Migrações e scaffolding do Entity Framework do ASP.NET MVC 4
Por Equipe Web Camps
Baixe o kit de treinamento Web Camps
Se você estiver familiarizado com ASP.NET métodos de controlador MVC 4 ou tiver concluído o laboratório prático "Helpers, Forms and Validation", deve estar ciente de que grande parte da lógica para criar, atualizar, listar e remover qualquer entidade de dados é repetida em todo o aplicativo. Sem mencionar que, se o seu modelo tiver várias classes para manipular, você provavelmente gastará um tempo considerável escrevendo os métodos de ação POST e GET para cada operação de entidade, bem como cada uma das exibições.
Neste laboratório, você aprenderá a usar o scaffolding ASP.NET MVC 4 para gerar automaticamente a linha de base do CRUD (Criar, Ler, Atualizar e Excluir) do seu aplicativo. A partir de uma classe de modelo simples e, sem escrever uma única linha de código, você criará um controlador que conterá todas as operações CRUD, bem como todas as visualizações necessárias. Depois de criar e executar a solução simples, você terá o banco de dados da aplicação gerado, juntamente com a lógica MVC e as visualizações para manipulação de dados.
Além disso, você aprenderá como é fácil usar as migrações do Entity Framework para executar atualizações de modelo em todo o aplicativo. As Migrações do Entity Framework permitirão que você modifique seu banco de dados depois que o modelo for alterado com etapas simples. Com tudo isso em mente, você poderá criar e manter aplicativos da Web com mais eficiência, aproveitando os recursos mais recentes do ASP.NET MVC 4.
Observação
Todo o código de exemplo e snippets estão incluídos no Kit de Treinamento de Web Camps, disponível em Versões Microsoft-Web/WebCampTrainingKit. O projeto específico para este laboratório está disponível em ASP.NET Scaffolding e Migrações do MVC 4 Entity Framework.
Objetivos
Neste Laboratório Prático, você aprenderá a:
- Use ASP.NET scaffolding para operações CRUD em controladores.
- Altere o modelo de banco de dados usando Migrações do Entity Framework.
Pré-requisitos
Você deve ter os seguintes itens para concluir este laboratório:
- Microsoft Visual Studio Express 2012 para Web ou superior (leia o Apêndice A para obter instruções sobre como instalá-lo).
Instalação
Instalando trechos de código
Por conveniência, grande parte do código que você gerenciará ao longo deste laboratório está disponível como trechos de código do Visual Studio. Para instalar os snippets de código, execute o arquivo .\Source\Setup\CodeSnippets.vsi .
Se você não estiver familiarizado com os Snippets de Código do Visual Studio e quiser aprender a usá-los, consulte o apêndice deste documento "Apêndice B: Usando Snippets de Código".
Exercícios
O exercício a seguir compõe este Laboratório Prático:
Observação
Este exercício é acompanhado por uma pasta End contendo a solução resultante que você deve obter após concluir o exercício. Você pode usar esta solução como um guia se precisar de ajuda adicional para trabalhar no exercício.
Tempo estimado para concluir este laboratório: 30 minutos
Exercício 1: Usando ASP.NET scaffolding MVC 4 com migrações do Entity Framework
ASP.NET scaffolding MVC fornece uma maneira rápida de gerar as operações CRUD de maneira padronizada, criando a lógica necessária que permite que seu aplicativo interaja com a camada de banco de dados.
Neste exercício, você aprenderá a usar ASP.NET scaffolding MVC 4 com código primeiro para criar os métodos CRUD. Em seguida, você aprenderá a atualizar seu modelo aplicando as alterações no banco de dados usando as migrações do Entity Framework.
Tarefa 1 - Criando um novo projeto ASP.NET MVC 4 usando Scaffolding
Se ainda não estiver aberto, inicie o Visual Studio 2012.
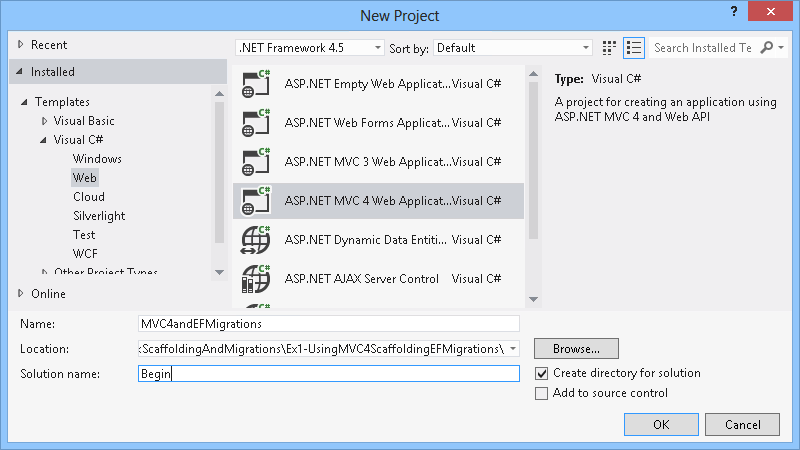
Selecione Arquivo | Novo projeto. Na caixa de diálogo Novo Projeto, na barra lateral Visual C# | Web , selecione ASP.NET Aplicativo Web MVC 4. Nomeie o projeto como MVC4andEFMigrations e defina o local como Source\Ex1-UsingMVC4ScaffoldingEFMigrations Defina o Nome da solução como Início e verifique se a opção Criar diretório para solução está marcada. Clique em OK.

Nova caixa de diálogo Projeto ASP.NET MVC 4
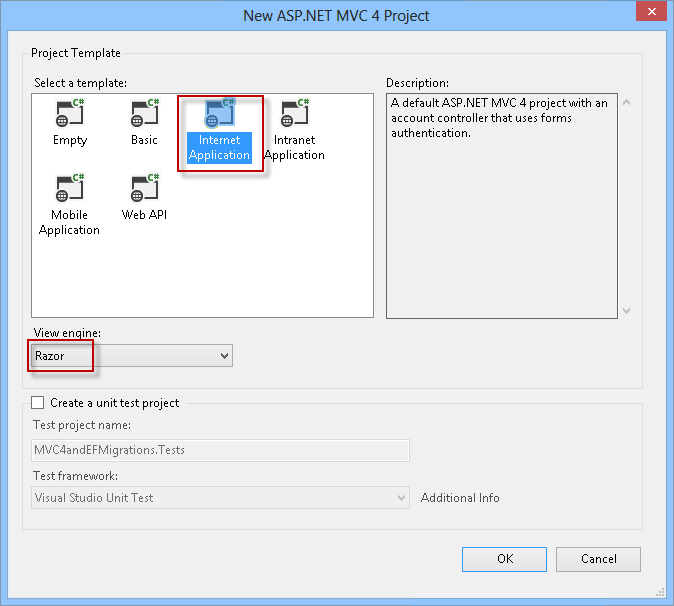
Na caixa de diálogo Novo Projeto ASP.NET MVC 4, selecione o modelo de Aplicativo da Internet e verifique se o Razor é o mecanismo de exibição selecionado. Clique em OK para criar o projeto.

Novo aplicativo de Internet ASP.NET MVC 4
No Gerenciador de Soluções, clique com o botão direito do mouse em Modelos e selecione Adicionar | Classe para criar uma pessoa de classe simples (POCO). Nomeie-o como Pessoa e clique em OK.
Abra a classe Person e insira as propriedades a seguir.
(Snippet de código – ASP.NET MVC 4 e migrações do Entity Framework – propriedades de pessoa ex1)
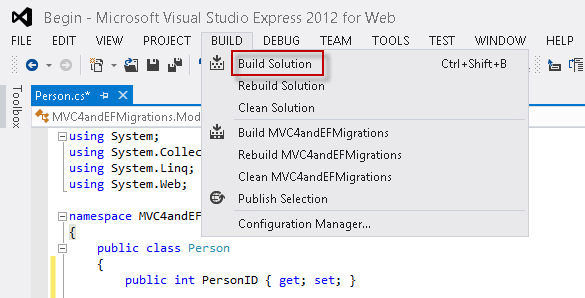
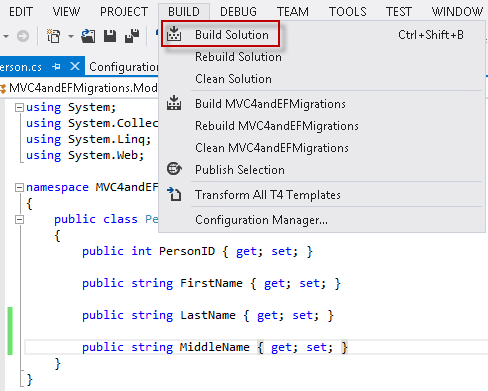
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVC4EF.Models { public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } } }Clique em Criar | Compilar solução para salvar as alterações e construir o projeto.

Compilando o aplicativo
No Gerenciador de Soluções, clique com o botão direito do mouse na pasta controladores e selecione Adicionar | Controlador.
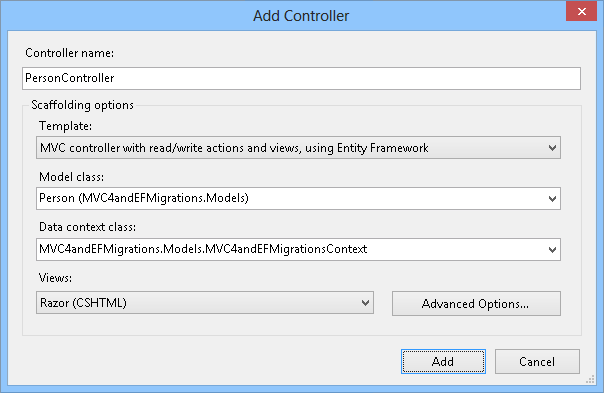
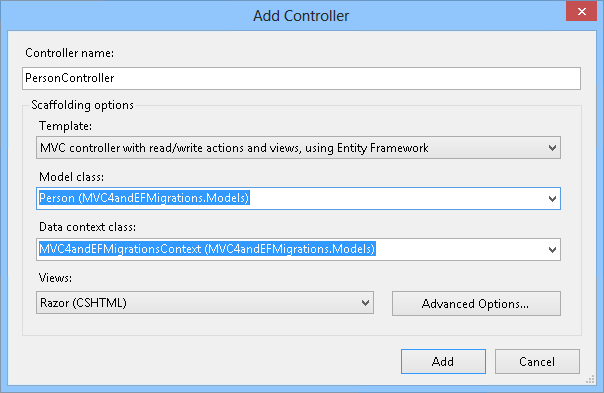
Nomeie o controlador como PersonController e conclua as opções de Scaffolding com os valores a seguir.
Na lista suspensa Modelo, selecione o controlador MVC com ações e exibições de leitura/gravação, usando a opção Entity Framework.
Na lista suspensa Classe de modelo, selecione a classe Pessoa.
Na lista de classes Contexto de Dados, selecione <Novo contexto de dados...>. Escolha qualquer nome e clique em OK.
Na lista suspensa Exibições, verifique se Razor está selecionado.

Adicionando o controlador Person com scaffolding
Clique em Adicionar para criar o novo controlador para Pessoa com andaime. Agora você gerou as ações do controlador, bem como as exibições.

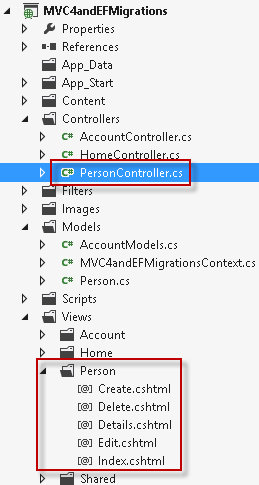
Depois de criar o controlador Person com scaffolding
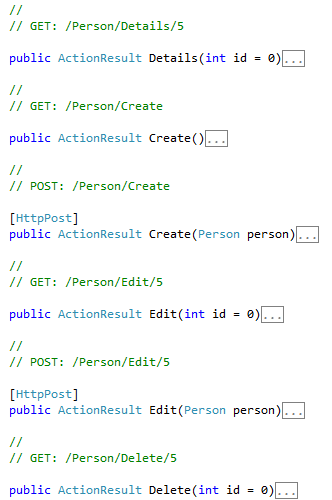
Abra a classe PersonController . Observe que os métodos de ação CRUD completos foram gerados automaticamente.

Dentro do controlador de pessoa
Tarefa 2 - Executando o aplicativo
Neste ponto, o banco de dados ainda não foi criado. Nesta tarefa, você executará o aplicativo pela primeira vez e testará as operações CRUD. O banco de dados será criado em tempo real com o Code First.
Pressione F5 para executar o aplicativo.
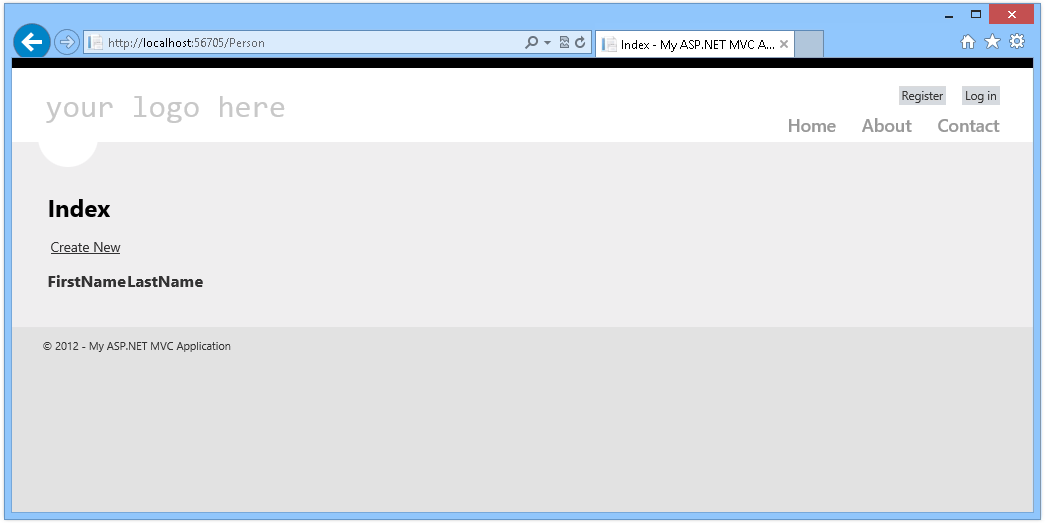
No navegador, adicione /Person ao URL para abrir a página Pessoa.

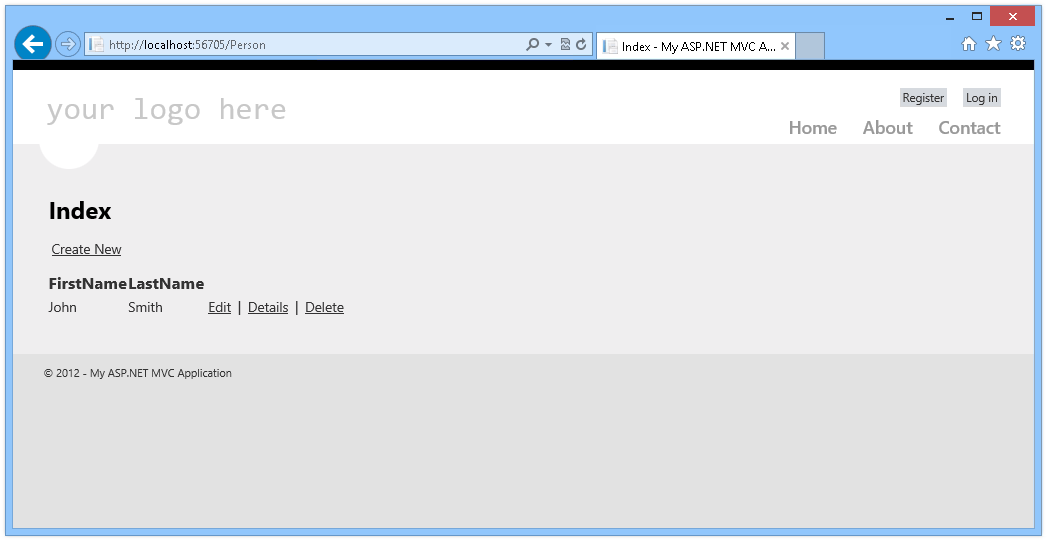
Aplicação: primeira execução
Agora você explorará as páginas Pessoa e testará as operações CRUD.
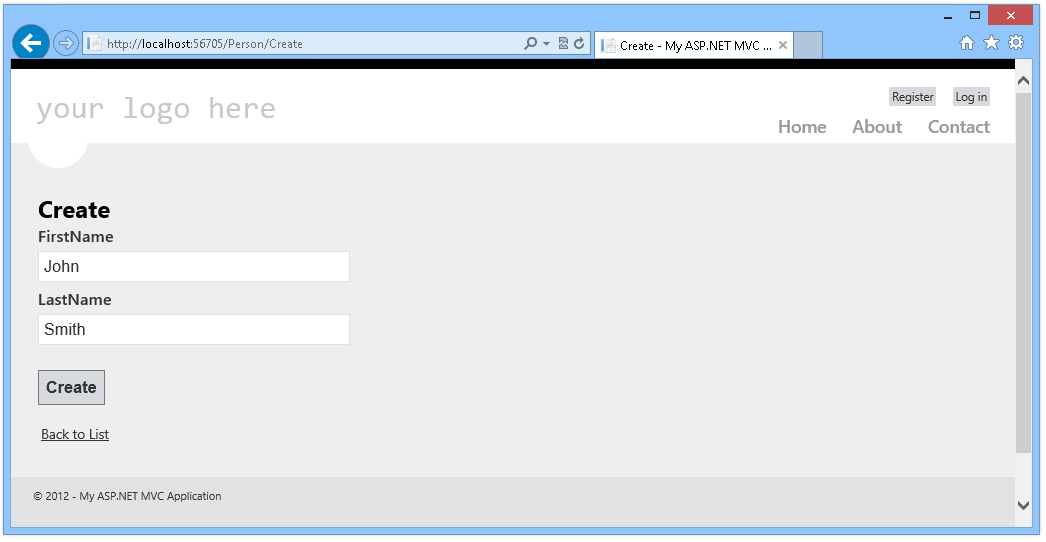
Clique em Criar novo para adicionar uma nova pessoa. Insira um nome e um sobrenome e clique em Criar.

Adicionando uma nova pessoa
Na lista de pessoas, você pode excluir, editar ou adicionar itens.

Lista de pessoas
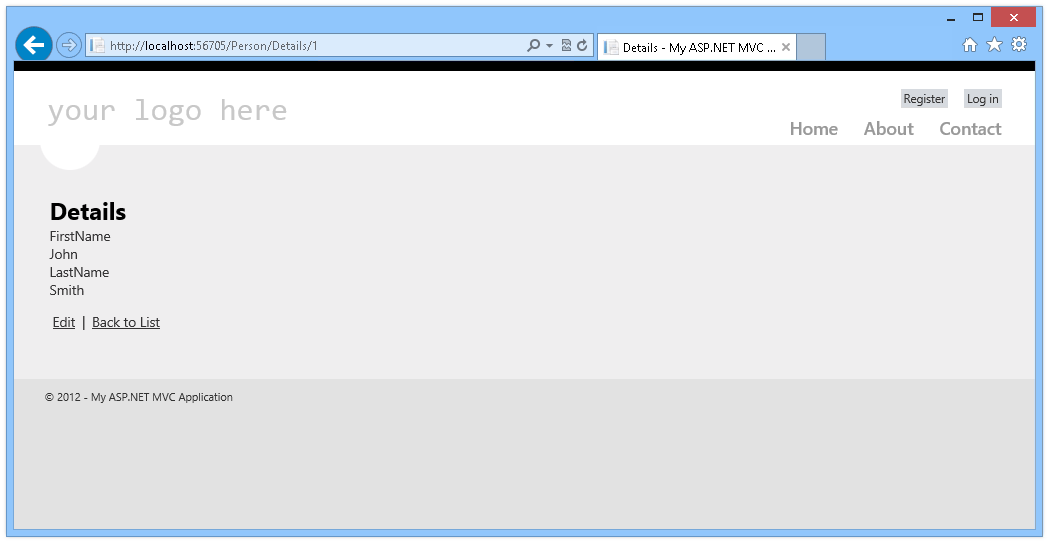
Clique em Detalhes para abrir os detalhes da pessoa.

Detalhes da pessoa
Feche o navegador e retorne ao Visual Studio. Observe que você criou todo o CRUD para a entidade person em todo o seu aplicativo, desde o modelo até as exibições, sem precisar escrever uma única linha de código!
Tarefa 3 – Atualizando o banco de dados usando migrações do Entity Framework
Nesta tarefa, você atualizará o banco de dados usando Migrações do Entity Framework. Você descobrirá como é fácil alterar o modelo e refletir as alterações em seus bancos de dados usando o recurso Migrações do Entity Framework.
Abra o Console do Gerenciador de Pacotes. Selecione Ferramentas>Gerenciador de Pacotes NuGet>Console do Gerenciador de Pacotes.
No Console do Gerenciador de Pacotes, digite o seguinte comando:
PMC
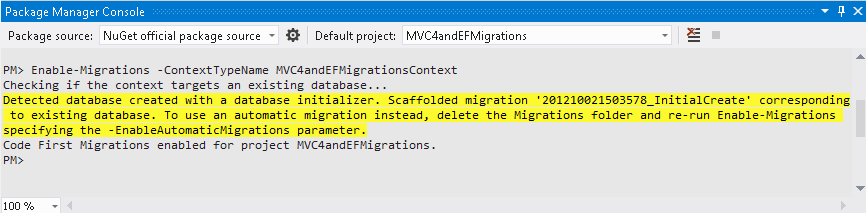
Enable-Migrations -ContextTypeName [ContextClassName]
Habilitando migrações
O comando Enable-Migration cria a pasta Migrations , que contém um script para inicializar o banco de dados.

Pasta Migrações
Abra o arquivo Configuration.cs na pasta Migrações. Localize o construtor de classe e altere o valor AutomaticMigrationsEnabled para true.
public Configuration() { AutomaticMigrationsEnabled = true; }Abra a classe Person e adicione um atributo para o nome do meio da pessoa. Com esse novo atributo, você está alterando o modelo.
public class Person { public int PersonID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string MiddleName { get; set; } }Selecione Construir | Compilar Solução no menu para criar o aplicativo.

Compilando o aplicativo
No Console do Gerenciador de Pacotes, digite o seguinte comando:
PMC
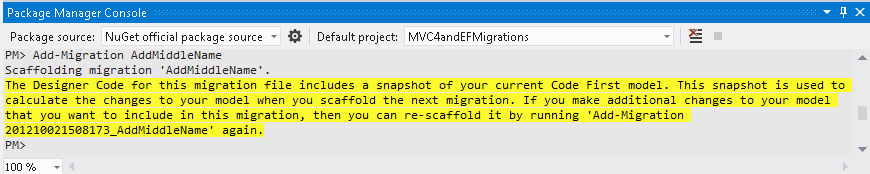
Add-Migration AddMiddleNameEste comando procurará alterações nos objetos de dados e, em seguida, adicionará os comandos necessários para modificar o banco de dados de acordo.

Adicionando um nome do meio
(Opcional) Você pode executar o comando a seguir para gerar um script SQL com a atualização diferencial. Isso permitirá que você atualize o banco de dados manualmente (neste caso, não é necessário) ou aplique as alterações em outros bancos de dados:
PMC
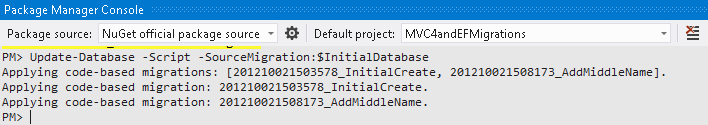
Update-Database -Script -SourceMigration: $InitialDatabase
Gerando um script SQL

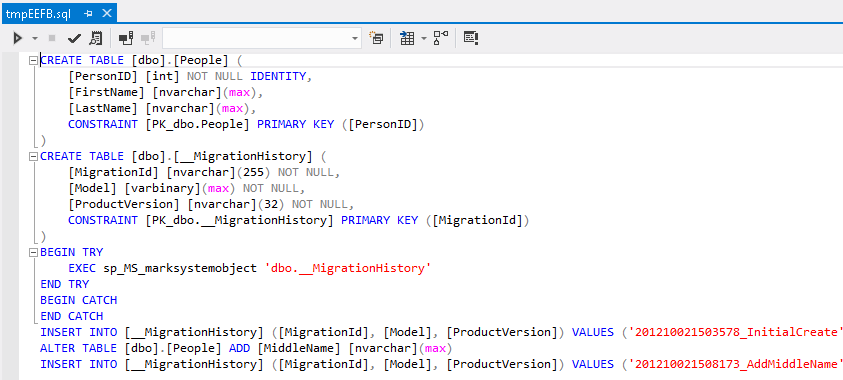
Atualização do SQL Script
No Console do Gerenciador de Pacotes, insira o seguinte comando para atualizar o banco de dados:
PMC
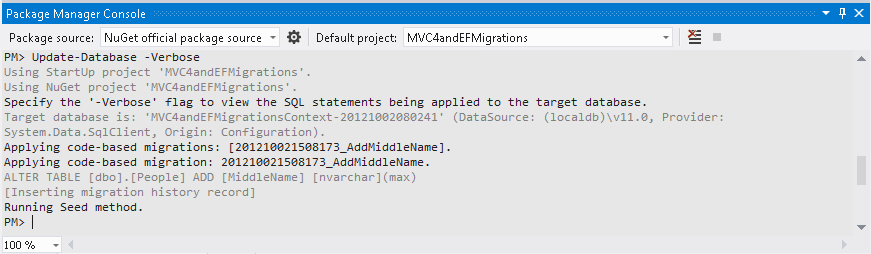
Update-Database -Verbose
Atualizando o banco de dados
Isso adicionará a coluna MiddleName na tabela People para corresponder à definição atual da classe Person .
Depois que o banco de dados for atualizado, clique com o botão direito do mouse na pasta Controller e selecione Adicionar | Controller para adicionar o controlador Person novamente (Complete com os mesmos valores). Isso atualizará os métodos e exibições existentes adicionando o novo atributo.

Atualizando o controlador
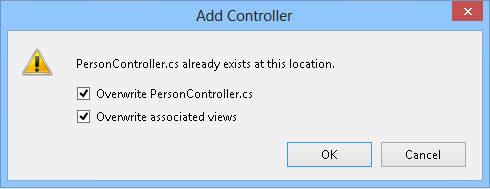
Clique em Adicionar. Em seguida, selecione os valores Substituir PersonController.cs e as exibições associadas Substituir e clique em OK.

Atualizando o controlador
Tarefa4- Executando o aplicativo
Pressione F5 para executar o aplicativo.
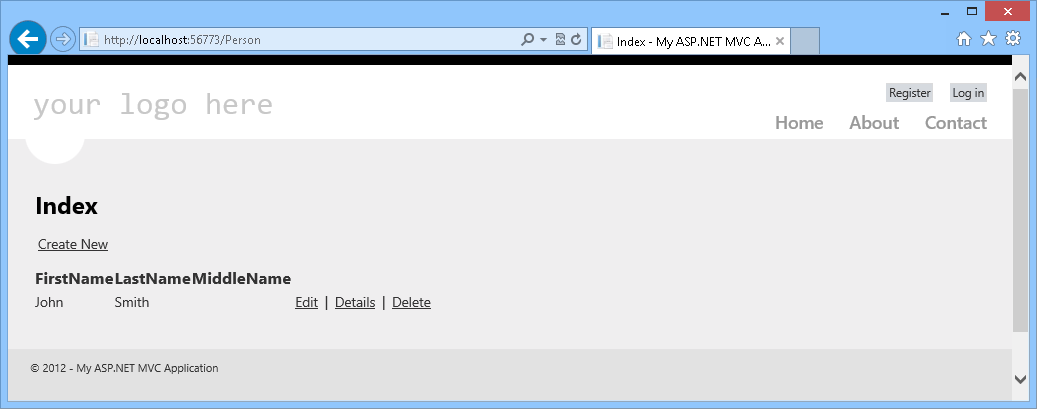
Abra /Pessoa. Observe que os dados foram preservados, enquanto a coluna do nome do meio foi adicionada.

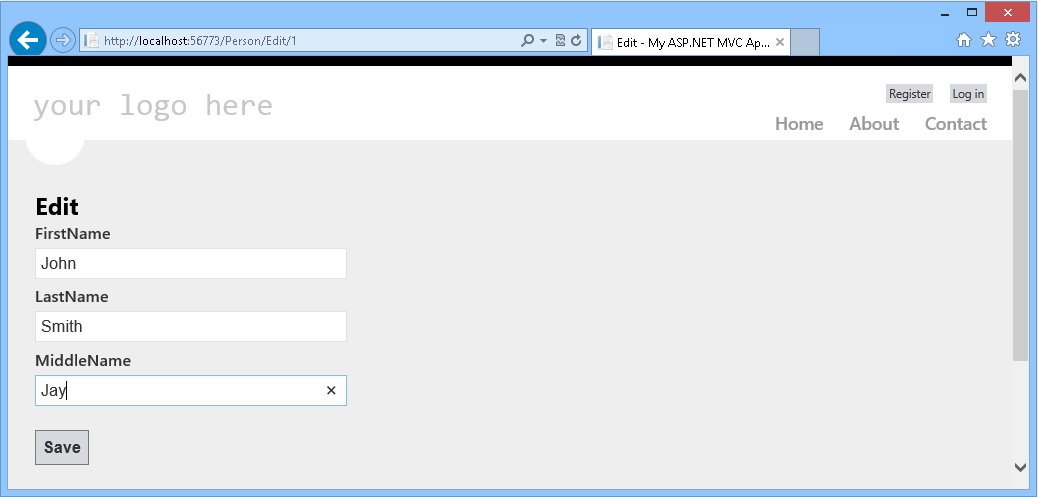
Nome do meio adicionado
Se você clicar em Editar, poderá adicionar um nome do meio à pessoa atual.

Resumo
Neste laboratório prático, você aprendeu etapas simples para criar operações CRUD com ASP.NET Scaffolding MVC 4 usando qualquer classe de modelo. Em seguida, você aprendeu a executar uma atualização de ponta a ponta em seu aplicativo - do banco de dados para as exibições - usando Migrações do Entity Framework.
Apêndice A: Instalando o Visual Studio Express 2012 para Web
Você pode instalar o Microsoft Visual Studio Express 2012 para Web ou outra versão "Express" usando o Microsoft Web Platform Installer. As instruções a seguir orientam você pelas etapas necessárias para instalar o Visual Studio Express 2012 para Web usando o Microsoft Web Platform Installer.
Ir para https://learn.microsoft.com/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169. Como alternativa, se você já instalou o Web Platform Installer, poderá abri-lo e pesquisar o produto "Visual Studio Express 2012 for Web with Windows Azure SDK".
Clique em Instalar agora. Se você não tiver o Web Platform Installer , será redirecionado para baixá-lo e instalá-lo primeiro.
Quando o Web Platform Installer estiver aberto, clique em Instalar para iniciar a configuração.

Instalar o Visual Studio Express
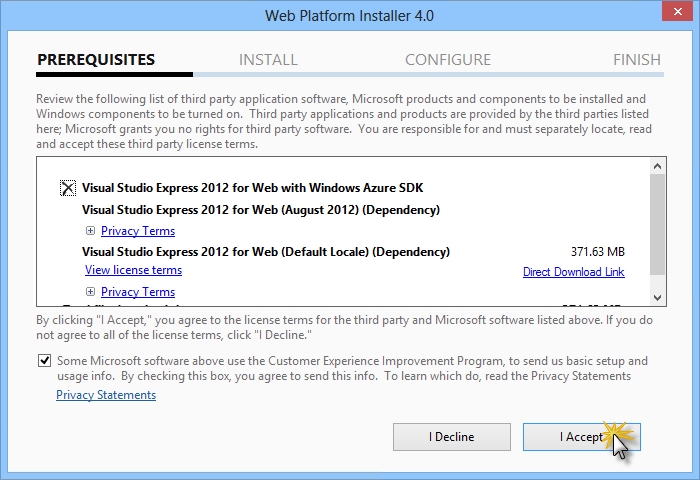
Leia todas as licenças e termos dos produtos e clique em Aceito para continuar.

Aceitando os termos da licença
Aguarde até que o processo de download e instalação seja concluído.

Progresso da instalação
Quando a instalação for concluída, clique em Concluir.

Instalação concluída
Clique em Sair para fechar o Web Platform Installer.
Para abrir o Visual Studio Express para Web, vá para a tela Iniciar e comece a escrever "VS Express" e clique no bloco VS Express para Web .

Bloco do VS Express para Web
Apêndice B: Usando trechos de código
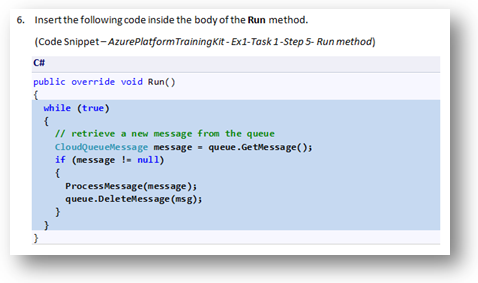
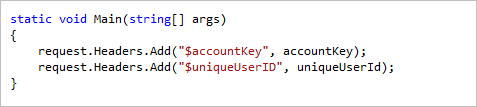
Com snippets de código, você tem todo o código de que precisa ao seu alcance. O documento de laboratório informará exatamente quando você pode usá-los, conforme mostrado na figura a seguir.

Usando trechos de código do Visual Studio para inserir código em seu projeto
Para adicionar um snippet de código usando o teclado (somente C#)
- Coloque o cursor onde deseja inserir o código.
- Comece a digitar o nome do snippet (sem espaços ou hífens).
- Veja como o IntelliSense exibe os nomes dos snippets correspondentes.
- Selecione o snippet correto (ou continue digitando até que o nome do snippet inteiro seja selecionado).
- Pressione a tecla Tab duas vezes para inserir o snippet no local do cursor.

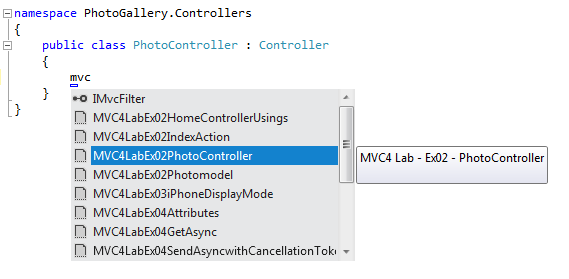
Comece a digitar o nome do snippet

Pressione Tab para selecionar o snippet destacado

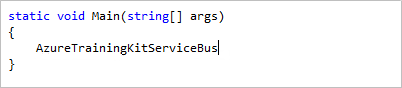
Pressione Tab novamente e o snippet será expandido
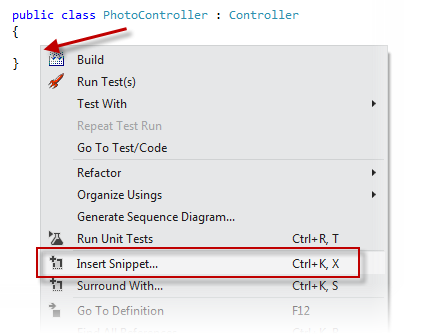
Para adicionar um snippet de código usando o mouse (C#, Visual Basic e XML) 1. Clique com o botão direito do mouse onde deseja inserir o snippet de código.
- Selecione Inserir Snippet seguido de Meus Snippets de Código.
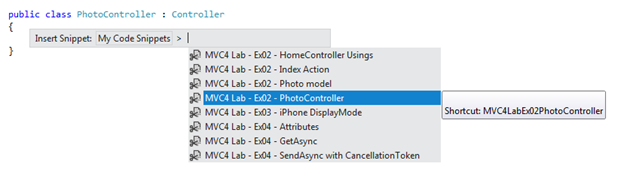
- Escolha o snippet relevante da lista, clicando nele.

Clique com o botão direito do mouse onde deseja inserir o snippet de código e selecione Inserir snippet

Escolha o snippet relevante da lista, clicando nele