Adicionar um novo campo ao modelo de filme e à tabela do banco de dados (VB)
por Rick Anderson
Este tutorial ensinará os conceitos básicos da criação de um aplicativo Web MVC ASP.NET usando o Microsoft Visual Web Developer 2010 Express Service Pack 1, que é uma versão gratuita do Microsoft Visual Studio. Antes de começar, verifique se você instalou os pré-requisitos listados abaixo. Você pode instalar todos eles clicando no seguinte link: Web Platform Installer. Como alternativa, você pode instalar individualmente os pré-requisitos usando os seguintes links:
- Pré-requisitos do Visual Studio Web Developer Express SP1
- Atualização de ferramentas do ASP.NET MVC 3
- SQL Server Compact 4.0 (tempo de execução + suporte a ferramentas)
Se você estiver usando o Visual Studio 2010 em vez do Visual Web Developer 2010, instale os pré-requisitos clicando no seguinte link: Pré-requisitos do Visual Studio 2010.
Um projeto do Visual Web Developer com VB.NET código-fonte está disponível para acompanhar este tópico. Baixe a versão VB.NET. Se você preferir C#, mude para a versão C# deste tutorial.
Nesta seção, você fará algumas alterações nas classes de modelo e aprenderá como atualizar o esquema de banco de dados para corresponder às alterações do modelo.
Adicionando uma propriedade de classificação ao modelo de filme
Comece adicionando uma nova Rating propriedade à classe existente Movie . Abra o arquivo Movie.cs e adicione a Rating propriedade como esta:
Public Property Rating() As String
A classe completa Movie agora se parece com o seguinte código:
Public Class Movie
Public Property ID() As Integer
Public Property Title() As String
Public Property ReleaseDate() As Date
Public Property Genre() As String
Public Property Price() As Decimal
Public Property Rating() As String
End Class
Recompile o aplicativo usando o comando de menu Depurar>Filme de Compilação.
Agora que você atualizou a Model classe, também precisa atualizar os modelos de exibição \Views\Movies\Index.vbhtml e \Views\Movies\Create.vbhtml para dar suporte à nova Rating propriedade.
Abra o arquivo \Views\Movies\Index.vbhtml e adicione um <th>Rating</th> cabeçalho de coluna logo após a coluna Preço . Em seguida, adicione uma <td> coluna perto do final do modelo para renderizar o @item.Rating valor. Veja abaixo a aparência do modelo de exibição Index.vbhtml atualizado:
<table>
<tr>
<th> Title </th>
<th> ReleaseDate </th>
<th> Genre </th>
<th> Price </th>
<th>Rating</th>
<th></th>
</tr>
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Rating)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
</table>
Em seguida, abra o arquivo \Views\Movies\Create.vbhtml e adicione a marcação a seguir perto do final do formulário. Isso renderiza uma caixa de texto para que você possa especificar uma classificação quando um novo filme é criado.
<div class="editor-label">
@Html.LabelFor(Function(model) model.Rating)
</div>
<div class="editor-field">
@Html.EditorFor(Function(model) model.Rating)
@Html.ValidationMessageFor(Function(model) model.Rating)
</div>
Gerenciando diferenças de modelo e esquema de banco de dados
Agora você atualizou o código do aplicativo para dar suporte à nova Rating propriedade.
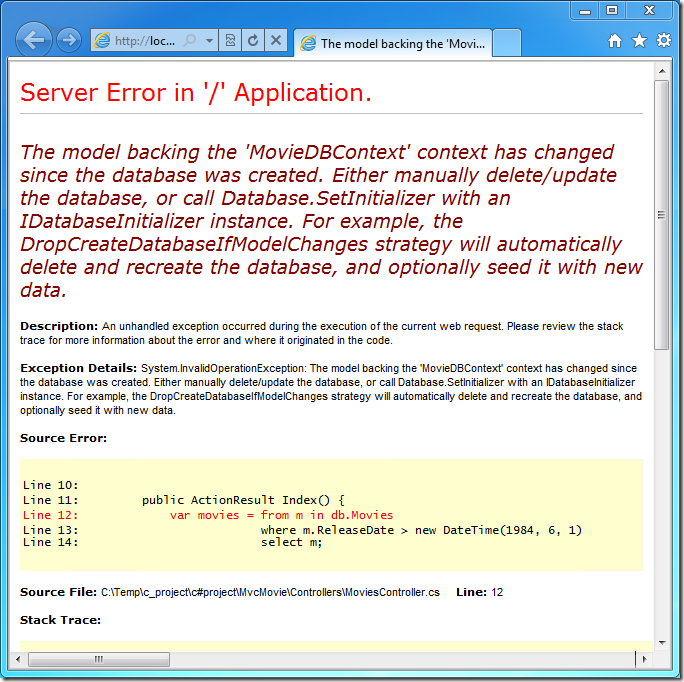
Agora execute o aplicativo e navegue até o URL /Movies . Ao fazer isso, porém, você verá o seguinte erro:

Você está vendo esse erro porque a classe de modelo atualizada Movie no aplicativo agora é diferente do esquema da Movie tabela do banco de dados existente. (Não há nenhuma coluna Rating na tabela de banco de dados.)
Por padrão, quando você usa o Entity Framework Code First para criar automaticamente um banco de dados, como fez anteriormente neste tutorial, o Code First adiciona uma tabela ao banco de dados para ajudar a controlar se o esquema do banco de dados está em sincronia com as classes de modelo das quais ele foi gerado. Se eles não estiverem sincronizados, o Entity Framework gerará um erro. Isso facilita o rastreamento de problemas no tempo de desenvolvimento que, de outra forma, você só encontraria (por erros obscuros) em tempo de execução. O recurso de verificação de sincronização é o que faz com que seja exibida a mensagem de erro que você acabou de ver.
Há duas abordagens para resolver o erro:
- Faça com que o Entity Framework remova automaticamente e recrie o banco de dados com base no novo esquema de classe de modelo. Essa abordagem é muito conveniente ao fazer o desenvolvimento ativo em um banco de dados de teste, pois permite que você evolua rapidamente o modelo e o esquema de banco de dados juntos. A desvantagem, porém, é que você perde os dados existentes no banco de dados — portanto, não deseja usar essa abordagem em um banco de dados de produção!
- Modifique explicitamente o esquema do banco de dados existente para que ele corresponda às classes de modelo. A vantagem dessa abordagem é que você mantém os dados. Faça essa alteração manualmente ou criando um script de alteração de banco de dados.
Para este tutorial, usaremos a primeira abordagem — você fará com que o Entity Framework Code First recrie automaticamente o banco de dados sempre que o modelo for alterado.
Recriando automaticamente o banco de dados em alterações de modelo
Vamos atualizar o aplicativo para que o Code First descarte e recrie automaticamente o banco de dados sempre que você alterar o modelo do aplicativo.
Observação
Aviso Você deve habilitar essa abordagem de descartar e recriar automaticamente o banco de dados somente quando estiver usando um banco de dados de desenvolvimento ou teste, e nunca em um banco de dados de produção que contenha dados reais. Usá-lo em um servidor de produção pode levar à perda de dados.
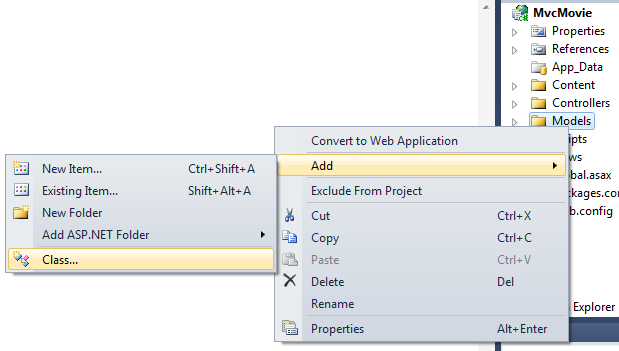
No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Modelos , selecione Adicionar e, em seguida, selecione Classe.

Nomeie a classe "MovieInitializer". Atualize a MovieInitializer classe para conter o seguinte código:
using System;
Imports System
Imports System.Collections.Generic
Imports System.Data.Entity
Namespace MvcMovie.Models
Public Class MovieInitializer
Inherits DropCreateDatabaseIfModelChanges(Of MovieDBContext)
Protected Overrides Sub Seed(ByVal context As MovieDBContext)
Dim movies = New List(Of Movie) From {
New Movie With {.Title = "When Harry Met Sally", .ReleaseDate = Date.Parse("1989-1-11"), .Genre = "Romantic Comedy", .Rating = "R", .Price = 7.99D},
New Movie With {.Title = "Ghostbusters ", .ReleaseDate = Date.Parse("1984-3-13"), .Genre = "Comedy", .Rating = "R", .Price = 8.99D},
New Movie With {.Title = "Ghostbusters 2", .ReleaseDate = Date.Parse("1986-2-23"), .Genre = "Comedy", .Rating = "R", .Price = 9.99D},
New Movie With {.Title = "Rio Bravo", .ReleaseDate = Date.Parse("1959-4-15"), .Genre = "Western", .Rating = "R", .Price = 3.99D}}
movies.ForEach(Function(d) context.Movies.Add(d))
End Sub
End Class
End Namespace
A MovieInitializer classe especifica que o banco de dados usado pelo modelo deve ser descartado e recriado automaticamente se as classes de modelo forem alteradas. O código inclui um Seed método para especificar alguns dados padrão para adicionar automaticamente ao banco de dados sempre que ele for criado (ou recriado). Isso fornece uma maneira útil de preencher o banco de dados com alguns dados de exemplo, sem exigir que você o preencha manualmente sempre que fizer uma alteração de modelo.
Agora que você definiu a MovieInitializer classe, convém conectá-la para que, sempre que o aplicativo for executado, ele verifique se as classes de modelo são diferentes do esquema no banco de dados. Se estiverem, você poderá executar o inicializador para recriar o banco de dados para corresponder ao modelo e, em seguida, preencher o banco de dados com os dados de exemplo.
Abra o arquivo Global.asax que está na raiz do MvcMovies projeto:
O arquivo Global.asax contém a classe que define todo o aplicativo para o projeto e contém um manipulador de Application_Start eventos que é executado quando o aplicativo é iniciado pela primeira vez.
Localize o Application_Start método e adicione uma chamada no Database.SetInitializer início do método, conforme mostrado abaixo:
Sub Application_Start()
System.Data.Entity.Database.SetInitializer(Of MovieDBContext)(New MvcMovie.Models.MovieInitializer())
AreaRegistration.RegisterAllAreas()
RegisterGlobalFilters(GlobalFilters.Filters)
RegisterRoutes(RouteTable.Routes)
End Sub
A Database.SetInitializer instrução que você acabou de adicionar indica que o banco de dados usado pela MovieDBContext instância deve ser excluído e recriado automaticamente se o esquema e o banco de dados não corresponderem. E, como você viu, ele também preencherá o banco de dados com os dados de exemplo especificados na MovieInitializer classe.
Feche o arquivo Global.asax .
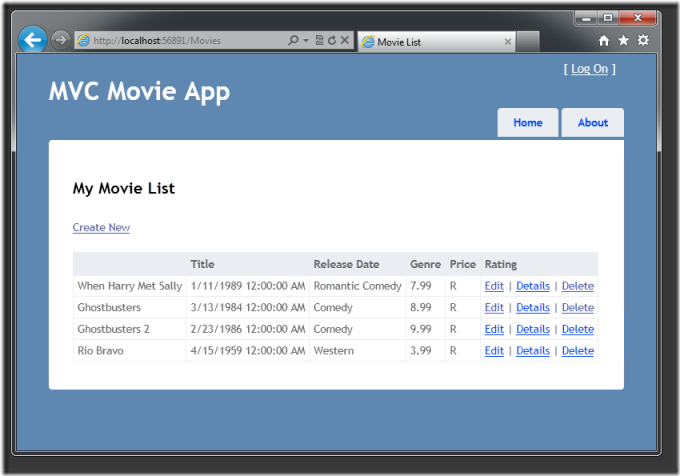
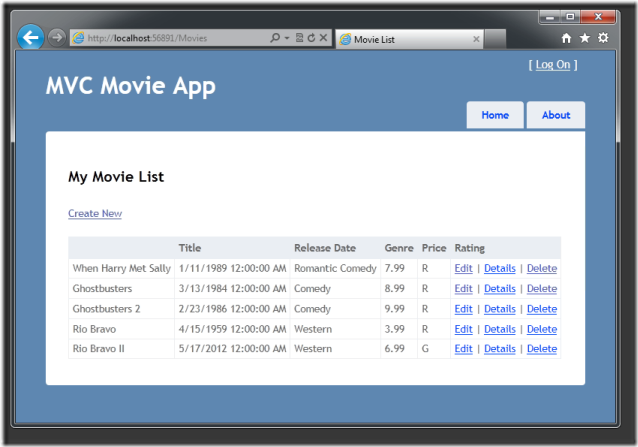
Execute novamente o aplicativo e navegue até a URL / Movies . Quando o aplicativo é iniciado, ele detecta que a estrutura do modelo não corresponde mais ao esquema do banco de dados. Ele recria automaticamente o banco de dados para corresponder à nova estrutura do modelo e preenche o banco de dados com os filmes de amostra:

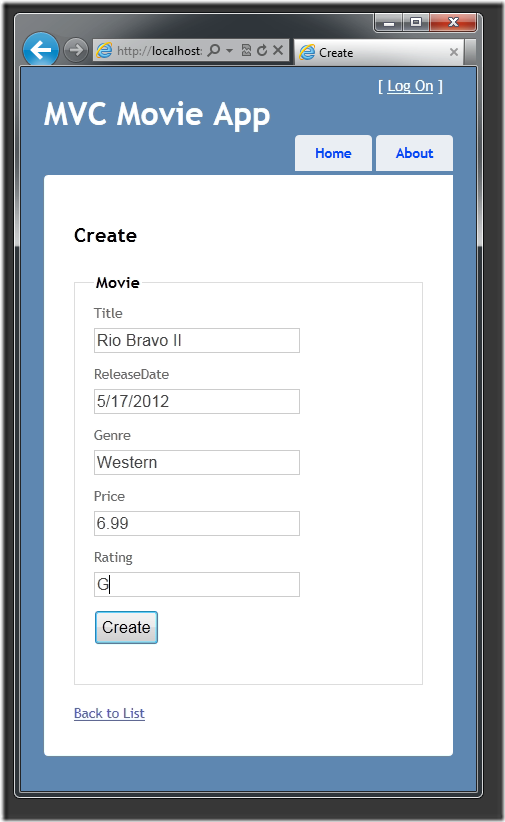
Clique no link Criar novo para adicionar um novo filme. Observe que você pode adicionar uma classificação.
Clique em Criar. O novo filme, incluindo a classificação, agora aparece na lista de filmes:

Nesta seção, você viu como modificar objetos de modelo e manter o banco de dados em sincronia com as alterações. Você também aprendeu uma maneira de preencher um banco de dados recém-criado com dados de exemplo para que possa experimentar cenários. Em seguida, vamos ver como você pode adicionar uma lógica de validação mais avançada às classes de modelo e permitir que algumas regras de negócios sejam impostas.