Adicionando uma exibição (2012)
por Rick Anderson
Observação
Uma versão atualizada deste tutorial está disponível aqui que usa ASP.NET MVC 5 e Visual Studio 2013. É mais seguro, muito mais simples de seguir e demonstra mais recursos.
Nesta seção, você modificará a HelloWorldController classe para usar arquivos de modelo de exibição para encapsular de forma limpa o processo de geração de respostas HTML a um cliente.
Você criará um arquivo de modelo de exibição usando o mecanismo de exibição Razor introduzido com ASP.NET MVC 3. Os modelos de exibição baseados em Razor têm uma extensão de arquivo .cshtml e fornecem uma maneira elegante de criar saída HTML usando C#. O Razor minimiza o número de caracteres e pressionamentos de tecla necessários ao escrever um modelo de exibição e habilita um fluxo de trabalho de codificação rápido e fluido.
Atualmente, o método Index retorna uma cadeia de caracteres com uma mensagem que é embutida em código na classe do controlador. Altere o Index método para retornar um View objeto, conforme mostrado no seguinte código:
public ActionResult Index()
{
return View();
}
O Index método acima usa um modelo de exibição para gerar uma resposta HTML ao navegador. Métodos de controlador (também conhecidos como métodos de ação), como o Index método acima, geralmente retornam um ActionResult (ou uma classe derivada de ActionResult), não tipos primitivos como cadeia de caracteres.
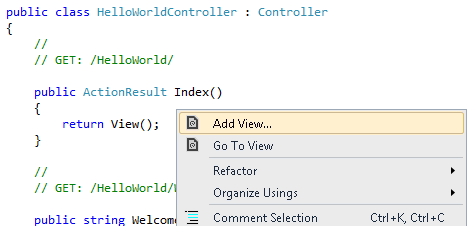
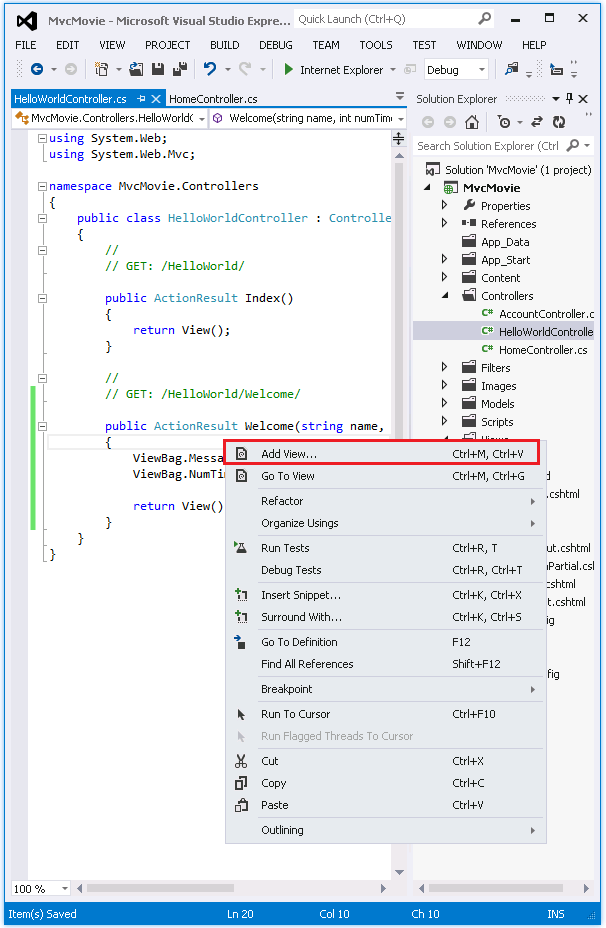
No projeto, adicione um modelo de exibição que você pode usar com o Index método . Para fazer isso, clique com o botão direito do mouse dentro do Index método e clique em Adicionar Exibição.

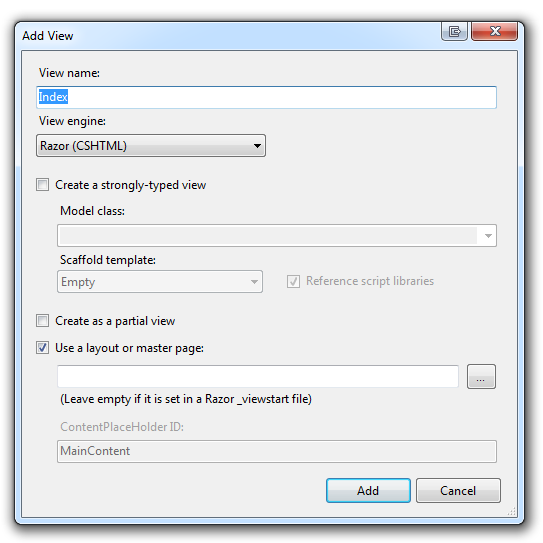
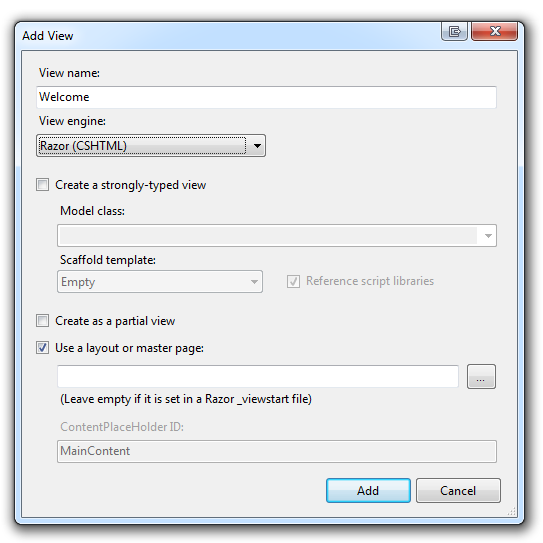
A caixa de diálogo Adicionar Exibição é exibida. Deixe os padrões como estão e clique no botão Adicionar :

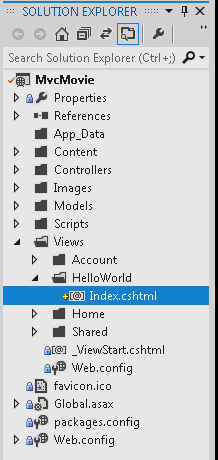
A pasta MvcMovie\Views\HelloWorld e o arquivo MvcMovie\Views\HelloWorld\Index.cshtml são criados. Você pode vê-los em Gerenciador de Soluções:

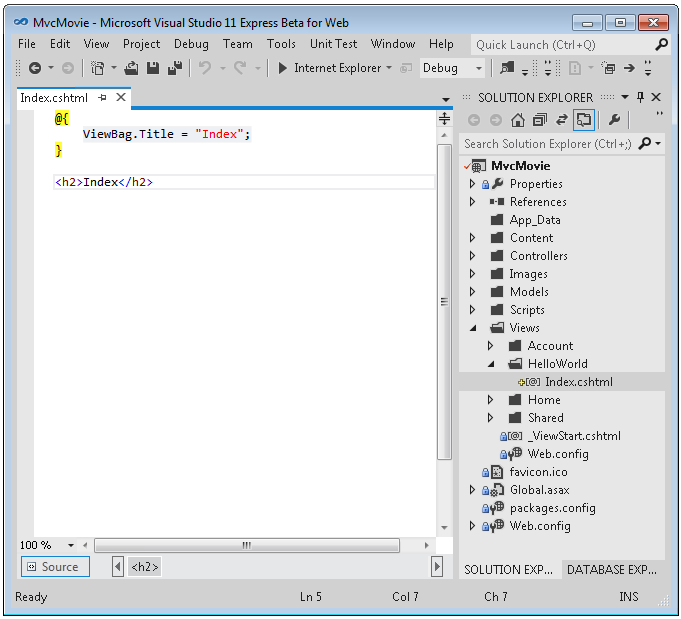
O seguinte mostra o arquivo Index.cshtml que foi criado:

Adicione o HTML a seguir sob a <h2> marca.
<p>Hello from our View Template!</p>
O arquivo MvcMovie\Views\HelloWorld\Index.cshtml completo é mostrado abaixo.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
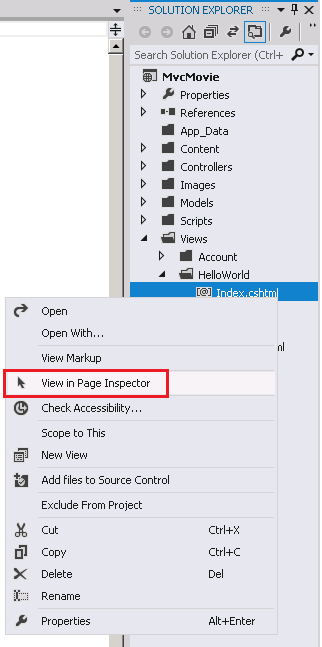
Se você estiver usando o Visual Studio 2012, no gerenciador de soluções, clique com o botão direito do mouse no arquivo Index.cshtml e selecione Exibir em Inspetor de Página.

O tutorial Inspetor de Página tem mais informações sobre essa nova ferramenta.
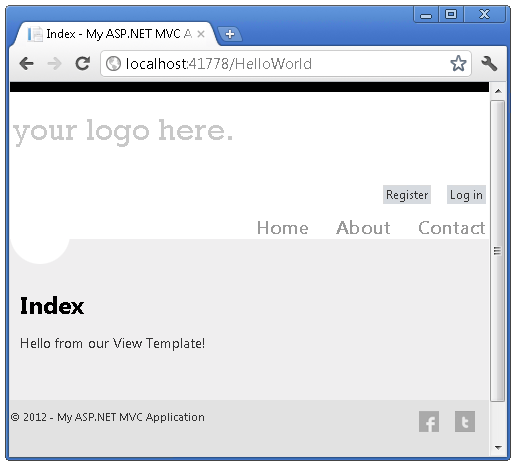
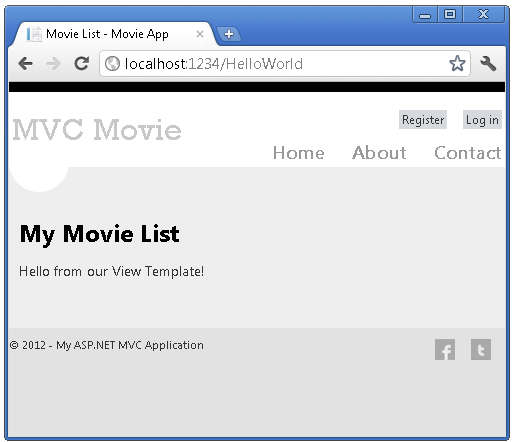
Como alternativa, execute o aplicativo e navegue até o HelloWorld controlador (http://localhost:xxxx/HelloWorld). O Index método no controlador não funcionou muito; ele simplesmente executou a instrução return View(), que especificou que o método deve usar um arquivo de modelo de exibição para renderizar uma resposta ao navegador. Como você não especificou explicitamente o nome do arquivo de modelo de exibição a ser usado, ASP.NET MVC padrão para usar o arquivo de exibição Index.cshtml na pasta \Views\HelloWorld . A imagem abaixo mostra a cadeia de caracteres "Olá do nosso Modelo de Exibição!" codificada no modo de exibição.

Parece muito bom. No entanto, observe que a barra de título do navegador mostra "Indexar Meu ASP.NET A" e o grande link na parte superior da página diz "seu logotipo aqui". Abaixo do link "seu logotipo aqui" estão os links de registro e de logon e, abaixo, os links para páginas Páginas Página Inicial, Sobre e Contato. Vamos mudar alguns desses.
Alterando exibições e páginas de layout
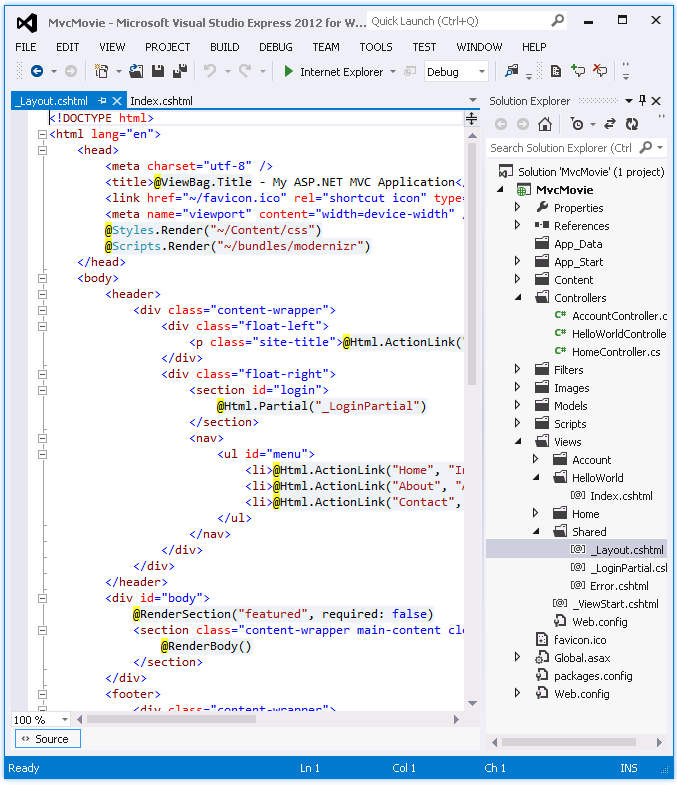
Primeiro, você deseja alterar o título "seu logotipo aqui" na parte superior da página. Esse texto é comum a cada página. Na verdade, ele é implementado em apenas um lugar no projeto, mesmo que ele apareça em todas as páginas do aplicativo. Vá para a pasta /Views/Shared em Gerenciador de Soluções e abra o arquivo _Layout.cshtml. Esse arquivo é chamado de página de layout e é o "shell" compartilhado que todas as outras páginas usam.

Os modelos de layout permitem especificar o layout de contêiner HTML do site em um lugar e, em seguida, aplicá-lo a várias páginas do site. Localize a linha @RenderBody(). RenderBody é um espaço reservado em que todas as páginas específicas do modo de exibição que você cria aparecem, "encapsuladas" na página de layout. Por exemplo, se você selecionar o link Sobre, a exibição Views\Home\About.cshtml será renderizada dentro do RenderBody método .
Altere o título do site no modelo de layout de "seu logotipo aqui" para "Filme MVC".
<div class="float-left">
<p class="site-title">@Html.ActionLink("MVC Movie", "Index", "Home")</p>
</div>
Substitua o conteúdo do elemento title pela seguinte marcação:
<title>@ViewBag.Title - Movie App</title>
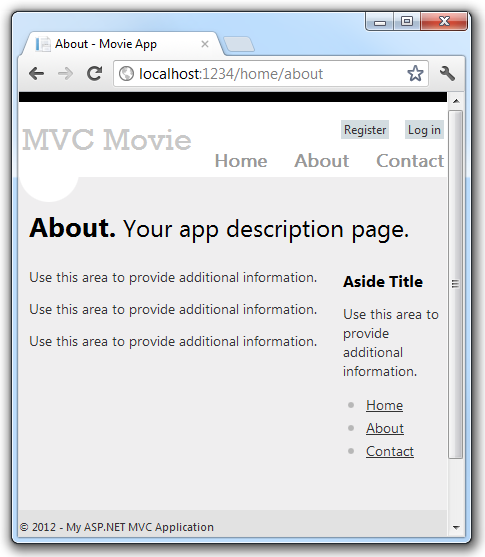
Execute o aplicativo e observe que ele agora diz "Filme MVC". Clique no link Sobre e veja como essa página mostra "Filme MVC" também. Conseguimos fazer a alteração uma vez no modelo de layout e fazer com que todas as páginas no site reflitam o novo título.

Agora, vamos alterar o título da exibição Índice.
Abra MvcMovie\Views\HelloWorld\Index.cshtml. Há dois locais para fazer uma alteração: primeiro, o texto que aparece no título do navegador e, em seguida, no cabeçalho secundário (o <h2> elemento). Você os tornará ligeiramente diferentes para que possa ver qual parte do código altera qual parte do aplicativo.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Para indicar o título HTML a ser exibido, o código acima define uma Title propriedade do ViewBag objeto (que está no modelo de exibição Index.cshtml ). Se você examinar o código-fonte do modelo de layout, observará que o modelo usa esse valor no <title> elemento como parte da <head> seção do HTML que modificamos anteriormente. Usando essa ViewBag abordagem, você pode passar facilmente outros parâmetros entre o modelo de exibição e o arquivo de layout.
Execute o aplicativo e navegue até http://localhost:xx/HelloWorld. Observe que o título do navegador, o cabeçalho primário e os títulos secundários foram alterados. (Se você não vir alterações no navegador, poderá estar exibindo o conteúdo armazenado em cache. Pressione Ctrl+F5 no navegador para forçar a resposta do servidor a ser carregada.) O título do navegador é criado com o ViewBag.Title que definimos no modelo de exibição Index.cshtml e o "- Aplicativo de Filme" adicional adicionado no arquivo de layout.
Observe também como o conteúdo no modelo de exibição Index.cshtml foi mesclado com o modelo de exibição _Layout.cshtml e uma única resposta HTML foi enviada ao navegador. Os modelos de layout facilitam realmente a realização de alterações que se aplicam a todas as páginas do aplicativo.

No entanto, nosso pouco de "dados" (neste caso, a mensagem "Olá do nosso Modelo de Exibição!") é codificado em código. O aplicativo MVC tem um “V” (exibição) e você tem um “C” (controlador), mas ainda nenhum “M” (modelo). Em breve, veremos como criar um banco de dados e recuperar dados de modelo dele.
Passando dados do controlador para a exibição
Antes de irmos a um banco de dados e falarmos sobre modelos, vamos primeiro falar sobre como passar informações do controlador para uma exibição. As classes do controlador são invocadas em resposta a uma solicitação de URL de entrada. Uma classe de controlador é onde você escreve o código que manipula as solicitações de navegador de entrada, recupera dados de um banco de dados e, por fim, decide que tipo de resposta enviar de volta para o navegador. Os modelos de exibição podem ser usados de um controlador para gerar e formatar uma resposta HTML para o navegador.
Os controladores são responsáveis por fornecer quaisquer dados ou objetos necessários para que um modelo de exibição renderize uma resposta ao navegador. Uma prática recomendada: um modelo de exibição nunca deve executar a lógica de negócios ou interagir diretamente com um banco de dados. Em vez disso, um modelo de exibição deve funcionar apenas com os dados fornecidos a ele pelo controlador. Manter essa "separação de preocupações" ajuda a manter seu código limpo, testável e mais mantenedível.
Atualmente, o Welcome método de ação na classe usa um name parâmetro e numTimes e, em HelloWorldController seguida, gera os valores diretamente para o navegador. Em vez de o controlador renderizar essa resposta como uma cadeia de caracteres, vamos alterar o controlador para usar um modelo de exibição. O modelo de exibição gerará uma resposta dinâmica, o que significa que você precisa passar bits de dados apropriados do controlador para a exibição para gerar a resposta. Você pode fazer isso fazendo com que o controlador coloque os dados dinâmicos (parâmetros) que o modelo de exibição precisa em um ViewBag objeto que o modelo de exibição possa acessar.
Retorne ao arquivo HelloWorldController.cs e altere o Welcome método para adicionar um Message valor e NumTimes ao ViewBag objeto . ViewBag é um objeto dinâmico, o que significa que você pode colocar o que quiser nele; o ViewBag objeto não tem propriedades definidas até que você coloque algo dentro dele. O ASP.NET sistema de associação de modelo MVC mapeia automaticamente os parâmetros nomeados (name e numTimes) da cadeia de caracteres de consulta na barra de endereços para os parâmetros em seu método. O arquivo HelloWorldController.cs completo tem esta aparência:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Agora, o ViewBag objeto contém dados que serão passados para a exibição automaticamente.
Em seguida, você precisa de um modelo de exibição de boas-vindas! No menu Compilar , selecione Compilar MvcMovie para garantir que o projeto seja compilado.
Em seguida, clique com o botão direito do mouse dentro do Welcome método e clique em Adicionar Exibição.

Esta é a aparência da caixa de diálogo Adicionar Exibição :

Clique em Adicionar e adicione o código a seguir no <h2> elemento no novo arquivo Welcome.cshtml . Você criará um loop que diz "Olá" quantas vezes o usuário disser que deveria. O arquivo Welcome.cshtml completo é mostrado abaixo.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
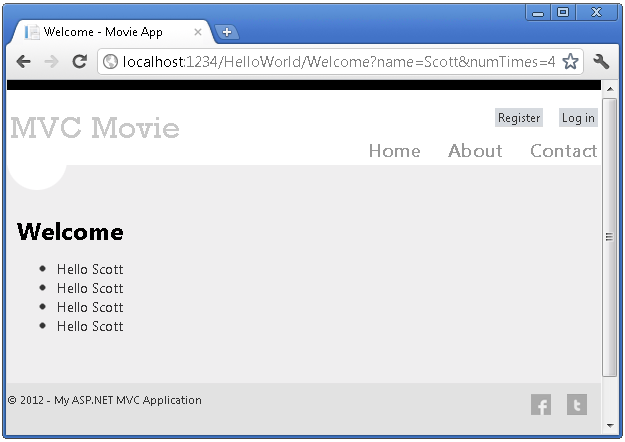
Execute o aplicativo e navegue até a seguinte URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Agora, os dados são retirados da URL e passados para o controlador usando o associador de modelo. O controlador empacota os dados em um ViewBag objeto e passa esse objeto para a exibição. Em seguida, o modo de exibição exibe os dados como HTML para o usuário.

No exemplo acima, usamos um ViewBag objeto para passar dados do controlador para uma exibição. No tutorial, usaremos um modelo de exibição para passar dados de um controlador para uma exibição. A abordagem do modelo de exibição para passar dados geralmente é muito preferencial em relação à abordagem do recipiente de exibição. Consulte a entrada de blog Exibições fortemente tipadas do V Dinâmico para obter mais informações.
Bem, isso foi um tipo de “M” de modelo, mas não o tipo de banco de dados. Vamos ver o que aprendemos e criar um banco de dados de filmes.