Como exibir matemática no Immersive Reader
O Leitor Imersivo pode exibir expressões matemáticas quando fornecidas na forma de Mathematical Markup Language (MathML).
Envie matemática para o leitor imersivo
Para exibir matemática no aplicativo Immersive Reader, forneça um bloco que contenha MathML e defina o tipo MIME como application/mathml+xml. Para saber mais, consulte Tipos MIME suportados.
Por exemplo, consulte o seguinte conteúdo:
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
Em seguida, você pode exibir seu conteúdo usando o seguinte JavaScript.
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
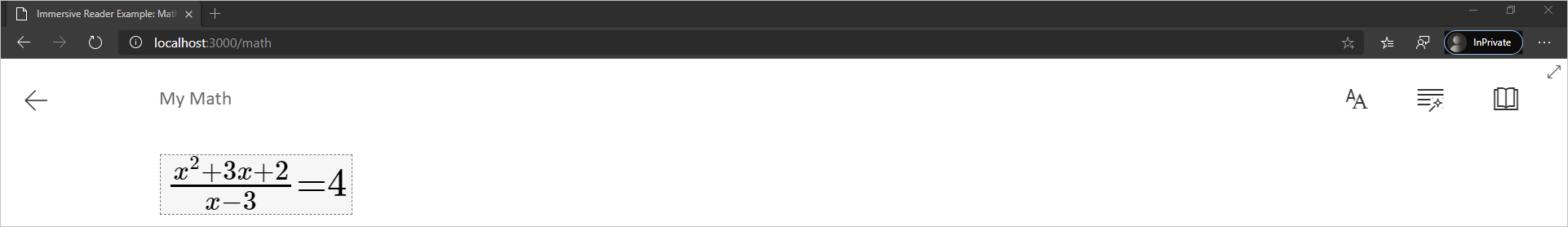
Ao iniciar o Leitor Imersivo, você deve ver: