ASP.NET aplicação MVC 5 com autenticação de Two-Factor por SMS e e-mail
por Rick Anderson
Este tutorial mostra como criar um aplicativo Web MVC 5 ASP.NET com Autenticação Two-Factor. Você deve concluir Criar um aplicativo Web MVC 5 ASP.NET seguro com login, confirmação de e-mail e redefinição de senha antes de prosseguir. Pode descarregar a aplicação concluída aqui. O download contém auxiliares de depuração que permitem testar a confirmação de e-mail e SMS sem configurar um provedor de e-mail ou SMS.
Este tutorial foi escrito por Rick Anderson ( Twitter: @RickAndMSFT ).
- Criar um aplicativo MVC ASP.NET
- Configurar o SMS para autenticação de dois fatores
- Ativar autenticação de dois fatores
- Recursos adicionais
Criar um aplicativo MVC ASP.NET
Comece instalando e executando o Visual Studio Express 2013 para Web ou superior.
Observação
Aviso: Você deve concluir Criar um aplicativo Web MVC 5 ASP.NET seguro com login, confirmação de e-mail e redefinição de senha antes de prosseguir. Você deve instalar Visual Studio 2013 Update 3 ou superior para concluir este tutorial.
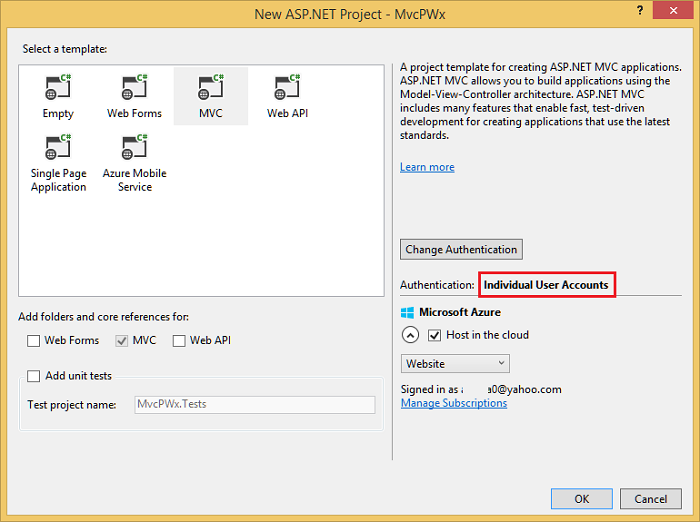
- Crie um novo projeto ASP.NET Web e selecione o modelo MVC. Os Web Forms também suportam ASP.NET Identidade, pelo que pode seguir passos semelhantes numa aplicação de formulários Web.

- Deixe a autenticação padrão como Contas de Utilizador Individual. Se você quiser hospedar o aplicativo no Azure, deixe a caixa de seleção marcada. Mais adiante no tutorial, implantaremos no Azure. Você pode abrir uma conta da Azure gratuitamente.
- Defina o projeto para usar SSL.
Configurar o SMS para autenticação de dois fatores
Este tutorial fornece instruções para usar o Twilio ou ASPSMS, mas você pode usar qualquer outro provedor de SMS.
Criar uma conta de usuário com um provedor de SMS
Instalação de pacotes adicionais ou adição de referências de serviço
Twilio:
No Console do Gerenciador de Pacotes, digite o seguinte comando:
Install-Package TwilioASPSMS:
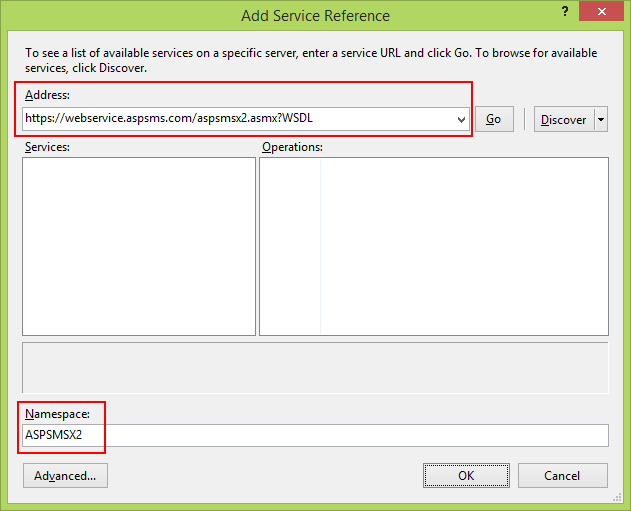
A seguinte referência de serviço precisa ser adicionada:
Endereço:
https://webservice.aspsms.com/aspsmsx2.asmx?WSDLEspaço de nomes:
ASPSMSX2Descobrindo as credenciais do usuário do provedor de SMS
Recomendamos o uso da opção de autenticação segura mais segura. Para aplicativos .NET implantados no Azure, consulte:
O Azure Key Vault e .NET Aspire fornecem a maneira mais segura de armazenar e recuperar segredos. O Azure Key Vault é um serviço de nuvem que protege chaves de criptografia e segredos como certificados, cadeias de conexão e senhas. Para o .NET Aspire, consulte Comunicação segura entre hospedagem e integrações de cliente.
Evite a concessão de credenciais de senha do proprietário do recurso porque:
- Expõe a senha do usuário para o cliente.
- É um risco de segurança significativo.
- Só deve ser usado quando outros fluxos de autenticação não são possíveis.
Quando o aplicativo é implantado em um servidor de teste, uma variável de ambiente pode ser usada para definir a cadeia de conexão para um servidor de banco de dados de teste. As variáveis de ambiente geralmente são armazenadas em texto simples e não criptografado. Se a máquina ou o processo estiver comprometido, as variáveis de ambiente podem ser acessadas por partes não confiáveis. Recomendamos não usar variáveis de ambiente para armazenar uma cadeia de conexão de produção, pois não é a abordagem mais segura.
Diretrizes de dados de configuração:
- Nunca armazene senhas ou outros dados confidenciais no código do provedor de configuração ou em arquivos de configuração de texto simples.
- Não use segredos de produção em ambientes de desenvolvimento ou teste.
- Especifique segredos fora do projeto para que eles não possam ser acidentalmente comprometidos em um repositório de código-fonte.
Twilio:
Na guia Painel da sua conta Twilio, copie o Account SID e o Token de Autenticação.
ASPSMS:
Nas definições da sua conta, navegue até Userkey e copie-a juntamente com a sua senha auto-definida.
Mais tarde, armazenaremos esses valores no arquivo web.config dentro das chaves "SMSAccountIdentification" e "SMSAccountPassword" .
4. Especificando o Identificador do Remetente / Originador
Twilio:
Na guia Números, copie seu número de telefone Twilio.
ASPSMS:
No menu Desbloquear Originadores, desbloqueie um ou mais Originadores ou escolha um Originador alfanumérico (esta opção não é suportada por todas as redes).
Mais tarde, armazenaremos esse valor no arquivo web.config dentro da chave "SMSAccountFrom" .
5. Transferir credenciais de provedor de SMS para o aplicativo
Disponibilize as credenciais e o número de telefone do remetente para o aplicativo. Para simplificar, armazenaremos esses valores no arquivo web.config. Quando implantamos no Azure, podemos armazenar os valores com segurança na seção de configurações do aplicativo na guia configurar do site.
[!code-xml[Main](aspnet-mvc-5-app-with-sms-and-email-two-factor-authentication/samples/sample1.xml?highlight=8-10)]
> [!WARNING]
> Security - Never store sensitive data in your source code. The account and credentials are added to the code above to keep the sample simple. See [Best practices for deploying passwords and other sensitive data to ASP.NET and Azure](../../../identity/overview/features-api/best-practices-for-deploying-passwords-and-other-sensitive-data-to-aspnet-and-azure.md).
Implementação de transferência de dados para o provedor de SMS
Configure a classe
SmsServiceno arquivo App_Start\IdentityConfig.cs.Dependendo do provedor de SMS usado, ative a seção Twilio ou a seção ASPSMS.
public class SmsService : IIdentityMessageService { public Task SendAsync(IdentityMessage message) { // Twilio Begin //var accountSid = ConfigurationManager.AppSettings["SMSAccountIdentification"]; //var authToken = ConfigurationManager.AppSettings["SMSAccountPassword"]; //var fromNumber = ConfigurationManager.AppSettings["SMSAccountFrom"]; //TwilioClient.Init(accountSid, authToken); //MessageResource result = MessageResource.Create( //new PhoneNumber(message.Destination), //from: new PhoneNumber(fromNumber), //body: message.Body //); ////Status is one of Queued, Sending, Sent, Failed or null if the number is not valid //Trace.TraceInformation(result.Status.ToString()); ////Twilio doesn't currently have an async API, so return success. //return Task.FromResult(0); // Twilio End // ASPSMS Begin // var soapSms = new MvcPWx.ASPSMSX2.ASPSMSX2SoapClient("ASPSMSX2Soap"); // soapSms.SendSimpleTextSMS( // System.Configuration.ConfigurationManager.AppSettings["SMSAccountIdentification"], // System.Configuration.ConfigurationManager.AppSettings["SMSAccountPassword"], // message.Destination, // System.Configuration.ConfigurationManager.AppSettings["SMSAccountFrom"], // message.Body); // soapSms.Close(); // return Task.FromResult(0); // ASPSMS End } }Atualize o modo de exibição Views\Manage\Index.cshtml Razor: (Observação: não remova apenas os comentários no código de saída, use o código abaixo.)
@model MvcPWy.Models.IndexViewModel @{ ViewBag.Title = "Manage"; } <h2>@ViewBag.Title.</h2> <p class="text-success">@ViewBag.StatusMessage</p> <div> <h4>Change your account settings</h4> <hr /> <dl class="dl-horizontal"> <dt>Password:</dt> <dd> [ @if (Model.HasPassword) { @Html.ActionLink("Change your password", "ChangePassword") } else { @Html.ActionLink("Create", "SetPassword") } ] </dd> <dt>External Logins:</dt> <dd> @Model.Logins.Count [ @Html.ActionLink("Manage", "ManageLogins") ] </dd> <dt>Phone Number:</dt> <dd> @(Model.PhoneNumber ?? "None") [ @if (Model.PhoneNumber != null) { @Html.ActionLink("Change", "AddPhoneNumber") @: | @Html.ActionLink("Remove", "RemovePhoneNumber") } else { @Html.ActionLink("Add", "AddPhoneNumber") } ] </dd> <dt>Two-Factor Authentication:</dt> <dd> @if (Model.TwoFactor) { using (Html.BeginForm("DisableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Enabled <input type="submit" value="Disable" class="btn btn-link" /> </text> } } else { using (Html.BeginForm("EnableTwoFactorAuthentication", "Manage", FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <text>Disabled <input type="submit" value="Enable" class="btn btn-link" /> </text> } } </dd> </dl> </div>Verifique se os métodos de ação
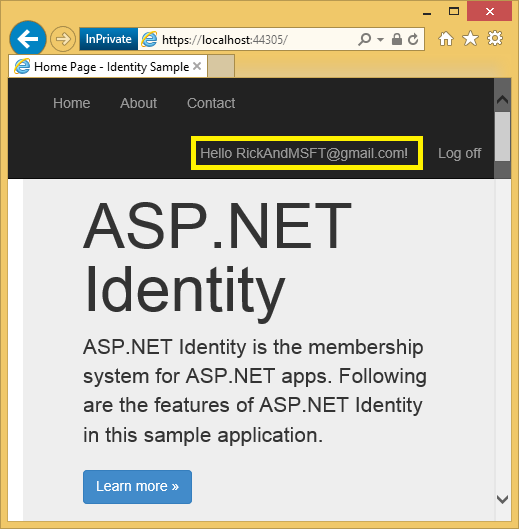
EnableTwoFactorAuthenticationeDisableTwoFactorAuthenticationnoManageControllertêm o atributo [ValidateAntiForgeryToken]:// // POST: /Manage/EnableTwoFactorAuthentication [HttpPost,ValidateAntiForgeryToken] public async Task<ActionResult> EnableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), true); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); } // // POST: /Manage/DisableTwoFactorAuthentication [HttpPost, ValidateAntiForgeryToken] public async Task<ActionResult> DisableTwoFactorAuthentication() { await UserManager.SetTwoFactorEnabledAsync(User.Identity.GetUserId(), false); var user = await UserManager.FindByIdAsync(User.Identity.GetUserId()); if (user != null) { await SignInAsync(user, isPersistent: false); } return RedirectToAction("Index", "Manage"); }Execute o aplicativo e faça login com a conta que você registrou anteriormente.
Clique no seu ID de Utilizador que ativa o método de ação
Indexno controladorManage.

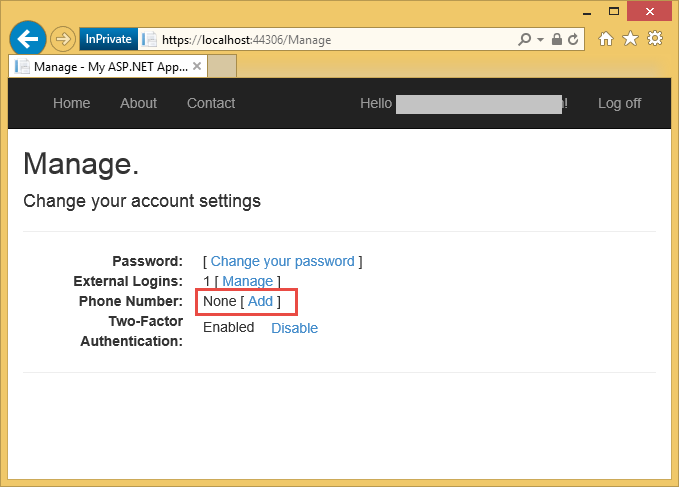
Clique em Adicionar.

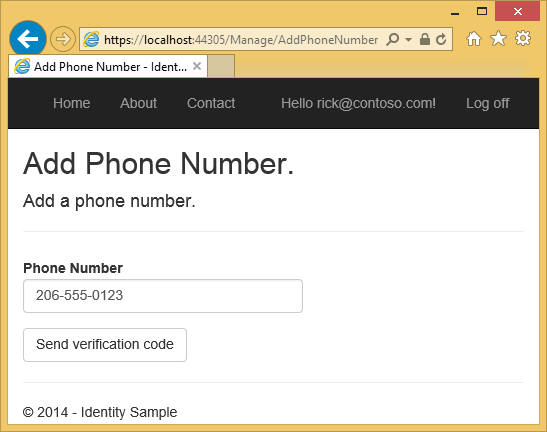
O método de ação
AddPhoneNumberexibe uma caixa de diálogo para inserir um número de telefone que pode receber mensagens SMS.// GET: /Account/AddPhoneNumber public ActionResult AddPhoneNumber() { return View(); }
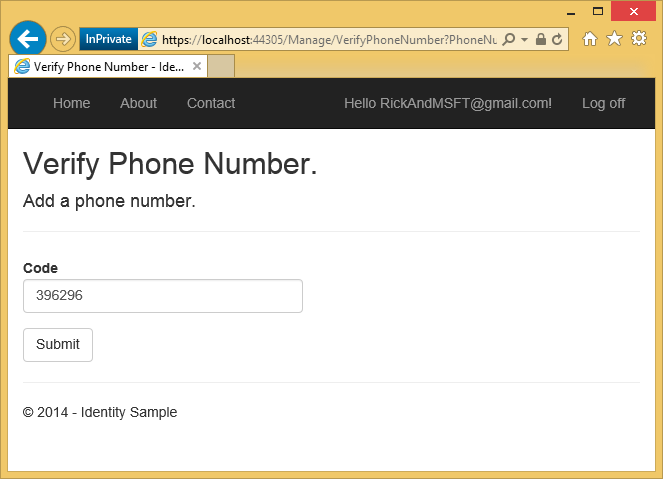
Em poucos segundos você receberá uma mensagem de texto com o código de verificação. Insira-o e prima o botão Enviar.

A vista Gerir mostra que o seu número de telefone foi adicionado.
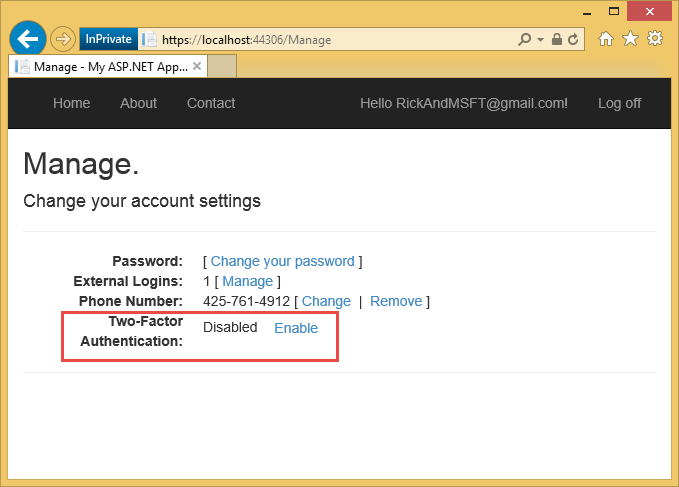
Habilitar autenticação de dois fatores
No aplicativo gerado pelo modelo, você precisa usar a interface do usuário para habilitar a autenticação de dois fatores (2FA). Para ativar o 2FA, clique no seu ID de utilizador (alias de e-mail) na barra de navegação.

Clique em ativar 2FA.

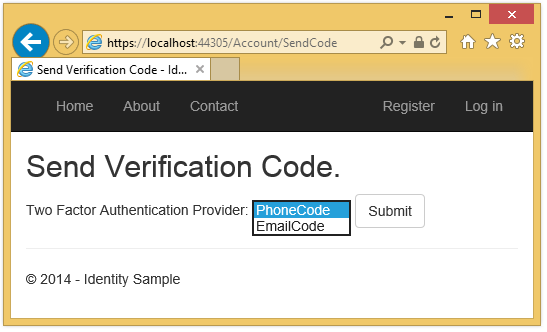
Termine sessão e, em seguida, inicie sessão novamente. Se você ativou o e-mail (veja meu tutorial anterior), você pode selecionar o SMS ou e-mail para 2FA.

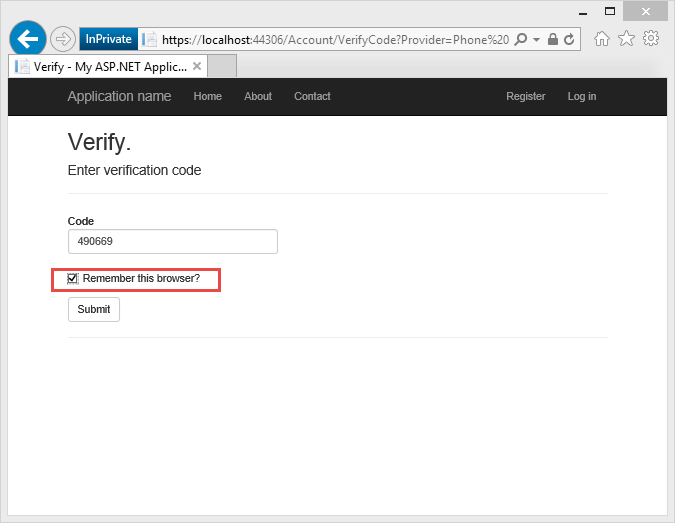
A página Verificar código é exibida onde você pode inserir o código (por SMS ou e-mail).

Clicar na caixa de seleção Lembrar este navegador isentará você da necessidade de usar 2FA para fazer login ao usar o navegador e o dispositivo onde você marcou a caixa. Desde que os utilizadores maliciosos não consigam aceder ao seu dispositivo, ativar o 2FA e clicar em Lembrar este navegador irá proporcionar acesso com senha de forma conveniente numa única etapa, enquanto mantém uma forte proteção 2FA para todos os acessos de dispositivos não confiáveis. Pode fazê-lo em qualquer dispositivo privado que utilize regularmente.
Este tutorial fornece uma introdução rápida para habilitar o 2FA em um novo aplicativo ASP.NET MVC. Meu tutorial Autenticação de dois fatores usando SMS e e-mail com ASP.NET Identity entra em detalhes sobre o código por trás do exemplo.
Recursos adicionais
- Autenticação de dois fatores usando SMS e e-mail com ASP.NET Identity Entra em detalhes sobre a autenticação de dois fatores
- Links para Recursos Recomendados do ASP.NET Identity
- Confirmação de Conta e Recuperação de Senha com ASP.NET Identity Entra em mais detalhes sobre recuperação de senha e confirmação de conta.
- aplicativo MVC 5 com Facebook, Twitter, LinkedIn e Google OAuth2 Sign-on Este tutorial mostra como escrever um aplicativo MVC 5 ASP.NET com autorização do Facebook e Google OAuth 2. Ele também mostra como adicionar dados adicionais ao banco de dados de identidade.
- Implante um aplicativo Secure ASP.NET MVC com associação, OAuth e Banco de Dados SQL no Azure Web. Este tutorial cobre a implantação no Azure, como proteger a sua aplicação com perfis, como utilizar a API de associação para adicionar utilizadores e perfis, e ainda oferece funcionalidades de segurança adicionais.
- Criar um aplicativo do Google para OAuth 2 e conectar o aplicativo ao projeto
- Criando o aplicativo no Facebook e conectando o aplicativo ao projeto
- Configurando SSL no Projeto
- Como configurar seu ambiente de desenvolvimento C# e ASP.NET MVC