Tutorial: Configurar o Azure Active Directory B2C com a plataforma Arkose Labs
Neste tutorial, saiba como integrar a autenticação do Azure Active Directory B2C (Azure AD B2C) com a Arkose Labs Arkose Protect Platform. Os produtos arkose Labs ajudam as organizações contra ataques de bots, aquisição de contas e aberturas fraudulentas de contas.
Pré-requisitos
Para começar, precisará de:
- Uma subscrição do Azure
- Se não tiver uma, pode obter uma conta gratuita do Azure
- Um inquilino Azure AD B2C associado à sua subscrição do Azure
- Uma conta do Arkose Labs
- Aceda a arkoselabs.com para pedir uma demonstração
Descrição do cenário
A integração de produtos arkose Labs inclui os seguintes componentes:
- Arkose Protect Platform – um serviço para proteger contra bots e outros abusos automatizados
-
Azure AD fluxo de utilizador de inscrição B2C – a experiência de inscrição que utiliza a plataforma Arkose Labs
- Conectores personalizados de HTML, JavaScript e API integram-se na plataforma Arkose
-
Funções do Azure - O ponto final da API alojada que funciona com a funcionalidade de conectores de API
- Esta API valida o lado do servidor do token de sessão do Arkose Labs
- Saiba mais na Descrição Geral do Funções do Azure
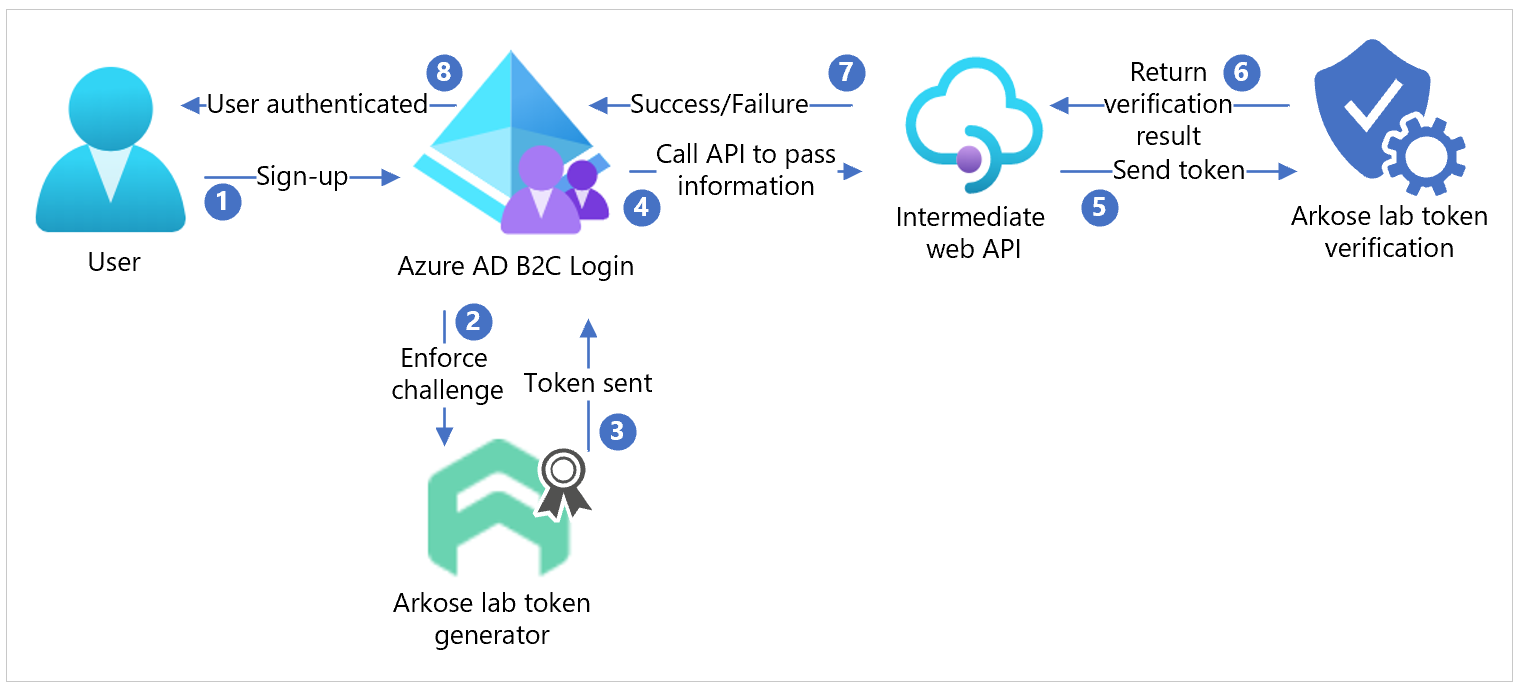
O diagrama seguinte ilustra como a plataforma Arkose Labs se integra no Azure AD B2C.

- Um utilizador inscreve-se e cria uma conta. O utilizador seleciona Submeter e é apresentado um desafio de imposição do Arkose Labs.
- O utilizador conclui o desafio. Azure AD B2C envia o estado para o Arkose Labs para gerar um token.
- Arkose Labs envia o token para Azure AD B2C.
- Azure AD B2C chama uma API Web intermédia para transmitir o formulário de inscrição.
- O formulário de inscrição vai para o Arkose Labs para verificação de tokens.
- O Arkose Labs envia os resultados de verificação para a API Web intermédia.
- A API envia um resultado de êxito ou falha para Azure AD B2C.
- Se o desafio for bem-sucedido, um formulário de inscrição será Azure AD B2C, que conclui a autenticação.
Pedir uma demonstração da Arkose Labs
- Aceda a arkoselabs.com para reservar uma demonstração.
- Criar uma conta.
- Navegue para a página de início de sessão do Portal do Arkose .
- No dashboard, navegue para as definições do site.
- Localize a chave pública e a chave privada. Irá utilizar estas informações mais tarde.
Nota
Os valores da chave pública e privada são ARKOSE_PUBLIC_KEY e ARKOSE_PRIVATE_KEY.
Veja Azure-Samples/active-directory-b2c-node-sign-up-user-flow-arkose.
Integrar com o Azure AD B2C
Criar um atributo personalizado ArkoseSessionToken
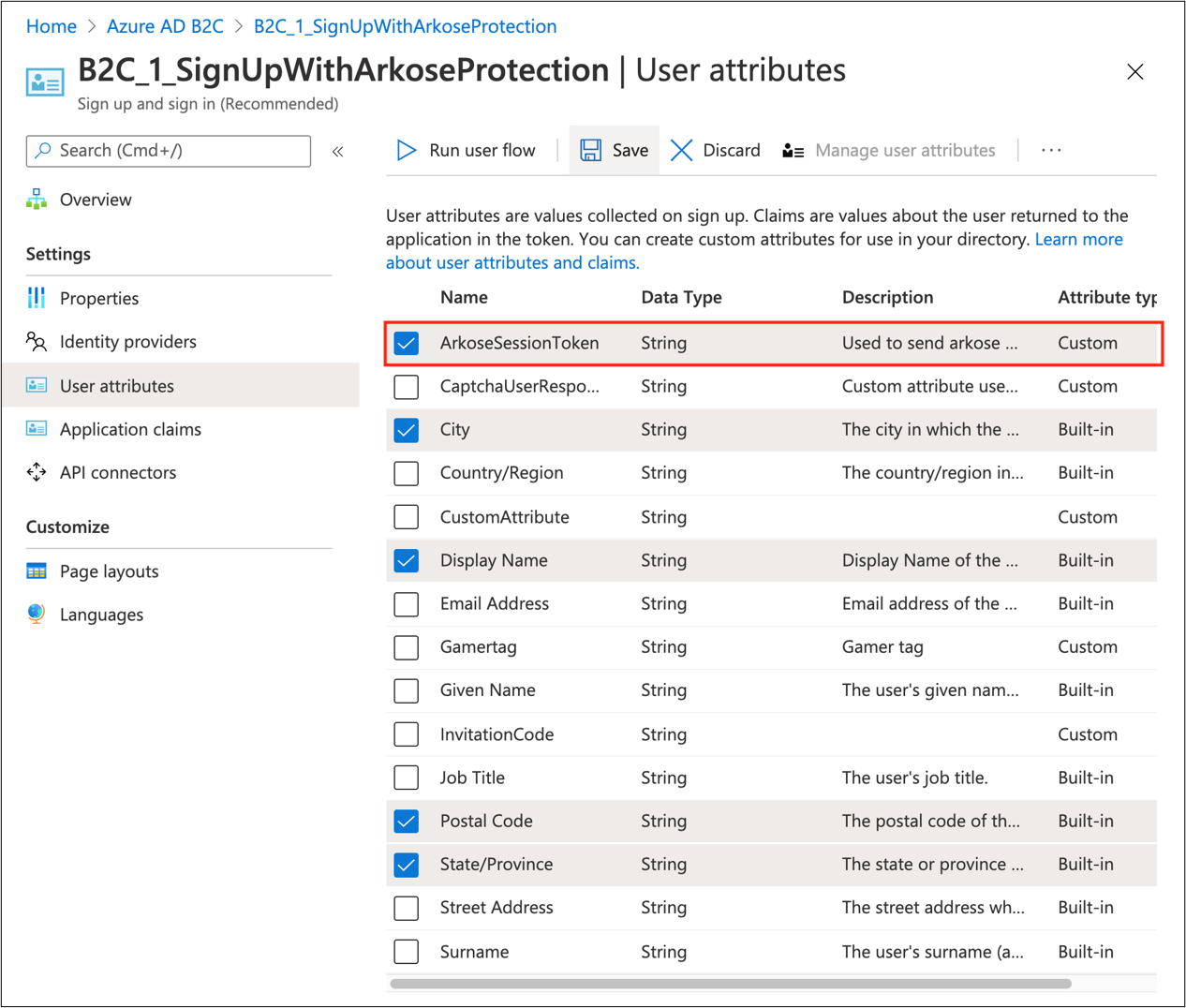
Para criar um atributo personalizado:
- Inicie sessão no portal do Azure e, em seguida, navegue para Azure AD B2C.
- Selecione Atributos do utilizador.
- Selecione Adicionar.
- Introduza ArkoseSessionToken como o atributo Nome.
- Selecione Criar.
Saiba mais: Definir atributos personalizados no Azure Active Directory B2C
Criar um fluxo de utilizador
O fluxo de utilizador destina-se a inscrição e início de sessão ou inscrição. O fluxo de utilizador do Arkose Labs aparece durante a inscrição.
Crie fluxos de utilizador e políticas personalizadas no Azure Active Directory B2C. Se estiver a utilizar um fluxo de utilizador, utilize Recomendado.
Nas definições do fluxo de utilizador, aceda a Atributos do utilizador.
Selecione a afirmação ArkoseSessionToken.

Configurar HTML personalizado, JavaScript e esquema de página
- Aceda a Azure-Samples/active-directory-b2c-node-sign-up-user-flow-arkose.
- Localize o modelo HTML com etiquetas JavaScript
<script>. Efetuam três ações:
Carregue o script arkose Labs, que compõe o widget e faz a validação do lado do cliente arkose Labs.
Oculte o
extension_ArkoseSessionTokenelemento de entrada e a etiqueta, correspondentes aoArkoseSessionTokenatributo personalizado.Quando um utilizador conclui o desafio arkose Labs, a resposta do utilizador é verificada e é gerado um token. A chamada de retorno
arkoseCallbackno JavaScript personalizado define o valor de para o valor deextension_ArkoseSessionTokentoken gerado. Este valor é submetido para o ponto final da API.Nota
Aceda a developer.arkoselabs.com para obter Instruções do Lado do Cliente. Siga os passos para utilizar o HTML personalizado e JavaScript para o fluxo de utilizador.
No Azure-Samples, modifique selfAsserted.html ficheiro
<ARKOSE_PUBLIC_KEY>para corresponder ao valor gerado para a validação do lado do cliente.Alojar a página HTML num ponto final Web ativado para Partilha de Recursos de Várias Origens (CORS).
Suporte cors para o Armazenamento do Azure.
Nota
Se tiver HTML personalizado, copie e cole os
<script>elementos na sua página HTML.Na portal do Azure, aceda a Azure AD B2C.
Navegue para Fluxos de utilizador.
Selecione o fluxo de utilizador.
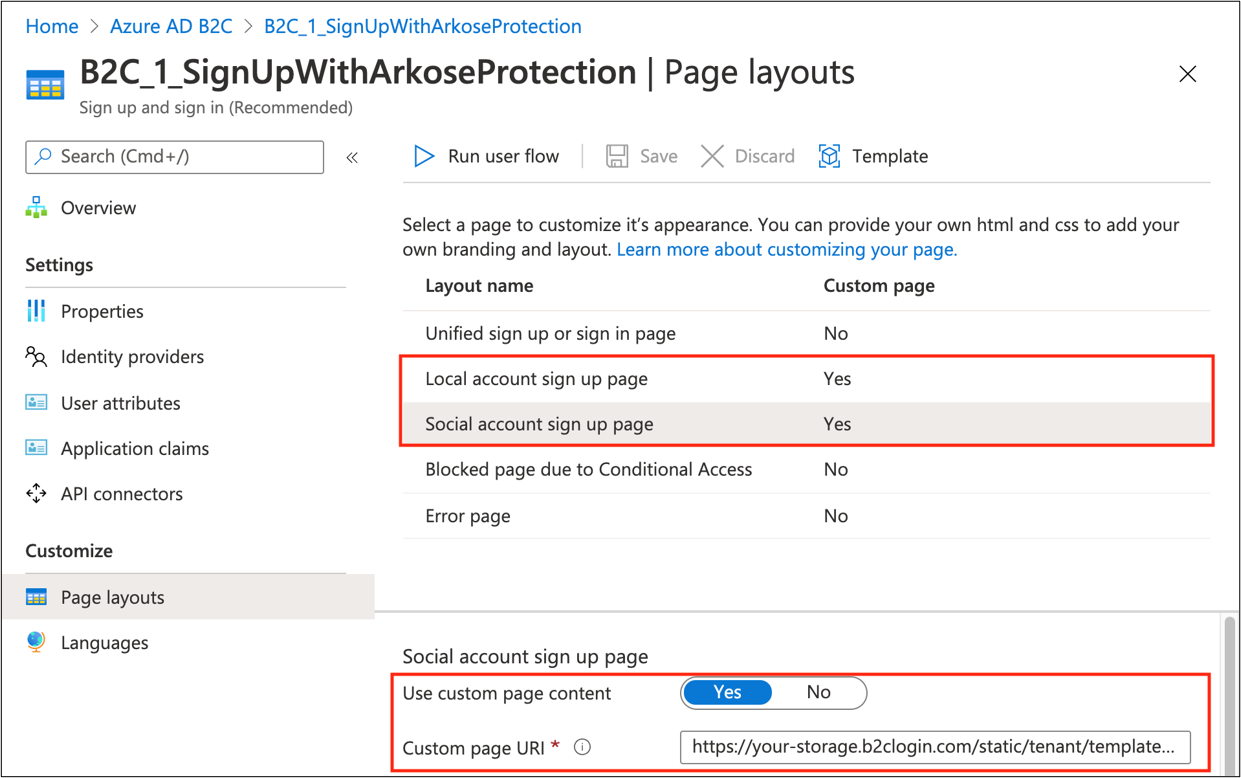
Selecione Esquemas de página.
Selecione Esquema de página de inscrição da conta local.
Para Utilizar conteúdo de página personalizado, selecione SIM.
Em Utilizar conteúdo de página personalizado, cole o seu URI HTML personalizado.
(Opcional) Se utilizar fornecedores de identidade social, repita os passos para a página de inscrição na Conta social.

A partir do fluxo de utilizador, aceda a Propriedades.
Selecione Ativar JavaScript.
Saiba mais: Ativar o JavaScript e as versões de esquema de página no Azure Active Directory B2C
Criar e implementar a API
Esta secção pressupõe que utiliza o Visual Studio Code para implementar Funções do Azure. Pode utilizar o portal do Azure, terminal ou linha de comandos para implementar.
Aceda ao Visual Studio Marketplace para instalar Funções do Azure para o Visual Studio Code.
Executar a API localmente
- No Visual Studio Code, no painel de navegação esquerdo, aceda à extensão do Azure.
- Selecione a pasta Projeto Local para a função local do Azure.
- Prima F5 ou selecione Depurar>Iniciar Depuração. Este comando utiliza a configuração de depuração criada pela Função do Azure.
- A Função do Azure gera ficheiros para desenvolvimento local, instala dependências e as ferramentas do Function Core, se necessário.
- No painel Terminal do Visual Studio Code, é apresentado o resultado da ferramenta Function Core.
- Quando o anfitrião for iniciado, selecione Alt+clique no URL local na saída.
- O browser abre e executa a função .
- No explorador de Funções do Azure, clique com o botão direito do rato na função para ver o URL da função alojada localmente.
Adicionar variáveis de ambiente
O exemplo nesta secção protege o ponto final da API Web ao utilizar a autenticação HTTP Basic. Saiba mais na página RfC 7617: A Autenticação Básica da Internet Engineering Task Force.
O nome de utilizador e a palavra-passe são armazenados como variáveis de ambiente e não como parte do repositório. Saiba mais sobre Código e teste Funções do Azure localmente, ficheiro definições locais.
- Na pasta raiz, crie um ficheiro local.settings.json.
- Copie e cole o seguinte código no ficheiro:
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"FUNCTIONS_WORKER_RUNTIME": "node",
"BASIC_AUTH_USERNAME": "<USERNAME>",
"BASIC_AUTH_PASSWORD": "<PASSWORD>",
"ARKOSE_PRIVATE_KEY": "<ARKOSE_PRIVATE_KEY>",
"B2C_EXTENSIONS_APP_ID": "<B2C_EXTENSIONS_APP_ID>"
}
}
- As BASIC_AUTH_USERNAME e BASIC_AUTH_PASSWORD são as credenciais para autenticar a chamada à API para a Função do Azure. Selecione valores.
-
<
> ARKOSE_PRIVATE_KEY é o segredo do lado do servidor que gerou na plataforma Arkose Labs.
- Chama a API de validação do lado do servidor do Arkose Labs para validar o valor do
ArkoseSessionTokengerado pelo front-end. - Veja Instruções do Lado do Servidor.
- Chama a API de validação do lado do servidor do Arkose Labs para validar o valor do
- < > B2C_EXTENSIONS_APP_ID é o ID da aplicação utilizado pelo Azure AD B2C para armazenar atributos personalizados no diretório.
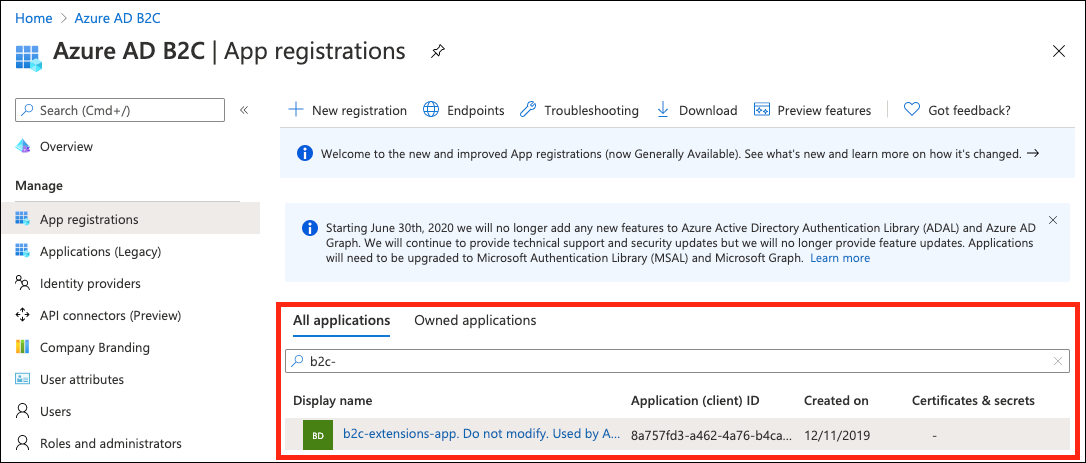
Navegue para Registos de aplicações.
Procure b2c-extensions-app.
No painel Descrição Geral , copie o ID da Aplicação (cliente).
Remova os
-carateres.
Implementar a aplicação na Web
Implemente a sua Função do Azure na cloud. Saiba mais com Funções do Azure documentação.
Copie o URL Web do ponto final da função do Azure.
Após a implementação, selecione a opção Carregar definições .
As variáveis de ambiente são carregadas para as definições da Aplicação do serviço de aplicações. Saiba mais sobre as Definições da aplicação no Azure.
Nota
Pode gerir a sua aplicação de funções. Veja também Implementar ficheiros de projeto para saber mais sobre o desenvolvimento do Visual Studio Code para Funções do Azure.
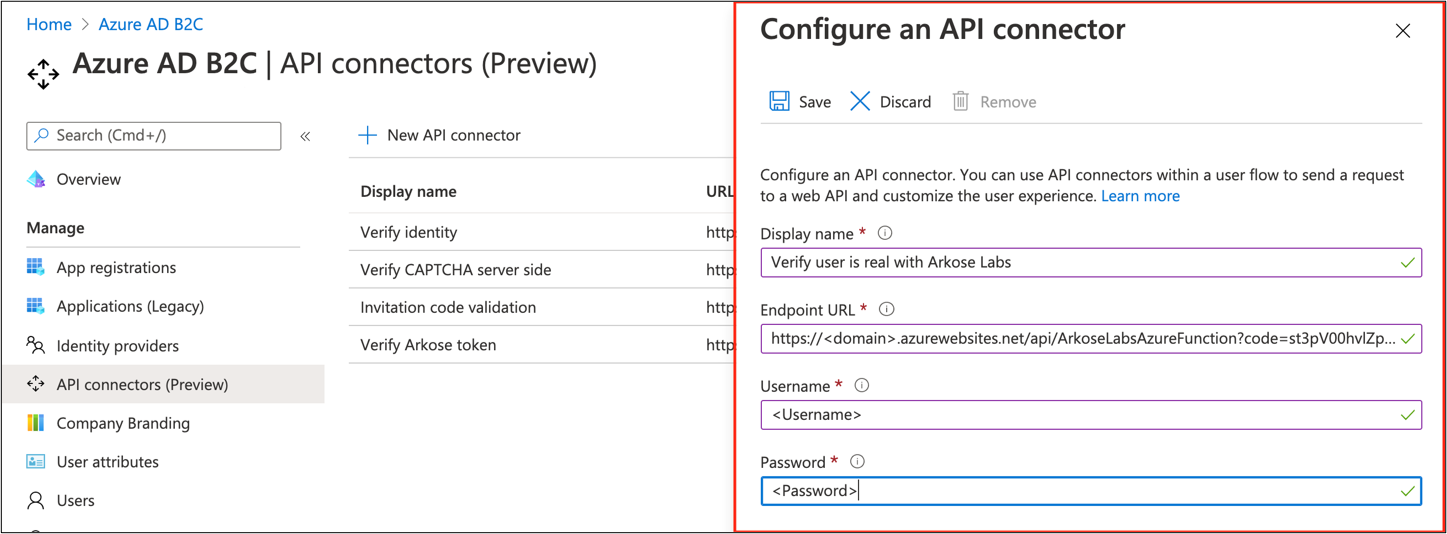
Configurar e ativar o conector de API
Criar um conector de API. Veja Adicionar um conector de API a um fluxo de utilizador de inscrição.
Ative-o para o fluxo de utilizador.

- URL do Ponto Final – o URL da Função que copiou enquanto implementou a Função do Azure
- Nome de utilizador – o nome de utilizador que definiu
- Palavra-passe – a palavra-passe que definiu
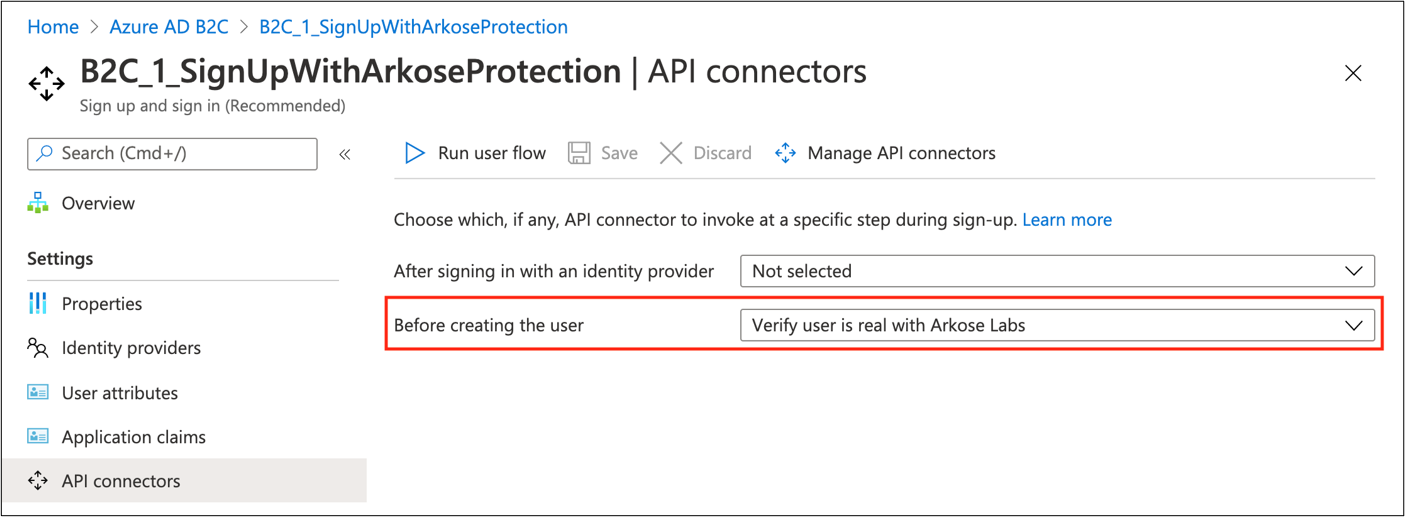
Nas definições do conector da API para o fluxo de utilizador, selecione o conector de API a invocar em Antes de criar o utilizador.
A API valida o
ArkoseSessionTokenvalor.
Testar o fluxo de utilizador
- Abra o Azure AD inquilino B2C.
- Em Políticas, selecione Fluxos de utilizador.
- Selecione o fluxo de utilizador criado.
- Selecione Executar fluxo de utilizador.
- Em Aplicação , selecione a aplicação registada (o exemplo é JWT).
- Para URL de Resposta, selecione o URL de redirecionamento.
- Selecione Executar fluxo de utilizador.
- Executar o fluxo de inscrição.
- Criar uma conta.
- Termine a sessão.
- Execute o fluxo de início de sessão.
- Selecione Continuar.
- Aparece um puzzle do Arkose Labs.
Recursos
-
Azure-Samples/active-directory-b2c-node-sign-up-user-flow-arkose
- Localizar o fluxo de utilizador de inscrição do Azure AD B2C
- descrição geral da política personalizada do Azure AD B2C
- Tutorial: Criar fluxos de utilizador e políticas personalizadas no Azure Active Directory B2C