Usando o DropDownList Helper com ASP.NET MVC
por Rick Anderson
Este tutorial ensinará as noções básicas de como trabalhar com o DropDownList helper e o ListBox helper em um aplicativo Web MVC ASP.NET. Você pode usar o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio para seguir o tutorial. Antes de começar, certifique-se de que instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos para o Visual Studio Web Developer Express SP1
- Atualização de Ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0(tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no link a seguir: os pré-requisitos do Visual Studio 2010. Este tutorial pressupõe que o utilizador tenha concluído o tutorial Introdução ao ASP.NET MVC, o tutorial ASP.NET MVC Music Store, ou que esteja familiarizado com o desenvolvimento em ASP.NET MVC. Este tutorial começa com um projeto modificado do tutorial ASP.NET MVC Music Store.
Um projeto do Visual Web Developer com o código-fonte C# tutorial concluído está disponível para acompanhar este tópico. Transferir.
O que você vai construir
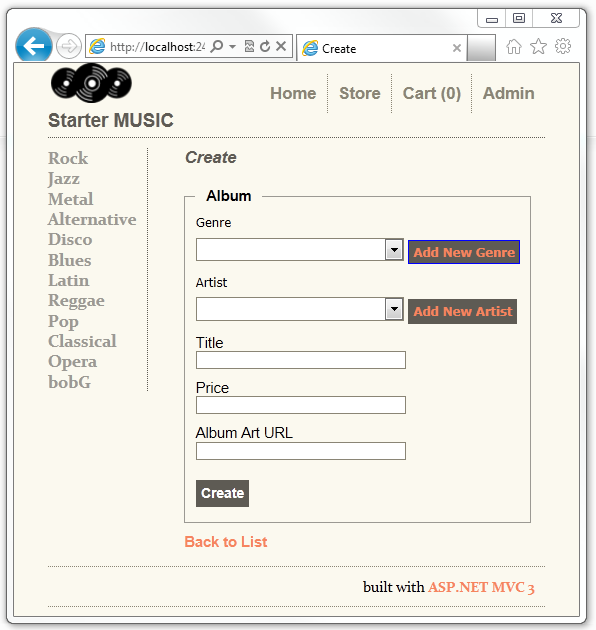
Você criará métodos de ação e modos de exibição que usam o DropDownList auxiliar para selecionar uma categoria. Você também usará jQuery para adicionar uma caixa de diálogo de inserção de categoria que pode ser usada quando uma nova categoria (como gênero ou artista) é necessária. Abaixo está uma captura de tela da visualização Criar mostrando links para adicionar um novo gênero e adicionar um novo artista.

Habilidades que você vai aprender
Aqui está o que você vai aprender:
- Como usar o DropDownList auxiliar para selecionar dados de categoria.
- Como adicionar uma caixa de diálogo jQuery para acrescentar novas categorias.
Primeiros passos
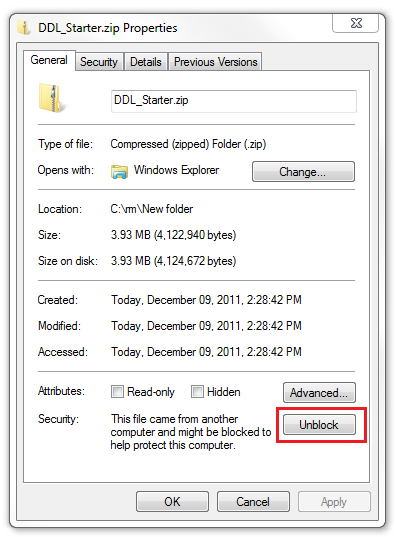
Comece baixando o projeto inicial com o seguinte link, Download. No Windows Explorer, clique com o botão direito do mouse no arquivo DDL_Starter.zip e selecione propriedades. Na caixa de diálogo DDL_Starter.zip Propriedades, selecione Desbloquear.

Clique com o botão direito do mouse no arquivo DDL_Starter.zip e selecione Extrair tudo para descompactar o arquivo. Abra o arquivo StartMusicStore.sln com o Visual Web Developer 2010 Express ("Visual Web Developer" ou "VWD" para abreviar) ou Visual Studio 2010.
Pressione CTRL+F5 para executar o aplicativo e clique no link Test.

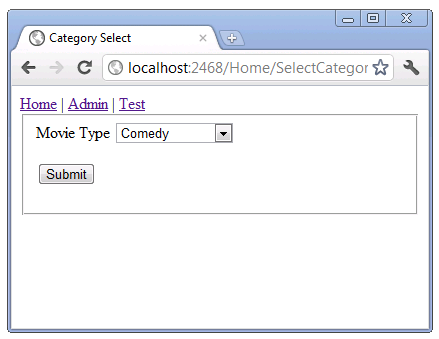
Selecione o link Selecionar categoria de filme (simples). Uma lista de seleção de tipo de filme é exibida, com "Comédia" como o valor selecionado.

Clique com o botão direito do mouse no navegador e selecione visualizar fonte. O HTML da página é exibido. O código abaixo mostra o HTML para o elemento select.
<form action="/Home/CategoryChosen" method="get">
<fieldset>Movie Type <select id="MovieType" name="MovieType">
<option value=""></option>
<option value="0">Action</option>
<option value="1">Drama</option>
<option selected="selected" value="2">Comedy</option>
<option value="3">Science Fiction</option>
</select>
<p><input type="submit" value="Submit" /> </p>
</fieldset>
</form>
Você pode ver que cada item na lista selecionada tem um valor (0 para Ação, 1 para Drama, 2 para Comédia e 3 para Ficção Científica) e um nome de exibição (Ação, Drama, Comédia e Ficção Científica). O código acima é HTML padrão para uma lista de seleção.
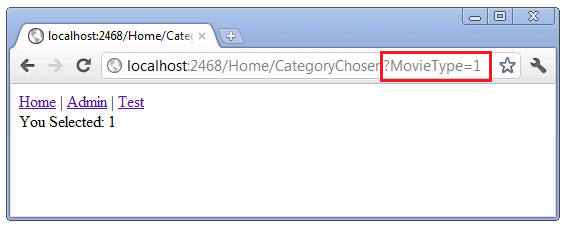
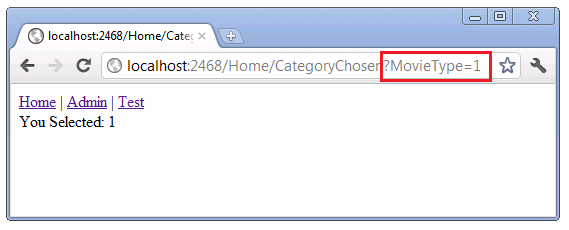
Altere a lista de seleção para Drama e pressione o botão Enviar. O URL no navegador é http://localhost:2468/Home/CategoryChosen?MovieType=1 e a página exibe Você selecionou: 1.

Abra o arquivo Controllers\HomeController.cs e examine o método SelectCategory.
public ActionResult SelectCategory() {
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Action", Value = "0"});
items.Add(new SelectListItem { Text = "Drama", Value = "1" });
items.Add(new SelectListItem { Text = "Comedy", Value = "2", Selected = true });
items.Add(new SelectListItem { Text = "Science Fiction", Value = "3" });
ViewBag.MovieType = items;
return View();
}
O DropDownList ajudante usado para criar uma lista de seleção HTML requer um IEnumerable<SelectListItem >, seja de forma explícita ou implícita. Ou seja, pode passar o IEnumerable<SelectListItem > explicitamente para o ajudante de DropDownList ou pode adicionar o IEnumerable<SelectListItem > ao ViewBag usando o mesmo nome para o SelectListItem que a propriedade do modelo. Passar o SelectListItem de maneira implícita e explícita é abordado na próxima parte do tutorial. O código acima mostra a maneira mais simples possível de criar um IEnumerable<SelectListItem > e preenchê-lo com texto e valores. Observe que o Comedy SelectListItem tem a propriedade Selected definida como true; isso fará com que a lista de seleção renderizada mostre Comedy como o item selecionado na lista.
O IEnumerable<SelectListItem > criado acima é adicionado ao ViewBag com o nome MovieType. É assim que passamos o IEnumerable<SelectListItem > implicitamente para o DropDownList auxiliar mostrado abaixo.
Abra o arquivo Views\Home\SelectCategory.cshtml e examine a marcação.
@{
ViewBag.Title = "Category Select";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@using (Html.BeginForm("CategoryChosen", "Home", FormMethod.Get)) {
<fieldset>
Movie Type
@Html.DropDownList("MovieType")
<p>
<input type="submit" value="Submit" />
</p>
</fieldset>
}
Na terceira linha, definimos o layout como Views/Shared/_Simple_Layout.cshtml, que é uma versão simplificada do arquivo de layout padrão. Fazemos isso para manter a exibição e o HTML renderizado simples.
Neste exemplo, não estamos alterando o estado do aplicativo, então enviaremos os dados usando um HTTP GET, não HTTP POST. Consulte a seção W3C Lista de verificação rápida para escolher HTTP GET ou POST. Como não estamos a alterar a aplicação e a enviar o formulário, usamos a sobrecarga Html.BeginForm que nos permite especificar o método de acção, controlador e método de formulário (HTTP POST ou HTTP GET). Normalmente, as exibições contêm a sobrecarga Html.BeginForm de que não aceita parâmetros. A versão sem parâmetro usa como padrão o lançamento dos dados do formulário na versão POST do mesmo método de ação e controlador.
A seguinte linha
@Html.DropDownList("MovieType")
passa um argumento de cadeia de caracteres para o DropDownList auxiliar. Essa cadeia de caracteres, "MovieType" em nosso exemplo, faz duas coisas:
- Ele fornece a chave para o assistente de DropDownList encontrar um IEnumerable<SelectListItem > dentro do ViewBag.
- Está associado a dados ao elemento de formulário MovieType. Se o método de envio for HTTP GET,
MovieTypeserá uma cadeia de caracteres de consulta. Se o método de envio for HTTP POST,MovieTypeserá adicionado no corpo da mensagem. A imagem a seguir mostra a cadeia de caracteres de consulta com o valor de 1.

O código a seguir mostra o método CategoryChosen ao qual o formulário foi enviado.
public ViewResult CategoryChosen(string MovieType) {
ViewBag.messageString = MovieType;
return View("Information");
}
Navegue de volta para a página de teste e selecione o HTML SelectList link. A página HTML renderiza um elemento de seleção semelhante à simples página de teste MVC do ASP.NET. Clique com o botão direito na janela do navegador e selecione ver código-fonte. A marcação HTML para a lista de seleção é essencialmente idêntica. Teste a página HTML; ela funciona como o método de ação e a vista do MVC ASP.NET que testámos anteriormente.
Melhorando a lista de seleção de filmes com Enums
Se as categorias em seu aplicativo forem fixas e não forem alteradas, você pode aproveitar os enums para tornar seu código mais robusto e mais simples de estender. Quando você adiciona uma nova categoria, o valor correto da categoria é gerado. Isso evita erros de copiar e colar quando se adiciona uma nova categoria, mas se esquece de atualizar o valor da categoria.
Abra o arquivo Controllers\HomeController.cs e examine o seguinte código:
public enum eMovieCategories { Action, Drama, Comedy, Science_Fiction };
private void SetViewBagMovieType(eMovieCategories selectedMovie) {
IEnumerable<eMovieCategories> values =
Enum.GetValues(typeof(eMovieCategories))
.Cast<eMovieCategories>();
IEnumerable<SelectListItem> items =
from value in values
select new SelectListItem
{
Text = value.ToString(),
Value = value.ToString(),
Selected = value == selectedMovie,
};
ViewBag.MovieType = items;
}
public ActionResult SelectCategoryEnum() {
SetViewBagMovieType(eMovieCategories.Drama);
return View("SelectCategory");
}
O enum eMovieCategories captura os quatro tipos de filmes. O método SetViewBagMovieType cria o IEnumerable<SelectListItem > do eMovieCategoriesenume define a propriedade Selected do parâmetro selectedMovie. O método de ação SelectCategoryEnum usa a mesma exibição que o método de ação SelectCategory.
Navegue até a página Teste e clique no link Select Movie Category (Enum). Desta vez, em vez de um valor (número) ser exibido, uma cadeia de caracteres representando o enum é exibida.
Publicação de valores Enum
Os formulários HTML são normalmente usados para postar dados no servidor. O código a seguir mostra as versões HTTP GET e HTTP POST do método SelectCategoryEnumPost.
public ActionResult SelectCategoryEnumPost() {
SetViewBagMovieType(eMovieCategories.Comedy);
return View();
}
[HttpPost]
public ActionResult SelectCategoryEnumPost(eMovieCategories MovieType) {
ViewBag.messageString = MovieType.ToString() +
" val = " + (int)MovieType;
return View("Information");
}
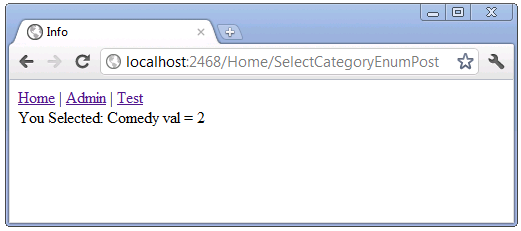
Ao passar um eMovieCategories enum para o método POST, podemos extrair tanto o valor de enum quanto a string de enum. Execute o exemplo e navegue até a página Teste. Clique no link Select Movie Category(Enum Post). Selecione um tipo de filme e, em seguida, pressione o botão enviar. O ecrã mostra o valor e o nome do tipo de filme.

Criando um elemento de seleção de várias seções
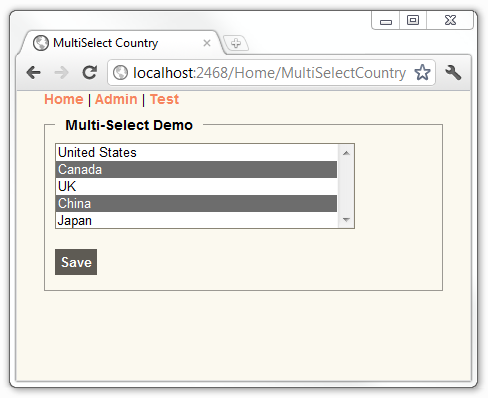
O auxiliar de ListBox HTML renderiza o elemento HTML <select> com o atributo multiple, que permite que os usuários façam várias seleções. Navegue até o link Testar e, em seguida, selecione o link Multi Select Country (Seleção múltipla de países). A interface do usuário renderizada permite que você selecione vários países. Na imagem abaixo, Canadá e China são selecionados.

Examinando o código MultiSelectCountry
Examine o código a seguir do arquivo Controllers\HomeController.cs.
private MultiSelectList GetCountries(string[] selectedValues) {
List<Country> Countries = new List<Country>()
{
new Country() { ID = 1, Name= "United States" },
new Country() { ID = 2, Name= "Canada" },
new Country() { ID = 3, Name= "UK" },
new Country() { ID = 4, Name= "China" },
new Country() { ID = 5, Name= "Japan" }
};
return new MultiSelectList(Countries, "ID", "Name", selectedValues);
}
public ActionResult MultiSelectCountry() {
ViewBag.Countrieslist = GetCountries(null);
return View();
}
O método GetCountries cria uma lista de países e, em seguida, passa-a para o construtor MultiSelectList. A sobrecarga do construtor MultiSelectList usada no método GetCountries acima leva quatro parâmetros:
public MultiSelectList(
IEnumerable items,
string dataValueField,
string dataTextField,
IEnumerable selectedValues
)
- itens: Um IEnumerable contendo os itens na lista. No exemplo acima, a lista de Países.
-
dataValueField: O nome da propriedade na lista IEnumerable que contém o valor. No exemplo acima, a propriedade
ID. -
dataTextField: O nome da propriedade na lista de IEnumerable que contém as informações a exibir. No exemplo acima, a propriedade
name. - selectedValues: A lista de valores selecionados.
No exemplo acima, o método MultiSelectCountry passa um valor null para os países selecionados, portanto, nenhum país é selecionado quando a interface do usuário é exibida. O código a seguir mostra a marcação Razor usada para renderizar a exibição MultiSelectCountry.
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
O assistente HTML o método ListBox usado acima usam dois parâmetros, o nome da propriedade para vincular o modelo e o MultiSelectList contendo as opções e os valores selecionados. O código ViewBag.YouSelected acima é usado para exibir os valores dos países que você selecionou ao enviar o formulário. Examine a sobrecarga HTTP POST do método MultiSelectCountry.
[HttpPost]
public ActionResult MultiSelectCountry(FormCollection form) {
ViewBag.YouSelected = form["Countries"];
string selectedValues = form["Countries"];
ViewBag.Countrieslist = GetCountries(selectedValues.Split(','));
return View();
}
A propriedade dinâmica ViewBag.YouSelected contém os países selecionados, obtidos para a entrada Countries na coleção de formulários. Nesta versão, o método GetCountries recebe uma lista dos países selecionados, portanto, quando a exibição MultiSelectCountry é exibida, os países selecionados são selecionados na interface do usuário.
Tornando um elemento Select mais amigável com o plug-in jQuery Harvest Chosen
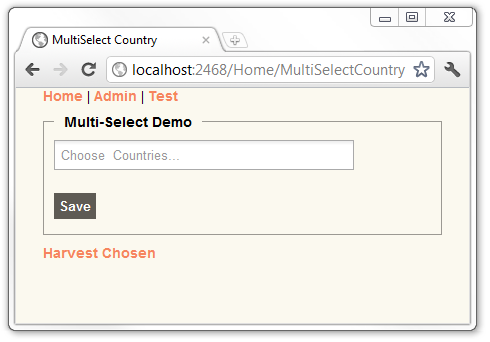
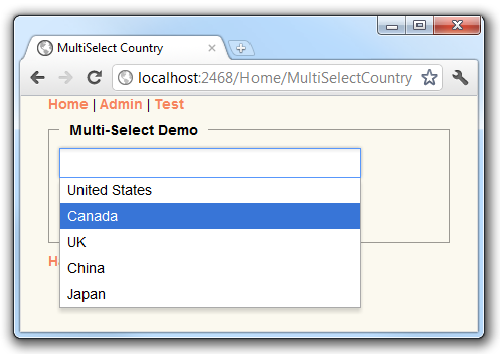
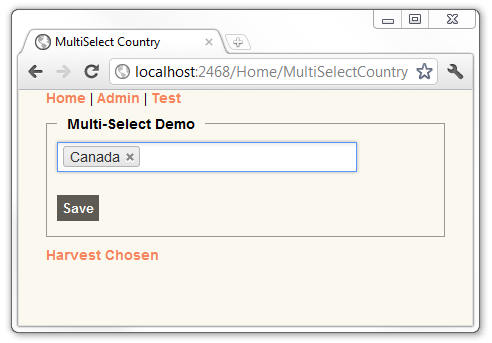
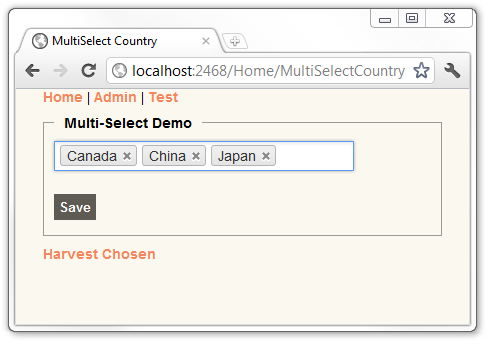
O plugin Harvest Chosen jQuery pode ser adicionado a um elemento HTML <select> para criar uma interface de utilizador amigável. As imagens abaixo demonstram o plugin Harvest Chosen jQuery na visualização MultiSelectCountry.

Nas duas imagens abaixo, Canada é selecionado em .


Na imagem acima, o Canadá está selecionado e contém um x você pode clicar para remover a seleção. A imagem abaixo mostra Canadá, China e Japão selecionados.

Integrar o plugin jQuery Harvest Chosen
A seção a seguir é mais fácil de seguir se você tiver alguma experiência com jQuery. Se você nunca usou o jQuery antes, talvez queira experimentar um dos seguintes tutoriais do jQuery.
- Como funciona o jQuery por John Resig
- Introdução ao jQuery por Jörn Zaefferer
- Exemplos ao Vivo de jQuery por Cody Lindley
Plugin Chosen está incluído nos projetos de exemplo iniciais e concluídos que acompanham este tutorial. Para este tutorial, você só precisará usar o jQuery para conectá-lo à interface do usuário. Para usar o plug-in Harvest Chosen jQuery em um projeto ASP.NET MVC, você deve:
- Baixe o plugin Chosen do github. Este passo foi feito para si.
- Adicione a pasta Chosen ao seu projeto MVC ASP.NET. Adicione os ativos do plug-in Chosen que você baixou na etapa anterior à pasta Chosen. Este passo foi feito para si.
- Conecte o plug-in escolhido ao DropDownList ou ListBox auxiliar HTML.
Conectando o plug-in escolhido à visualização MultiSelectCountry.
Abra o arquivo Views\Home\MultiSelectCountry.cshtml e adicione um parâmetro htmlAttributes ao Html.ListBox. O parâmetro que você adicionará contém um nome de classe para a lista de seleção(@class = "chzn-select"). O código completo é mostrado abaixo:
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select",
data_placeholder = "Choose Countries..."
}
)
</div>
No código acima, estamos adicionando o atributo HTML e o valor do atributo class = "chzn-select". O caractere @ que precede a classe não tem nada a ver com o mecanismo de visualização Razor.
class é uma palavra-chave C# . As palavras-chave C# não podem ser usadas como identificadores, a menos que incluam @ como um prefixo. No exemplo acima, @class é um identificador válido, mas classe não é porque classe é uma palavra-chave.
Adicione referências aos ficheiros Chosen/chosen.jquery.js e Chosen/chosen.css. O Chosen/chosen.jquery.js e implementa funcionalmente o plugin Chosen . O arquivo Chosen/chosen.css fornece o estilo. Adicione estas referências à parte inferior do arquivo de Views\Home\MultiSelectCountry.cshtml. O código a seguir mostra como fazer referência ao plug-in escolhido.
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script><script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
Ative o plug-in Chosen usando o nome da classe usado no código Html.ListBox. No exemplo acima, o nome da classe é chzn-select. Adicione a seguinte linha à parte inferior do arquivo de exibição Views\Home\MultiSelectCountry.cshtml. Esta linha ativa o plugin Escolhido.
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
A linha a seguir é a sintaxe para chamar a função jQuery ready, que seleciona o elemento DOM com o nome da classe chzn-select.
$(".chzn-select")
O conjunto encapsulado retornado da chamada anterior, em seguida, aplica o método especificado (.chosen();), que integra o plugin escolhido.
O código seguinte mostra o ficheiro de vista concluído Views\Home\MultiSelectCountry.cshtml.
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select"
}
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
Execute o aplicativo e navegue até a visualização MultiSelectCountry. Tente adicionar e excluir países. O download de exemplo fornecido também contém um método MultiCountryVM e exibição que implementa a funcionalidade MultiSelectCountry usando um modelo de exibição em vez de um ViewBag.
Na próxima seção, você verá como o mecanismo de andaime MVC ASP.NET funciona com o DropDownList auxiliar.