Preencher uma lista usando o CascadingDropDown (C#)
por Christian Wenz
O controle CascadingDropDown no Kit de Ferramentas de Controle AJAX estende um controle DropDownList para que as alterações em um DropDownList carreguem valores associados em outro DropDownList. (Por exemplo, uma lista fornece uma lista de estados dos EUA e a próxima lista é preenchida com as principais cidades desse estado.) O primeiro desafio a ser resolvido é realmente preencher uma lista suspensa usando esse controle.
Visão geral
O controle CascadingDropDown no Kit de Ferramentas de Controle AJAX estende um controle DropDownList para que as alterações em um DropDownList carreguem valores associados em outro DropDownList. (Por exemplo, uma lista fornece uma lista de estados dos EUA e a próxima lista é preenchida com as principais cidades desse estado.) O primeiro desafio a ser resolvido é realmente preencher uma lista suspensa usando esse controle.
Etapas
Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento ):
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, um controle DropDownList é necessário:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server" />
</div>
Para essa lista, um extensor CascadingDropDown é adicionado. Ele enviará uma solicitação assíncrona para um serviço Web que retornará uma lista de entradas a serem exibidas na lista. Para que isso funcione, os seguintes atributos CascadingDropDown precisam ser definidos:
ServicePath: URL de um serviço Web que fornece as entradas da listaServiceMethod: método Web que fornece as entradas da listaTargetControlID: ID da lista suspensaCategory: informações de categoria que são enviadas ao método Web quando chamadasPromptText: texto exibido ao carregar de forma assíncrona os dados da lista do servidor
Aqui está a marcação para o CascadingDropDown elemento . A única diferença entre C# e VB é o nome do serviço Web associado:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown0.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
O código JavaScript proveniente do CascadingDropDown extensor chama um método de serviço Web com a seguinte assinatura:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues,
string category)
Portanto, o aspecto importante é que o método precisa retornar uma matriz do tipo CascadingDropDownNameValue (definida pelo ASP.NET Kit de Ferramentas de Controle AJAX). CascadingDropDownNameValue No construtor, primeiro o texto da entrada de lista e, em seguida, seu valor deve ser fornecido, assim como <option value="VALUE">NAME</option> faria em HTML. Aqui estão alguns dados de exemplo:
<%@ WebService Language="C#" Class="CascadingDropdown0" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown0 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues,
string category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue("International", "1"));
l.Add(new CascadingDropDownNameValue("Electronic Bike Repairs & Supplies", "2"));
l.Add(new CascadingDropDownNameValue("Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
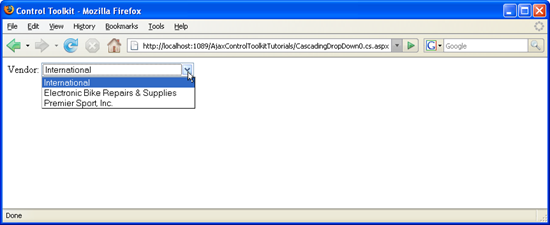
Carregar a página no navegador disparará a lista a ser preenchida com três fornecedores.
A lista é preenchida automaticamente (clique para exibir a imagem em tamanho real)