Inscrição incorporada ou experiência de início de sessão
Antes de começar, use o seletor Escolha um tipo de política para escolher o tipo de política que você está configurando. O Azure Ative Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos de usuário predefinidos ou por meio de políticas personalizadas totalmente configuráveis. As etapas exigidas neste artigo são diferentes para cada método.
Este recurso está disponível apenas para políticas personalizadas. Para as etapas de configuração, selecione Política personalizada no seletor anterior.
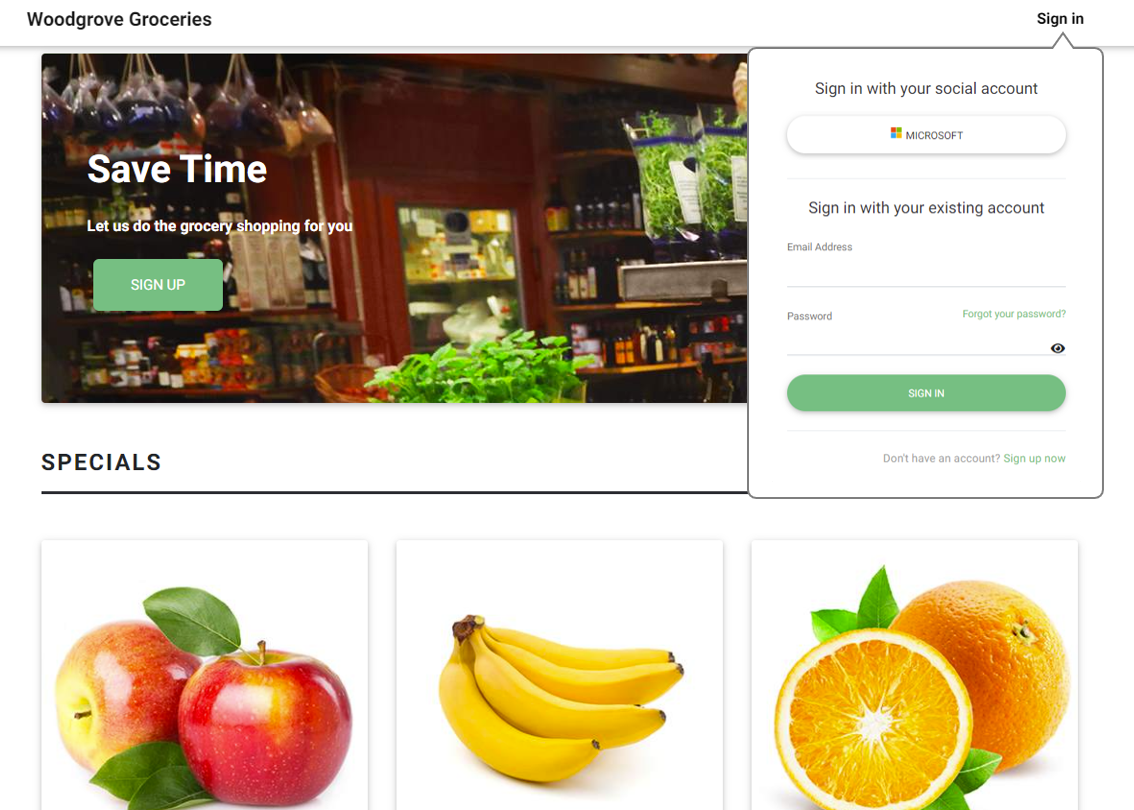
Para uma experiência de inscrição ou entrada mais simples, você pode evitar redirecionar os usuários para uma página de inscrição ou entrada separada ou gerar uma janela pop-up. Usando o elemento HTML iframe> de quadro <embutido, você pode incorporar a interface do usuário de entrada do Azure AD B2C diretamente em seu aplicativo Web.
Gorjeta
Use o elemento HTML do <iframe> para incorporar a inscrição ou entrar, editar perfil ou alterar políticas personalizadas de senha em seu aplicativo da Web ou de página única.
Nota
Esta funcionalidade está em pré-visualização pública.
Início de sessão incorporado da aplicação Web
O elemento <iframe> de quadro embutido é usado para incorporar um documento em uma página da Web HTML5. Você pode usar o elemento iframe para incorporar a interface do usuário de entrada do Azure AD B2C diretamente em seu aplicativo Web, conforme mostrado no exemplo a seguir:

Ao usar o iframe, considere o seguinte:
- A inscrição ou início de sessão incorporado suporta apenas contas locais. A maioria dos provedores de identidade social (por exemplo, Google e Facebook) bloqueia suas páginas de login de serem renderizadas em quadros embutidos.
- Alguns navegadores, como o Safari ou o Chrome no modo de navegação anónima, visualizam os cookies de sessão do Azure AD B2C num iframe como cookies de terceiros. Esses navegadores podem bloquear ou limpar esses cookies, o que pode levar a uma experiência de usuário menos do que ideal. Para evitar esse problema, verifique se o nome de domínio do aplicativo e o domínio do Azure AD B2C têm a mesma origem. Para usar a mesma origem, habilite domínios personalizados para o locatário do Azure AD B2C e configure seu aplicativo Web com a mesma origem. Por exemplo, um aplicativo hospedado em '' tem a mesma origem que o Azure AD B2C em execução em ''https://app.contoso.comhttps://login.contoso.com.
Pré-requisitos
- Conclua as etapas em Introdução às políticas personalizadas no Ative Directory B2C.
- Habilite domínios personalizados para suas políticas.
Configurar a sua política
Para permitir que sua interface de usuário do Azure AD B2C seja incorporada em um iframe, uma política Content-Security-Policy de segurança de conteúdo e opções X-Frame-Options de quadro devem ser incluídas nos cabeçalhos de resposta HTTP do Azure AD B2C. Esses cabeçalhos permitem que a interface do usuário do Azure AD B2C seja executada sob o nome de domínio do aplicativo.
Adicione um elemento JourneyFraming dentro do elemento RelyingParty . O elemento UserJourneyBehaviors deve seguir o DefaultUserJourney. Seu elemento UserJourneyBehaviors deve se parecer com este exemplo:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
O atributo Sources contém o URI do seu aplicativo Web. Adicione um espaço entre URIs. Cada URI deve atender aos seguintes requisitos:
- Seu aplicativo deve confiar e possuir o URI.
- O URI deve usar o esquema https.
- O URI completo do aplicativo Web deve ser especificado. Não há suporte para curingas.
- O elemento JourneyFraming só permite que URLs de sites com um domínio de nível superior (TLD) de dois a sete caracteres se alinhem com TLDs comumente reconhecidos.
Além disso, recomendamos que você também bloqueie que seu próprio nome de domínio seja incorporado em um iframe definindo os cabeçalhos e X-Frame-Options respectivamente nas páginas do Content-Security-Policy aplicativo. Essa técnica reduz as preocupações de segurança em torno de navegadores mais antigos relacionadas à incorporação aninhada de iframes.
Ajustar a interface do usuário da política
Com a personalização da interface do usuário do Azure AD B2C, você tem controle quase total sobre o conteúdo HTML e CSS que apresenta aos usuários. Siga as etapas para personalizar uma página HTML usando definições de conteúdo. Para ajustar a interface do usuário do Azure AD B2C ao tamanho do iframe, forneça uma página HTML limpa sem um plano de fundo e espaços extras.
O código CSS a seguir oculta os elementos HTML do Azure AD B2C e ajusta o tamanho do painel para preencher o iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
Em alguns casos, talvez você queira notificar seu aplicativo sobre a página do Azure AD B2C que está sendo apresentada no momento. Por exemplo, quando um usuário seleciona a opção de inscrição, você pode querer que o aplicativo responda ocultando os links para entrar com uma conta social ou ajustando o tamanho do iframe.
Para notificar seu aplicativo sobre a página atual do Azure AD B2C, habilite sua política para JavaScript e use HTML5 para postar mensagens. O seguinte código JavaScript envia uma mensagem de postagem para o aplicativo com signUp:
window.parent.postMessage("signUp", '*');
Configurar um aplicativo Web
Quando um usuário seleciona o botão de entrada, o aplicativo Web gera uma solicitação de autorização que leva o usuário à experiência de entrada do Azure AD B2C. Após a conclusão da entrada, o Azure AD B2C retorna um token de ID ou código de autorização para o URI de redirecionamento configurado em seu aplicativo.
Para dar suporte ao logon incorporado, o atributo iframe src aponta para o controlador de entrada, como /account/SignUpSignIn, que gera a solicitação de autorização e redireciona o usuário para a política do Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
Depois que o aplicativo recebe e valida o token de ID, ele conclui o fluxo de autorização e reconhece e confia no usuário. Como o fluxo de autorização acontece dentro do iframe, você precisa recarregar a página principal. Depois que a página é recarregada, o botão de entrada muda para "sair" e o nome de usuário é apresentado na interface do usuário.
O exemplo a seguir mostra como o URI de redirecionamento de entrada pode atualizar a página principal:
window.top.location.reload();
Adicionar início de sessão com contas sociais a uma aplicação Web
Os provedores de identidade social impedem que suas páginas de login sejam renderizadas em quadros embutidos. Você pode usar uma política separada para contas sociais ou pode usar uma única política para entrar e se inscrever com contas locais e sociais. Em seguida, você pode usar o parâmetro de seqüência de caracteres de domain_hint consulta. O parâmetro de dica de domínio leva o usuário diretamente para a página de login do provedor de identidade social.
Na sua aplicação, adicione o início de sessão com botões de conta social. Quando um usuário clica em um dos botões da conta social, o controle precisa alterar o nome da política ou definir o parâmetro de dica de domínio.
O URI de redirecionamento pode ser o mesmo URI de redirecionamento usado pelo iframe. Você pode pular o recarregamento da página.
Configurar um aplicativo de página única
Para um aplicativo de página única, você também precisa de uma segunda página HTML de "login" que seja carregada no iframe. Esta página de início de sessão aloja o código da biblioteca de autenticação que gera o código de autorização e devolve o token.
Quando o aplicativo de página única precisar do token de acesso, use o código JavaScript para obter o token de acesso do iframe e do objeto que o contém.
Nota
A execução do MSAL 2.0 em um iframe não é suportada no momento.
O código a seguir é um exemplo que é executado na página principal e chama o código JavaScript de um iframe:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
Próximos passos
Veja os seguintes artigos relacionados: