Parte 3: Layout e menu de categoria
por Joe Stagner
A Tailspin Spyworks demonstra como é extraordinariamente simples criar aplicativos avançados e escalonáveis para a plataforma .NET. Ele mostra como usar os ótimos novos recursos no ASP.NET 4 para criar uma loja online, incluindo compras, check-out e administração.
Esta série de tutoriais detalha todas as etapas executadas para criar o aplicativo de exemplo Tailspin Spyworks. A parte 3 aborda a adição de layout e um menu de categoria.
Adicionando algum layout e um menu de categoria
Em nosso site master página, adicionaremos um div para a coluna do lado esquerdo que conterá nosso menu de categoria de produto.
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
Observe que o alinhamento desejado e outra formatação serão fornecidos pela classe CSS que adicionamos ao arquivo Style.css.
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
O menu categoria de produto será criado dinamicamente em runtime consultando o banco de dados commerce para categorias de produtos existentes e criando os itens de menu e links correspondentes.
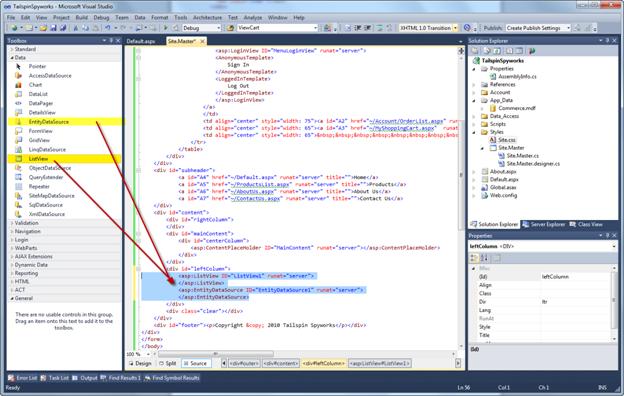
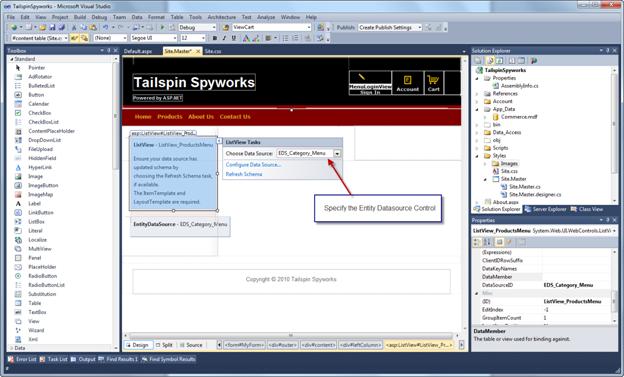
Para fazer isso, usaremos dois do ASP. Os poderosos controles de dados do NET. O controle "Fonte de Dados de Entidade" e o controle "ListView".

Vamos alternar para "Design View" e usar os auxiliares para configurar nossos controles.

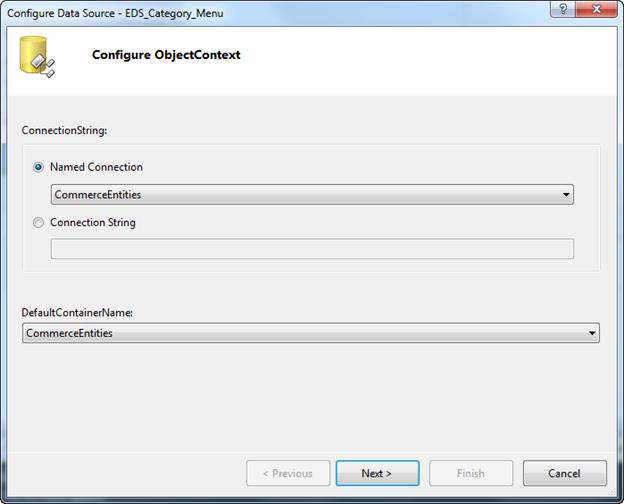
Vamos definir a propriedade ID EntityDataSource como EDS_Category_Menu e clicar em "Configurar Fonte de Dados".

Selecione a Conexão CommerceEntities que foi criada para nós quando criamos o Modelo de Fonte de Dados de Entidade para nosso Banco de Dados de Comércio e clique em "Avançar".

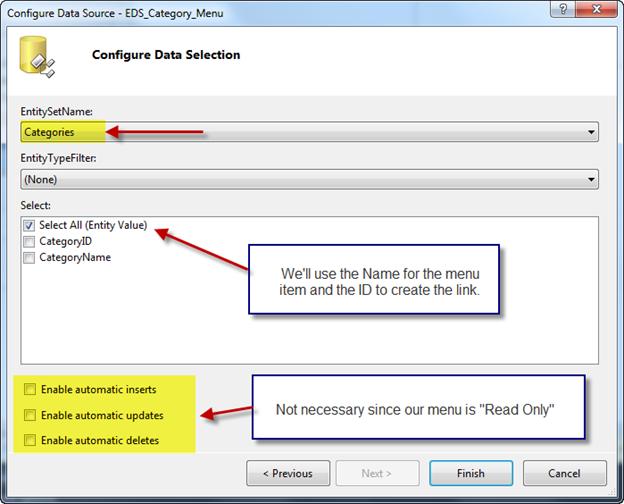
Selecione o nome do conjunto de entidades "Categorias" e deixe o restante das opções como padrão. Clique em "Concluir".
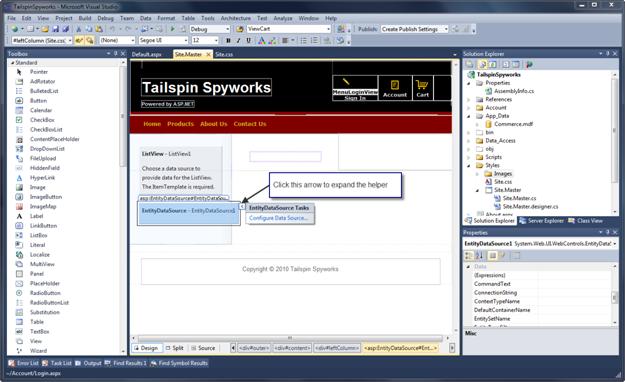
Agora vamos definir a propriedade ID da instância de controle ListView que colocamos em nossa página para ListView_ProductsMenu e ativar seu auxiliar.

Embora possamos usar opções de controle para formatar a exibição e a formatação do item de dados, nossa criação de menu exigirá apenas marcação simples para que insiramos o código na exibição de origem.
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
Observe a instrução "Eval": <%# Eval("CategoryName") %>
A sintaxe <ASP.NET %# %> é uma convenção abreviada que instrui o runtime a executar o que está contido e gerar os resultados "em Linha".
A instrução Eval("CategoryName") instrui que, para a entrada atual na coleção associada de itens de dados, busque o valor dos nomes de item do Modelo de Entidade "CategoryName". Essa é uma sintaxe concisa para um recurso muito poderoso.
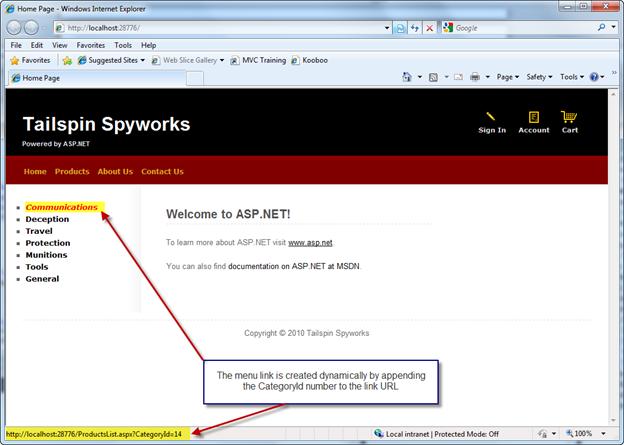
Vamos executar o aplicativo agora.

Observe que nosso menu de categoria de produto agora é exibido e quando passarmos o mouse sobre um dos itens de menu de categoria, podemos ver os pontos de link do item de menu para uma página que ainda não implementamos denominada ProductsList.aspx e que criamos um argumento de cadeia de caracteres de consulta dinâmica que contém a ID da categoria.