Usando o calendário pop-up datepicker de interface do usuário html5 e jQuery com ASP.NET MVC – Parte 3
por Rick Anderson
Este tutorial ensinará os conceitos básicos de como trabalhar com modelos de editor, modelos de exibição e o calendário pop-up jQuery UI datepicker em um aplicativo Web ASP.NET MVC.
Trabalhando com tipos complexos
Nesta seção, você criará uma classe de endereço e aprenderá a criar um modelo para exibi-lo.
Na pasta Modelos , crie um novo arquivo de classe chamado Person.cs em que você colocará dois tipos: uma Person classe e uma Address classe. A Person classe conterá uma propriedade digitada como Address. O Address tipo é um tipo complexo, o que significa que não é um dos tipos internos, como int, stringou double. Em vez disso, ele tem várias propriedades. O código para as novas classes tem esta aparência:
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
Movie No controlador, adicione a seguinte PersonDetail ação para exibir uma instância de pessoa:
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
Em seguida, adicione o seguinte código ao Movie controlador para preencher o Person modelo com alguns dados de exemplo:
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Abra o arquivo Views\Movies\PersonDetail.cshtml e adicione a marcação a seguir para o modo de exibição PersonDetail .
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
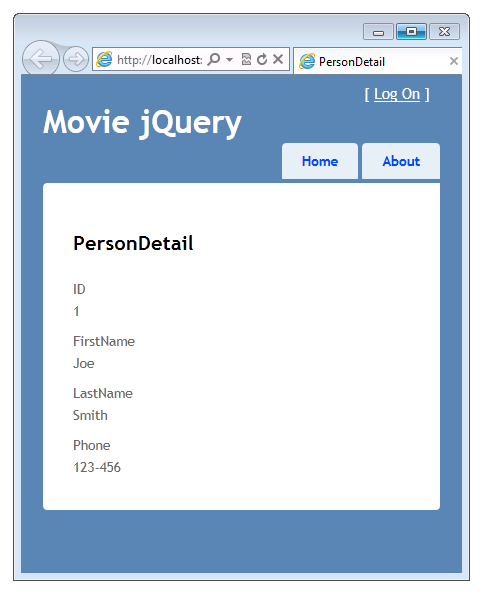
Pressione Ctrl+F5 para executar o aplicativo e navegue até Filmes/PersonDetail.
A PersonDetail exibição não contém o Address tipo complexo, como você pode ver nesta captura de tela. (Nenhum endereço é mostrado.)

Os Address dados do modelo não são exibidos porque são um tipo complexo. Para exibir as informações de endereço, abra o arquivo Views\Movies\PersonDetail.cshtml novamente e adicione a marcação a seguir.
@Html.DisplayFor( x => x.HomeAddress )
A marcação completa para o modo de exibição agora é semelhante a PersonDetail esta:
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
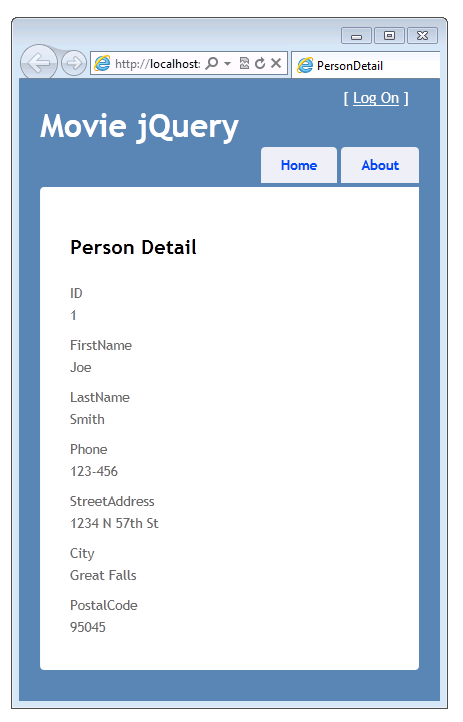
Execute o aplicativo novamente e exiba o modo de exibição PersonDetail . As informações de endereço agora são exibidas:

Criando um modelo para um tipo complexo
Nesta seção, você criará um modelo que será usado para renderizar o Address tipo complexo. Quando você cria um modelo para o Address tipo, ASP.NET MVC pode usá-lo automaticamente para formatar um modelo de endereço em qualquer lugar do aplicativo. Isso oferece uma maneira de controlar a renderização do Address tipo de apenas um lugar no aplicativo.
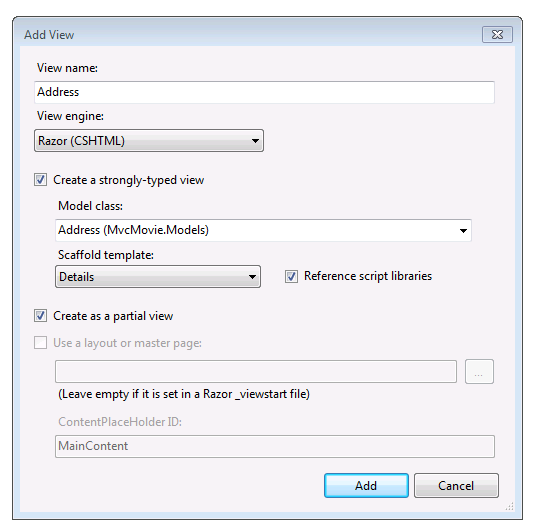
Na pasta Views\Shared\DisplayTemplates , crie uma exibição parcial fortemente tipada chamada Endereço:

Clique em Adicionar e abra o novo arquivo Views\Shared\DisplayTemplates\Address.cshtml . A nova exibição contém a seguinte marcação gerada:
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
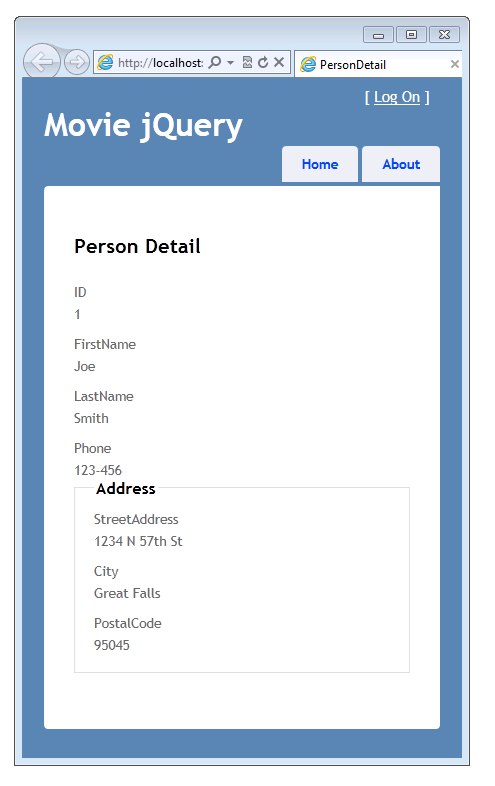
Execute o aplicativo e exiba a exibição PersonDetail . Desta vez, o Address modelo que você acabou de criar é usado para exibir o Address tipo complexo, portanto, a exibição se parece com o seguinte:

Resumo: maneiras de especificar o formato e o modelo de exibição do modelo
Você viu que pode especificar o formato ou modelo para uma propriedade de modelo usando as seguintes abordagens:
Aplicando o
DisplayFormatatributo a uma propriedade no modelo. Por exemplo, o código a seguir faz com que a data seja exibida sem a hora:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }Aplicando um atributo DataType a uma propriedade no modelo e especificando o tipo de dados. Por exemplo, o código a seguir faz com que a data seja exibida sem a hora.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }Se o aplicativo contiver um modelo date.cshtml na pasta Views\Shared\DisplayTemplates ou na pasta Views\Movies\DisplayTemplates , esse modelo será usado para renderizar a
DateTimepropriedade. Caso contrário, o sistema de modelagem ASP.NET interno exibirá a propriedade como uma data.Criando um modelo de exibição na pasta Views\Shared\DisplayTemplates ou na pasta Views\Movies\DisplayTemplates cujo nome corresponde ao tipo de dados que você deseja formatar. Por exemplo, você viu que Views \Shared\DisplayTemplates\DateTime.cshtml foi usado para renderizar
DateTimepropriedades em um modelo, sem adicionar um atributo ao modelo e sem adicionar nenhuma marcação aos modos de exibição.Usando o atributo UIHint no modelo para especificar o modelo para exibir a propriedade do modelo.
Adicionando explicitamente o nome do modelo de exibição à chamada Html.DisplayFor em um modo de exibição.
A abordagem que você usa depende do que você precisa fazer em seu aplicativo. Não é incomum misturar essas abordagens para obter exatamente o tipo de formatação de que você precisa.
Na próxima seção, você alternará um pouco as engrenagens e deixará de personalizar como os dados são exibidos para personalizar como eles são inseridos. Você conectará o datepicker jQuery às exibições de edição no aplicativo para fornecer uma maneira rápida de especificar datas.