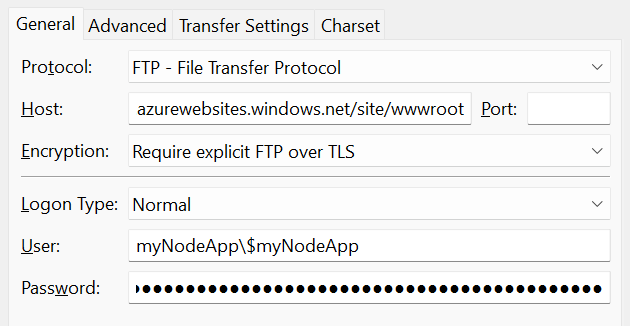
Abra o FileZilla e crie um novo site.
Na guia Credenciais FTPS, copie o ponto de extremidade FTPS, o nome de usuário e a senha para o FileZilla.

Selecione Conectar no FileZilla.
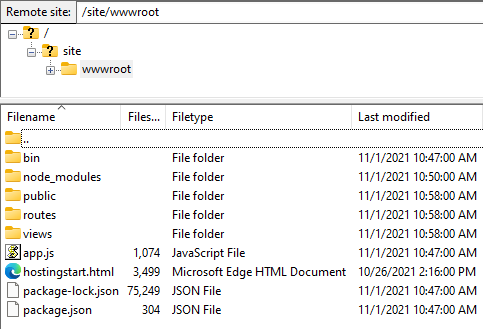
Implantar arquivos com FTPS
Copie todos os arquivos e diretórios para o diretório /site/wwwroot no Azure.

Navegue até o URL do seu aplicativo para verificar se o aplicativo está sendo executado corretamente.
Reimplantar atualizações
Você pode implantar alterações neste aplicativo fazendo edições no Visual Studio Code, salvando seus arquivos e reimplantando em seu aplicativo do Azure. Por exemplo:
No projeto de exemplo, abra views/index.ejs e altere
<p>Welcome to <%= title %></p>para
<p>Welcome to Azure</p>
No Gerenciador do Serviço de Aplicativo , selecione o ícone Implantar no Aplicativo Web novamente e confirme selecionando Implantar novamente.
Aguarde a conclusão da implantação e selecione Procurar site no pop-up de notificação. Você verá que a
Welcome to Expressmensagem foi alterada paraWelcome to Azure.
Salve suas alterações e reimplante o aplicativo usando o comando az webapp up novamente sem argumentos para Linux. Adicionar
--os-type Windowspara Windows:az webapp upEsse comando usa valores que são armazenados em cache localmente no arquivo .azure/config , como o nome do aplicativo, o grupo de recursos e o plano do Serviço de Aplicativo.
Quando a implantação estiver concluída, atualize a página da Web
http://<app-name>.azurewebsites.net. (Veja a nota no início deste artigo.) Você verá que aWelcome to Expressmensagem foi alterada paraWelcome to Azure.
Salve as alterações e reimplante o aplicativo usando seu cliente FTP.
Quando a implantação estiver concluída, atualize a página da Web
http://<app-name>.azurewebsites.net. (Veja a nota no início deste artigo.) Você verá que aWelcome to Expressmensagem foi alterada paraWelcome to Azure.
Transmitir registos
Você pode transmitir a saída de log (chamadas para console.log()) do aplicativo do Azure diretamente na janela de saída do Visual Studio Code.
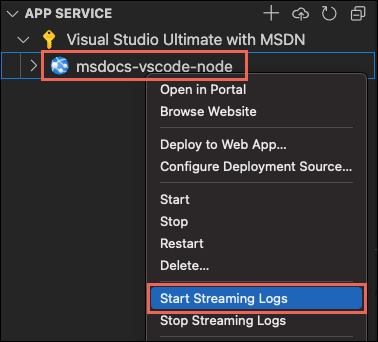
No explorador do Serviço de Aplicações, clique com o botão direito do rato no nó da aplicação e selecione Iniciar Registos de Streaming.

Se lhe for pedido para reiniciar a aplicação, selecione Sim. Depois que o aplicativo é reiniciado, a janela de saída do Visual Studio Code é aberta com uma conexão com o fluxo de log.
Após alguns segundos, a janela de saída mostra uma mensagem indicando que você está conectado ao serviço de streaming de log. Você pode gerar mais atividade de saída atualizando a página no navegador.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Você pode acessar os logs do console gerados de dentro do aplicativo e do contêiner no qual ele é executado. Os logs incluem qualquer saída gerada por chamadas para console.log().
Para transmitir logs, execute o comando az webapp log tail :
az webapp log tail
O comando usa o nome do grupo de recursos armazenado em cache no arquivo .azure/config .
Você também pode incluir o --logs parâmetro com o comando az webapp up para abrir automaticamente o fluxo de log na implantação.
Atualize o aplicativo no navegador para gerar logs do console, que incluem mensagens descrevendo solicitações HTTP para o aplicativo. Se nenhuma saída aparecer imediatamente, tente novamente em 30 segundos.
Para interromper o streaming de logs a qualquer momento, selecione Ctrl+C no terminal.
Você pode acessar os logs do console gerados de dentro do aplicativo e do contêiner no qual ele é executado. Você pode transmitir a saída de log (chamadas para console.log()) do aplicativo Node.js diretamente no portal do Azure.
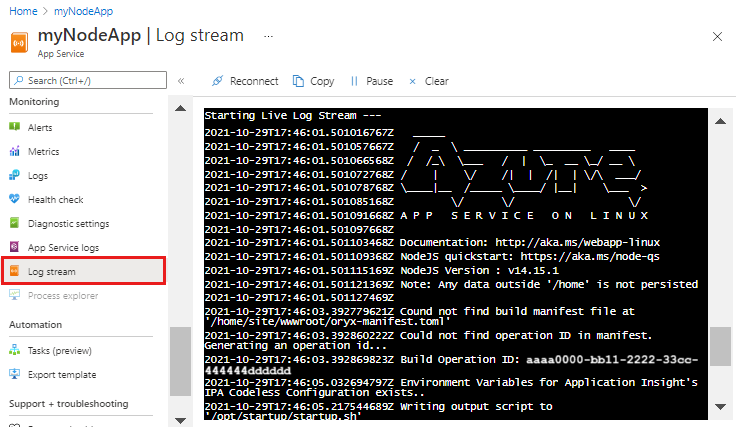
Na mesma página do Serviço de Aplicativo do seu aplicativo, use o menu à esquerda para rolar até a seção Monitoramento e selecionar Fluxo de log.

Após alguns segundos, a janela de saída mostra uma mensagem indicando que você está conectado ao serviço de streaming de log. Você pode gerar mais atividade de saída atualizando a página no navegador.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Clean up resources (Limpar recursos)
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. As etapas neste início rápido colocam todos os recursos neste grupo de recursos. Para limpar, você só precisa remover o grupo de recursos.
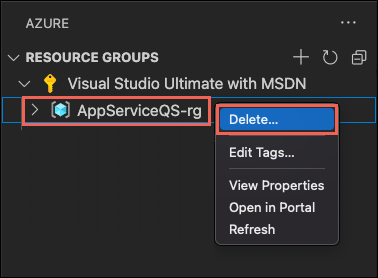
Na extensão do Azure do Visual Studio, expanda o explorador de Grupos de Recursos .
Expanda a assinatura, clique com o botão direito do mouse no grupo de recursos criado anteriormente e selecione Excluir.

Quando solicitado, confirme sua exclusão inserindo o nome do grupo de recursos que você está excluindo. Depois de confirmar, o grupo de recursos é excluído e você verá uma notificação quando terminar.
Nos passos anteriores, criou os recursos do Azure num grupo de recursos. O grupo de recursos tem um nome como "appsvc_rg_Linux_CentralUS", dependendo da sua localização.
Se você não espera precisar desses recursos no futuro, exclua o grupo de recursos executando o seguinte comando:
az group delete --no-wait
O comando usa o nome do grupo de recursos armazenado em cache no arquivo .azure/config .
O --no-wait argumento permite que o comando retorne antes que a operação seja concluída.
Você pode excluir o grupo de recursos, o Serviço de aplicativo e todos os recursos relacionados quando eles não forem mais necessários.
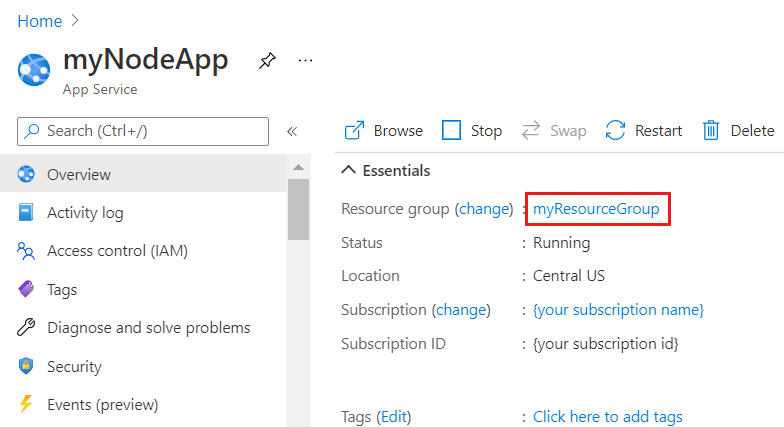
Na página de visão geral do Serviço de Aplicativo, selecione o grupo de recursos criado na etapa Criar recursos do Azure.

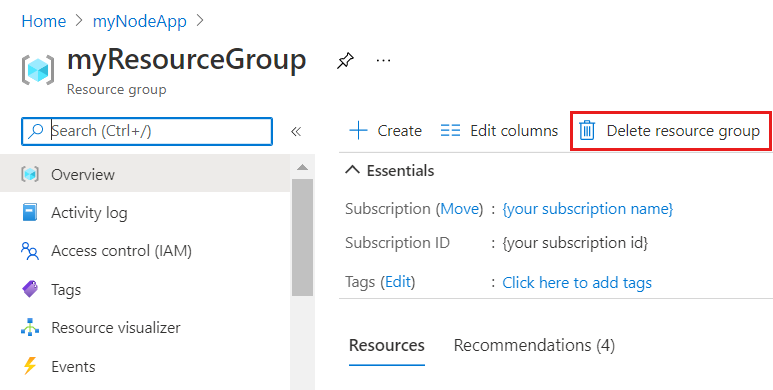
Na página do grupo de recursos, selecione Excluir grupo de recursos. Confirme o nome do grupo de recursos para concluir a exclusão dos recursos.

Próximos passos
Parabéns, você concluiu com sucesso este início rápido!
Confira as outras extensões do Azure.
- BD do Cosmos para o Azure
- Funções do Azure
- Ferramentas do Docker
- Ferramentas da CLI do Azure
- Ferramentas do Azure Resource Manager
Ou obtenha todos eles instalando o pacote de extensões Node Pack for Azure .